网站中使用echart
Posted 赤热的心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站中使用echart相关的知识,希望对你有一定的参考价值。
在网站开发中,可能会使用折线图,圆饼图,等等 来丰富网页对数据的展示,可以使用echart
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts 可以参考这个网址,快速上手
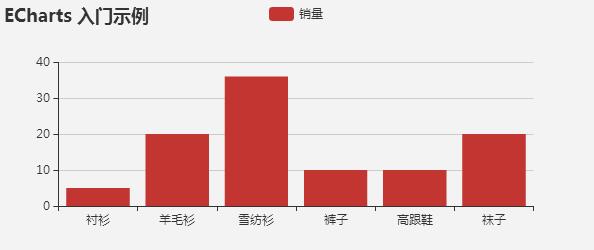
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\')); // 指定图表的配置项和数据 var option = { title: { text: \'ECharts 入门示例\' }, tooltip: {}, legend: { data:[\'销量\'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: \'销量\', type: \'bar\', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
可以快速出来一个柱状图

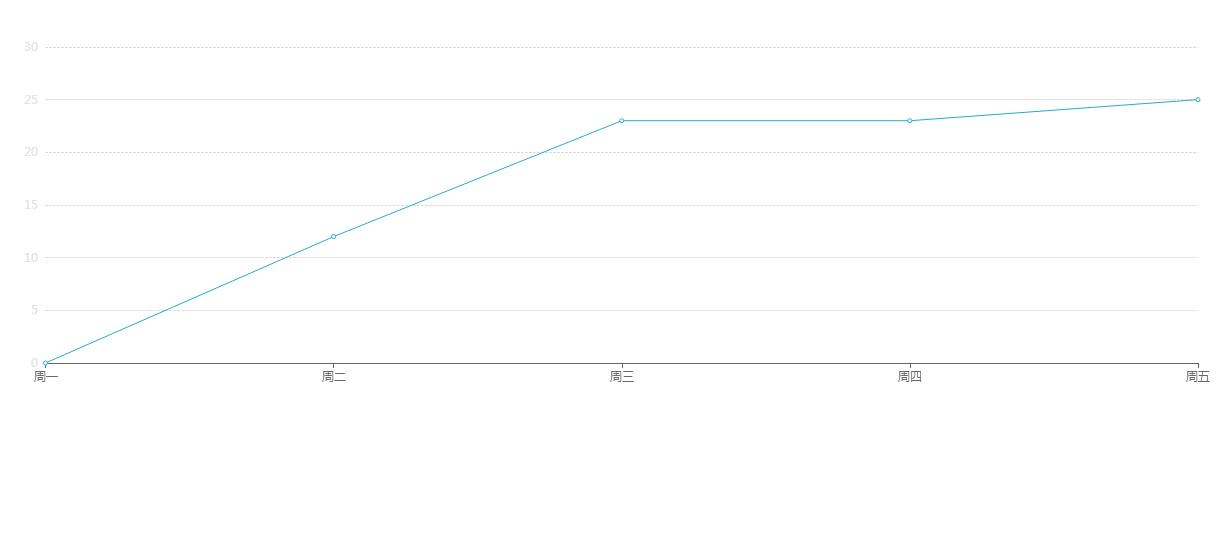
这是我使用这个
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<script src="js/echarts.simple.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="chart" style="height:400px"></div>
<script>
var chart = echarts.init(document.getElementById(\'chart\'));
option = {
title: {
text: \'积分趋势折线图\'
},
tooltip: {
trigger: \'axis\'
},
grid: {
left: \'5%\',
right: \'8%\',
bottom: \'1%\',
containLabel: true
},
color: [\'#27AACC\'],
xAxis: {
type: \'category\',
boundaryGap: false,
data: [\'周一\',\'周二\',\'周三\',\'周四\',\'周五\'],
axisLine:{
lineStyle: {
type : \'solid\',
color : \'#666\'
},
}
},
yAxis: {
zlevel: 0,
type: \'value\',
axisLine : {
show : false,
lineStyle:{
color:\'#dfe3e3\'
}
},
axisTick : {
show : false
},
boundaryGap: [\'20%\', \'20%\'],
scale : false,
min : 0,
type : \'value\',
splitLine : {
lineStyle : {
type : \'dotted\'
}
}
},
series: [
{
name:\'积分趋势图\',
type:\'line\',
stack: \'分数\',
lineStyle: {
normal: {
width: 1
}
},
data:[0,12,23,23,25]
},
]
};
chart.setOption(option);
window.onresize = chart.resize;
</script>
</body>

可以通过参数配置来修改图标的样式
option = {
title: {
text: \'积分趋势折线图\'
},
tooltip: {
trigger: \'axis\'
},
grid: {
left: \'10px\',
right: \'12%\',
bottom: \'1%\',
containLabel: true
},
color: [\'#27AACC\'],
xAxis: {
type: \'category\',
boundaryGap: false,
data: months_array,
axisLine:{
lineStyle: {
type : \'solid\',
color : \'#666\'
},
}
},
yAxis: {
zlevel: 0,
type: \'value\',
axisLine : {
show : false,
lineStyle:{
color:\'#999\'
}
},
axisTick : {
show : false
},
boundaryGap: [\'20%\', \'20%\'],
scale : false,
min : 0,
type : \'value\',
splitLine : {
lineStyle : {
type : \'dotted\'
}
}
},
series: [
{
name:\'积分趋势图\',
type:\'line\',
stack: \'分数\',
lineStyle: {
normal: {
width: 1
}
},
data:sum_point
},
]
};
具体可以参考http://echarts.baidu.com/option.html来修改成咱们设计的图表。
以上是关于网站中使用echart的主要内容,如果未能解决你的问题,请参考以下文章