免费好用的天气服务 - Tuya(结尾附视频)
Posted 一头小山猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费好用的天气服务 - Tuya(结尾附视频)相关的知识,希望对你有一定的参考价值。
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
免费好用的天气服务 - Tuya(结尾附视频)
本文关键字:云开发、位置服务、天气服务、Tuya、涂鸦
文章目录
一、涂鸦loT
小编近来想着搜罗一些可以为网站添加基础服务的平台,逛着逛着就发现了好东西~

第一次用这个平台,主要是智能设备和硬件的开发,同时也支持普通的云开发,于是乎写了一个小案例尝试了一下,也算是自己做一个记录。
1. 免费额度
0元用户每个月会赠送3万次API调用和14万条消息订阅,设备上限是50,自己玩耍是绝对够用了。

2. 注册认证
打开官网:https://www.tuya.com/cn/进行注册,然后进入平台。

然后按照如下步骤完成实名认证就可以开始创建项目了。

二、开发准备
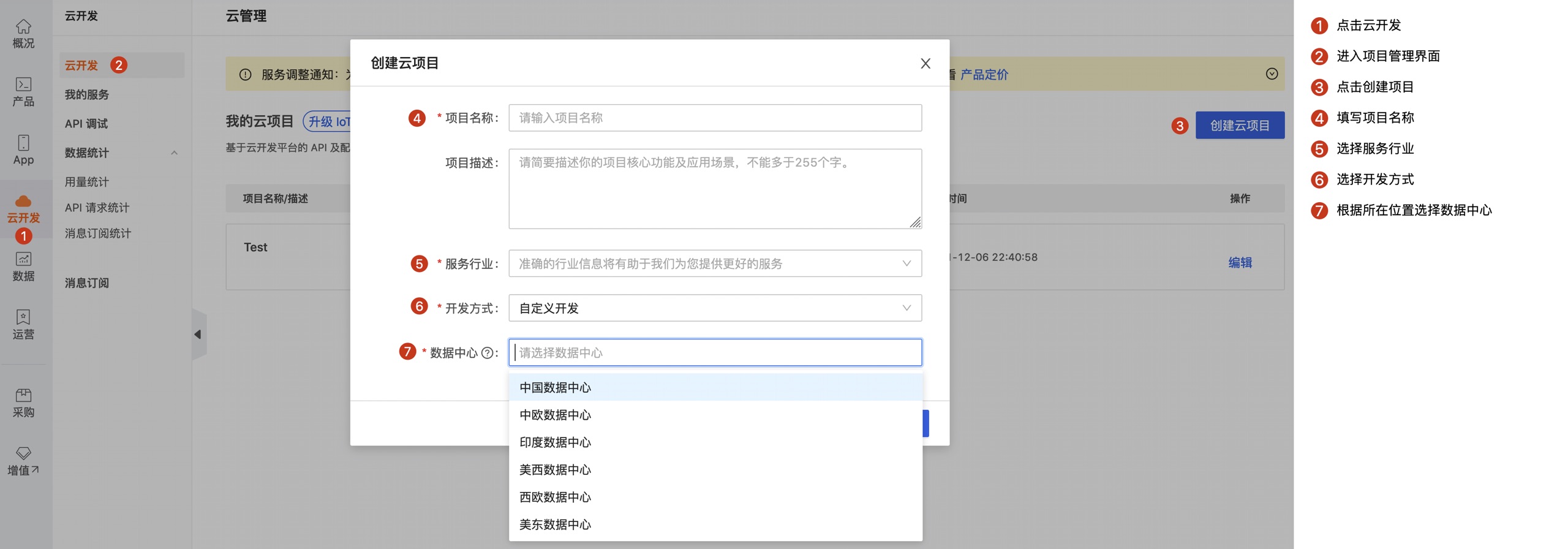
1. 项目创建
在项目管理界面创建一个新的项目,学习测试阶段服务行业可以自定义选择,数据中心也可以选择多个,这代表了项目所支持的权限,可以在创建完成后修改。

2. 项目详情
在项目详情中需要收集两个关键的信息:Client ID和Secret。

3. 添加服务
点击我的服务按钮来添加服务,比如本案例需要用到天气服务和位置服务,都可以免费使用。

第一次使用需要进入到服务详情页进行开通,如下:

在开通后,如果需要在其他项目中使用,可以在已授权项目下进行添加,在进行接口测试前也请先检查对应的服务是否授权给了当前项目。
Tips:开通服务时请注意浏览器是否开启了限制窗口弹出,否则可能看不到开通界面。
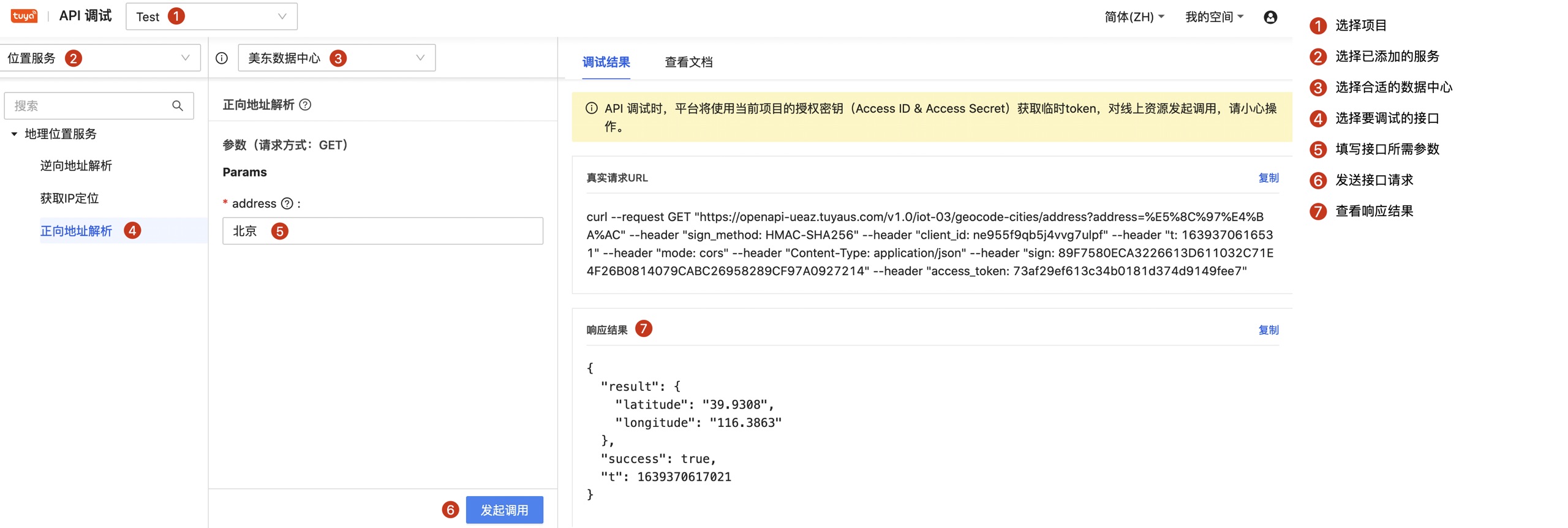
4. 接口测试
点击云开发菜单当中的API调试可以进入到在线调试界面,可以按照以下的步骤进行。

Tips:请根据当前网络环境选择对应的数据中心,否则会出现跨域问题。
三、认证工具
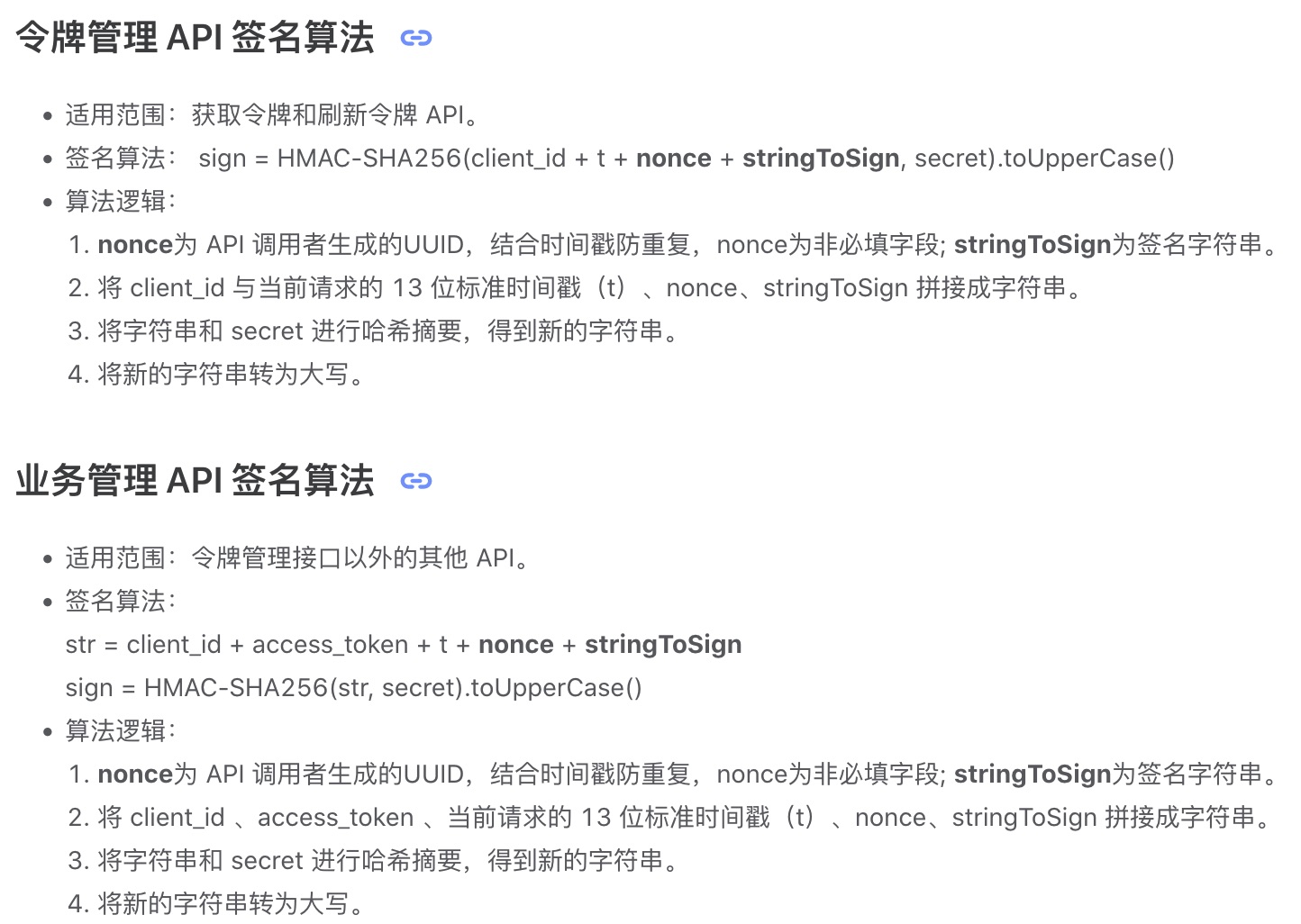
1. 签名机制
小编试了一下这个平台的接口,安全性是比较高的,所以先要了解一下签名算法。令牌(token)管理和业务管理也有不同的签名算法,但整体过程相似,文档链接:签名机制。

不过不用担心,小编在掉了几把头发之后已经帮大家写好了工具代码,大家可以直接使用。
2. Postman调试
除了在线方式调试API以外,大家一般都会选择使用Postman工具来测试,这里大家可以直接下载官方为大家准备的API接口包:Postman调用API。

下载文档中的两个文件,根据步骤导入。
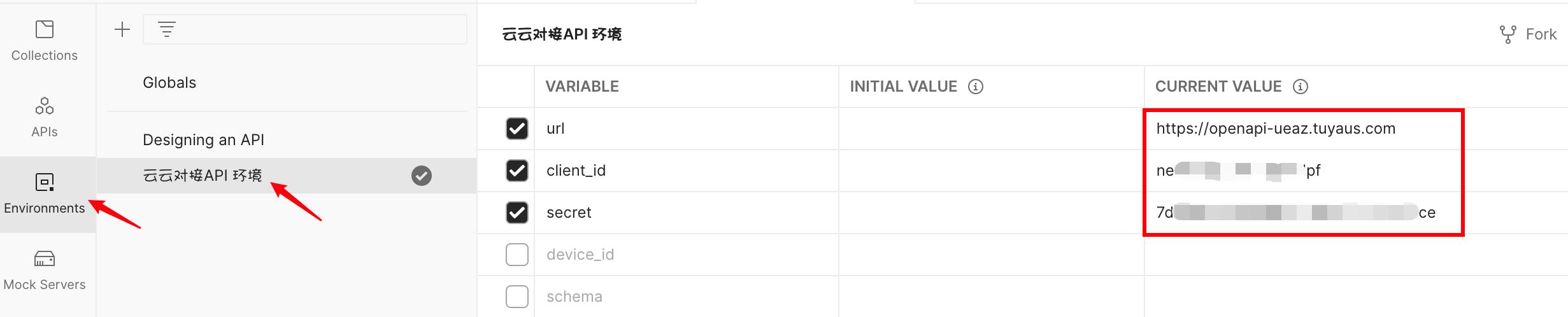
- 设置Postman环境变量
- url:对应的数据中心地址 - 接入地址列表
- client_id:项目详情页获取
- secret:项目详情页获取

- 本地接口调试
设置好环境变量后,就可以使用官方提供的接口案例进行调试。大家也可以根据案例的格式自己新建请求,需要留意Headers中环境变量的引入方式以及Pre-request Script中的内容。

其中Pre-request Script中实现了签名的计算方法,大家感兴趣可以自己理解一下。
3. js工具
在项目中实现签名算法时,大家可以根据Pre-request Script进行改写,小编已经帮大家进行了整理,可以满足最基本的使用,只需要替换自己的Client ID和Secret就可以使用。
// 根据所在地点设置数据中心地址
// 国内使用替换为 -> https://openapi.tuyacn.com
var host = "https://openapi-ueaz.tuyaus.com";
// clientId 和 secret 进入到项目详情页获取,请自行替换
var clientId = "替换为自己的clientId";
var secret = "替换为自己的secret";
// 接口请求类型
var httpMethod = "GET";
// sign加密方式
var sign_method = "HMAC-SHA256";
// 设置ajax为同步(根据需要)
$.ajaxSetup(
async: false
);
// 将参数键值对解析为json对象
function toJsonObj(params, arr, map)
var datas = params.split('&');
var obj = ;
for (var item of datas)
var data = item.split("=");
arr.push(data[0]);
map[data[0]] = data[1];
// 获取sign字符串,为最简形式,可根据需要修改
function stringToSign(query, path, method, secret)
var sha256 = "";
var url = "";
var headersStr = "";
var map = ;
var arr = [];
var bodyStr = "";
if (query)
toJsonObj(query, arr, map);
sha256 = CryptoJS.SHA256(bodyStr);
arr = arr.sort();
arr.forEach(function(item)
url += item + "=" + map[item] + "&";
)
if (url.length > 0)
url = url.substring(0, url.length - 1);
url = "/" + path + "?" + url;
else
url = "/" + path;
var map = ;
map["signUrl"] = method + "\\n" + sha256 + "\\n" + headersStr + "\\n" + url;
map["url"] = url;
return map;
// 计算sign:令牌相关操作调用
function calcSignToken(timestamp, signStr, secret)
var str = clientId + timestamp + signStr;
var hash = CryptoJS.HmacSHA256(str, secret);
var hashInBase64 = hash.toString();
var signUp = hashInBase64.toUpperCase();
return signUp;
// 计算sign:业务相关操作调用
function calcSignService(accessToken, timestamp, signStr, secret)
var str = clientId + accessToken + timestamp + signStr;
var hash = CryptoJS.HmacSHA256(str, secret);
var hashInBase64 = hash.toString();
var signUp = hashInBase64.toUpperCase();
return signUp;
// 获取sign:请求令牌相关接口时调用
function getSignToken(timestamp, query, path)
var signMap = stringToSign(query, path, httpMethod, secret);
var urlStr = signMap["url"];
var signStr = signMap["signUrl"];
var sign = calcSignToken(timestamp, signStr, secret);
return sign;
// 获取sign:请求业务相关接口时调用
function getSignService(accessToken, query, path)
var signMap = stringToSign(query, path, httpMethod, secret);
var urlStr = signMap["url"];
var signStr = signMap["signUrl"];
var sign = calcSignService(accessToken, timestamp, signStr, secret);
return sign;
// 获取token:简单模式
function getToken()
var query = "grant_type=1";
var path = "v1.0/token";
var timestamp = new Date().getTime();
var settings =
"url": "https://openapi-ueaz.tuyaus.com/v1.0/token?grant_type=1",
"method": "GET",
"timeout": 0,
"headers":
"client_id": clientId,
"sign": getSignToken(timestamp, query, path),
"t": timestamp,
"sign_method": sign_method
;
var accessToken = "";
$.ajax(settings).done(function(response)
accessToken = response.result.access_token;
);
return accessToken;
以上代码可以复制到项目中直接使用,大家可以通过调用getToken()方法来直接获取token,这是请求其他接口所需的参数。调用其他接口时的签名计算方法大家可以直接查看案例,为了使加密方法正常工作需要手动引入CryptoJS的core.js、hmac.js、sha256.js,大家可以到文章结尾的项目源码中一并下载。
四、项目案例 - 天气变化图
1. 实现效果
首先通过正向地址解析接口,根据城市名称获得经纬度。然后调用获取7日天气预报接口获得天气数据,再通过Echarts进行可视化展示。

2. index.html
Tips:前文中的签名工具代码对应toos.js。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>天气查询</title>
<!-- Start 引入计算sign所需js库文件 Start -->
<script src="js/core-min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/hmac-min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/sha256-min.js" type="text/javascript" charset="utf-8"></script>
<!-- End 引入计算sign所需js库文件 End -->
<script src="js/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/tool.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</head>
<body style="text-align: center;">
<span>请输入城市:</span><input type="text" id="city" style="font-size: 1rem;" />
<input type="button" id="address" value="天气查询" style="font-size: 1rem;" />
<br /><br />
<div id="main" style="height: 37.5rem;width: 56.25rem;margin: 0 auto;"></div>
</body>
</html>
3. index.js
var accessToken = "";
// 日期格式化函数
function timeFormat(time)
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return month + "-" + day;
$(function()
// 页面加载后自动获取token
if (accessToken == "")
accessToken = getToken();
$("#address").on("click", function()
var city = $("#city").val();
if ($.trim(city) == "")
alert("地址不能为空");
return;
var query = "address=" + city;
var path = "v1.0/iot-03/geocode-cities/address";
timestamp = new Date().getTime();
var settings =
"url": host + "/" + path + "?" + query,
"method": "GET",
"timeout": 0,
"headers":
"client_id": clientId,
"sign": getSignService(accessToken, query, path),
"t": timestamp,
"sign_method": sign_method,
"access_token": accessToken
;
// 调用地址解析接口获取坐标
$.ajax(settings).done(function(response)
var lat = response.result.latitude;
var lon = response.result.longitude;
var query = "lat=" + lat + "&lon=" + lon;
var path = "v2.0/iot-03/weather/forecast/daily";
timestamp = new Date().getTime();
var settings =
"url": host + "/" + path + "?" + query,
"method": "GET",
"timeout": 0,
"headers":
"client_id": clientId,
"sign": getSignService(accessToken, query, path),
"t": timestamp,
"sign_method": sign_method,
"access_token": accessToken
;
// 调用天气接口获取未来一周天气情况
$.ajax(settings).done(function(response)
var xAxisData = [];
var maxSeriesData = [];
var minSeriesData = [];
// 解析数据,准备填充Echarts图表
for (var item of response.result.data)
xAxisData.push(timeFormat(item.time));
maxSeriesData.push(parseFloat(item.temperature_max.Value).toFixed(
1));
minSeriesData.push(parseFloat(item.temperature_min.Value).toFixed(
1));
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
title:
text: (city.indexOf("市") == -1 ? city + "市" : city) +
" - 未来7天温度变化",
left: 'center'
,
tooltip:
trigger: 'axis'
,
legend:
left: 'right'
,
grid:
top: "15%"
,
xAxis:
type: 'category',
boundaryGap: false,
data: xAxisData
,
yAxis:
type: 'value',
axisLabel:
formatter: 'value °C'
,
series: 免费好用的天气服务 - Tuya(结尾附视频)