超赞!高级前端开发面试指南(附思维导图)
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超赞!高级前端开发面试指南(附思维导图)相关的知识,希望对你有一定的参考价值。
最近面了一个前端开发,4 年经验, 应聘的是前端高级开发工程师。
他的简历中提到很多技术点,从 html、CSS、javascript 再到 Vue.js 和 React 一个都不缺,跨平台PC、移动端、小程序也都经历过,看着像个实战派。
深度聊了聊,发现他对这些技术的了解并没那么深,对很多底层技术和原理都是一知半解,甚至连最基本的 JavaScript 作用域和闭包都说不明。
当问到 Vue CLI 中对 Webpack 的一些基础配置时,他就显得更懵了,他竟然还表达出了这些问题不会影响到他的日常开发工作。唉,他可能认为这些都是架构师这种核心角色才了解的,其实不然,这些早已成为了前端开发工程师能力分水岭的重要技能。
所以说,想快速成为大厂的高薪 offer,你得先清楚大厂要什么人才,我分析了至少 100 家企业对高级前端工程师的需求,帮你总结了一份学习清单,里面包含了 7 个进大厂的必备的技能。
这 7 大技能包含的技能点非常丰富,如果你想深入的学习并掌握,我不建议自学,大概率到最后只学到了些皮毛,白白浪费了时间精力。
说到这,我真诚的给你推荐拉勾教育的课程了,大家知道,拉勾深耕招聘领域多年,在“人岗匹配”的过程中,发现很多人才的知识能力体系与企业的用人需求存在偏差。为了解决这个问题,拉勾教育团队历经 12 个月的精心打磨,推出《
大前端高薪训练营
》。不仅内容对标阿里 P7,更重要的是签订内推涨薪协议,优秀学员还可以每个月内推一次。
毫不夸张的说,这门课程就是为你进大厂的敲门砖!!!
市面上的培训机构,在课程内容上大多存在这两个问题:
拉勾网 CTO 亲自参与课程设计,对标阿里 P7,逐级构建大前端知识体系,帮你从 P4 中级前端工程师逐步进阶到 P7 技术专家。
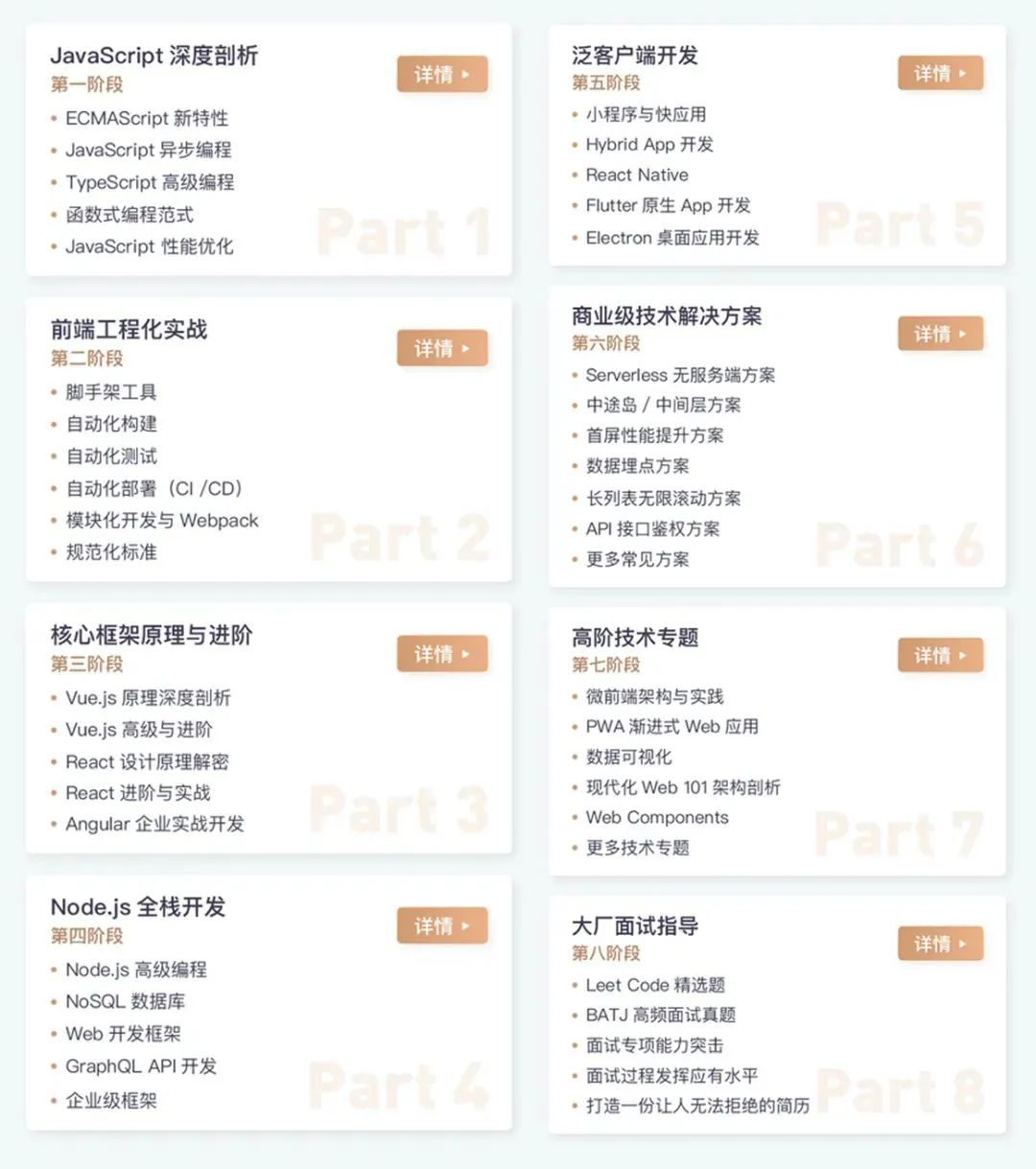
课程覆盖面非常广,前端应用到的所有领域,课程都会讲到,分成 JavaScript 、前端工程化实战、核心框架原理与进阶、Node.js 全栈开发等 8 大阶段,会更有针对性的帮你提升技术能力。
每一个技术点,老师都会先从企业实际遇到的问题出发,然后告诉你怎么解决,带着问题去理解每个技术点,真正达到学以致用。
拉勾服务过 2000 万求职者、60 万个互联网企业,团队有过硬的技术优势,在此基础上,带你深入到大型互联网项目实战中,涵盖了 3 个当下最火热的项目:在线教育、电商门户、B端系统。
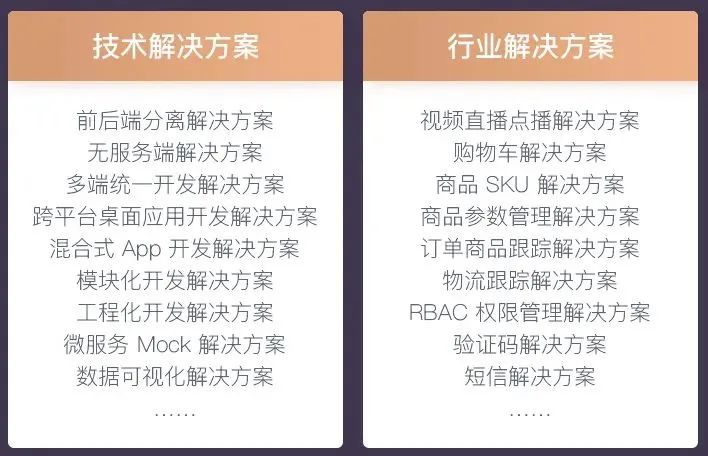
针对常见业务和技术问题,拉勾提供了全套解决方案,帮你轻松应对技术难题。
线上学习、真实项目练习、定期测试、班主任监督、作业批改,这一切都是为了保障你跟的下来、学得会。
除此之外,还有定期行业大咖直播。他们来自一线互联网企业,是资深的前端专家,他们会分享他们的真实工作场景和经验,还有互动答疑时间,在学习中你遇到的每个问题,都能在他们身上发现并解决。
关于这点我自己就有深刻体会,可能行业前辈随便的几句话,就能让你少走很多弯路。
最后不得不提到的是拉勾独家内推通道:优秀学员每月内推,直接跳过投简历、笔试,直通BAT等一线互联网公司面试官。
拉勾将求职过程拆解成 4 个部分:专项能力突击、简历优化、面试技巧、大厂内推。在求职过程中,拉勾就像是你的“幕后推手”,在每个环节为你提供专业助攻。
正是因为有强大的拉勾招聘后台,报名之后拉勾教育直接敢和学员签订涨薪/就业保障协议,学有保障。
4 月已经开始,2020 年已经过去 1/4 了,一年并没有想象中那么长,希望你永远保持一份持续学习的心态。
如果你还有更多的问题,比如,想测试自己的技术水平、知道更详细的学习大纲,都可以扫码后回复相应的问题。
现在加入,还能赶得上拉勾百万补贴计划,我帮你们争取了 10 个名额,扫码先到先得。
以上是关于超赞!高级前端开发面试指南(附思维导图)的主要内容,如果未能解决你的问题,请参考以下文章
前端阅读——《JavaScript应用开发技术详解指南》摘记&思维导图
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
全新角度剖析--iOS移动开发面试,内附详细视频知识点解析和思维导图!强烈建议收藏!
前端大全:JavaScript的所有知识点总结
前端面试初中高级前端面试指南 - CSS 篇
《JavaScript高级程序设计》学习笔记--JS运算符详解