前端面试指南 |230页前端初级工程师面试题精编解析大全
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试指南 |230页前端初级工程师面试题精编解析大全相关的知识,希望对你有一定的参考价值。
前言
初级前端工程师如何有计划的学习前端?前端基础是第一步也是非常重要的一步,从初学前端到成长为一名架构师,会经历很多挫折和困难,唯一不变的就是坚持、成长、与反思。
前端学习的方法很重要,学习前端需要分阶段,通过阶段性的学习才能快的掌握前端技能。
完整学习路线图:点击此处免费领取
前端初级工程师面试题
前端初级工程师面试题精编解析大全内容大纲包括:HTML 篇、CSS篇、JavaScript 篇、浏览器、服务端与网络、Vue 框架、算法篇。
html 篇
- 你是怎么理解 HTML 语义化
- 你用过哪些 HTML5 标签
- meta viewport 是做什么用的,怎么写?
- H5 是什么
- label 标签的作用
- 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- a 标签中 如何禁用 href 跳转页面 或 定位链接
- canvas 在标签上设置宽高 和在 style 中设置宽高有什么区别
- 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
- iframe 有哪些缺点?
- HTML5 新特性
- HTML5 离线储存
- 浏览器是怎么对 HTML5 的离线储存资源进行管理和加载的呢?
- Doctype 作用? 严格模式与混杂模式如何区分?它们有何意义?
- HTML 与 XHTML——二者有什么区别

CSS 篇
- 页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing 进行设置。根- 据计算宽高的区域可分为:
- ie 盒模型算上 border、padding 及自身(不算 margin),标准的只算上自身窗体的大小 css 设置方法如下:
- 几种获得宽高的方式
- 拓展各种获得宽高的方式
- 边距重叠解决方案(BFC) BFC 原理
- css reset 和 normalize.css 有什么区别
- 居中方法
- css 优先确定级
- 如何清除浮动
- 自适应布局
- 画三角形
- link @import 导入 css
- 长宽比方案
- display 相关
- CSS 优化
- CSS 开启 GPU 加速
- 开启 GPU 硬件加速可能触发的问题
- CSS 中 link 与@import 的区别
- CSS 选择器列表优先级及权重
- display:none 和 visibility:hidden 的区别
- position 的 absolute 与 fixed 共同点与不同点
- 介绍一下 CSS 的盒子模型
- CSS 选择符有哪些
- 哪些属性可以继承
- 优先级算法如何计算
- CSS3 新增伪类有哪些
- 列出 display 的值,说明他们的作用
- position 的值,relative 和 absolute 分别是相对于谁进行定位的
- CSS3 有哪些新特性
- 为什么要初始化 CSS 样式
- canvas 在标签上设置宽高 和在 style 中设置宽高有什么区别
- 什么是 css HACK
- Less/Sass/Scss 的区别
- css 与 js 动画差异
- CSS 预处理器(Sass/Less/Postcss)
- CSS 动画
- 去除浮动影响,防止父级高度塌陷
- 选择器优先级
- 居中布局
- 层叠上下文
- BFC
- 介绍一下标准的 CSS 的盒子模型?与低版本 IE 的盒子模型有什么不同的?
- box-sizing 属性
- CSS 选择器有哪些?哪些属性可以继承?
- CSS 优先级算法如何计算?
- display 有哪些值?说明他们的作用?
- position 的值
- 文字阴影
- font-face 属性
- 圆角(边框半径)
- 边框图片
- 盒阴影
- 媒体查询
- 请解释一下 CSS3 的 flexbox(弹性盒布局模型),以及适用场景?
- 用纯 CSS 创建一个三角形的原理是什么?
- 一个满屏品字布局如何设计?
- 为什么要初始化 CSS 样式
- absolute 的 containing block 计算方式跟正常流有什么不同?
- 解释 css sprites ,如何使用?
- …

javascript 篇
- 请你谈谈 Cookie 的优缺点
- Array.prototype.slice.call(arr,2)方法的作用是
- 以下代码执行后,控制台的输出是
- 简单说一下浏览器本地存储是怎样的
- 原型 / 构造函数 / 实例
- 原型链
- 执行上下文(EC)
- 变量对象
- 作用域链
- 闭包
- 对象的拷贝
- new 运算符的执行过程
- instanceof 原理
- 代码的复用
- 继承
- 类型转换
- 类型判断
- 模块化
- 防抖与节流
- 函数执行改变 this
- ES6/ES7
- AST
- babel 编译原理
- 函数柯里化
- get 请求传参长度的误区
- 补充 get 和 post 请求在缓存方面的区别
- 说一下闭包
- 说一下类的创建和继承
- 如何解决异步回调地狱
- 说说前端中的事件流
- 如何让事件先冒泡后捕获
- 说一下事件委托
- 说一下图片的懒加载和预加载
- mouseover 和 mouseenter 的区别
- js 的 new 操作符做了哪些事情
- 改变函数内部 this 指针的指向函数(bind,apply,call 的区别)
- js 拖拽功能的实现
- 异步加载 js 的方法
- Ajax 解决浏览器缓存问题
- js 的防抖
- js 节流
- JS 中的垃圾回收机制
- eval 是做什么的
- 如何理解前端模块化
- 说一下 Commonjs、AMD 和 CMD
- 对象深度克隆的简单实现
- 实现一个 once 函数,传入函数参数只执行一次
- 将原生的 ajax 封装成 promise
- js 监听对象属性的改变
- 如何实现一个私有变量,用 getName 方法可以访问,不能直接访问
- setTimeout、setInterval 和 requestAnimationFrame 之间的区别
- 实现一个两列等高布局,讲讲思路
- 自己实现一个 bind 函数
- 用 setTimeout()方法来模拟 setInterval()与 setInterval()之间的什么区别?
- js 怎么控制一次加载一张图片,加载完后再加载下一张
- 如何实现 sleep 的效果(es5 或者 es6)
- Function.proto(getPrototypeOf)是什么?
- 实现 js 中所有对象的深度克隆(包装对象,Date 对象,正则对象)
- 简单实现 Node 的 Events 模块
- 箭头函数中 this 指向举例
- js 判断类型
- 数组常用方法
- 数组去重
- 闭包有什么用
- 事件代理在捕获阶段的实际应用
- 去除字符串首尾空格
- 性能优化
- …

浏览器篇
- 跨标签页通讯
- 浏览器架构
- 浏览器下事件循环(Event Loop)
- 从输入 url 到展示的过程
- 重绘与回流
- 存储
- Web Worker
- V8 垃圾回收机制
- 内存泄露
- reflow(回流)和 repaint(重绘)优化
- 如何减少重绘和回流?
- 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- localStorage 与 sessionStorage 与 cookie 的区别总结
- 浏览器如何阻止事件传播,阻止默认行为
- 虚拟 DOM 方案相对原生 DOM 操作有什么优点,实现上是什么原理?
- 浏览器事件机制中事件触发三个阶段
- 什么是跨域?为什么浏览器要使用同源策略?你有几种方式可以解决跨域问题?了解预检请求嘛?
- 了解浏览器缓存机制吗?
- 什么情况会阻塞渲染?
- 如何判断 js 运行在浏览器中还是 node 中?
- 关于 web 以及浏览器处理预加载有哪些思考?
- http 多路复用
- http 和 https
- cookie 可设置哪些属性?httponly?
- 登录后,前端做了哪些工作,如何得知已登录
- http 状态码
# Http请求头缓存设置方法- 实现页面回退刷新
- 正向代理和反向代理
- 关于预检请求
- 三次握手四次挥手
- TCP 和 UDP 协议
- 进程和线程的区别
- 浏览器内核
- 渲染引擎
- 主流浏览器内核
- rident 内核常见浏览器
- 开源内核
- Firefox 内核
- 描述浏览器渲染过程
- 什么是 DOCTYPE 及作用?
- 常见的 DOCTYPE 声明有几种?
- 什么是 Reflow?
- 什么是 Repaint?
- 从浏览器地址栏输入 url 到显示页面的步骤
- 请描述一下 cookie、sessionStorage、localStorage 的区别
- 什么是 XXS 攻击
- CSRF 攻击
- DDOS 攻击
- 从 URL 输入到页面展现到底发生什么
- cookie 中存放的数据
- cookie 生成过程
- 常用那几种浏览器测试?
- 主流浏览器的内核有哪些?
- 说说你对浏览器内核的理解?
- URL 和 URI 有什么区别
- HTTP 和 HTTPS 的区别
- 简单说一下浏览器本地存储是怎样的
- 请你谈谈关于 Cookie 的利弊
- 为什么 JavaScript 是单线程的,与异步冲突吗
- CSS 加载会造成阻塞吗
- 为什么 JS 会阻塞页面加载
- defer 和 async 的区别 ?
- DOMContentLoaded 与 load 的区别 ?
- 为什么 CSS 动画比 JavaScript 高效
- 高性能动画是什么,那它衡量的标准是什么呢?
- …

服务端与网络
- http/https 协议
- 常见状态码
- get / post
- Websocket
- TCP 三次握手
- TCP 四次挥手
- Node 的 Event Loop: 6 个阶段
- URL 概述
- HTTPS 和 HTTP 的区别
- HTTP 版本
- 从输入 URL 到页面呈现发生了什么?
- HTTP 缓存
- 缓存位置
- 强缓存
- 协商缓存
- 缓存的资源在那里
- 用户行为对浏览器缓存的影响
- 缓存的优点
- 不同刷新的请求执行过程
- 为什么会有跨域问题
- 如何解决跨域
- 访问控制场景(简单请求与非简单请求)
- withCredentials 属性
- 服务器如何设置 CORS
- URL 类中的常用方法
- 常见网络架构
- TCP 连接过程客户端和服务端状态
- 多进程多线程的区别
- OSI,TCP/IP,五层协议的体系结构,以及各层协议
- HTTP 的长连接和短连接?
- 运输层协议与网络层协议的区别?
- 数据链路层协议可能提供的服务?
- 为什么 TCP 连接要建立三次连接?
- 为什么要 4 次挥手?
- 如果已经建立了连接,但是客户端突然出现故障了怎么办?
- TCP 和 UDP 的区别?
- TCP 对应的协议
- UDP 对应的协议
- 端口及对应的服务?
- TCP/IP 的流量控制?
- TCP 拥塞控制?
- HTTPS 安全的局限性
- TCP 的连接管理
- 交换机与路由器有什么区别?
- 网桥的作用?
- 数据链路层协议可能提供的服务?
- 网络接口卡(网卡)的功能?
- 私有(保留)地址?
- TTL 是什么?作用是什么?哪些工具会用到它(ping traceroute ifconfig netstat)?
- 路由表是做什么用的?在 Linux 环境中怎么配置一条默认路由?
- RARP?
- TCP 特点
- TCP 连接 与 套接字
- TCP 可靠传输的实现
- 停止等待协议的原理
- 流量控制的目的?
- 如何实现流量控制?
- …

Vue 框架
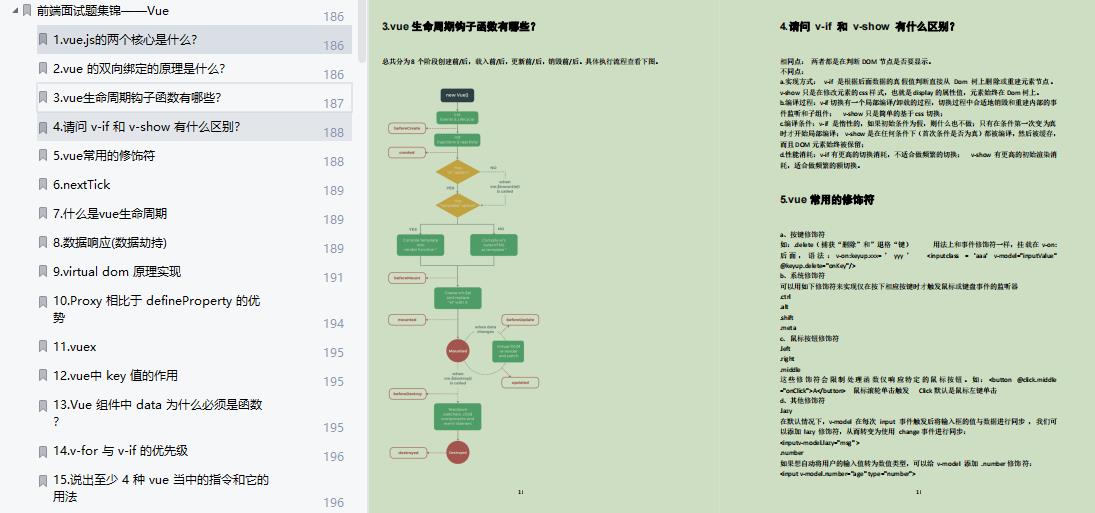
- vue.js 的两个核心是什么?
- vue 的双向绑定的原理是什么?
- vue 生命周期钩子函数有哪些?
- 请问 v-if 和 v-show 有什么区别?
- vue 常用的修饰符
- nextTick
- 什么是 vue 生命周期
- 数据响应(数据劫持)
- virtual dom 原理实现
- Proxy 相比于 defineProperty 的优势
- vuex
- vue 中 key 值的作用
- Vue 组件中 data 为什么必须是函数?
- v-for 与 v-if 的优先级
- 说出至少 4 种 vue 当中的指令和它的用法
- vue 中子组件调用父组件的方法
- vue 中父组件调用子组件的方法
- vue 页面级组件之间传值
- 说说 vue 的动态组件
- keep-alive 内置组件的作用
- 递归组件的用法
- 怎么定义 vue-router 的动态路由?怎么获取传过来的值?
- vue-router 有哪几种路由守卫?
$route和$router的区别是什么?- vue-router 响应路由参数的变化
- vue-router 传参
- 不用 Vuex 会带来什么问题?
- vuex 有哪几种属性?
- vuex 的 State 特性是?
- Vue.js 中 ajax 请求代码应该写在组件的 methods 中还是 vuex 的 actions 中?
- 什么是 MVVM?
- mvvm 和 mvc 区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- vue 的优点是什么?
- 组件之间的传值?
- 路由之间跳转
- vue.cli 中怎样使用自定义的组件?有遇到过哪些问题吗?
- vue 如何实现按需加载配合 webpack 设置
- Vue 中引入组件的步骤?
- 指令 v-el 的作用是什么?
- 在 Vue 中使用插件的步骤
- vue 生命周期的作用是什么
- vue 生命周期总共有几个阶段
- 第一次页面加载会触发哪几个钩子
- vue-loader 是什么?使用它的用途有哪些?
- scss 是什么?在 vue.cli 中的安装使用步骤是?有哪几大特性?
- 为什么使用 key?
- 为什么避免 v-if 和 v-for 用在一起
- VNode 是什么?虚拟 DOM 是什么?
- vue-loader 是什么?使用它的用途有哪些?
- 请说出 vue.cli 项目中 src 目录每个文件夹和文件的用法?
- vue.cli 中怎样使用自定义的组件?有遇到过哪些问题吗?
- 聊聊你对 Vue.js 的 template 编译的理解?
- vue 路由跳转的几种方式
- vue-cli 创建自定义组件
<keep-alive></keep-alive>的作用是什么?- vue 如何实现按需加载配合 webpack 设置?
- Vue 实现数据双向绑定的原理 Object.defineProperty()
- Vue 的路由实现:hash 模式和 history 模式
- Vue 与 Angular 以及 React 的区别?
- vue 路由的钩子函数
- route 和 router 的区别
- 什么是 vue 的计算属性?
- vue 等单页面应用(spa)及其优缺点
- vue-cli 如何新增自定义指令?
- …

篇幅有限,分享部分面试题和截图,初级前端模块笔记,前端学习路线图,初级前端工程师面试题精编解析大全PDF文档(含答案解析)完整版, 点击此处免费领取!
算法篇
- 五大算法
- 基础排序算法
- 高级排序算法
- 递归运用(斐波那契数列): 爬楼梯问题
- 数据树
- 天平找次品

以上是关于前端面试指南 |230页前端初级工程师面试题精编解析大全的主要内容,如果未能解决你的问题,请参考以下文章
