ShaderJoy —— 纯 shader 实现立方体的渲染(含线框效果,虚线线框效果),带你了解渲染管线内部细节和原理GLSL
Posted ShaderJoy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ShaderJoy —— 纯 shader 实现立方体的渲染(含线框效果,虚线线框效果),带你了解渲染管线内部细节和原理GLSL相关的知识,希望对你有一定的参考价值。
重点
-
深度值、纹理坐标在光栅化阶段是如何插值的?
-
如何快速判断片元落在三角形内?
-
顶点坐标和纹理坐标为什么需要透视除法?
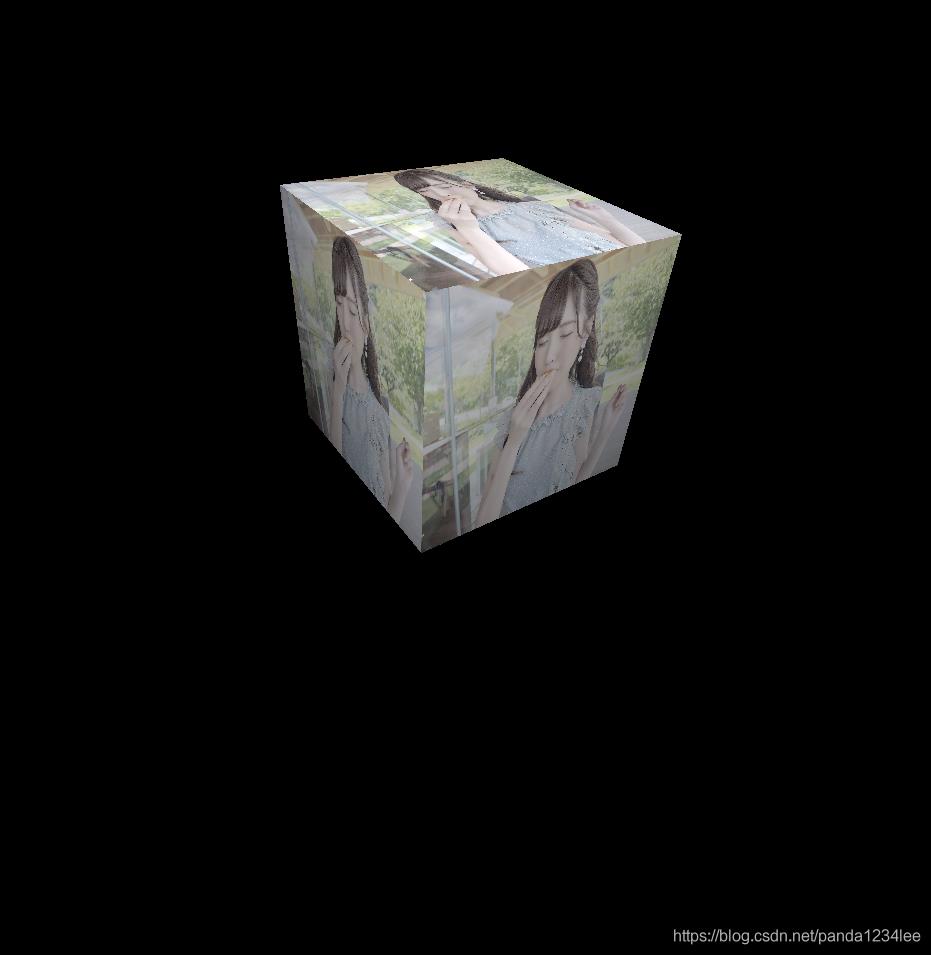
效果图


立方体的顶点属性数据
首先,我们定义基本图元 —— 三角形的数据结构
struct Triangle
/// @note 三角形的三个顶点和 uv 坐标
vec3 a; vec2 aUV;
vec3 b; vec2 bUV;
vec3 c; vec2 cUV;
vec3 n; ///< 法线
以上是关于ShaderJoy —— 纯 shader 实现立方体的渲染(含线框效果,虚线线框效果),带你了解渲染管线内部细节和原理GLSL的主要内容,如果未能解决你的问题,请参考以下文章
ShaderJoy —— 核心仅三行代码实现酷炫特效 “吉星高照 虎年鸿运” GLSL