腾讯位置 - 地点搜索(结尾附视频)
Posted 一头小山猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯位置 - 地点搜索(结尾附视频)相关的知识,希望对你有一定的参考价值。
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
腾讯位置 - 地点搜索(结尾附视频)
本文关键字:腾讯位置、地点搜索、服务端、使用教程
文章目录
一、功能介绍
地点搜索接口可以提供三类范围条件的搜索功能:
- 指定城市的地点搜索:较为明确的地点搜索
- 圆形区域的地点搜索:主要用于周边搜索,从中心点出发
- 矩形区域的地点搜索:可用于视野搜索,显示区域为矩形
二、密钥申请
1. 用户登录
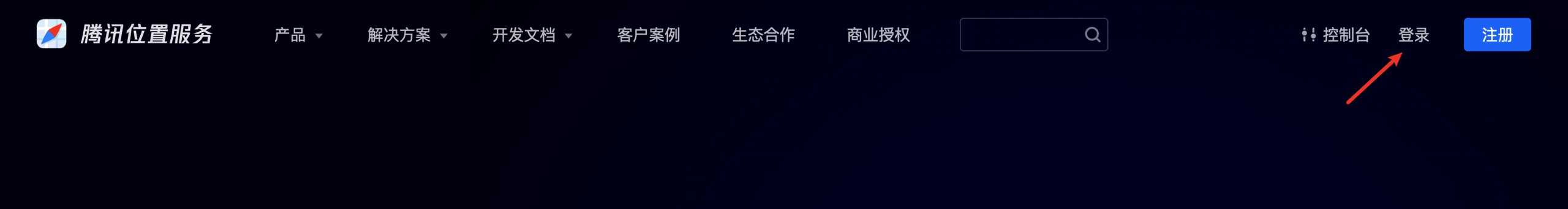
打开腾讯位置服务主页:https://lbs.qq.com,点击右上角的登录按钮:

2. 验证信息
点击控制台,进入开发者信息界面,补全基本用户信息,完成验证。

3. 申请密钥
点击左侧key与配额下的key管理:

点击创建新密钥,填写Key名称、描述、验证码,等待审核通过:

创建成功后,可以在管理界面查看到密钥信息:

4. 密钥配置
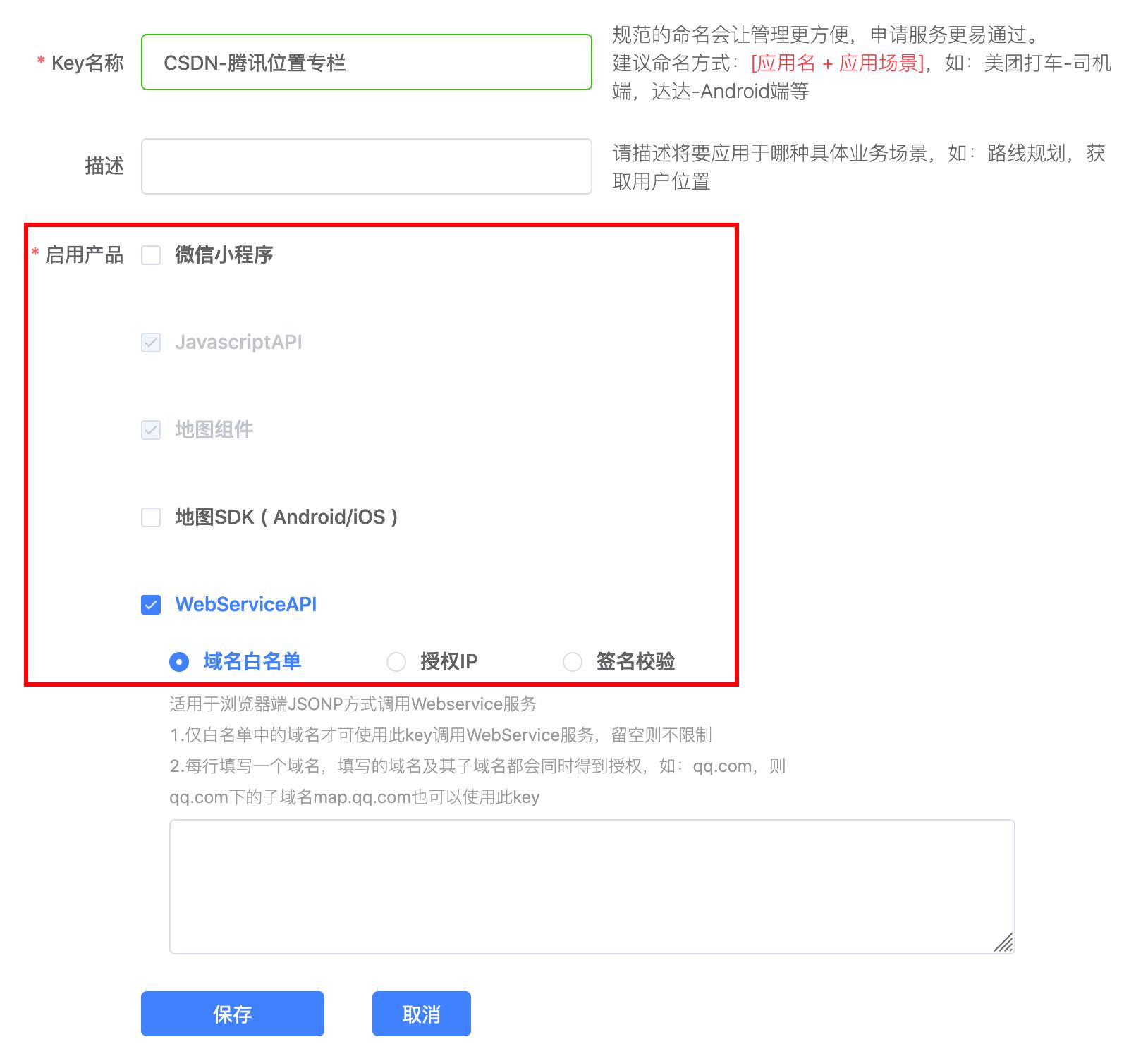
密钥申请通过后,可以点击设置按钮修改名称及描述,并可以选择启用的产品,以及对调用规则进行限制:

同时,可以在查看配额界面查看各接口的用量情况:

三、操作步骤
1. 开发文档入口
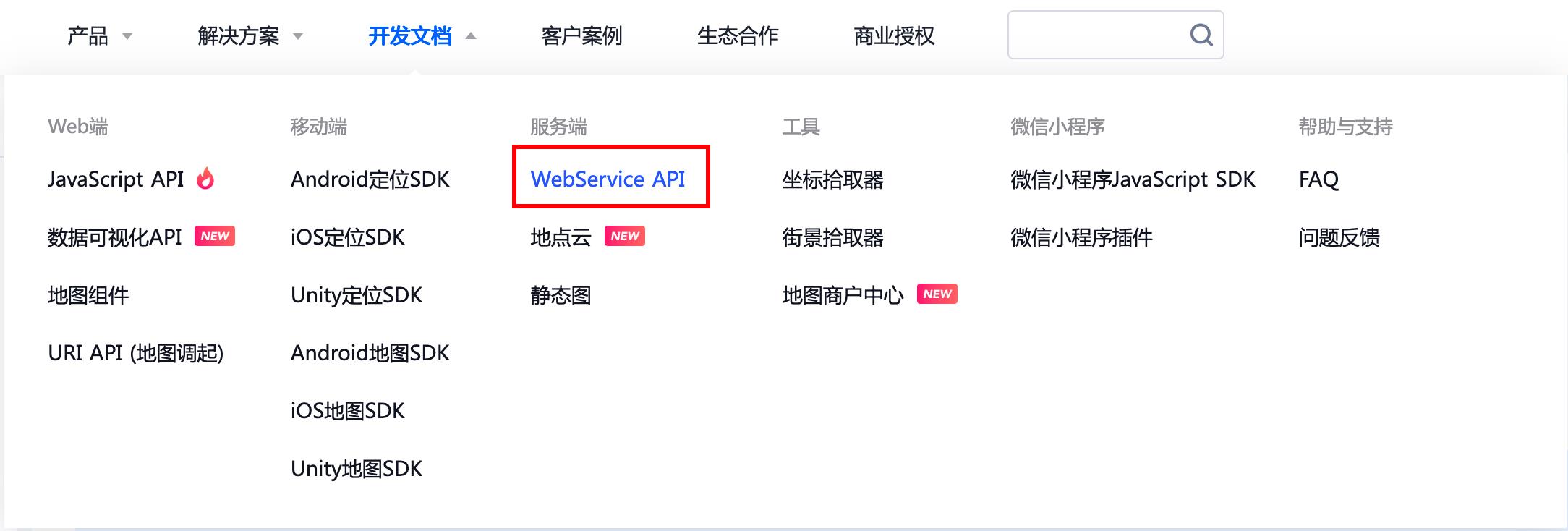
滑动到上方菜单的开发文档 -> 选择服务端下的WebService API:

点击左侧的地点搜索:

直达地址:https://lbs.qq.com/service/webService/webServiceGuide/webServiceSearch
2. 接口测试
可以直接使用Postman工具来测试,或者使用Postwomen(Postman他女朋友,唉,连工具都成双入对了,写个代码都要被虐,罢了,好好打工)。
由文档可知,接口的请求类型为GET,默认的数据返回格式为JSON,并且可以设置回调函数(使用JSONP方式返回)。下面对介绍一下boundary参数,这是一个必填参数,也就是对应文章开头的三类范围条件。
- 指定地区名称
格式为:region(city_name[,auto_extend][,lat,lng])
city_name:【必填】城市名称,同时支持行政区划代码(可精确到区县级)
auto_extend:【选填】是否自动扩大搜索,默认为1(当前城市无结果自动扩大),可手动设置为0(不扩大)
lat,lng:【选填】中心点坐标,以此为中心,返回就近结果
- 周边搜索
格式为:nearby(lat,lng,radius[,auto_extend])
lat,lng:【必填】中心点坐标,相当于搜索圆心
radius:【必填】搜索半径,单位为米,取值区间为10-1000
auto_extend:【选填】是否自动扩大搜索,默认为1(依次按照按1公里、2公里、5公里,最大到全城市范围搜索),可手动设置为0(不扩大)
- 矩形搜索
格式为:rectangle(lat,lng,lat,lng)
lat,lng - 第一组:【必填】左下角/西南方向坐标点
lat,lng - 第二组:【必填】右上角/东北方向坐标点

3. 返回结果
以下为返回结果,为了完整展示数据结构,删减了data中的部分数据:
"status": 0,
"message": "query ok",
"count": 1433,
"request_id": "123122181103411eebc381494197ae6493561a3bc676",
"data": [
"id": "2688340099880903279",
"title": "北京华联(万柳购物中心)",
"address": "北京市海淀区巴沟路2号",
"tel": "010-82589600;010-82589617",
"category": "购物:超市",
"type": 0,
"location":
"lat": 39.972948,
"lng": 116.294937
,
"ad_info":
"adcode": 110108,
"province": "北京市",
"city": "北京市",
"district": "海淀区"
,
"id": "7771158446150442692",
"title": "华联商厦(望京店)",
"address": "北京市朝阳区广顺北大街33号望京凯德MALL",
"tel": "010-84771188",
"category": "购物:综合商场:购物中心",
"type": 0,
"location":
"lat": 39.992453,
"lng": 116.468771
,
"ad_info":
"adcode": 110105,
"province": "北京市",
"city": "北京市",
"district": "朝阳区"
],
"region":
"title": "北京市"
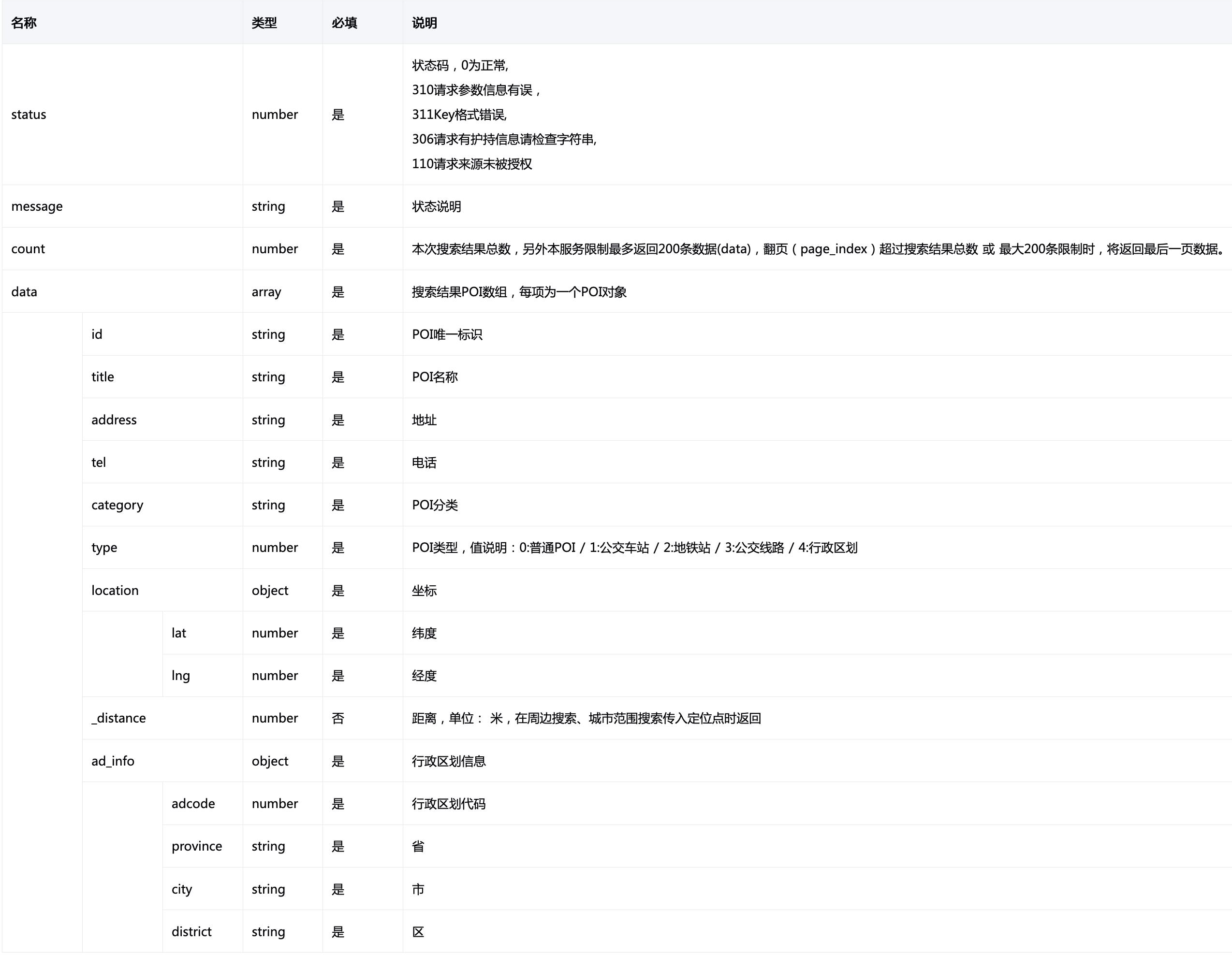
字段含义可见下表(可在接口文档中找到):

四、使用案例
对于返回结果的使用一般是直接作用在地图上的,进行一个标点的效果。下面将以周边搜索为例,将返回的搜索结果标记在地图上,做一个完整的显示效果。
没接触过地图构建的小伙伴可以进入传送门:腾讯位置 - 地图构建入门(结尾附视频)
1. 基础界面
以一个最简的功能界面为例,首先显示一个初始位置,并且可以获得到中心点的坐标。同时,提供一个文本框,来填写搜索内容,再使用一个按钮进行提交,请求接口后返回数据。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
#container
/*地图(容器)显示大小*/
width: 800px;
height: 400px;
</style>
<!--引入jQuery,案例功能所需-->
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<!--引入Javascript API GL-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=替换为自己的key"></script>
<script>
//定义初始中心点坐标
var center = new TMap.LatLng(40.046394,116.285335);
//定义全局变量map
var map;
//定义全局变量markerLayer
var markerLayer;
//地图初始化函数
function initMap()
//调用 TMap.Map() 构造函数创建地图
map = new TMap.Map(document.getElementById('container'),
center: center,//设置地图中心点坐标
zoom: 15, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
);
//初始化MultiMarker
markerLayer = new TMap.MultiMarker(
map: map//指定地图容器
);
// 页面加载完成后执行
$(function()
//初始化显示地图
initMap();
//搜索按钮点击事件绑定
$("#search").click(function()
//在次方法中完成数据的请求与地图标点的操作
);
);
</script>
</head>
<body>
<!-- 定义地图显示容器 -->
<div id="container"></div>
<br />
<div>
<input type="text" id="keyword" />
<input type="button" id="search" value="搜索" />
</div>
</body>
</html>
效果如下:

2. 周边搜索 - 地图回显
接下来,我们在当前坐标的周围来搜索超市,同时设置先只显示3个结果,相关代码在搜索按钮的点击事件中完成:
$("#search").click(function()
//获取搜索框内容
var keyword = $("#keyword").val();
//获取当前中心点坐标
var lat = map.getCenter().getLat().toFixed(6);
var lng = map.getCenter().getLng().toFixed(6);
$.ajax(
url:"https://apis.map.qq.com/ws/place/v1/search",
type:"get",
dataType:"json",
data://请求接口时需要的参数
"key":"替换为自己的key",
"keyword":keyword,
"boundary":"nearby(" + lat + "," + lng + ",500)",
"page_size":3
,success:function(resp)
for(i in resp.data)
//向地图中追加标记点
markerLayer.add(
"id": i, //点标记唯一标识,此处先用索引代替
"styleId": 'marker', //内置样式,可直接使用
//从返回数据中取出坐标
"position": new TMap.LatLng(resp.data[i].location.lat, resp.data[i].location.lng)
);
);
);
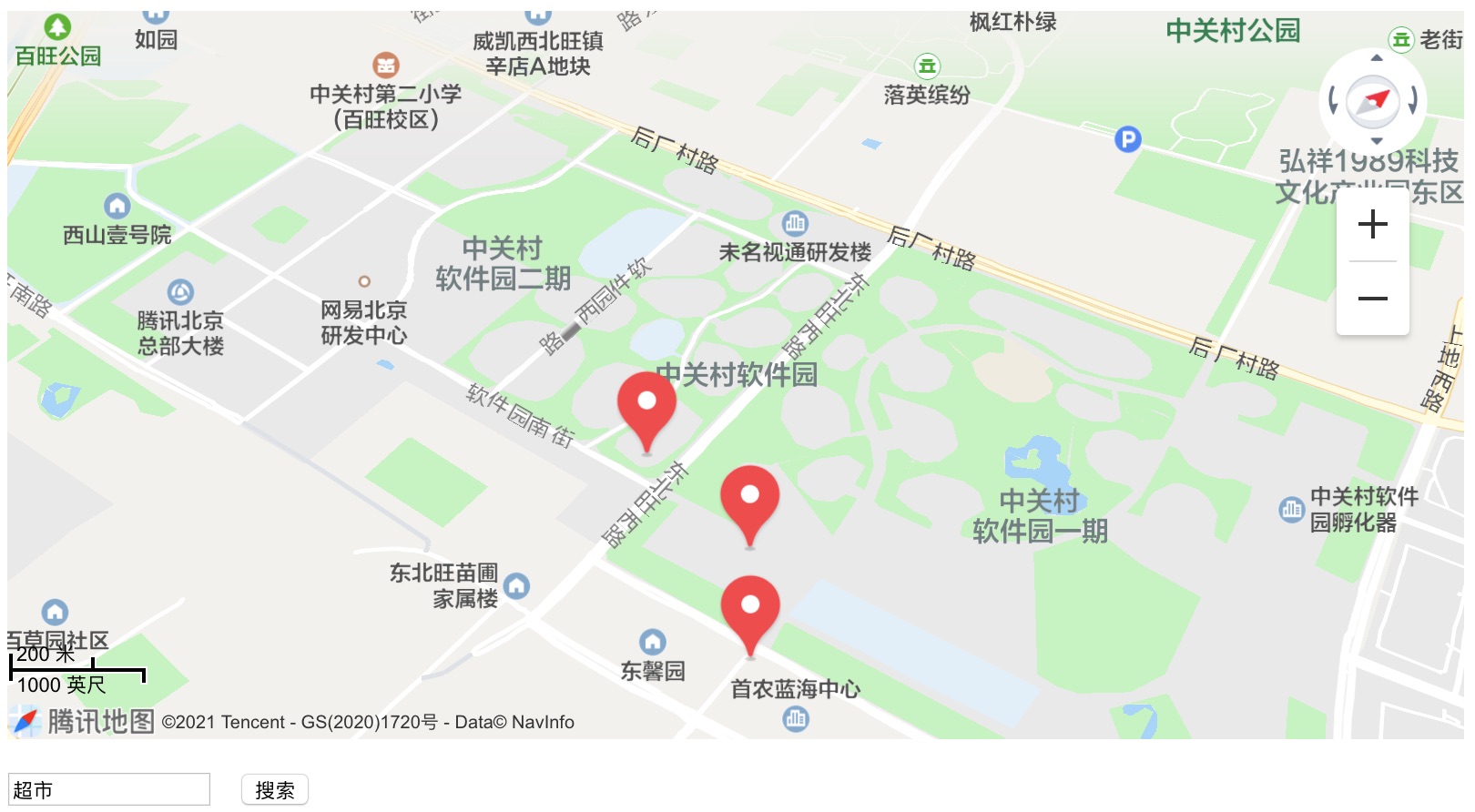
最终执行效果如下:

对于标记点的样式等设置,大家可以根据项目的需要参照官方文档进行详细设置。
3. 完整案例源码

五、视频直达
视频地址:https://www.bilibili.com/video/BV1wK4y1s7dS,喜欢的小伙伴儿一定要三连加关注哦~
腾讯位置 - 地点搜索
写在结尾:作者力求做到将每个知识点细化,并且对于有关联的知识点都会使用传送门挂载链接。文章采用:“文字 + 配图 + 视频”的方式来进行展现,均是挤时间所作,希望看到这里能留下评论点个赞,略表支持!
扫描下方二维码,加入官方粉丝微信群,可以与我直接交流,还有更多福利哦~

以上是关于腾讯位置 - 地点搜索(结尾附视频)的主要内容,如果未能解决你的问题,请参考以下文章