黑马前端-Web APIs—设置/修改DOM元素内容和元素属性
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马前端-Web APIs—设置/修改DOM元素内容和元素属性相关的知识,希望对你有一定的参考价值。
教程:JavaScript核心之Web APIs实用案例
前期更新笔记内容:Web API 基本认知 / 获取DOM元素
一、设置/修改DOM元素内容
目标:能够修改元素的文本更换内容DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。 就是操作对象使用的点语法。
如果想要修改标签元素的里面的 内容 ,则可以使用如下几种方式:
学习路径: 1. document.write() 方法 2. 对象.innerText 属性 3. 对象.innerhtml 属性
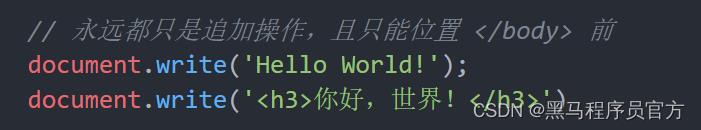
1. document.write()
- 只能将文本内容追加到 </body> 前面的位置
- 文本中包含的标签会被解析
例子:

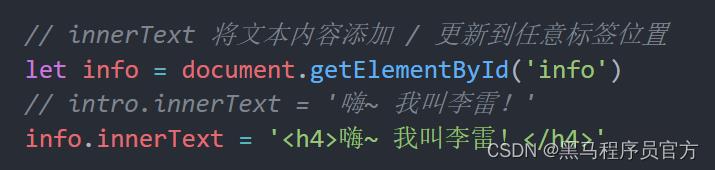
2. 元素innerText 属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签不会被解析
例子:

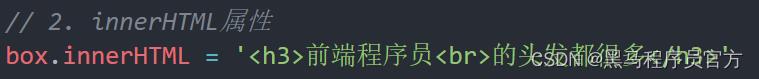
3. 元素.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签会被解析
例子:

知识小结:
1. 设置/修改DOM元素内容有哪3钟方式?- document.write() 方法
- 元素.innerText 属性
- 元素.innerHTML 属性
- document.write() 方法 只能追加到body中
- 元素.innerText 属性 只识别内容,不能解析标签
- 元素.innerHTML 属性
- 能够解析标签
- 如果还在纠结到底用谁,你可以选择innerHTML
案例:随机抽取的名字显示到指定的标签内部

需求:将名字放入span 盒子内部
分析:
①:获取span 元素 ②:得到随机的名字 ③:通过innerText 或者 innerHTML 讲名字写入元素内部
二、设置/修改DOM元素属性
1. 设置/修改元素常用属性
- 还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
- 语法:

例子:

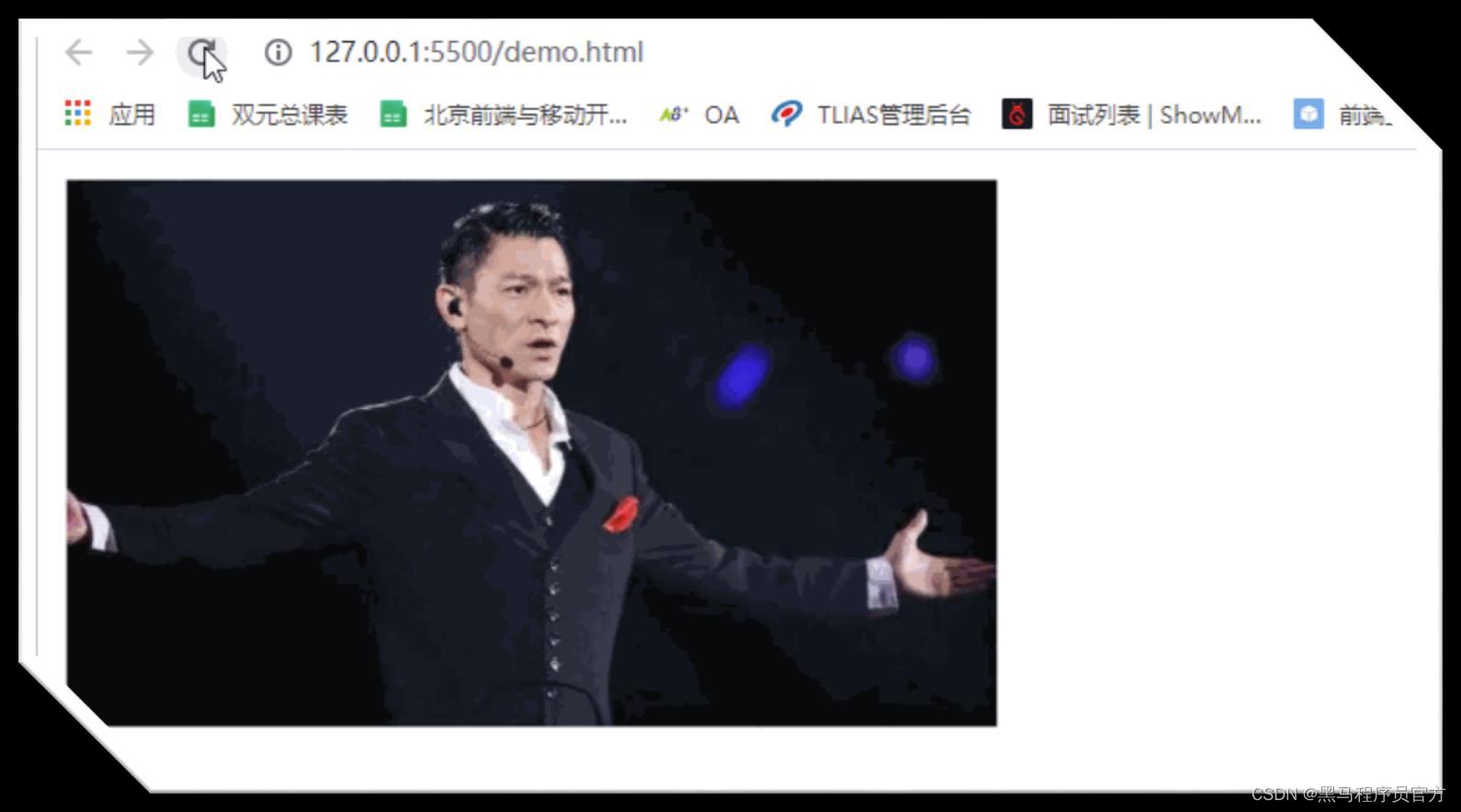
案例:页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
1. 获取图片元素
2. 随机得到图片序号
3. 图片.src = 图片随机路径
2. 设置/修改元素样式属性
还可以通过 JS 设置/修改标签元素的样式属性。- 比如通过 轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置 left 等等
1. 通过 style 属性操作CSS
2. 操作类名(className) 操作CSS
3. 通过 classList 操作类控制CSS
2.1通过 style 属性操作CSS
语法:

小结 :
1. 设置/修改元素样式属性通过(style)属性引出来? 2. 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?- element.style.paddingLeft = ‘300px’
- 小驼峰命名法

案例: 页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:①: 随机函数 ②: css页面背景图片 background-image ③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
2.2 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。 语法:
注意:
1. 由于class是关键字, 所以使用className去代替
2. className是使用新值 换 旧值, 如果需要添加一个类,需要保留之前的类名
小结
1. 使用 className 有什么好处?
☞ 可以同时修改多个样式
2. 使用 className 有什么注意事项?
☞ 直接使用 className 赋值会覆盖以前的类名
2.3 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名语法:

小结
1. 使用 className 和classList的区别?
- 修改大量样式的更方便
- 修改不多样式的时候方便
- classList 是追加和删除不影响以前类名
3. 设置/修改 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框 正常的有属性有取值的 跟其他的标签属性没有任何区别- 获取: DOM对象.属性名
- 设置: DOM对象.属性名 = 新值


比如: disabled、checked、selected

下篇预告:Web APIs 定时器-间歇函数
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马前端-Web APIs—设置/修改DOM元素内容和元素属性的主要内容,如果未能解决你的问题,请参考以下文章