面向对象
Posted qingtiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象相关的知识,希望对你有一定的参考价值。
一、拥抱面向对象
1、javascript是一门编程语言(具备编程思想)
- 面向对象:以对象数据类型为导向的一种编程思想(JS/Java/php/C#/Ruby/Python)
- 面向过程:以过程为中心的一种编程思想(C语言)
2、对象、类、实例的概念
- 对象:万物皆对象
- 类:对象的具体细分(按照功能特点进行分类:大类、小类)
- 实例:类中具体的一个事物(每一个数组都是类Array的实例)
3、编程目标:
高内聚低耦合
4、面对对象:
继承、封装、多态
整个JavaScript就是基于面向对象设计和开发出来的语言,我们学习和实战的时候也要按照面向对象的思想去体会和理解
二、单例设计模式(Singleton Pattern)
1.表现形式 :
在单例设计模型中,object不仅仅是对象名,它被称为“命名空间【NameSpace】,把描述事务的属性存放到命名空间中,多个命名空间是独立分开的,互不冲突
var obj = { xxx:xxx, ... }
2.作用:
把描述同一件事务的属性和特征进行‘分组、分类’(储存在同一个堆内存空间中),因此避免了全局变量之间的冲突和污染
3.命名由来:
每一个命名空间都是JS中Object这个内置基类的实例,而实例之间是相互独立互不干扰的,所以我们称它为“单例:单独的实例”
4.高级单例模式
- 缺点:在给命名空间赋值的时候,不是直接赋值一个对象,而是先执行匿名函数,形成一个私有作用域AA(不销毁的栈内存),在AA中创建一个堆内存,把堆内存地址赋值给命名空间;
- 优点:我们可以在AA中创造很多内容(变量或者函数),哪些需要供外面调取使用的,我们就把他们暴露到返回对象中(模块化实现的一种思想)
// 高级单例模式
var nameSpace = (function(){ var n = 12; function(){ //... } return { fn:fn } })();
5.模块化开发
- 团队协作开发的时候,会把产品按照功能板块进行划分,每一个功能板块分别由专人负责开发
- 把各个板块之间公用的部分进行提取封装,后期再想实现这些功能的时候,直接调取引用即可(模块化封装)
//=>赶尸人 var skipRender = (function () { var fn = function () { //... }; //... return{ init:function(){}, fn:fn } })(); skiperRender.init(); //=>蚩梦 var weatherRender = (function () { var fn = function () { //... }; //... return{ init:function(){ fn();//=>调取自己模块中的方法;直接调取执行即可; skiperRender.fn();//=>调取别人模块中的方法 } } })(); weatherRender.init();
三、工厂模式(factory pattern)
1.把实现相同功能的代码进行“封装”,以此来实现“批量生产”(后期想要实现这个功能,我们只需要执行函数即可)
2.“低耦合高内聚”:减少页面中的冗余代码,提高代码的重复使用率
function createPerson(name,age) { var obj = {}; obj.name = name; obj.age =age; return obj; } var p1 = createPerson("不良人",18); var p2 = createPerson("赶尸人",18);
四、构造函数模式
1.基于构造函数创建自定义类constructor
- 在普通函数执行的基础上new xxx(),这样就不是普通函数执行了,而是构造函数执行,当前的函数名称之为“类名”,接收的返回结果是当前类的一个实例
- 自己创建的类名,最好第一个单词首字母大写
- 这种构造函数设计模式执行,主要用于组件、类库、插件、框架等的封装,平时编写业务逻辑一般不这样处理
function Fn { } var f = new Fn();//=>Fn是类 // f是Fn这个类的一个实例 var f2 = new Fn();//=>f2也是Fn的一个实例,f2和f是独立分开的,互不影响 console.log(f);
2.JavaScript中创建值有两种方式
- 字面量方式var obj = {};
- 构造函数方式var obj = new Object();
不管是哪一种方式创造出来的都是Object类的实例,而实例之间是独立分开的,所以`var xxx={}`这种模式就是js中的单例模式
基本数据类型基于两种不同的模式创建出来的值是不一样的
- 基于字面量方式创建出来的值是基本类型值
- 基于构造函数创建出来的值是引用类型
- num1是数字类的实例,num2也是数字类的实例,它只是js表达数字的方式之一,都可以使用数字类提供的属性和方法
var num1 = 12.786; var num2 = new Number(12); console.log(typeof num1);//=>number console.log(typeof num2);//=>object
3.构造函数的机制
(1)普通函数执行
- 形成一个私有作用域
- 形参赋值
- 变量提升
- 代码执行
- 栈内存释放问题
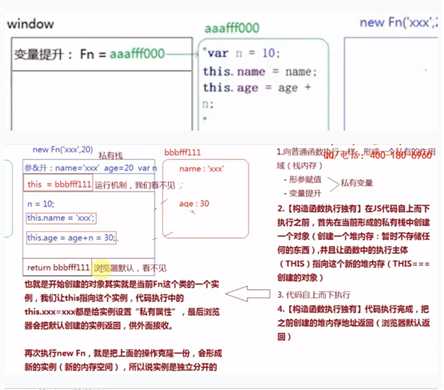
(2)构造函数执行
function Fn(name,age) { var n = 10; this.name = name; this.age = age + n; }

4.构造函数的细节知识点
(1)关于return
构造函数执行,不写return,浏览器会默认返回创建的实例,但是如果我们自己写了return
- return是一个基本值,返回的结果依然是类的实例,没有受到影响
- 如果返回的是引用值,则会把默认返回的实例覆盖,此时接收到的结果就不再是当前类的实例了
构造函数执行的时候,尽量减少return的使用,防止覆盖实例
(2)构造函数执行的时候,如果Fn不需要传递实参,我们可以省略小括号,意思还是创建实例(和加小括号没有区别)
var f = new Fn();//=>new Fn
以上是关于面向对象的主要内容,如果未能解决你的问题,请参考以下文章