JavaScript 面向对象的介绍
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 面向对象的介绍相关的知识,希望对你有一定的参考价值。
目录
1.2 面向过程编程 POP(Process-oriented programming)
1.3 面向对象编程 OOP (Object Oriented Programming)
一、面向对象编程介绍
1.1 两大编程思想
- 面向过程
- 面向对象
1.2 面向过程编程 POP(Process-oriented programming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
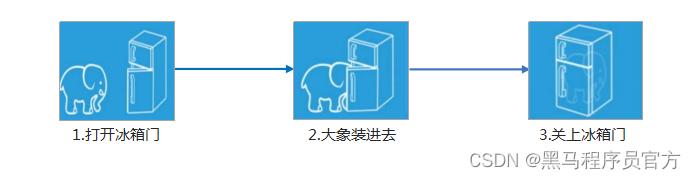
举个栗子:将大象装进冰箱,面向过程做法。

面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
1.3 面向对象编程 OOP (Object Oriented Programming)
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
举个栗子:将大象装进冰箱,面向对象做法。
先找出对象,并写出这些对象的功能:
1. 大象对象
⚫ 进去
2. 冰箱对象
⚫ 打开
⚫ 关闭
3. 使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目
面向对象的特性:
⚫ 封装性
⚫ 继承性
⚫ 多态性

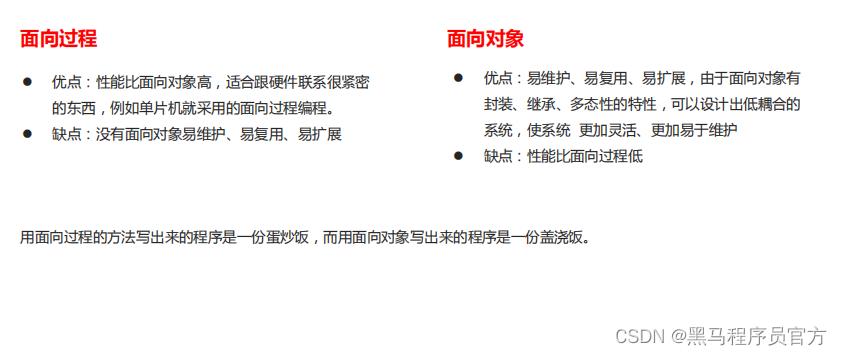
1.4 面向过程和面向对象的对比

2. ES6 中的类和对象
面向对象
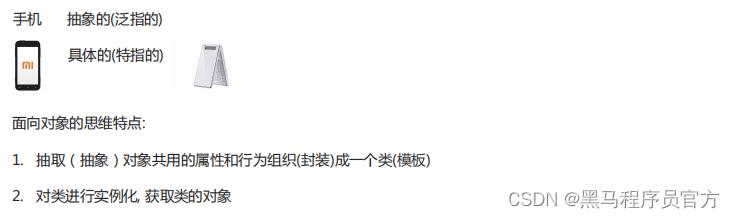
面向对象更贴近我们的实际生活, 可以使用面向对象描述现实世界事物. 但是事物分为具体的事物和抽象的事物

面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
2.1 对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 javascript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、 函数等。
对象是由属性和方法组成的:
⚫ 属性:事物的特征,在对象中用属性来表示(常用名词)
⚫ 方法:事物的行为,在对象中用方法来表示(常用动词)
2.2 类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象

类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
1. 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
2. 对类进行实例化, 获取类的对象
2.3 创建类
语法:

创建实例:

注意: 类必须使用 new 实例化对象
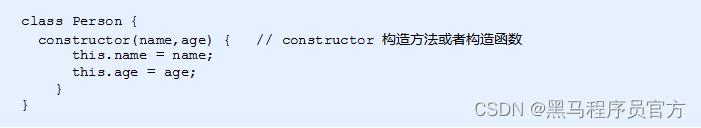
2.4 类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()
语法:

创建实例:

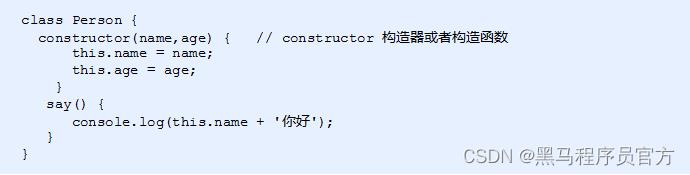
2.5 类添加方法
语法:

创建实例:

注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
3. 类的继承
现实中的继承:子承父业,比如我们都继承了父亲的姓。
程序中的继承:子类可以继承父类的一些属性和方法。
语法:

3.1 继承
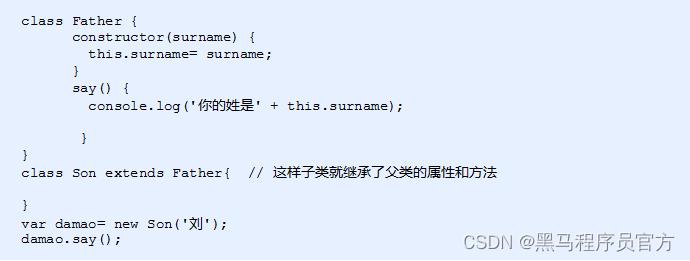
实例:

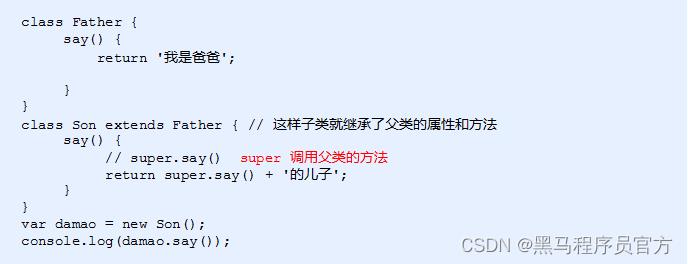
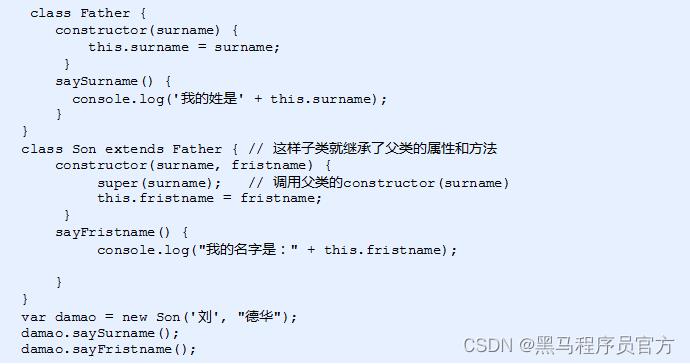
3.2 super 关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数

注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
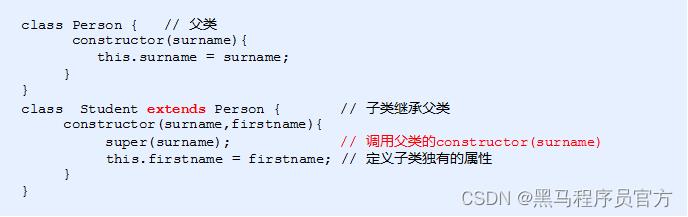
语法:

案例:
ES6 中的类和对象
三个注意点:
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象.
- 类里面的共有属性和方法一定要加this使用.
- 类里面的this指向问题.
- constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者
4. 面向对象案例


功能需求:
- 1. 点击 tab栏,可以切换效果.
- 2. 点击 + 号, 可以添加 tab 项和内容项.
- 3. 点击 x 号, 可以删除当前的tab项和内容项.
- 4. 双击tab项文字或者内容项文字,可以修改里面的文字内容
抽象对象: Tab 对象
- 1. 该对象具有切换功能
- 2. 该对象具有添加功能
- 3. 该对象具有删除功能
- 4. 该对象具有修改功能

- 点击 + 可以实现添加新的选项卡和内容
- 第一步: 创建新的选项卡li 和 新的 内容 section
- 第二步: 把创建的两个元素追加到对应的父元素中.
- 以前的做法: 动态创建元素 createElement , 但是元素里面内容较多, 需要innerhtml赋值,在 appendChild 追加到父元素里面
- 现在高级做法: 利用 insertAdjacentHTML() 可以直接把字符串格式元素添加到父元素中
- appendChild 不支持追加字符串的子元素, insertAdjacentHTML 支持追加字符串的元素
- insertAdjacentHTML(追加的位置,‘要追加的字符串元素’)
- 追加的位置有: beforeend 插入元素内部的最后一个子节点之后
- 该方法址:https://developer.mozilla.org/zhCN/docs/Web/API/Element/insertAdjacentHTML

- 点击 × 可以删除当前的li选项卡和当前的section
- X是没有索引号的, 但是它的父亲li 有索
- 引号, 这个索引号正是我们想要的索引号
- 所以核心思路是: 点击 x 号可以删除这个索引号对应的 li 和 section
- 但是,当我们动态删除新的li和索引号时,也需要重新获取 x 这个元素. 需要调用init 方法

- 双击选项卡li或者 section里面的文字,可以实现修改功能
- 双击事件是: ondblclick
- 如果双击文字,会默认选定文字,此时需要双击禁止选中文字
- window.getSelection ? window.getSelection().removeAllRanges() :document.selection.empty();
- 核心思路: 双击文字的时候, 在 里面生成一个文本框, 当失去焦点或者按下回车然后把文本框输入的值给原先元素即可.
案例代码:
var that;
class Tab
constructor(id)
// 获取元素
that = this;
this.main = document.querySelector(id);
this.add = this.main.querySelector('.tabadd');
// li的父元素
this.ul = this.main.querySelector('.fisrstnav ul:first-child');
// section 父元素
this.fsection = this.main.querySelector('.tabscon');
this.init();
init()
this.updateNode();
// init 初始化操作让相关的元素绑定事件
this.add.onclick = this.addTab;
for (var i = 0; i < this.lis.length; i++)
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab;
this.remove[i].onclick = this.removeTab;
this.spans[i].ondblclick = this.editTab;
this.sections[i].ondblclick = this.editTab;
// 因为我们动态添加元素 需要从新获取对应的元素
updateNode()
this.lis = this.main.querySelectorAll('li');
this.sections = this.main.querySelectorAll('section');
this.remove = this.main.querySelectorAll('.icon-guanbi');
this.spans = this.main.querySelectorAll('.fisrstnav li span:first-child');
// 1. 切换功能
toggleTab()
// console.log(this.index);
that.clearClass();
this.className = 'liactive';
that.sections[this.index].className = 'conactive';
// 清除所有li 和section 的类
clearClass()
for (var i = 0; i < this.lis.length; i++)
this.lis[i].className = '';
this.sections[i].className = '';
// 2. 添加功能
addTab()
that.clearClass();
// (1) 创建li元素和section元素
var random = Math.random();
var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>';
var section = '<section class="conactive">测试 ' + random + '</section>';
// (2) 把这两个元素追加到对应的父元素里面
that.ul.insertAdjacentHTML('beforeend', li);
that.fsection.insertAdjacentHTML('beforeend', section);
that.init();
// 3. 删除功能
removeTab(e)
e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件
var index = this.parentNode.index;
console.log(index);
// 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素
that.lis[index].remove();
that.sections[index].remove();
that.init();
// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变
if (document.querySelector('.liactive')) return;
// 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态
index--;
// 手动调用我们的点击事件 不需要鼠标触发
that.lis[index] && that.lis[index].click();
// 4. 修改功能
editTab()
var str = this.innerHTML;
// 双击禁止选定文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
// alert(11);
this.innerHTML = '<input type="text" />';
var input = this.children[0];
input.value = str;
input.select(); // 文本框里面的文字处于选定状态
// 当我们离开文本框就把文本框里面的值给span
input.onblur = function()
this.parentNode.innerHTML = this.value;
;
// 按下回车也可以把文本框里面的值给span
input.onkeyup = function(e)
if (e.keyCode === 13)
// 手动调用表单失去焦点事件 不需要鼠标离开操作
this.blur();
new Tab('#tab');黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于JavaScript 面向对象的介绍的主要内容,如果未能解决你的问题,请参考以下文章