借助 Material Design,帮助您打造更好的无障碍应用 (下篇)
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了借助 Material Design,帮助您打造更好的无障碍应用 (下篇)相关的知识,希望对你有一定的参考价值。
随着时代的发展,"无障碍体验" 对开发者的意义也愈发重大,在上一篇文章中,我们为您介绍了无障碍布局和排版、文案等相关内容。本文将进一步为您介绍图片、声音和运动、实现无障碍的内容。
图片
图片类型
要知道何时以及如何使图片遵循无障碍指南,了解图片类型之间的差异至关重要。
装饰型图片和信息型图片
要了解图片是否需要遵循色彩对比度指南以及是否需要图片说明,您需要确定它是装饰型的还是信息型的。
色彩对比度指南
https://material.io/design/usability/accessibility.html#color-contrast
根据 W3C 的定义,装饰型图片不会给页面内容添加信息。装饰型图片:
无需图片说明
无需遵循色彩对比度指南
无需备用文本
在图片标签中应有一个 null (空) 标记 (alt=””),以便屏幕阅读器跳过它们
W3C
https://www.w3.org/WAI/tutorials/images/decorative
根据 W3C 的定义,信息型图片会以简短易懂的方式传达概念。信息型图片:
传达与相邻文本相关的准确信息
需要图片说明
如果图片说明或相邻文本未对图片进行解释,则需要备用文本
对于不可或缺的内容,必须遵循色彩对比度指南
W3C
https://www.w3.org/WAI/tutorials/images/informative
 |
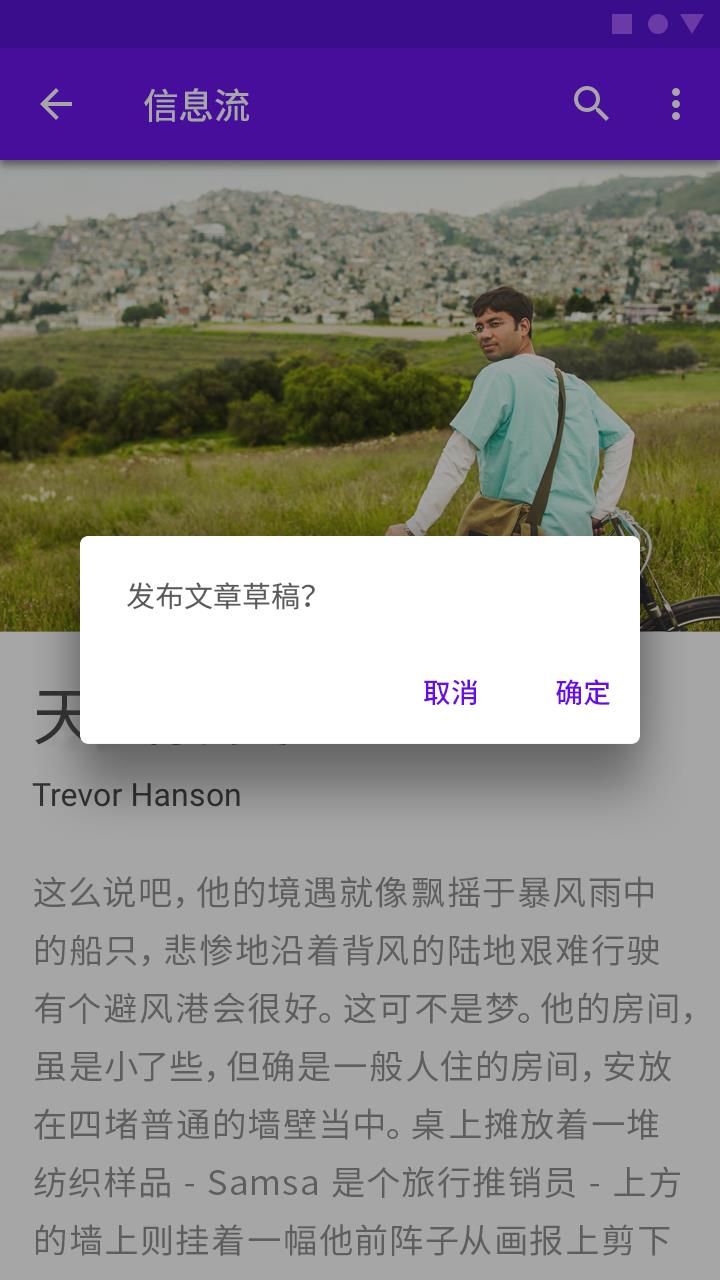
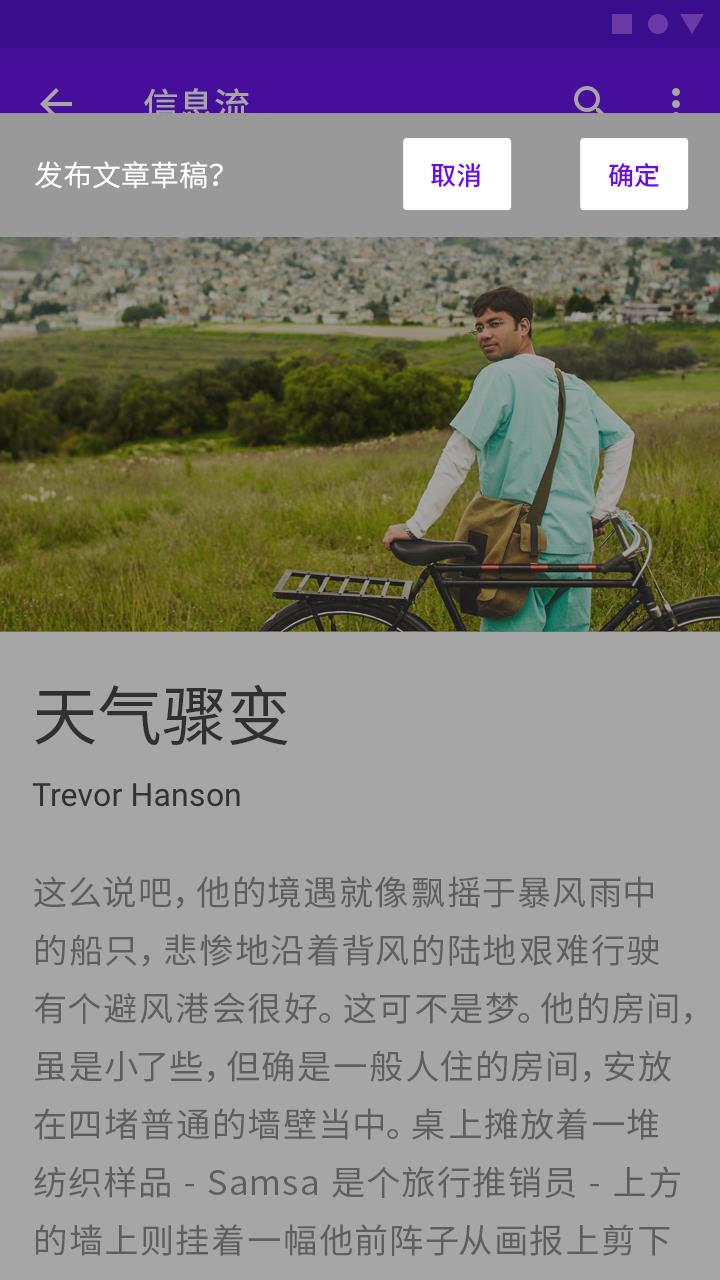
正确做法 这张信息型图片是一张显示一个地点是什么样子的照片。 (备用文本示例: 人们在纽约高线公园散步和骑自行车) |
|
注意 使用装饰型图片 (如自行车或冰淇淋甜筒) 来显示一个地点对使用屏幕阅读器的用户来说可能并不实用,因为它不能提供额外的信息。 (备用文本示例: 一个人脚踩自行车踏板的特写。) |
基本元素和非基本元素
信息型图片中包含基本元素和非基本元素。基本信息的大号文字色彩对比度应是 3:1,小号文字的对比度,应是 4.5:1。

插图同时包含基本信息和非基本信息:
基本信息: 文本符合所有的对比度和尺寸要求。
基本信息: 有关说明的插图式表现形式,遵从了色彩对比度指南的要求。
非基本信息: 装饰型元素形成了插图的背景,赋予其独特的个性。它们不传达信息,也无需满足对比度要求。
功能型图片
根据 W3C 的定义,功能型图片包括徽标、图标、按钮内的图片以及可操作的图片 (如链接)。功能型图片的备用文本不同于其他类型的图片的备用文本,因为功能型图片的备用文本描述的是图片的功能,而不是它的内容或它的外观。
W3C
https://www.w3.org/WAI/tutorials/images/functional
如果按钮内的图标或图片具有特定功能,请向其添加 alt 标签,并使用操作动词 (而不是图标名称) 说明其功能。如需了解如何撰写更符合无障碍标准的文本,您可以参阅官方文档:
https://material.io/design/usability/accessibility.html#writing
徽标
徽标可受益于描述其功能的 alt 标签,但它们是一种独特的功能型图片,因为它们:
可能不符合色彩对比度要求
可能不符合文本大小要求
如需了解徽标和色彩对比度,您可以参阅色彩和对比度:
https://material.io/design/usability/accessibility.html#color-contrast
不过,如果一个徽标是文本链接的一部分,只起装饰作用而没有任何功能,请添加一个 null 值 alt 标记 ((alt=””)。
|
该备用文本表示,如果用户点击此徽标,将跳转到 Google 搜索主页。 (备用文本示例: 链接到 Google 搜索主页) |
您可以访问文档,了解对比度的更多相关内容:
https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast.html
声音和运动
声音
如果您向界面元素添加描述性标签,用户可以使用声音在您的应用中导航。如果用户使用屏幕阅读器 (如 TalkBack) 并通过轻触探索进行导航,那么当其轻触屏幕上的界面元素时,屏幕阅读器会将标签大声读出来。
轻触探索
https://support.google.com/accessibility/android/answer/6006598?hl=zh-Hans
在以下情况下,屏幕阅读器可能难以使用:
有声音通过屏幕阅读器播放,例如自动播放的背景音乐 (您可以为用户提供暂停或停止播放这些声音的控件)
原生元素中添加了额外的声音 (屏幕阅读器将能够正确地解释原生元素)
声音的替代方案
可以为声音或其他关键音频元素和提醒提供视觉替代方案,如字幕或转录。
您可以访问官方文档,了解标记界面元素的更多相关内容:
https://developer.android.google.cn/guide/topics/ui/accessibility/apps.html#label-ui
运动
Material Design 使用运动在屏幕之间引导焦点。表面会转换为需要用户关注的焦点,不重要的元素会移除。
为了让对运动和视觉敏感的用户自如地使用界面,Material Design 提供了运动指南,支持 W3C 制定的以下各项准则:
会自动移动、滚动或闪烁的内容,如果持续时间超过 5 秒,则可暂停、停止或隐藏
将闪烁内容的闪烁频率限制为 1 秒内不超过 3 次,以满足闪烁和红闪阈值要求
避免屏幕中央大区域出现闪烁
移动、滚动或闪烁
https://www.w3.org/TR/WCAG20/#general-thresholddef
闪烁和红闪阈值
https://www.w3.org/TR/WCAG20/#general-thresholddef
屏幕中央大区域出现闪烁
https://www.w3.org/TR/2015/NOTE-WCAG20-TECHS-20150226/G176
您可以参考以下内容,了解更多相关信息:
运动有助于打造富有表现力且易于使用的界面
https://material.io/design/motion/understanding-motion.html
自动读出文本
https://codelabs.developers.google.com/codelabs/basic-android-accessibility/index.html?index=..%2F..%2Findex#6
计时控件
应用中的控件可以设置为在一段时间后消失。例如,可以让播放控件在视频开始 5 秒钟后从屏幕上淡出。
高优先级控件
如果计时器导致执行高优先级功能的控件过快消失,用户可能会忽略它们。例如,TalkBack 会大声读出获得焦点的控件。为这类控件设置计时器可能会妨碍其完成任务。
启用重要功能的控件可以允许用户再次打开它们,或以其他方式执行相同的功能。如需详细了解,您可以参阅组合相关内容:
https://material.io/design/usability/accessibility.html#composition
实现无障碍
通过使用标准平台控件和语义 HTML (在网站上),应用会自动包含与平台的辅助技术很好地协同工作所需的标记和代码。满足各个平台的无障碍标准并支持其辅助技术 (包括快捷方式和结构) 可以为用户提供高效体验。
|
|
正确做法 使用原生元素,例如标准平台对话框。 | 注意 使用非标准元素时要小心,例如使用非标准平台对话框执行标准对话框任务。这需要进行额外的测试,以便与辅助技术更好地协同工作。 |
您可以在启用平台无障碍设置的情况下 (在实现期间和实现之后) 测试设计。
其他设计注意事项:
使用可扩展的文本和空间宽裕的布局,以便用户能够启用大号字体、颜色校正、放大功能或其他辅助设置。
键盘和鼠标界面可以通过仅键盘输入来实现每一项任务和所有悬停信息。
触摸界面可以让屏幕阅读器和其他辅助技术设备读取界面的所有部分。
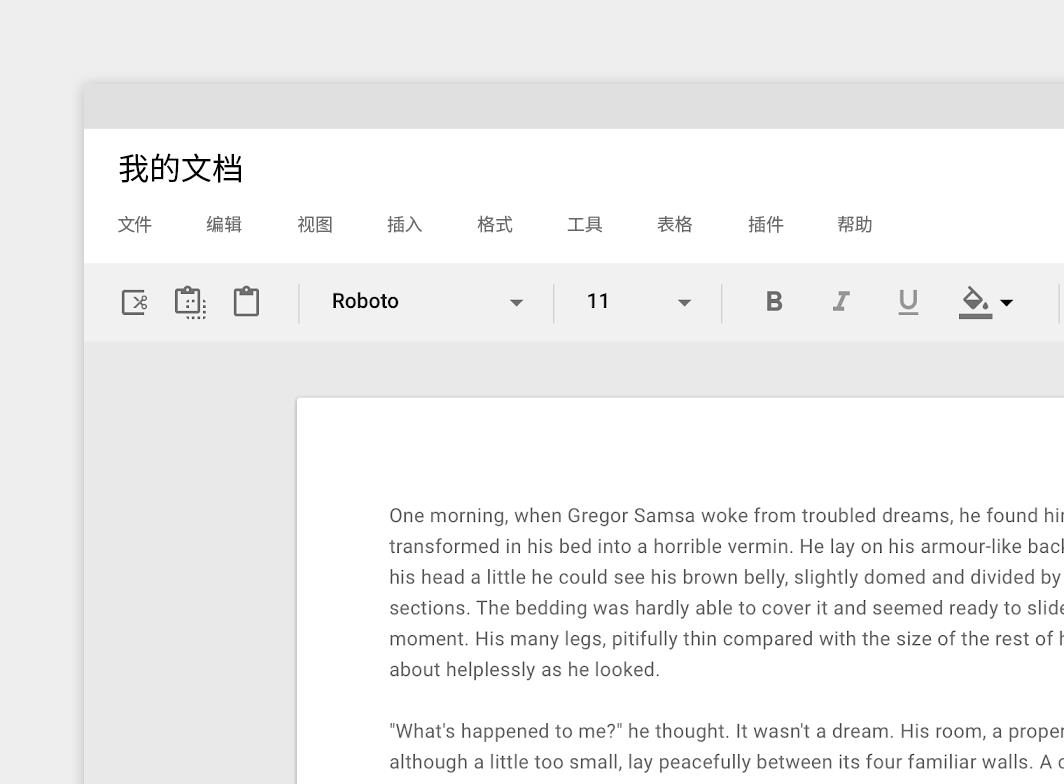
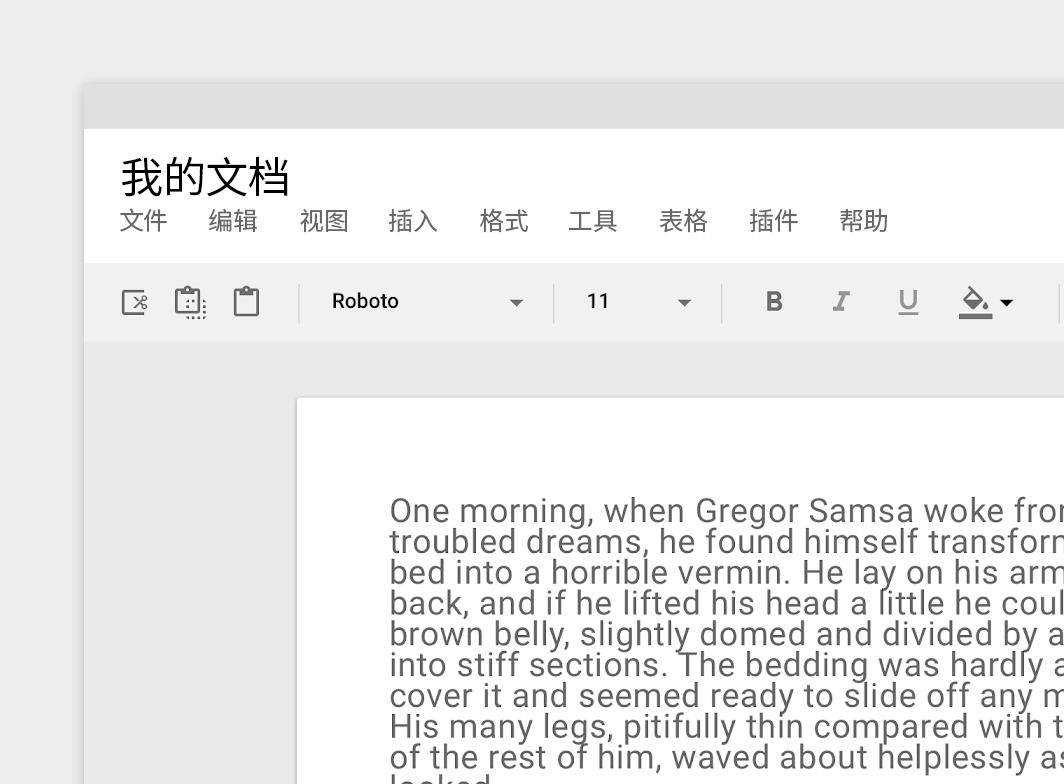
|
|
正确做法 针对放大功能和大号字体适当调整界面。 | 注意 此界面不能针对放大功能和大号字体适当地做出调整。部分内容重叠或被截断。 |
标记界面元素
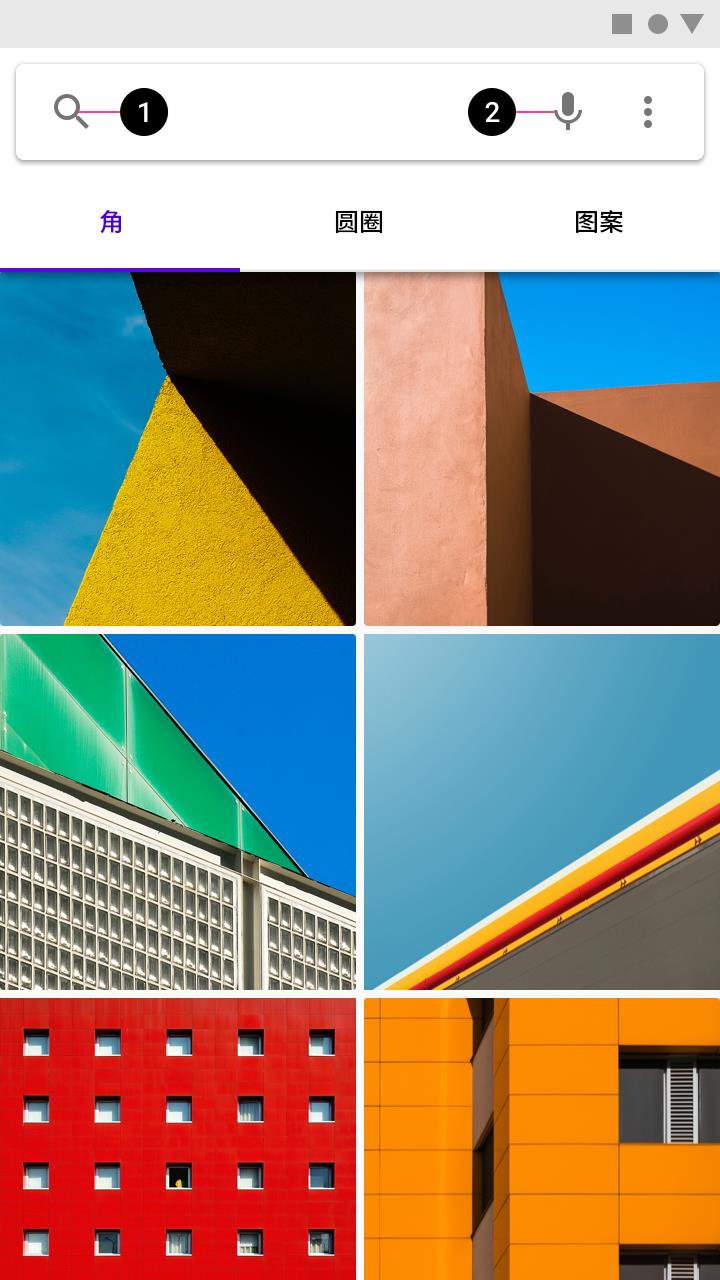
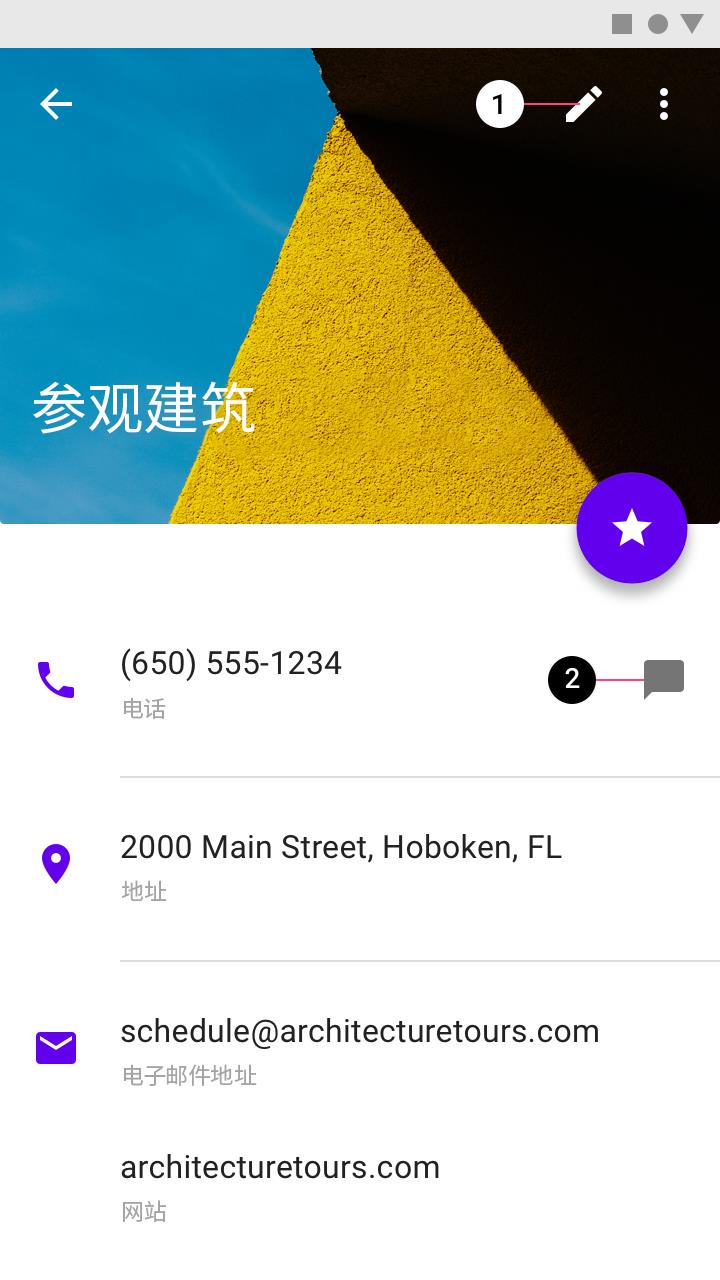
为了让使用屏幕阅读器的用户知道哪些界面元素是可点按的,不妨让屏幕阅读器大声读出组件的名称。可以将 contentDescription 属性添加到所包含的图标没有可见文本的组件 (如按钮、图标和标签页) 中。对于 Web 应用,可以添加一个 add aria-labe:
https://web.dev/aria-labels-and-relationships/
|
|
1. 标记搜索图标 2. 标记麦克风图标 | 1. 标记编辑图标 2. 标记聊天图标 |
了解描述每个界面元素的相关信息,您可以查看我们之前的推文《为应用打造更好的无障碍体验》 。
帮助文档
可以将具有特殊的无障碍注意事项的功能纳入帮助文档中。例如,您可以查看指南了解如何将屏幕阅读器与 Google 云端硬盘结合使用。
指南: 将屏幕阅读器与 Google 云端硬盘结合使用
https://support.google.com/drive/answer/6034939
测试和研究
遵循这些无障碍指南有助于为您的应用打造更好的无障碍体验,但并不保证能提供完全无障碍的体验。建议您同时执行以下操作:
在启用各种辅助技术的情况下,从头到尾测试您的应用是否可以充分完成任务。例如,在 TalkBack 中启用 "轻触探索" 功能,更改大声读出文本的速度。
让有障碍的用户帮助您测试应用。
考虑如何使各个元素障碍更少,同时又能将它们整合到一个连贯的用户流。
让应用中的主要任务对各种用户来说都尽可能易用。
与您的用户交流,特别是那些使用辅助技术的用户,了解他们的需求,他们希望从您的应用中获得什么,他们使用什么工具,以及他们如何使用这些工具。熟悉这些工具,帮助您为他们提供更好的体验。
您可以参考面向设计人员的无障碍研究指南,了解更多相关内容:
https://design.google/library/designers-guide-accessibility-research
以上就是无障碍设计的相关内容,感谢您的持续关注。也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。
 点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容
点击屏末 | 阅读原文 | 即刻了解无障碍功能更多相关内容



以上是关于借助 Material Design,帮助您打造更好的无障碍应用 (下篇)的主要内容,如果未能解决你的问题,请参考以下文章
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (中篇)
借助 Material Design,帮助您打造更好的无障碍应用 (下篇)