Web笔记-修改BootStrap5中col标签的间距
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web笔记-修改BootStrap5中col标签的间距相关的知识,希望对你有一定的参考价值。
这里以BootStrap5为例,估计3和4的思路是一样的。
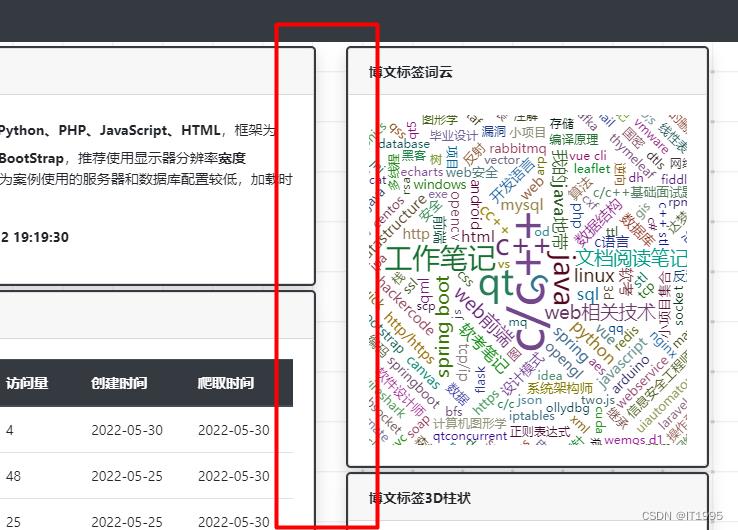
效果是这样的,将这样的效果:

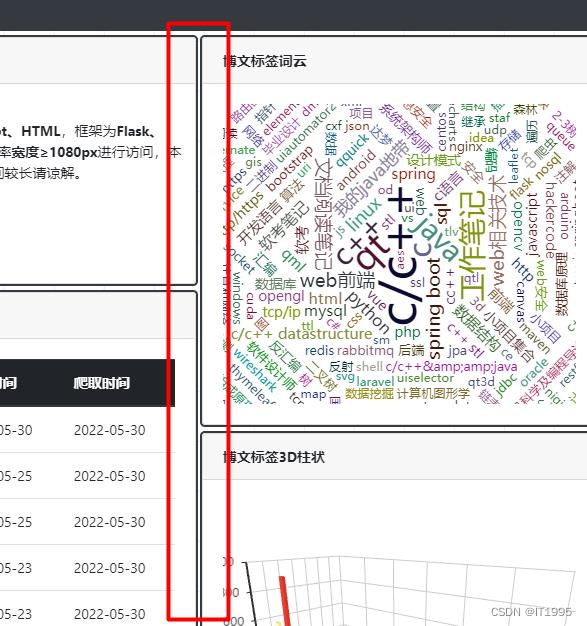
改成这样的效果:

首先看下BootStrap对col的css描述:
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col,
.col-auto, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-sm,
.col-sm-auto, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-md,
.col-md-auto, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-lg,
.col-lg-auto, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12, .col-xl,
.col-xl-auto
position: relative;
width: 100%;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
从中可以看到关键的地方就是那个padding-right和padding-left,都是15px,造成的间距空隙过大。对此修改即可:
在app.css或者app.scss中,或者自己新建一个css重新加载下:
[class*="col-"]
padding-right: 1px;
padding-left: 1px;
意思就是,将class为col-*的,后面是通配符,的padding-right和padding-left都改为1px,就可以实现上面的效果了。
以上是关于Web笔记-修改BootStrap5中col标签的间距的主要内容,如果未能解决你的问题,请参考以下文章