借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了借助 Material Design,帮助您打造更好的无障碍应用 (中篇)相关的知识,希望对你有一定的参考价值。
随着时代的发展,"无障碍体验" 对开发者的意义也愈发重大,在上一篇文章中,我们为您介绍了辅助技术,层次结构,颜色和对比度等内容。本文将进一步为您介绍无障碍布局和排版、文案等相关的内容。
布局和排版
Material Design 的触摸目标指南可以帮助无法看到屏幕或难以处理较小的触摸目标的用户点按应用中的元素。
1.1 触摸目标和指针目标
1.1.1 触摸目标
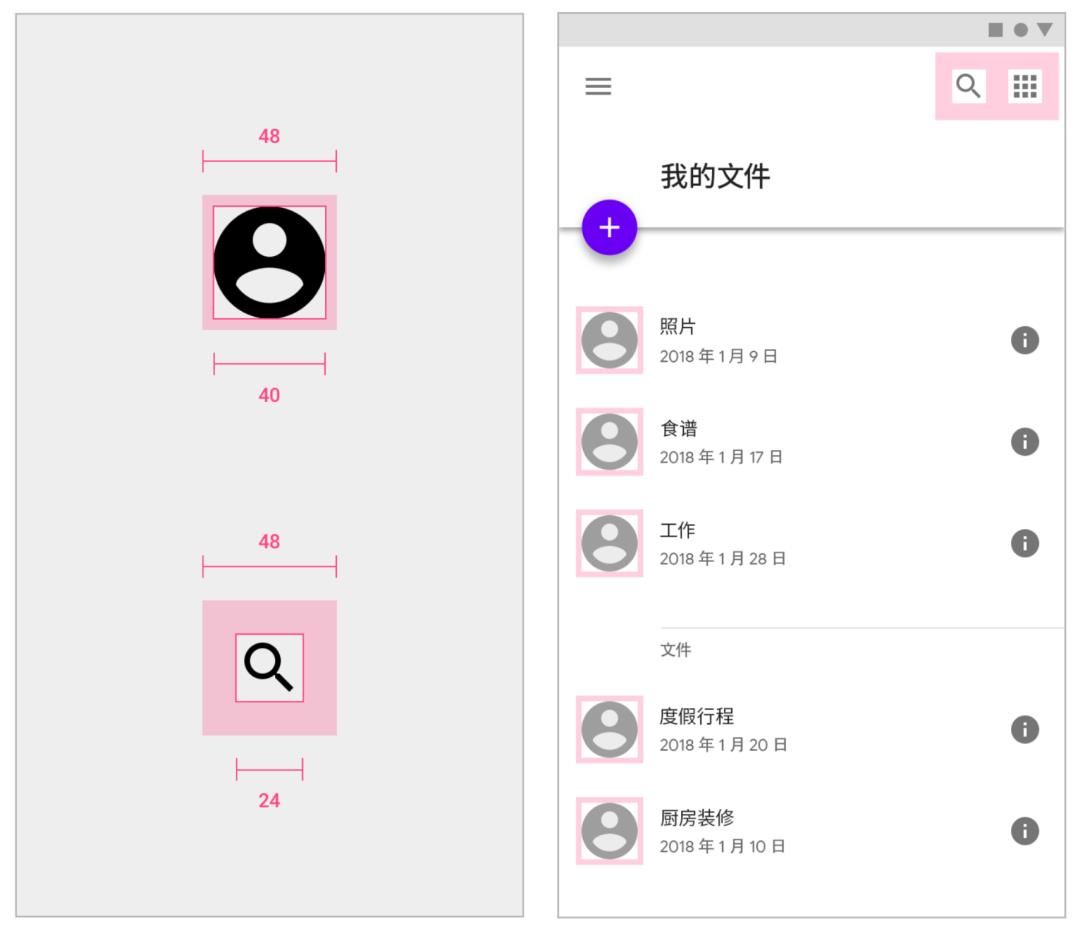
触摸目标是屏幕上响应用户输入的部分。它们会超出元素的可视边界。例如,一个图标的大小看上去可能是 24 x 24dp,但加上它周围的内边距,构成的完整触摸目标大小是 48 x 48dp。
对于大多数平台,请考虑将触摸目标的大小至少设置为 48 x 48dp。不管屏幕尺寸如何,这一大小的触摸目标的实际尺寸都是大约 9 毫米。建议的触摸元素目标尺寸为 7 到 10 毫米。为充分考虑更广泛的用户群体,建议您使用较大的触摸目标。
请注意,在 ios 上,建议的触摸目标尺寸是 44 x 44pt。如需获取特定平台实现指南,您可以访问开发者资源页面:
https://material.io/develop
1.1.2 指针目标
指针目标类似于触摸目标,但适用于使用运动追踪指针设备 (如鼠标或触控笔) 的情形。建议将指针目标至少设置为 44 x 44dp。

△ android 目标尺寸为 48 x 48dp
头像: 40dp
图标: 24dp
头像和图标的触摸目标: 48dp
△ 触摸目标
1.1.3 触摸目标间距
大多数情况下,在触摸目标四周设置 8dp 或更大的分隔空间,有助于平衡信息密度和可用性。

△ 触摸目标高度: 48dp
按钮高度: 36dp
△ 触摸目标和按钮
1.2 布局
1.2.1 响应式布局
灵活的响应式布局可帮助内容根据屏幕尺寸进行缩放。这有助于避免截断在特定设备类型上或在不同分辨率下可能无法完全显示的内容。
1.2.2 项目分组
可以将相关项目分到一组或放在邻近的位置,以提高可读性。

正确做法
滑块值与滑块控件紧邻。
注意
如果滑块值离滑块控件太远,请考虑移动滑块值。使用屏幕放大工具的用户如果不来回平移,可能无法同时查看滑块及相应值。
您可以参考以下内容,了解更多相关信息:
像素密度
https://m2.material.io/design/layout/pixel-density.html#pixel-density
语言注意事项
https://m2.material.io/design/typography/language-support.html#language-considerations
1.3 排版
1.3.1 字体
为了提高可读性,用户可能会放大字体。移动设备和浏览器包含允许用户在系统范围内调整字体大小的功能。如要在 Android 应用中启用系统字体大小,您可以将文字及其相关容器标记为以可缩放像素 (sp) 为单位进行测量。
确保有足够的空间容纳大号字体和外文字体。如需了解建议的外文字体大小,您可以参阅行高相关内容:
https://material.io/design/typography/language-support.html#language-considerations
文案
您可以查看相关博文,帮助您了解这部分内容:
https://medium.com/google-design/improving-comprehension-through-intuitive-actions-f7e6336e12e6
2.1 无障碍文本
无障碍文本是指屏幕阅读器无障碍软件使用的文本,例如 Google 在 Android 设备上推出的 TalkBack、Apple 在 iOS 设备上推出的 VoiceOver 以及 Freedom Scientific 在桌面设备上推出的 JAWS 等软件。屏幕阅读器会大声读出屏幕上的文本和元素 (例如按钮),包括可见和不可见的备用文本。
2.1.1 可见文本和不可见文本
无障碍文本包括可见文本 (包括界面元素的标签、按钮、链接和表单上的文本) 和不会显示在屏幕上的不可见说明 (例如图片的备用文本) 。有时,可以用无障碍文本替换屏幕上的标签,以向用户提供更多信息。
当可见文本和不可见文本都具描述性且有意义时,可以帮助用户使用屏幕上的标题或链接进行导航。屏幕阅读器可以帮助您测试无障碍文本,以及确定可以将其添加到的位置。
2.1.2 备用文本
备用文本有助于将视觉界面转换为基于文本的界面。备用文本是代码中的一个简短标签 (最多 125 个字符),用于向无法看到图片的用户描述图片内容。由于备用文本仅适用于图片,因此无需向备用文本添加 "图片" 或 "照片"。屏幕阅读器会大声读出备用文本来代替图片。备用文本对于视力正常的用户也很重要,因为如果图片加载失败,系统将会显示备用文本。包含指定关键字,以帮助用户了解图片的信息。关键字还可以改进搜索引擎优化 (SEO)。

正确做法:
使用备用文本,用信息丰富的短语传达图片所显示的内容。
(备用文本示例: 夜晚的东京塔和天际线)

注意:
仅使用一两个词来描述图片可能无法提供有效信息。
(备用文本示例: 天际线)

正确做法:
撰写的替代文本要简短精悍、要能被屏幕阅读器快速读出并向用户提供背景信息。
(备用文本示例: 夜晚从屋顶观赏到的东京塔和天际线)

注意:
如果备用文本的描述冗长,则可能会被截断。大多数屏幕阅读器不会读出超过 125 个字符的文本。
(备用文本示例: 东京塔天际线。夜晚从当地一家酒店的屋顶拍摄。这张图片于 2014 年 3 月 7 日满月之际用数码单反拍摄)

正确做法:
包含指定关键字。
(备用文本示例: 日本东京港区芝公园夜晚的天际线)

错误做法:
仅仅为了改进 SEO 而将关键字放入备用文本中可能会使屏幕阅读器用户感到困惑。
(备用文本示例: 东京, 日本, 寿司, 塔, 傍晚, 夜晚, 建筑, 大楼, 天空, 天际线, 景色)

正确做法:
撰写描述图片内容的备用文本,而不使用 "照片" 或 "图片" 等字词。
(备用文本示例: 城市风景 - 夜晚的东京塔)

注意:
不需要在备用文本中包含 "照片" 或 "图片" 这样的字词。
(备用文本示例: 东京塔图片)
2.1.3 图片说明、相邻文本和嵌入式文本
对于图片中和周围的文本,应考虑无障碍设计,因为这些文本提供关于图片的关键信息。

① 图片
② 图片说明
③ 相邻文本
图片说明
图片说明是显示在图片下方的文本。图片说明用于解说图片的背景信息 - 人物、内容、时间和地点。视力正常的用户和使用屏幕阅读器的用户都依靠图片说明来获取对图片的描述。

正确做法:
对于较长的描述,请使用图片说明而不是备用文本,因为图片说明适用于所有用户,而备用文本的长度限制在 125 个字符内。
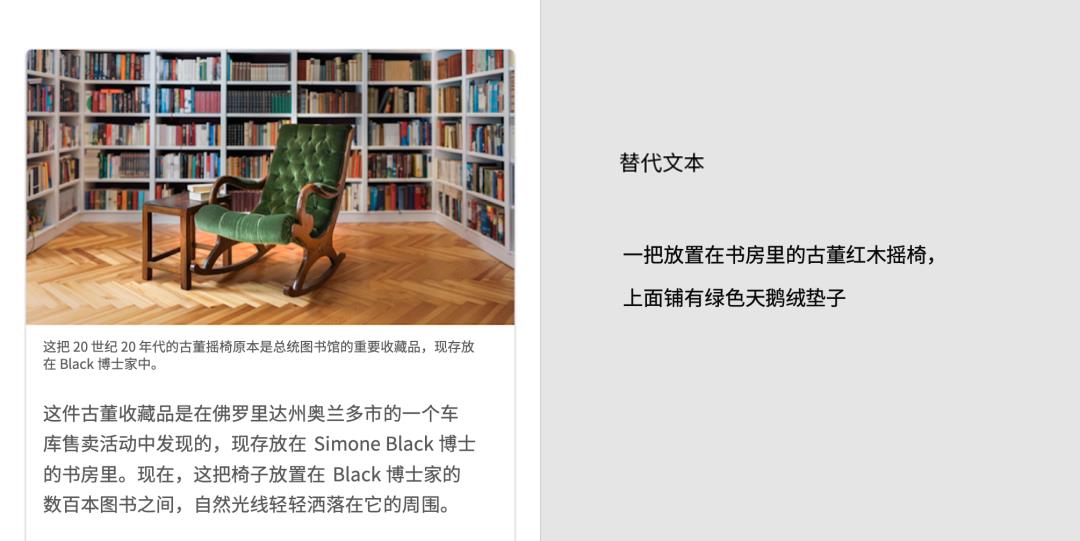
(图片说明示例: 这把 20 世纪 20 年代的古董摇椅原本是总统图书馆的重要收藏品,现存放在 Black 博士家中。)
(备用文本示例: 一把放置在书房里的古董红木摇椅,上面铺有绿色天鹅绒垫子)

注意:
如果备用文本和图片说明的内容相同,使用屏幕阅读器的用户阅读速度可能会变慢。
(图片说明和备用文本示例: 一把 20 世纪 20 年代的古董红木摇椅安放在 Black 博士的书房里,上面铺有绿色天鹅绒垫子)
相邻文本
相邻文本或正文文本是图片旁边的文本,可以在叙述过程中对图片进行解释说明。如果相邻文本对图片进行了解释说明,则可能不需要备用文本,且可以将 alt 标记留空 (alt=””)。如果将 alt 标记留空,请删除会显示的图片文件名。

图片说明和附近的正文文本对图片进行了解释说明。alt 标记为空 (alt=””)。
(图片说明示例: 这把 20 世纪 20 年代的古董摇椅原本是总统图书馆的重要收藏品,现存放在 Black 博士家中。)
(相邻文本: 这件古董收藏品是在佛罗里达州奥兰多市的一个车库售卖活动中发现的,现存放在 Simone Black 博士的书房里。现在,这把椅子放置在 Black 博士家的数百本图书之间,自然光线轻轻洒落在它的周围。)
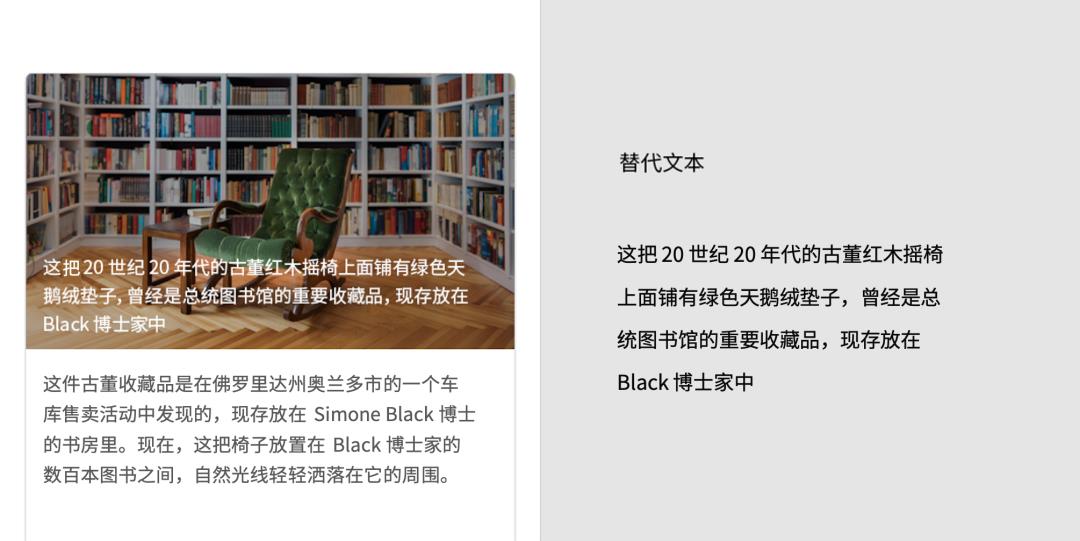
图片中的嵌入式文本
屏幕阅读器无法阅读嵌入在图片中的文本。如果图片中有以文本形式嵌入的重要信息,请在备用文本中包含这些重要信息。

注意:
在图片中以文本形式嵌入重要信息并将同样的内容作为备用文本时,请务必谨慎。
(嵌入式文本和备用文本示例: 这把 20 世纪 20 年代的古董红木摇椅上面铺有绿色天鹅绒垫子,曾经是总统图书馆的重要收藏品,现存放在 Black 博士家中)
结合使用备用文本和图片说明
备用文本和图片说明包含不同的信息。只有在以下情况中,备用文本才有用: 相邻文本和图片说明没有描述图片的特征,而这些特征对于无法看到图片的用户了解图片至关重要,比如对物体的颜色、大小和位置的描述。

正确做法:
对于较长的描述,使用图片说明。
(图片说明文本示例: 这把 20 世纪 20 年代的古董摇椅原本是总统图书馆的重要收藏品,现存放在 Black 博士家中。它将于今年秋天在波士顿进行拍卖。)
(备用文本示例: 一把放置在书房里的古董红木摇椅,上面铺有绿色天鹅绒垫子)

注意:
在图片说明和备用文本中使用相同的信息可能会降低使用屏幕阅读器用户的阅读速度。
(图片说明和备用文本示例: 这把 20 世纪 20 年代的古董红木摇椅安放在 Black 博士的书房里,上面铺有绿色天鹅绒垫子。)
2.2 阅读速度
屏幕阅读器会向用户大声朗读每个界面元素。文本越短,屏幕阅读器用户浏览的速度就越快。
示例 | 切换到 jeffersonloveshiking@gmail.com | 帐号切换器。切换到帐号 jeffersonloveshiking@gmail.com |
说明 | 正确做法 撰写明晰简短的无障碍文本。 | 注意 考虑重写不够简洁且冗长的无障碍文本。 |
2.3 控件类型和状态
屏幕阅读器可以通过说出控件名称或发出声音,来自动声明控件的类型或状态。
示例 | 搜索 | 搜索字段 |
说明 | 正确做法 使用简短说明。 | 注意 通常情况下,不应指出控件类型,因为 ARIA 标签会向屏幕阅读器用户声明控件类型,而使该额外的标签成为多余。 |
示例 | 仅通过 WLAN 下载 | 已选择通过 WLAN 下载 |
说明 | 正确做法 使用简短说明。 | 注意 建议不要包含当前状态,在本例中,当前状态为 "已选择" WLAN。 |
2.3.1 开发者注意事项
如果控件类型或状态未正确读出,则说明控件的无障碍角色可能是自定义控件或设置不当。
无障碍角色关联: 可以将每个元素与网站上的无障碍角色相关联或对其进行编码,以使其能够正确通信。这意味着将按钮设置为按钮,将复选框设置为复选框。
原生元素: 如果您扩展或沿用原生界面元素,可能会找到正确的角色。否则,要针对各个平台覆盖无障碍信息,您可以参阅适用于网站的 ARIA 和适用于 Android 的 AccessibilityNodeInfo。
ARIA
https://www.w3.org/WAI/intro/aria
AccessibilityNodeInfo
https://developer.android.google.cn/reference/android/view/accessibility/AccessibilityNodeInfo
您可以访问官方文档,了解构建更符合无障碍标准的自定义视图的相关内容:
https://developer.android.google.cn/guide/topics/ui/accessibility/apps.html#custom-views
2.4 通过操作指示元素
操作动词会指明点按一个元素或链接可执行什么操作,而不是说明元素是什么样子。这描述了一个元素所代表的操作,不依赖于视敏度。
|
|
正确做法 通过被大声读出的描述可指明图标代表的是什么操作。 | 注意 描述图标外观可能无法说明操作是什么。 |
|
|
正确做法 导航菜单的无障碍文本可以是 "显示导航菜单" 和 "隐藏导航菜单" (首选) 或 "显示主菜单" 和 "隐藏主菜单" (可接受)。 | 注意 建议修改未指明将发生什么操作的无障碍文本,例如 "侧面抽屉式导航栏"。 |
2.5 具有状态变化的元素
对于会在值或状态之间切换的图标,根据它们向用户呈现的方式进行声明。例如,如果一个星形图标代表向心愿单添加内容的操作,应用可以读出 "添加到心愿单" 或 "从心愿单中移除"。
如果图标代表某个项目的属性,且已编码为复选框,屏幕阅读器将读出当前状态 (如 "启用" 或 "停用")。
如果图标代表一项操作且已选择,文本标签可以指定发生的操作,例如 "添加到心愿单"。
2.6 控件交互
用户可能使用键盘或其他设备进行导航,而不是用手指或鼠标,在向用户说明如何与控件互动时,应该考虑到这一点。无障碍软件将为用户描述正确的互动方式。
|
|
正确做法 "语音搜索" 命令描述了与输入方式 (语音) 相配合的用户任务 (搜索)。 | 注意 建议修改未能充分说明如何激活控件的命令。此语音指令描述的激活方式是 "点按",但其实可以通过键盘按键、开关设备或盲文显示器进行选择。因为这是一项执行搜索的任务,所以可以提到操作,而不是 "说话"。 |
您可以访问官方文档,了解 Android 自定义操作的相关内容:
http://developer.android.google.cn/reference/android/view/accessibility/AccessibilityNodeInfo.html#addAction(android.view.accessibility.AccessibilityNodeInfo.AccessibilityAction)
2.7 提示语音
提示语音为不明晰的操作提供额外的信息。例如,Android 的 "双击选择" 功能提示用户点按两次。Android TalkBack 也会声明与元素相关的任何自定义操作。
以上就是无障碍设计的第二篇内容,敬请持续关注下一篇文章,届时我们会为您带来图片、声音和运动、实现无障碍的相关内容。也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。
 点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容
点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容



以上是关于借助 Material Design,帮助您打造更好的无障碍应用 (中篇)的主要内容,如果未能解决你的问题,请参考以下文章
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (下篇)