微信小程序,用自己的服务器,代码放在哪里
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序,用自己的服务器,代码放在哪里相关的知识,希望对你有一定的参考价值。
微信小程序,用自己的服务器,代码放在哪里做了一个微信小程序,我自己有一台网站服务器,支持https,我需要把小程序代码放在服务器哪个目录下
小程序代码分为前端和后端。前端代码:需要用“微信开发者工具”上传至微信官方审核就可以了;
后端代码:代码目录一般放在wwwroot根目录下(这里以阿里云服务器为例),具体设置为wwwroot的哪个个目录下,这倒没有什么明确规定,因为访问路径是和域名绑定的,这完全是根据自己的需要来设置的。但有一点,小程序前端源码内的“URL”路径一定要和你的域名网址路径匹配。追问
前段代码直接上传就可以吗。需要小程序生产环境吗
追答前端代码不需要任何环境,直接使用《微信开发者工具》上传目标小程序代码就可以了
参考技术A 前端代码用微信开发者工具上传,等待微信官方审核;后端代码一般放在服务器的 www 目录下,要注意小程序前端源码的 URL路径要和域名路径匹配,这样才能正常访问。 参考技术B public目录下面
微信小程序用户登录的全局变量是不是有有效期?
微信小程序用户登录,设置的全局变量是否有有效期? 似乎不能用session或cookie吧?
有效期是多久啊? 官方文档哪里有显示?
注意,这里的session不是小程序维护的那个通过wx.login()方法维护的session,而是我们自己的服务端的session。
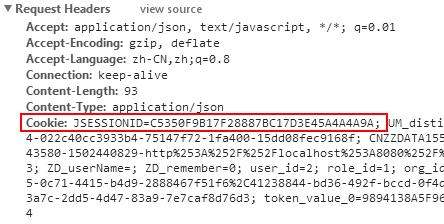
由于正常情况下,客户端向服务端发起请求时,session信息是存放在cookie中以请求头的方式带回给服务端的,而请求头中具体的信息就是session的id,如下图所示

标红的就是我们需要在请求时携带返回给服务端的请求头 所以我们需要的就是这个JESSIONID的值了。刚好,微信小程序也提供了对请求头的支持。
解决办法:1、在用户登录时,服务端将用户的sessionId返回。
2、小程序保存sessionId,在之后的每次请求中在请求头中携带sessionId
服务端关键代码:
获取sessionId的方法,只要获得request对象就可以轻松获取到了
Sting sessionId = request.getSession().getId();
把sessionId返回
... //登录时的业务代码response.getWriter.write(sessionId); //把sessionId返回给前台
小程序端登录后,把sessionId存入全局变量,app.js中是个存放全局变量的好地方。
... //登录后的逻辑处理
getApp().globalData.header.Cookie = 'JSESSIONID=' + _data.sessionId;
app.js中代码
globalData:
header:'Cookie': '' //这里还可以加入其它需要的请求头,比如'x-requested-with': 'XMLHttpRequest'表示ajax提交,微信的请求时不会带上这个的
,
小程序端请求时带上sessionId

var header = getApp().globalData.header; //获取app.js中的请求头
wx.request(
url: "localhost:8080/xx/xx",
header: header, //请求时带上这个请求头
success:function(res)

建议封装自己的请求信息,处理 一些通用的逻辑。
参考技术A if rv is not None and rsv is not None:# extract version/subversion
self._nmap_version_number = int(line[rv.start():rv.end()])
self._nmap_subversion_number = int(line[rsv.start()+1:rsv.end()])
break
以上是关于微信小程序,用自己的服务器,代码放在哪里的主要内容,如果未能解决你的问题,请参考以下文章