React入门实战联系人列表Contact(附完整代码)
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React入门实战联系人列表Contact(附完整代码)相关的知识,希望对你有一定的参考价值。
前言
React入门实战项目——联系人列表Contact,通过该实战学习以下知识点:
- 列表渲染
- props:父向子传值、函数
- 容器组件的使用与接收props
- 事件使用
实战实现的功能:
- 展示联系人列表
- 新增联系人
- 删除联系人
涉及到的组件:
| 组件名(文件名) | 描述 |
|---|---|
| App.js | 主组件 |
| Contacts.js | 展示联系人和删除联系人 |
| AddContact.js | 新增联系人 |
联系人的数据Contact包含了姓名name、年龄age、性别sex,还有一个标识id
Contact: [
id: 1, name: "ccy", age: 24, sex: "female" ,
id: 2, name: "ccy1", age: 23, sex: "male" ,
id: 3, name: "ccy2", age: 25, sex: "female"
]
基本搭建
项目基本搭建请看我的上一篇文章:here
此处我们新建了一个Contacts.js文件,用来展示联系人数据和删除联系人,该组件为类组件,框架是这样的:
import React from 'react'
const Contacts = () =>
export default Contacts;
在主组件App.js中引入并通过props把Contact数据传过来
// 引入react
import React, Component from 'react'
// 引入Contact
import Contacts from './Contacts';
// 创建类组件App
class App extends Component
state =
Contact: [
id: 1, name: "ccy", age: 24, sex: "female" ,
id: 2, name: "ccy1", age: 23, sex: "male" ,
id: 3, name: "ccy2", age: 25, sex: "female"
]
render()
// 使用Contacts
return (
<div className='container'>
<Contacts contactList = this.state.Contact />
</div>
)
export default App;
子组件Contact接收props
import React from 'react'
const Contacts = (props) =>
// 解构时的命名需要与传递过来的变量名一致
const contactList = props;
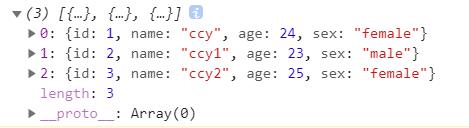
console.log(contactList);
return (
<div className='container'>
<h3>联系人列表</h3>
</div>
)
export default Contacts;
效果:可以看到,App.js传递过来的三条记录已经拿到了

展示联系人
列表渲染,重点是使用map逐一解析每一条记录,并用JSX语法包装
- 一条记录用一个div包裹
- 每一条记录都需要一个唯一id标识
注:Contact.js文件中解构出props的contactList之后添加这段代码
// 如果传过来的contactList有数据时逐条解析,没有时提示没有联系人
const contactShow = contactList.length ? (
contactList.map(contact =>
return (
<div className='collection-item' key=contact.id>
<h4>Name: contact.name</h4>
<p>Age: contact.age</p>
<p>Sex: contact.sex</p>
</div>
)
)
) : (
<div>抱歉,没有找到要展示的联系人</div>
)
// 返回待渲染的代码
return (
<div className='container'>
<h3>联系人列表</h3>
<div className='collection'>
contactShow
</div>
</div>
)
效果:数据已展示,3条记录

删除联系人
给Contacts.js组件添加一个删除功能
- 增加“ 删除 ”按钮,点击该按钮,对应记录就会被删除
- 点击按钮后,将这条记录的id传递给主组件
- 主组件根据该id删除state的记录,更新展示的内容
由于数据存在App.js里,因此最终删除操作是由App.js完成的
在App.js文件中定义删除函数:
// 根据id删除记录,更新state
deleteContact = (id)=>
// 如果id匹配,代表是要删除的记录,就不保留
let contactForm = this.state.Contact.filter(contact=>
return contact.id !== id
)
this.setState(
Contact:contactForm
)
将此函数通过props传给Contacts组件,让Contacts返回需要删除的id
render()
return (
<div className='container'>
<Contacts contactList = this.state.Contact deleteContact=this.deleteContact />
</div>
)
Contacts组件接收props传来的变量
// App.js多传递了一个变量deleteContact,也需要解构出来
const contactList,deleteContact = props;
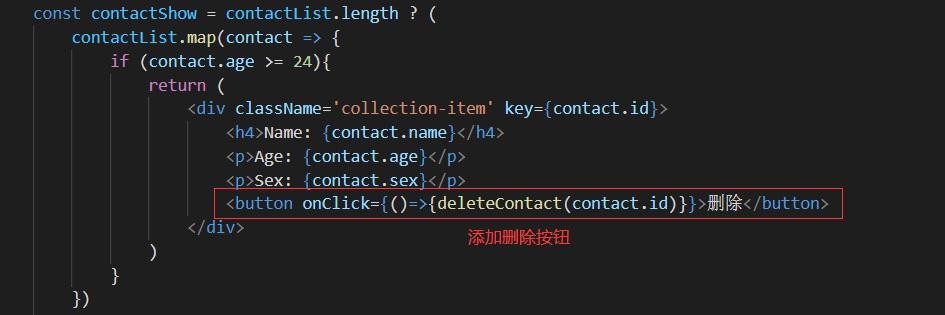
当用户点击“删除”按钮时,触发点击事件,调用App.js传来的函数deleteContact,将id传递出去
<button onClick=()=>deleteContact(contact.id)>删除</button>

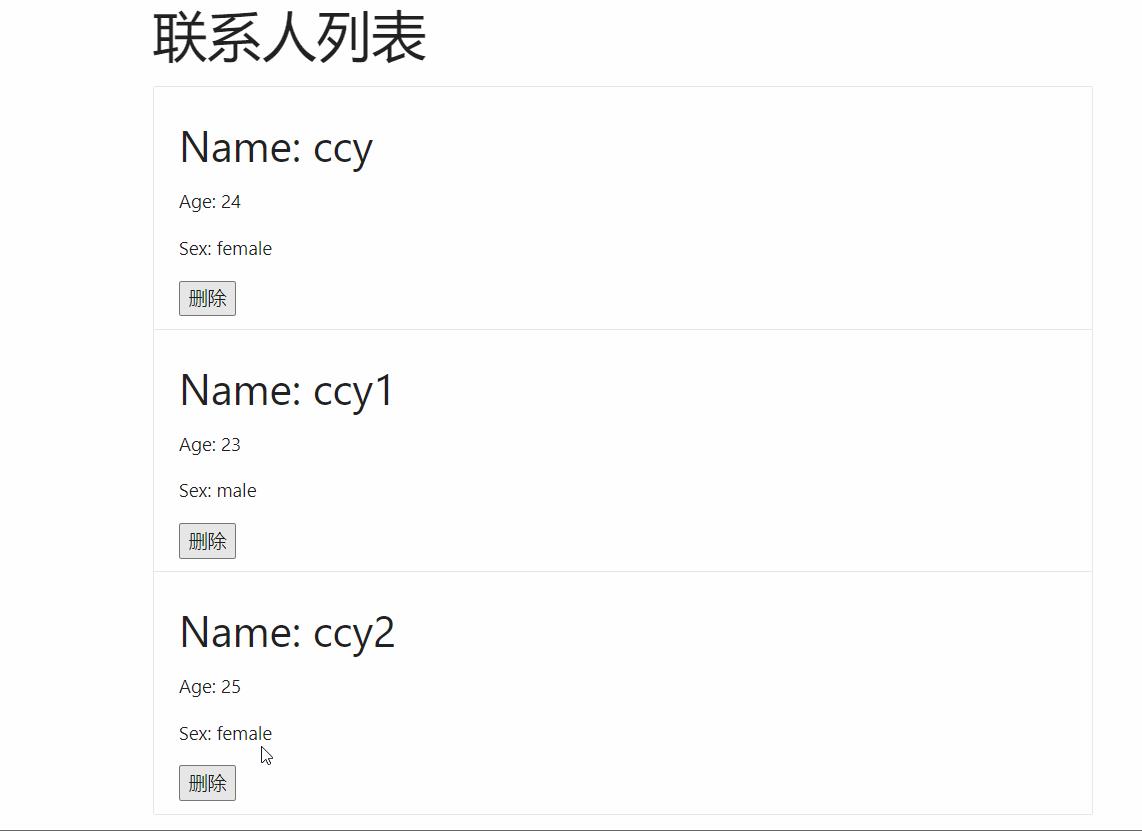
效果:

新增联系人
新建一个AddContact.js文件,用于实现新增联系人的功能
- 用户在文本框内输入联系人的信息
- 点击“提交”,更新state数据
最终数据添加的任务是由App.js完成的,添加联系人的函数写在App.js中,并通过props将函数接口传给AddContact
// 添加一条联系人记录
addContactFunc = (contact)=>
// 给新记录添加一个随机唯一id
contact.id = Math.random();
// 更新到state中
let contactForm = [...this.state.Contact, contact];
this.setState(
Contact: contactForm
)
render()
return (
<div className='container'>
<Contacts contactList = this.state.Contact deleteContact=this.deleteContact />
<AddContact addContact=this.addContactFunc />
</div>
)
AddContact.js:
使用的也是类组件,先定义一下文本框,将label与input绑定 ——htmlFor属性:
import React, Component from 'react'
class AddContact extends Component
// 初始化state,用来存储联系人信息
state =
name:"",
age:"",
sex:""
render()
return(
<div className='container'>
<form onSubmit=this.handleSubmit>
<label htmlFor='name'>Name:</label>
<input type='text' id='name' onChange=this.handleChange value=this.state.name />
<label htmlFor='age'>Age:</label>
<input type='text' id='age' onChange=this.handleChange value=this.state.age />
<label htmlFor='sex'>Sex:</label>
<input type='text' id='sex' onChange=this.handleChange value=this.state.sex />
<button>提交</button>
</form>
</div>
)
export default AddContact;
- 当用户输入数据时,及时更新到state中 ——onChange事件;
- 提交时,传递给App.js ——onSubmit事件:
// 文本框有改变,就更新state
handleChange = (e)=>
this.setState(
[e.target.id] : e.target.value
)
// 点击提交时,将数据传递给主组件,并重置文本框
handleSubmit = (e)=>
e.preventDefault();
this.props.addContact(this.state);
this.setState(
name:"",
age:"",
sex:""
)
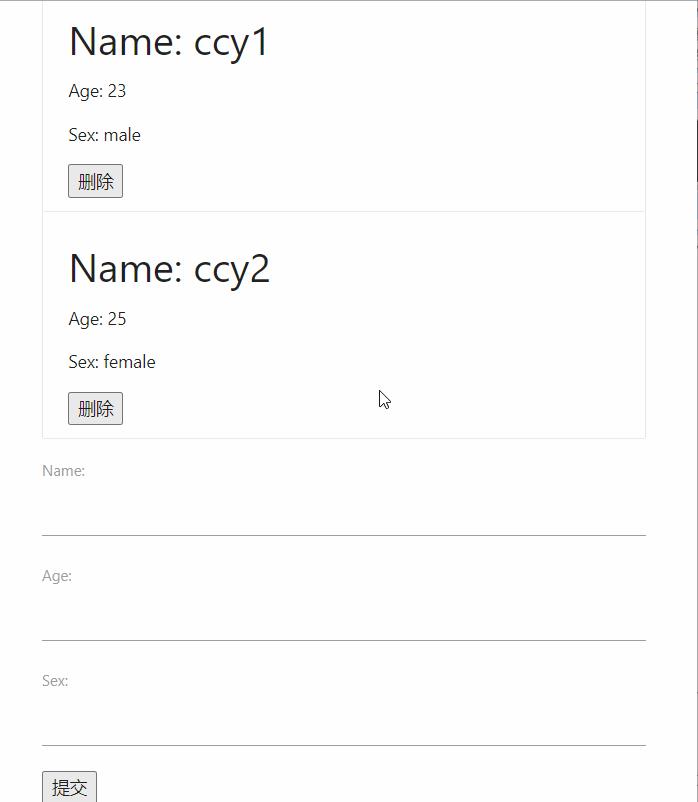
效果:

完整代码:
App.js:
// 引入react
import React, Component from 'react'
import Contacts from './Contacts';
import AddContact from './AddContact';
// 创建类组件App
class App extends Component
state =
Contact: [
id: 1, name: "ccy", age: 24, sex: "female" ,
id: 2, name: "ccy1", age: 23, sex: "male" ,
id: 3, name: "ccy2", age: 25, sex: "female"
]
// 添加一条联系人记录
addContactFunc = (contact)=>
// 给新记录添加一个随机唯一id
contact.id = Math.random();
// 更新到state中
let contactForm = [...this.state.Contact, contact];
this.setState(
Contact: contactForm
)
// 根据id删除记录
deleteContact = (id)=>
let contactForm = this.state.Contact.filter(contact=>
return contact.id !== id
)
this.setState(
Contact:contactForm
)
render()
return (
<div className='container'>
<Contacts contactList = this.state.Contact deleteContact=this.deleteContact />
<AddContact addContact=this.addContactFunc />
</div>
)
export default App;
Contacts.js:
import React from 'react'
const Contacts = (props) =>
// 解构时的命名需要与传递过来的变量名一致
const contactList,deleteContact = props;
console.log(contactList);
const contactShow = contactList.length ? (
contactList.map(contact =>
return (
<div className='collection-item' key=contact.id>
<h4>Name: contact.name</h4>
<p>Age: contact.age</p>
<p>Sex: contact.sex</p>
<button onClick=()=>deleteContact(contact.id)>删除</button>
</div>
)
)
) : (
<div>抱歉,没有找到要展示的联系人</div>
)
return (
<div className='container'>
<h3>联系人列表</h3>
<div className='collection'>
contactShow
</div>
</div>
)
export default Contacts;
AddContact.js:
import React, Component from 'react'
class AddContact extends Component
// 初始化state,用来存储联系人信息
state =
name:"",
age:"",
sex:""
// 文本框有改变,就更新state
handleChange = (e)=>
this.setState(
[e.target.id] : e.target.value
)
// 点击提交时,将数据传递给主组件,并重置文本框
handleSubmit = (e)=>
e.preventDefault();
this.props.addContact(this.state);
this.setState(
name:"",
age:"",
sex:""
)
render()
return(
<div className='container'>
<form onSubmit=this.handleSubmit>
<label htmlFor='name'>Name:</label>
<input type='text' id='name' onChange=this.handleChange value=this.state.name />
<label htmlFor='age'>Age:</label>
<input type='text' id='age' onChange=this.handleChange value=this.state.age />
<label htmlFor='sex'>Sex:</label>
<input type='text' id='sex' onChange=this.handleChange value=this.state.sex />
<button>提交</button>
</form>
</div>
)
export default AddContact;
以上是关于React入门实战联系人列表Contact(附完整代码)的主要内容,如果未能解决你的问题,请参考以下文章
react-native-contacts getAll 返回 null