UGUI RectTransform 代码修改锚点和轴心
Posted 河乐不为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI RectTransform 代码修改锚点和轴心相关的知识,希望对你有一定的参考价值。
基本规律
记住一个对应关系即可
-
Top => 1
-
Middle => 0.5
-
Bottom => 0
-
Left => 0
-
Center => 0.5
-
Right => 1
递增规律:从左到右(x),从下到上(y)
无论是锚点还是轴心,当 x 或 y 的取值为:
-
[0, 1]时,表示点在对象区域内 -
< 0或>1时,表示该点在对象范围之外
锚点(Anchor)
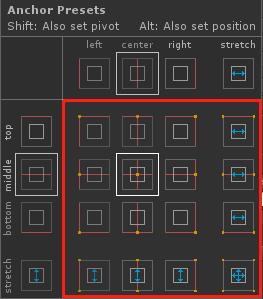
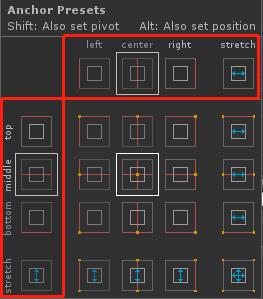
UGUI 中的锚点是用来管理子节点与其父节点相对关系的一个属性,主要可以分 24 中类型,也可以分为两大类:
-
16 种标准的对齐方式:

-
6 种自定义对齐方式:

而不管是上面的哪种方式,本质上都可以通过 RectTransform 中的 Anchors 设置先中的 Min 和 Max 设置不同的值来实现,而通过代码动态修改锚点的对齐方式便是利用这两个参数来实现的

1. 16种标准对齐方式对应的 Anchor 设置
直接设置 RectTransform 组件的 anchorMin 和 anchorMax 属性就可以了,这两个属性使用的都是 Vector2 类型的数据,如下:
RectTransform rectTrans = transform.GetComponent<RectTransform>();-
左上(LeftTop)
rectTrans.anchorMin = new Vector2(0, 1); rectTrans.anchorMax = new Vector2(0, 1); -
中上(CenterTop)
rectTrans.anchorMin = new Vector2(0.5f, 1); rectTrans.anchorMax = new Vector2(0.5f, 1); -
右上(RightTop)
rectTrans.anchorMin = new Vector2(1, 1); rectTrans.anchorMax = new Vector2(1, 1);
可以看到大致的规律:Vector 变量中:
-
x:表示从左到右的锚点位置上下限
-
y:表示从下岛上的锚点位置上下限
min 表示下限值,max 表示上限值,因此 min 的 x 和 y 必定小于等于 max 的 x 和 y
2. 8种自定义对齐方式和 anchoredPosition
标准对齐方式的参数值只有 0、0.5 和 1 三个取值,而自定义对齐方式的参数值可以是任意值,表示当前锚点在其所绑定节点的垂直和水平方向的一个坐标值,起点是左下角。
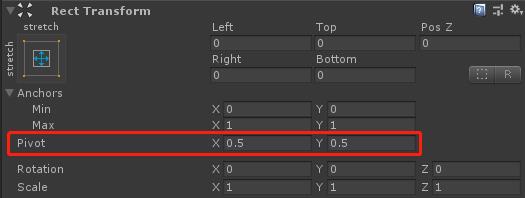
轴心(Pivot)
Pivot,即转轴或轴心,是赖以旋转的基础。
在 UGUI 中,轴心位置可以直接通过设置 Pivot 属性来控制,使用的是 Vector2 类型的数据,其中 x 和 y 分别表示轴心在当前对象水平和垂直方向是的一个比例值,如:x = 0.5,y = 0.5 表示垂直和水平方向上的中心点。
可以将当前物体看作一个以左下角为原点,上限值为 1 的坐标系,轴心就是该坐标系中的一个坐标点。其中,x 表示水平方向的,y 表示垂直方向

1. 旋转
当修改当前组件的 Rotation 从而使该 GameObject 旋转时,便是绕 Pivot 进行的。
-
将 Pivot 设为 (0.5, 0.5),则轴心在中心点,效果如下:

-
将 Pivot 改为 (0, 0.5),即轴心在左侧中心点,效果如下:

2. 修改大小
修改 Scale 进行缩放修改对象大小的话,也是以轴心为基础。同理,当通过组件的 Width 或 Height 修改大小,也是以 Pivot 作为固定点向外延伸。
-
将 Pivot 设为 (0.5, 0.5),则轴心在中心点,改变 Width 时以中心往两边延伸:

-
将 Pivot 改为 (0, 0.5),即轴心在左侧中心点,改变 Width 只往右侧轴心反方向延伸:

3. 代码设置
可以在代码中动态修改当前组件的轴心位置:
RectTransform rectTrans = transform.GetComponent<RectTransform>();
rectTrans.pivot = new Vector2(0.5f, 0.5f);// 中心点
rectTrans.pivot = new Vector2(0, 0); // 左下角
动态修改 RectTransform 的 Left, Bottom, Right 和 Top 参数
通过两个属性修改:
-
offsetMin:对应 (Left, Bottom)
-
offsetMax:对应 (-Right, -Top)
例如边距都是 10 的话,用代码动态设置如下:
RectTransform rectTrans = transform.GetComponent<RectTransform>();
rectTrans.offsetMin = new Vector2(10, 10);
rectTrans.offsetMax = new Vector2(-10, -10);
参考
以上是关于UGUI RectTransform 代码修改锚点和轴心的主要内容,如果未能解决你的问题,请参考以下文章
Unity UGUI 修改好了RectTransform的值但是重启工程后RectTransform会自己变化,如何解决呢
Unity3D-UGUI原理篇RectTransform 组件详解
Unity-UGUI动态修改 RectTransform 的Left,Top,Right和Bottom值