快速模板——Echart包
Posted 上将军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速模板——Echart包相关的知识,希望对你有一定的参考价值。
在Ext JS中虽然内置了图表包,但整体来说只能算可用。如果希望更好的效果,会引入别的图表包,如Ext JS自身引入了D3包,不过这是收费的。为了健全快速模板的功能,于是引入了EChart包来实现更好的图表功能。
要将别的功能包引入到Ext JS,基本都是以扩展组件的方式来实现的,EChart包也不例外,这次唯一不同的地方是将这个功能做了包的形式,将包放到项目的packages文件夹或工作区的packages\\local文件夹,然后在app.json中引用这个包就行了。
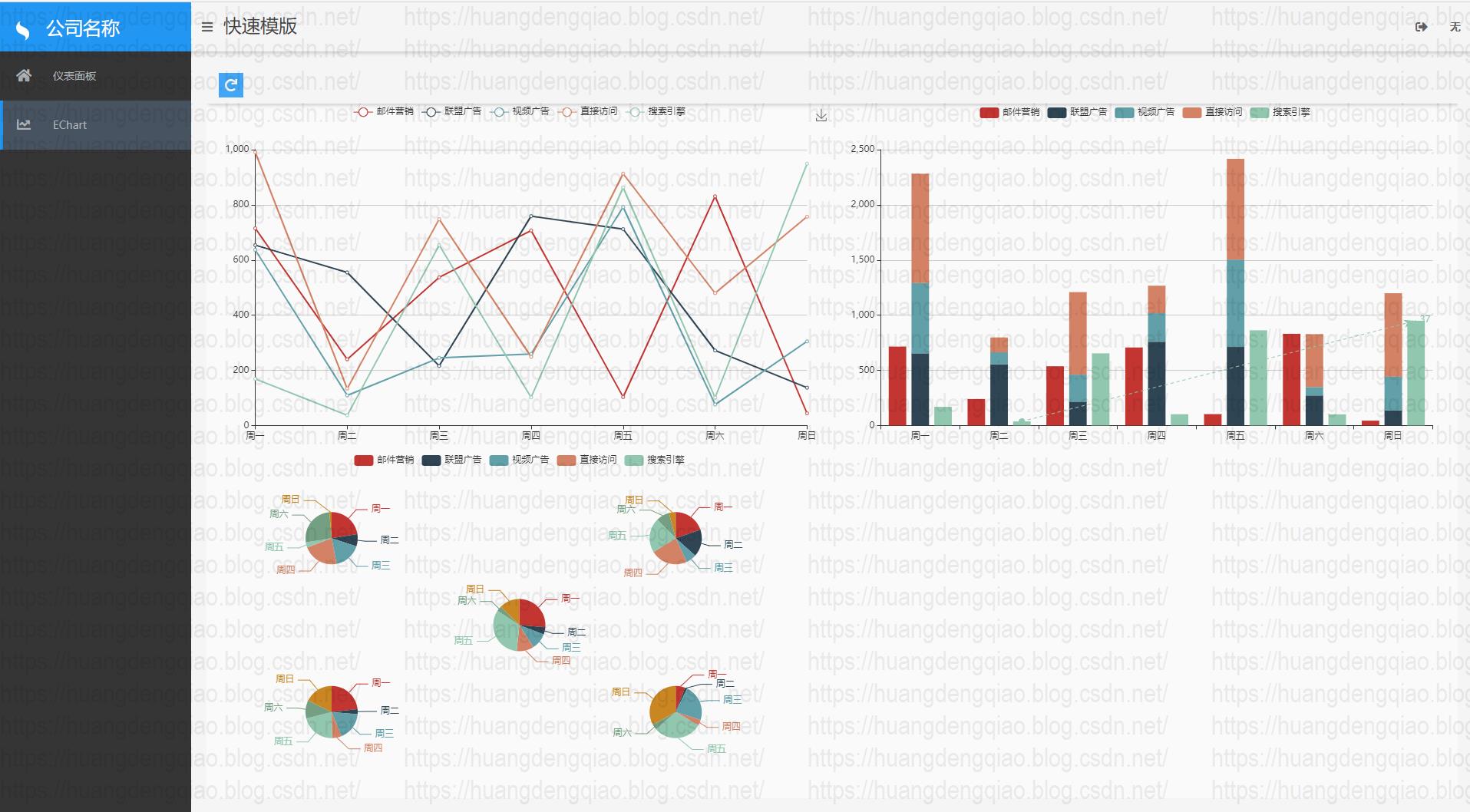
目前的EChart包只定义了一个EChart.Component类来实现图表功能,其具体功能是包括为图表绑定element、根据组件大小调整图表大小和将存储(store)的数据转换为图表所需的数据。该组件目前能实现基本的线图、柱状图和饼图。如果要使用更多图表,需要对组件进行扩展,重写EChart.Component的redraw方法,为图表提供适合的数据就行了。以下是EChart图表组件的示例图:
 源代码:https://github.com/tianxiaode/qTemplate-ExtJSCE7/tree/master/src/client/workspace/packages/local/echart
源代码:https://github.com/tianxiaode/qTemplate-ExtJSCE7/tree/master/src/client/workspace/packages/local/echart
以上是关于快速模板——Echart包的主要内容,如果未能解决你的问题,请参考以下文章