第三方登陆:QQ官方登陆
Posted Dream-seekerGirl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三方登陆:QQ官方登陆相关的知识,希望对你有一定的参考价值。
QQ官方登陆
上一篇讲解了微信官方登陆,这接着上一篇来讲解QQ官方登陆,获取应用相应平台的APPID我就不再一一介绍了,接下来我们一起来看一下详解吧;第一步:准备工作,前往腾讯开放者平台,下载SDK;【下载ios基础包即可,建议一定要下载最新的SDK】

第二步:iOS_SDK_V3.1.0结构目录 【如果只需引入工程中的库,仅需下载iOS_SDK_V3.1.0(基础包)】

1、doc:集成文档说明; 2、sample:事例代码; 3、TencentOpenApi_IOS_Bundle.bundle : 打包了iOS SDK需要的资源文件 4、TencentOpenAPI.framework:打包了iOS SDK需要的资源文件
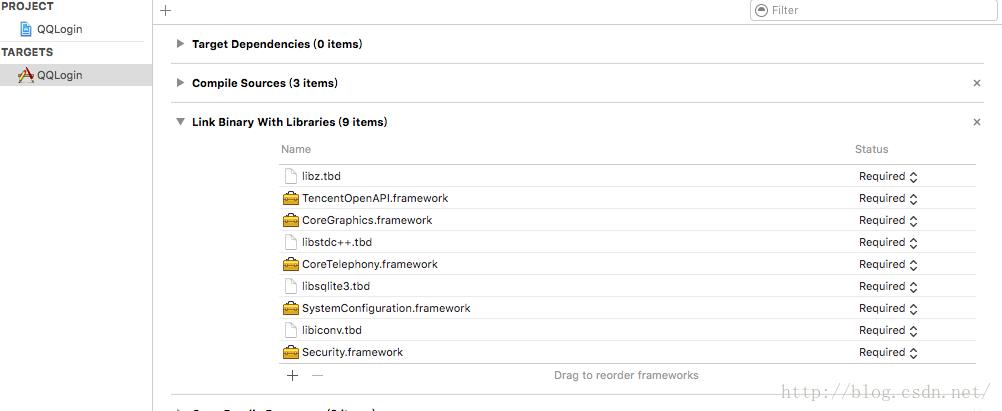
第三步:创建工程,引入依赖库。

第四步:修改工程中的配置:
在工程配置中的“Build Settings”一栏中找到“Linking”配置区,给“Other Linker Flags”配置项添加属性值“-fobjc-arc”

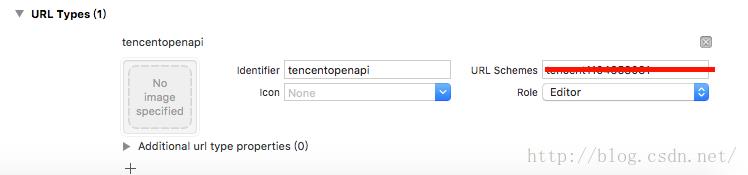
第五步:URL Types、URL Scheme、HTTPS的适配 URL Types设置:

URL Scheme:
<key>LSApplicationQueriesSchemes</key> <array> <string>mqqapi</string> <string>mqq</string> <string>mqqOpensdkSSoLogin</string> <string>mqqconnect</string> <string>mqqopensdkdataline</string> <string>mqqopensdkgrouptribeshare</string> <string>mqqopensdkfriend</string> <string>mqqopensdkapi</string> <string>mqqopensdkapiV2</string> <string>mqqopensdkapiV3</string> <string>mqzoneopensdk</string> <string>wtloginmqq</string> <string>wtloginmqq2</string> <string>mqqwpa</string> <string>mqzone</string> <string>mqzonev2</string> <string>mqzoneshare</string> <string>wtloginqzone</string> <string>mqzonewx</string> <string>mqzoneopensdkapiV2</string> <string>mqzoneopensdkapi19</string> <string>mqzoneopensdkapi</string> <string>mqzoneopensdk</string> </array>
HTTPS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
第六步:工程代码
//
// AppDelegate.m
// QQLogin
//
// Created by 王园园 on 16/6/28.
// Copyright © 2016年 Wangyuanyuan. All rights reserved.
//
#import "AppDelegate.h"
#import <TencentOpenAPI/TencentOAuth.h>
#define QQAppKey @""
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
// Override point for customization after application launch.
return YES;
//openURL
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
return [TencentOAuth HandleOpenURL:url];
//handleURL
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
return [TencentOAuth HandleOpenURL:url];
//
// ViewController.m
// QQLogin
//
// Created by 王园园 on 16/6/28.
// Copyright © 2016年 Wangyuanyuan. All rights reserved.
//
#import "ViewController.h"
#import <TencentOpenAPI/TencentOAuth.h>
#define QQAppKey @""
@interface ViewController ()<TencentSessionDelegate>
UIButton *qqLoginBtn;
TencentOAuth *tencentOAuth;
NSArray *permissions;
UILabel *resultLable;
UILabel *tokenLable;
@end
@implementation ViewController
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//创建登陆按钮
qqLoginBtn = [UIButton buttonWithType:UIButtonTypeCustom];
qqLoginBtn.frame = CGRectMake(100, 50, 36, 36);
[qqLoginBtn setTitle:@"qq登陆" forState:UIControlStateNormal];
[qqLoginBtn addTarget:self action:@selector(qqLoginAction) forControlEvents:UIControlEventTouchUpInside];
qqLoginBtn.backgroundColor = [UIColor cyanColor];
[self.view addSubview:qqLoginBtn];
//2,初始 lable
resultLable=[[UILabel alloc]initWithFrame:CGRectMake(30, 100, 300, 36)];
tokenLable=[[UILabel alloc]initWithFrame:CGRectMake(30, 150, 300, 36)];
[self.view addSubview:resultLable];
[self.view addSubview:tokenLable];
//3,初始化TencentOAuth 对象 appid来自应用宝创建的应用, deletegate设置为self 一定记得实现代理方法
//这里的appid填写应用宝得到的id 记得修改 “TARGETS”一栏,在“info”标签栏的“URL type”添加 的“URL scheme”,新的scheme。有问题家QQ群414319235提问
tencentOAuth=[[TencentOAuth alloc]initWithAppId:QQAppKey andDelegate:self];
//4,设置需要的权限列表,此处尽量使用什么取什么。
permissions= [NSArray arrayWithObjects:@"get_user_info", @"get_simple_userinfo", @"add_t", nil];
#pragma mark - qq登陆按钮响应方法
- (void)qqLoginAction
NSLog(@"loginAct");
[tencentOAuth authorize:permissions inSafari:NO];
#pragma mark -- TencentLoginDelegate
//登陆完成调用
- (void)tencentDidLogin
resultLable.text = @"登录完成";
if (tencentOAuth.accessToken && 0 != [tencentOAuth.accessToken length])
// 记录登录用户的OpenID、Token以及过期时间
tokenLable.text = tencentOAuth.accessToken;
[tencentOAuth getUserInfo];
else
tokenLable.text = @"登录不成功 没有获取accesstoken";
//获取用户个人信息回调
- (void)getUserInfoResponse:(APIResponse*) response
//获取用户个人信息
NSLog(@"response = %@",response.jsonResponse);
<span style="font-family: Arial, Helvetica, sans-serif;"></span>
//非网络错误导致登录失败:
-(void)tencentDidNotLogin:(BOOL)cancelled
NSLog(@"tencentDidNotLogin");
if (cancelled)
resultLable.text = @"用户取消登录";
else
resultLable.text = @"登录失败";
// 网络错误导致登录失败:
-(void)tencentDidNotNetWork
NSLog(@"tencentDidNotNetWork");
resultLable.text = @"无网络连接,请设置网络";
大功告成,这就是官方的QQ登陆,就是这么easy!
以上是关于第三方登陆:QQ官方登陆的主要内容,如果未能解决你的问题,请参考以下文章