第三方登陆:微信官方登陆
Posted Dream-seekerGirl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三方登陆:微信官方登陆相关的知识,希望对你有一定的参考价值。
微信官方登陆
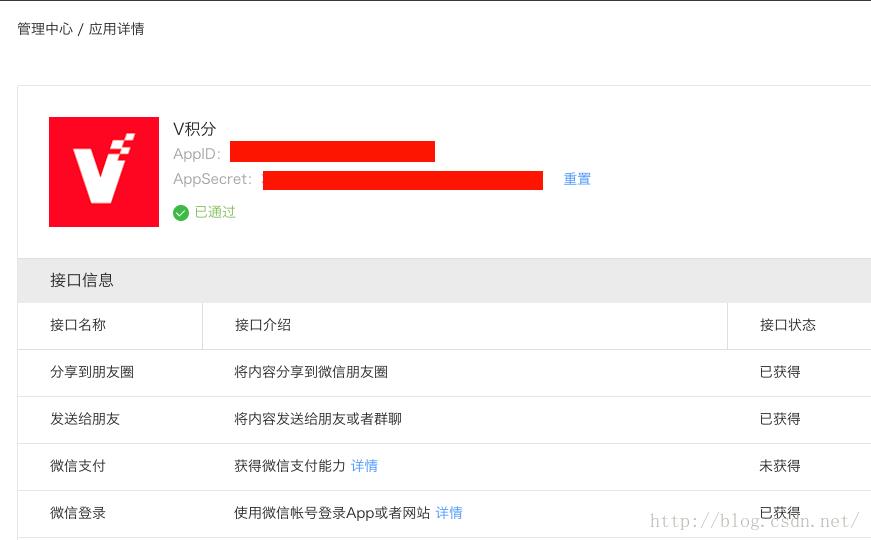
一、首先进入微信授权登陆之前的一个验证,在微信开放平台注册开发者账号,并拥有一个已经审核通过的移动应用,获得相应的AppID和AppSecrect,申请微信通过审核后(如下如)可开始植入工程的相关流程。

二、下载最新的SDK,链接如下:iOS SDK下载

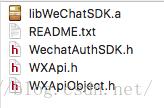
下载下来的SDK如下图:

1、libWeChatSDK.a : 静态库,直接拖入工程中使用的; 2、README.txt : 重要内容,一些最新SDK版本的说明和安装配置 3、WechatAuthSDK.h :授权SDK 4、WXApi.h : 登陆方法所在类 5、WXApiObject.h : 所有接口和对象数据的定义类
ios微信登陆注意事项:
1、目前移动应用上微信登录只提供原生的登录方式,需要用户安装微信客户端才能配合使用。 2、对于iOS应用,考虑到iOS应用商店审核指南中的相关规定,建议开发者接入微信登录时,先检测用户手机是否已安装微信客户端(使用sdk中isWXAppInstalled函数 ),对未安装的用户隐藏微信登录按钮,只提供其他登录方式(比如手机号注册登录、游客登录等)。【iOS9以上的系统需注意,要想使判断有效,需要进行白名单的适配】
iOS微信登陆大致流程: 1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数; 2. 通过code参数加上AppID和AppSecret等,通过API换取access_token; 3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
接下来我们结合工程来集成一下:
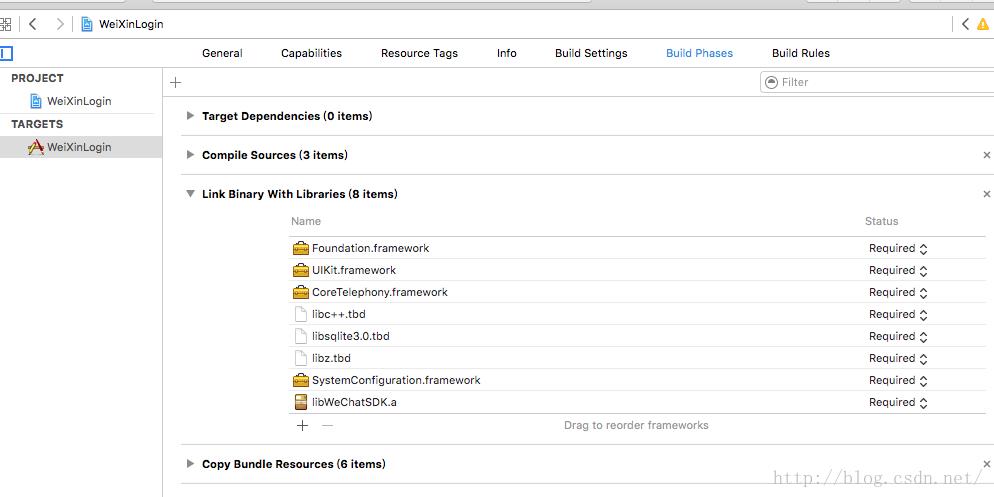
第一步:新建工程,并添加依赖库

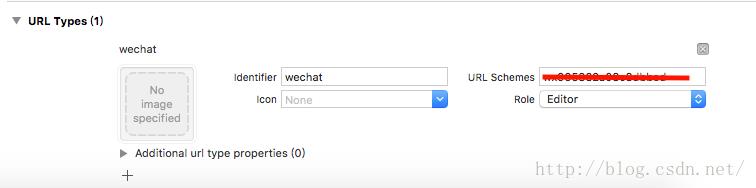
第二步:设置URL Schemes(iOS9以上适配),URL Types,HTTPS设置 (如下图)

URL Schemes和HTTPS网络协议的适配,仅需要在Info.plist中添加如下相关源码:
网络适配:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
白名单适配:<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array>
第三步:工程代码
//
// AppDelegate.h
// WeiXinLogin
//
// Created by 王园园 on 16/6/26.
// Copyright © 2016年 Wangyuanyuan. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "WXApi.h"
@protocol WXDelegate <NSObject>
- (void)loginSuccessByCode:(NSString *)code;
@end
@interface AppDelegate : UIResponder <UIApplicationDelegate,WXApiDelegate>
@property (strong, nonatomic) UIWindow *window;
///声明微信代理属性
@property (nonatomic,assign)id<WXDelegate>wxDelegate;
@end
//
// AppDelegate.m
// WeiXinLogin
//
// Created by 王园园 on 16/6/26.
// Copyright © 2016年 Wangyuanyuan. All rights reserved.
//
#import "AppDelegate.h"
#define weixinLoginAppId @""
#define weixinLoginAppSecret @""
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
// Override point for customization after application launch.
//向微信注册APPID
[WXApi registerApp:weixinLoginAppId withDescription:@"wechat"];
return YES;
#pragma mark - 微信登陆
/*! @brief 处理微信通过URL启动App时传递的数据
*
* 需要在 application:openURL:sourceApplication:annotation:或者application:handleOpenURL中调用。
* @param url 微信启动第三方应用时传递过来的URL
* @param delegate WXApiDelegate对象,用来接收微信触发的消息。
* @return 成功返回YES,失败返回NO。
*/
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
return [WXApi handleOpenURL:url delegate:self];
/*! 微信回调,不管是登录还是分享成功与否,都是走这个方法 @brief 发送一个sendReq后,收到微信的回应
*
* 收到一个来自微信的处理结果。调用一次sendReq后会收到onResp。
* 可能收到的处理结果有SendMessageToWXResp、SendAuthResp等。
* @param resp具体的回应内容,是自动释放的
*/
-(void) onResp:(BaseResp*)resp
// [[NSNotificationCenter defaultCenter]postNotificationName:@"weixinNoticationAboutLogin" object:resp];
NSLog(@"resp %d",resp.errCode);
/*
enum WXErrCode
WXSuccess = 0, 成功
WXErrCodeCommon = -1, 普通错误类型
WXErrCodeUserCancel = -2, 用户点击取消并返回
WXErrCodeSentFail = -3, 发送失败
WXErrCodeAuthDeny = -4, 授权失败
WXErrCodeUnsupport = -5, 微信不支持
;
*/
if ([resp isKindOfClass:[SendAuthResp class]]) //授权登录的类。
if (resp.errCode == 0) //成功。
//这里处理回调的方法 。 通过代理吧对应的登录消息传送过去。
if ([_wxDelegate respondsToSelector:@selector(loginSuccessByCode:)])
SendAuthResp *resp2 = (SendAuthResp *)resp;
[_wxDelegate loginSuccessByCode:resp2.code];
else //失败
NSLog(@"error %@",resp.errStr);
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"登录失败" message:[NSString stringWithFormat:@"reason : %@",resp.errStr] delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
@end
//
// ViewController.m
// WeiXinLogin
//
// Created by 王园园 on 16/6/26.
// Copyright © 2016年 Wangyuanyuan. All rights reserved.
//
#import "ViewController.h"
#import "WXApi.h"
#import "AppDelegate.h"
#define weixinLoginAppId @""
#define weixinLoginAppSecret @""
@interface ViewController ()<WXDelegate>
@property (nonatomic,strong)AppDelegate *appDelegate;
@end
@implementation ViewController
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//在微信开发者平台:应用管理中心/移动应用 获取AppID
UIButton *weiXinLoginBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[weiXinLoginBtn setTitle:@"微信登陆" forState:UIControlStateNormal];
weiXinLoginBtn.backgroundColor = [UIColor cyanColor];
[weiXinLoginBtn addTarget:self action:@selector(weiXinLoginButtonAction) forControlEvents:UIControlEventTouchUpInside];
weiXinLoginBtn.frame = CGRectMake(100, 100, 100, 100);
[self.view addSubview:weiXinLoginBtn];
#pragma mark - 登陆按钮的响应方法
- (void)weiXinLoginButtonAction
//解决isWXAppInstalled的值不准确,需要iOS9白名单适配:https://github.com/ChenYilong/iOS9AdaptationTips#常见-url-scheme
if ([WXApi isWXAppInstalled])
//构造SendAuthReq结构体
SendAuthReq* req =[[SendAuthReq alloc ] init] ;
req.scope = @"snsapi_userinfo";
req.openID = weixinLoginAppId;
req.state = @"1245";
_appDelegate = (AppDelegate *)[UIApplication sharedApplication].delegate;
_appDelegate.wxDelegate = self;
//第三方向微信终端发送一个SendAuthReq消息结构
[WXApi sendReq:req];
else
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"温馨提示" message:@"您没有安装微信,是否去下载" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action)
];
UIAlertAction *otherAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action)
];
// Add the actions.
[alertController addAction:cancelAction];
[alertController addAction:otherAction];
[self presentViewController:alertController animated:YES completion:nil];
#pragma mark - 此方法是,当用户点击允许授权之后,注册的通知的方法
//微信 成功回调
-(void)loginSuccessByCode:(NSString *)code
//第一步 得到code
NSLog(@"code %@",code);
//第二步 通过code获取access_token
NSString * grantStr = @"grant_type=authorization_code";
//通过code获取access_token https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
NSString * tokenUrl = @"https://api.weixin.qq.com/sns/oauth2/access_token?";
NSString * tokenUrl1 = [tokenUrl stringByAppendingString:[NSString stringWithFormat:@"appid=%@&",weixinLoginAppId]];
NSString * tokenUrl2 = [tokenUrl1 stringByAppendingString:[NSString stringWithFormat:@"secret=%@&",weixinLoginAppSecret]];
NSString * tokenUrl3 = [tokenUrl2 stringByAppendingString:[NSString stringWithFormat:@"code=%@&",code]];
NSString * tokenUrlend = [tokenUrl3 stringByAppendingString:grantStr];
NSLog(@"%@",tokenUrlend);
//请求:获取access_token 和 openid
NSURL *url = [NSURL URLWithString:tokenUrlend];
NSURLRequest * request = [[NSURLRequest alloc]initWithURL:url];
__weak typeof(self)weakSelf = self;
[NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse * _Nullable response, NSData * _Nullable data, NSError * _Nullable connectionError)
//转换为字典
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
NSString * access_token = [dic objectForKey:@"access_token"];
//NSString * expires_in = [dic objectForKey:@"expires_in"];
//NSString * refresh_token = [dic objectForKey:@"refresh_token"];
NSString * openid = [dic objectForKey:@"openid"];
[weakSelf requestUserInfoByToken:access_token andOpenid:openid];
];
#pragma mark - 根据accessToken和openID获取用户信息
-(void)requestUserInfoByToken:(NSString *)token andOpenid:(NSString *)openID
//第三步:通过access_token得到昵称、unionid等信息
NSString * userfulStr = [NSString stringWithFormat:@"https://api.weixin.qq.com/sns/userinfo?access_token=%@&openid=%@",token,openID];
NSURL * userfulUrl = [NSURL URLWithString:userfulStr];
NSURLRequest * userfulRequest = [[NSURLRequest alloc]initWithURL:userfulUrl];
[NSURLConnection sendAsynchronousRequest:userfulRequest queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse * _Nullable response, NSData * _Nullable data, NSError * _Nullable connectionError)
//转换为字典
NSDictionary *userfulResultDic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
NSString * weixinOpenid = [userfulResultDic objectForKey:@"openid"];
NSString * unionidStr = [userfulResultDic objectForKey:@"unionid"];//每个用户所对应的每个开放平台下的每个应用是同一个唯一标识
NSString * langue = [userfulResultDic objectForKey:@"language"];
NSString * nickStr = [userfulResultDic objectForKey:@"nickname"];
NSString * filePath = [userfulResultDic objectForKey:@"headimgurl"];
NSString * gender = [userfulResultDic objectForKey:@"sex"];
NSString *sex;
if ([gender intValue] == 1)
sex = @"1";
else if ([gender intValue] == 2)
sex = @"0";
NSString * province = [userfulResultDic objectForKey:@"province"];
NSString * city = [userfulResultDic objectForKey:@"city"];
];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
@end
大功告成,这就是简单的微信登陆!!!!
以上是关于第三方登陆:微信官方登陆的主要内容,如果未能解决你的问题,请参考以下文章