前端面试初中高级前端面试指南 - HTML篇
Posted 前端修罗场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试初中高级前端面试指南 - HTML篇相关的知识,希望对你有一定的参考价值。
写在前面
CSDN话题挑战赛第1期
-
活动详情地址:https://marketing.csdn.net/p/bb5081d88a77db8d6ef45bb7b6ef3d7f
-
参赛话题:前端面试宝典
-
话题描述:欢迎各位加入话题创作得小伙伴,如果我没有猜错得话,我觉得你是应该同我一样是一位前端人。如今前端在IT事业中的占比越来越重,已经成为不可缺少的部分,前端技术也是层出不穷,各种技术类、技术框架也蜂拥而出,前端面试的难度也随之增加,如果我们拥有一套前端面试宝典。如果你是应聘者:你就可以从容的solo面试官,如果你是面试官:你就可以将应聘者拷问到骨子里!
总之我们大家一起将自己的面试经验以及学习到的知识点汇聚于此,形成一套体系的前端面试宝典。让读者无论是面试还是学习都能够有非常大的收获。就让我们携手共筑前端面试宝典吧!!! -
创作模板:
携手共筑前端面试宝典
- src 和 href 的区别
- DOCTYPE(⽂档类型) 的作⽤
- script 标签中 defer 和 async 的区别
- Web 存储有哪些
- img 的 srcset 属性的作⽤?
- 说一下 web worker
- title 与 h1 的区别、b 与 strong 的区别、i 与 em 的区别
- Canvas 和 SVG 的区别
- 渐进增强和优雅降级之间的区别
- 说一下 HTML5 drag API
在平常的面试中,我常会问刚刚入门前端或者在前端工作1-2年的开发者一个问题:平时是怎么学习前端的?答案也是五花八门,有说通过 B 站学习的,有说下载网课学习的,有说看红宝书、犀牛书学习的,也有说逛论坛、看 MDN 学习的等等。
但是,从个人经验来看,学习一门语言,如果你要精通它,熟练掌握它的核心知识点,思维导图是很不错的学习方式。它能帮助你构建知识体系结构。而体系结构也是很多面试者或者开发者欠缺的。
本篇面试指南开始,希望能帮助你提升前端的知识体系,以不变应万变!
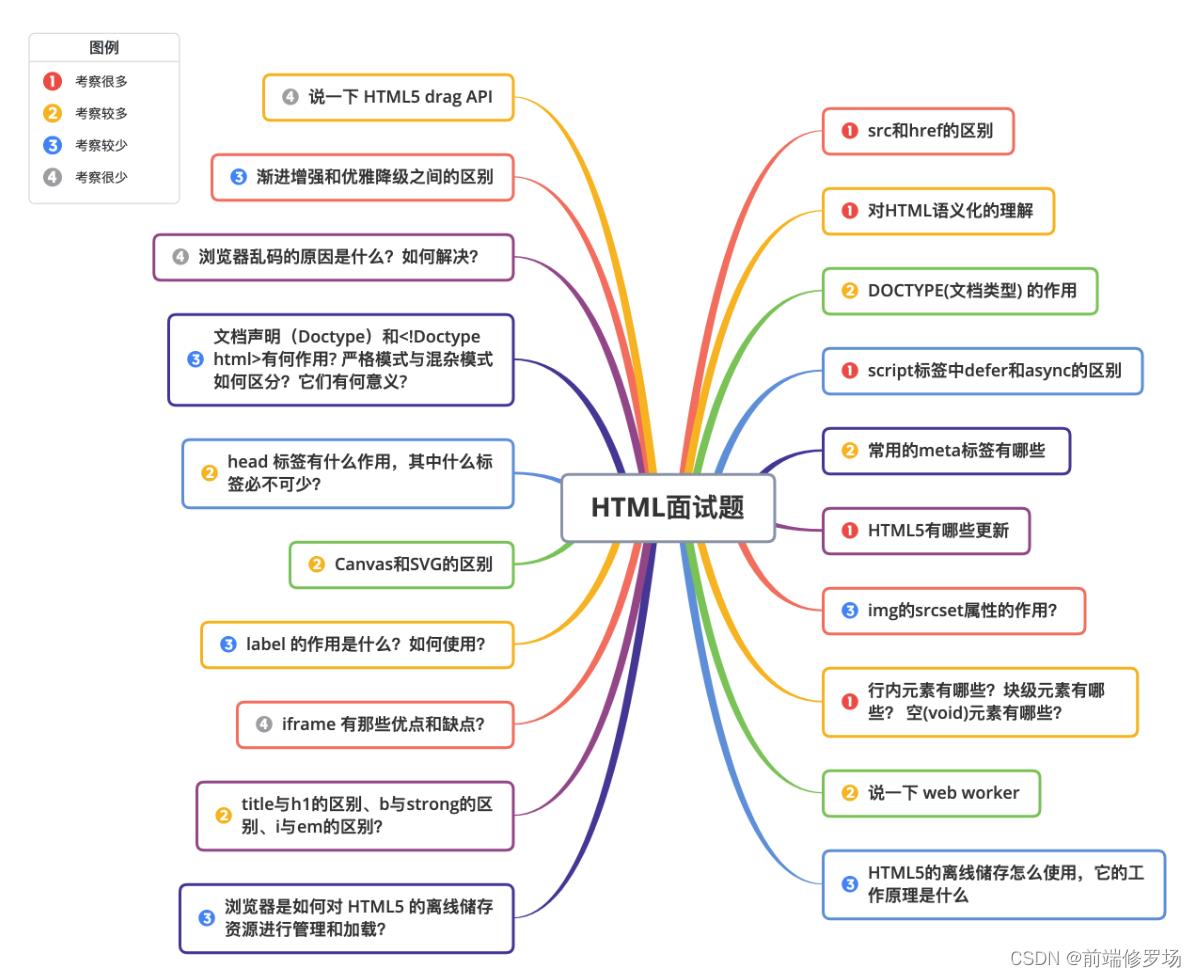
首先,我们来看看我提供给大家的关于 html 的面试知识体系图:

上图中,我们给出了在 HTML 面试中的考察点,以及每个考察点的考察频率(需要注意的是,考察频率低的并不是意味着不重要)。下面,我们选择一些重要的考察点为大家讲解。
src 和 href 的区别
考点
考察 src 和 href 适合使用在哪些资源上。
答案
● src: 表示对资源的引用,它指向的内容会嵌入到当前标签所在的位置。src 会将其指向的资源下载并应⽤到⽂档内,如请求 js 脚本。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执⾏完毕,所以⼀般 js 脚本会放在页面底部。
● href: 表示超文本引用,它指向一些网络资源,建立和当前元素或本文档的链接关系。当浏览器识别到它指向的⽂件时,就会并⾏下载资源,不会停⽌对当前⽂档的处理。 常用在 a、link 等标签上。
DOCTYPE(⽂档类型) 的作⽤
考点
考察对 DOCTYPE 的理解,它和浏览器之间是什么关系。其中包括它有哪些模式。
答案
DOCTYPE 是 HTML5 中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html 或 xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ javascript 脚本的解析。它必须声明在 HTML ⽂档的第⼀⾏。
浏览器渲染页面的两种模式(可通过 document.compatMode 获取,比如,语雀官网的文档类型是CSS1Compat):
● CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用 W3C 的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
● BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
script 标签中 defer 和 async 的区别
考点
考察对 defer 和 async 属性的理解,它们是如何加载脚本的。如加载顺序,执行时机。
答案
如果没有 defer 或 async 属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。
defer 和 async 属性都是去异步加载外部的 JS 脚本文件,它们都不会阻塞页面的解析,其区别如下:
● 执行顺序: 多个带 async 属性的标签,不能保证加载的顺序;多个带 defer 属性的标签,按照加载顺序执行;
● 脚本是否并行执行:async 属性,表示后续文档的加载和执行与 js 脚本的加载和执行是并行进行的,即异步执行;defer 属性,加载后续文档的过程和 js 脚本的加载(此时仅加载不执行)是并行进行的(异步),js 脚本需要等到文档所有元素解析完成之后才执行,DOMContentLoaded 事件触发执行之前。
Web 存储有哪些
考点
考察对 localStorage 和 sessionStorage 本地存储方式的理解。
答案
HTML5 提供了两种在客户端存储数据的新方法:
● localStorage - 没有时间限制的数据存储
● sessionStorage - 针对一个 session 的数据存储
img 的 srcset 属性的作⽤?
考点
考察如何根据屏幕密度设置不同的图片。
答案
响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的 srcset 属性。srcset 属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下:
<img src="image-128.png" srcset="image-256.png 2x" />
使用上面的代码,就能实现在屏幕密度为 1x 的情况下加载 image-128.png, 屏幕密度为 2x 时加载 image-256.png。
按照上面的实现,不同的屏幕密度都要设置图片地址,目前的屏幕密度有 1x,2x,3x,4x 四种,如果每一个图片都设置 4 张图片,加载就会很慢。所以就有了新的 srcset 标准。代码如下:
<img src="image-128.png"
srcset="image-128.png 128w, image-256.png 256w, image-512.png 512w"
sizes="(max-width: 360px) 340px, 128px" /> //默认显示 128px, 如果视区宽度大于 360px, 则显示 340px。
其中 srcset 指定图片的地址和对应的图片质量。sizes 用来设置图片的尺寸零界点。对于 srcset 中的 w 单位,可以理解成图片质量。如果可视区域小于这个质量的值,就可以使用。浏览器会自动选择一个最小的可用图片。
sizes 语法如下:
sizes="[media query] [length], [media query] [length] ... "
sizes 就是指默认显示 128px, 如果视区宽度大于 360px, 则显示 340px。
说一下 web worker
考点
考察对 Web Woker 工作方式的理解,如是否可以访问 DOM;如何创建 Web Worker。
答案
在 HTML 页面中,如果在执行脚本时,页面的状态是不可响应的,直到脚本执行完成后,页面才变成可响应。web worker 是运行在后台的 js,独立于其他脚本,不会影响页面的性能。 并且通过 postMessage 将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
如何创建 web worker:
- 检测浏览器对于 web worker 的支持性
- 创建 web worker 文件(js,回传函数等)
- 创建 web worker 对象
title 与 h1 的区别、b 与 strong 的区别、i 与 em 的区别
考点
考察对语义化标签的理解。
答案
● strong 标签有语义,是起到加重语气的效果,而 b 标签是没有的,b 标签只是一个简单加粗标签。b 标签之间的字符都设为粗体,strong 标签加强字符的语气都是通过粗体来实现的,而搜索引擎更侧重 strong 标签。
● title 属性没有明确意义只表示是个
● i 内容展示为斜体,em 表示强调的文本
Canvas 和 SVG 的区别
考点
考察对 canvas 和 svg 的理解,例如它们是什么类型的图形,是否支持事件,适用的场景。
答案
矢量与像素的区别。
(1)SVG:
SVG 可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言 XML 描述的 2D 图形的语言,SVG 基于 XML 就意味着 SVG DOM 中的每个元素都是可用的,可以为某个元素附加 JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
其特点如下:
● 不依赖分辨率
● 支持事件处理器
● 最适合带有大型渲染区域的应用程序(比如谷歌地图)
● 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
● 不适合游戏应用
(2)Canvas:
Canvas 是画布,通过 JavaScript 来绘制 2D 图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。
其特点如下:
● 依赖分辨率
● 不支持事件处理器
● 弱的文本渲染能力
● 能够以 .png 或 .jpg 格式保存结果图像
● 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
注:矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
渐进增强和优雅降级之间的区别
考点
考察对应用进行重构时该考虑什么方式。例如,是否考虑到了兼容性。
答案
(1)渐进增强(progressive enhancement):主要是针对低版本的浏览器进行页面重构,保证基本的功能情况下,再针对高级浏览器进行效果、交互等方面的改进和追加功能,以达到更好的用户体验。
(2)优雅降级 graceful degradation: 一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容。
两者区别:
● 优雅降级是从复杂的现状开始的,并试图减少用户体验的供给;而渐进增强是从一个非常基础的,能够起作用的版本开始的,并在此基础上不断扩充,以适应未来环境的需要;
● 降级(功能衰竭)意味着往回看,而渐进增强则意味着往前看,同时保证其根基处于安全地带。
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点则认为应关注于内容本身。内容是建立网站的诱因,有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
说一下 HTML5 drag API
考点
考察对 HTML5 新出的 API 的了解,看你是否保持对技术更新迭代的跟踪。
答案
● dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
● darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
● dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
● dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
● dragleave:事件主体是目标元素,在被拖放元素移出目标元素时触发。
● drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
● dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
写在最后
本篇关于前端面试指南 HTML 篇的核心考点,就给大家介绍这些。后续,我还会推出前端面试中其他方面的考察点,例如 CSS、JS、Vue、React、性能优化、网络等等。请继续关注~❤️
CSDN话题挑战赛第1期
以上是关于前端面试初中高级前端面试指南 - HTML篇的主要内容,如果未能解决你的问题,请参考以下文章