腾讯位置 - 逆地址解析(结尾附视频)
Posted 一头小山猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯位置 - 逆地址解析(结尾附视频)相关的知识,希望对你有一定的参考价值。
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
腾讯位置 - 逆地址解析(结尾附视频)
本文关键字:腾讯位置、逆地址解析、服务端、使用教程
文章目录
一、功能介绍
逆地址解析接口可以提供由坐标到坐标所在位置的文字描述的转换,并可以返回地理位置信息和附近POI列表,返回的数据中包含丰富的信息。
二、密钥申请
1. 用户登录
打开腾讯位置服务主页:https://lbs.qq.com,点击右上角的登录按钮:

2. 验证信息
点击控制台,进入个人中心 -> 我的信息完成验证。

3. 申请密钥
点击左侧应用管理下的我的应用:

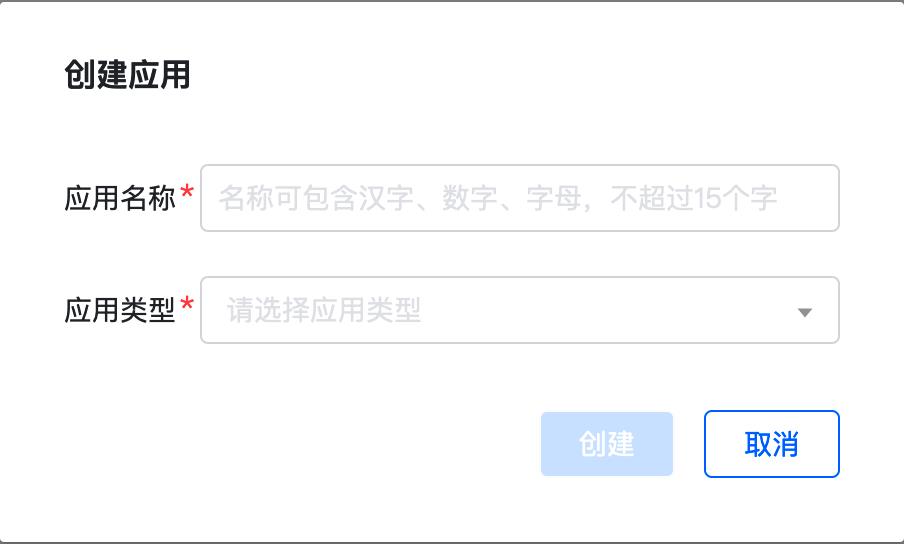
点击创建应用,填写应用名称,选择应用类型:

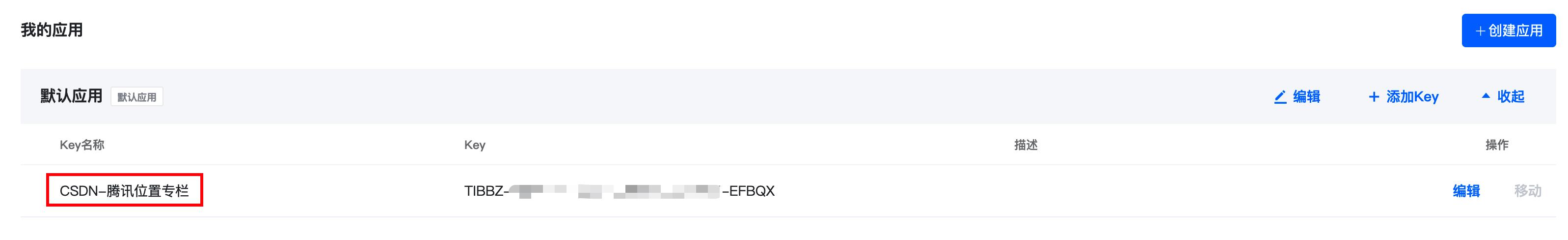
创建成功后,可以在管理界面查看到密钥信息:

4. 密钥配置
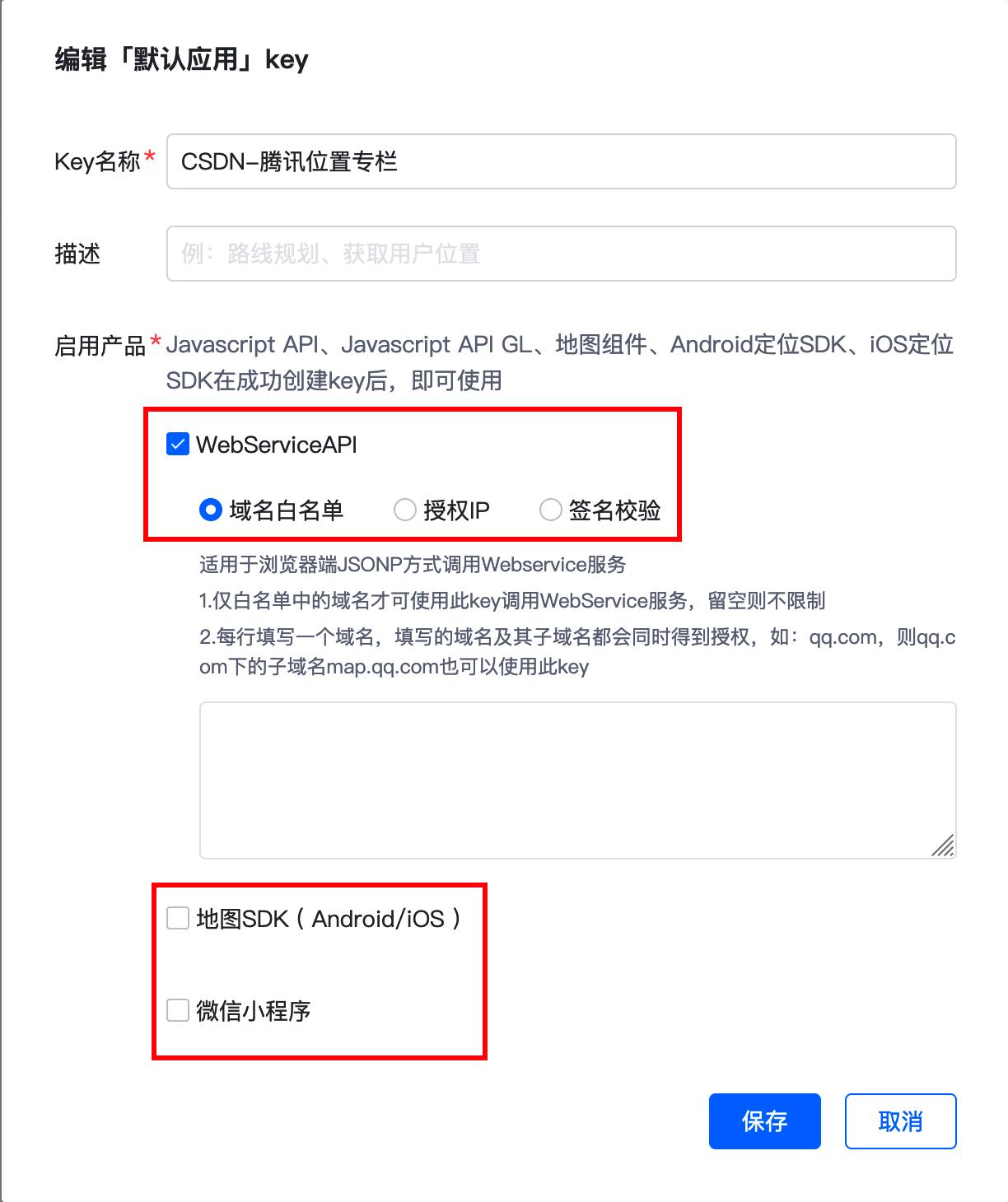
密钥申请通过后,可以点击编辑按钮添加描述,并可以选择启用的产品,以及对调用规则进行限制:

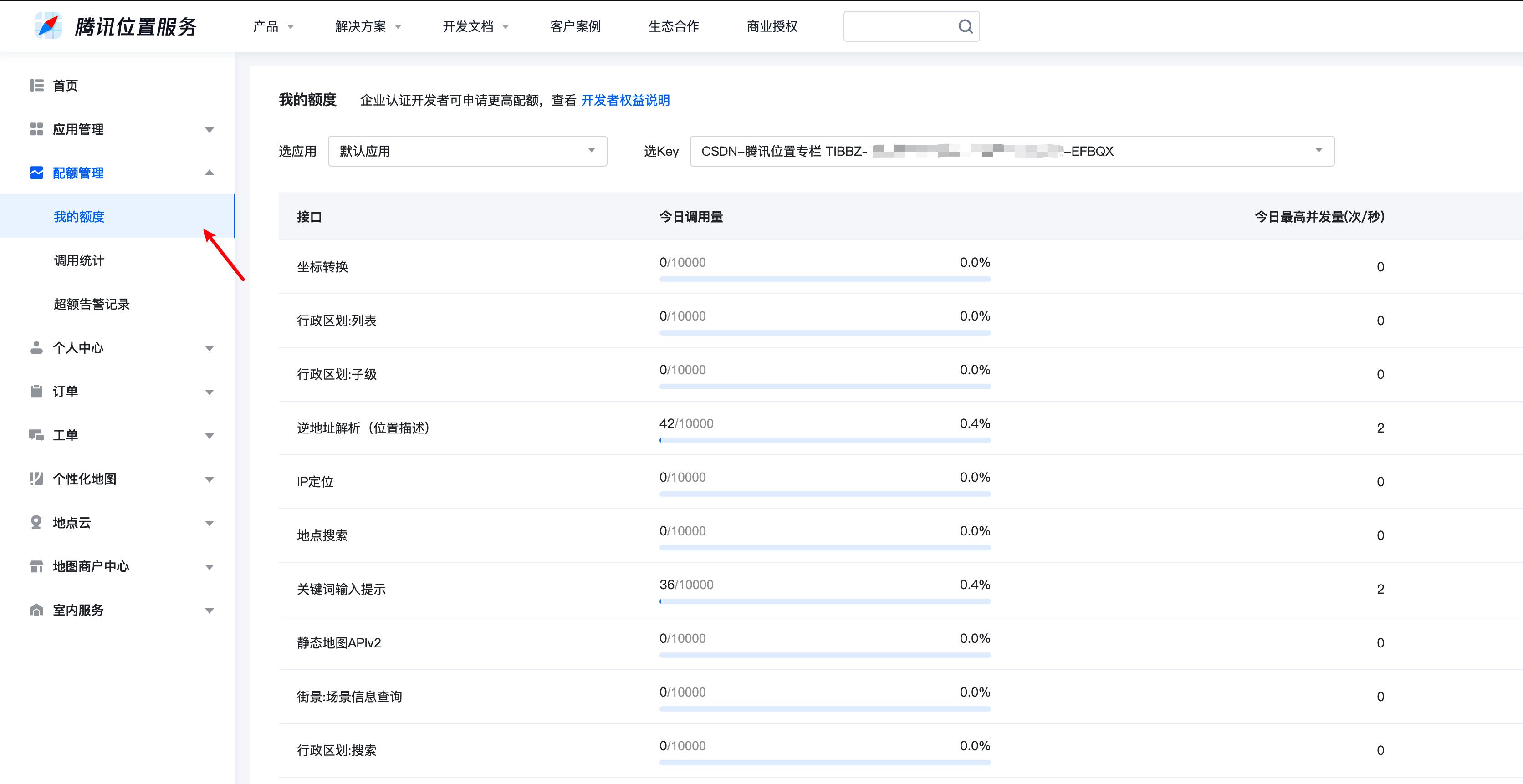
同时,可以在配额管理 -> 我的额度查看各接口的用量情况:

三、操作步骤
1. 开发文档入口
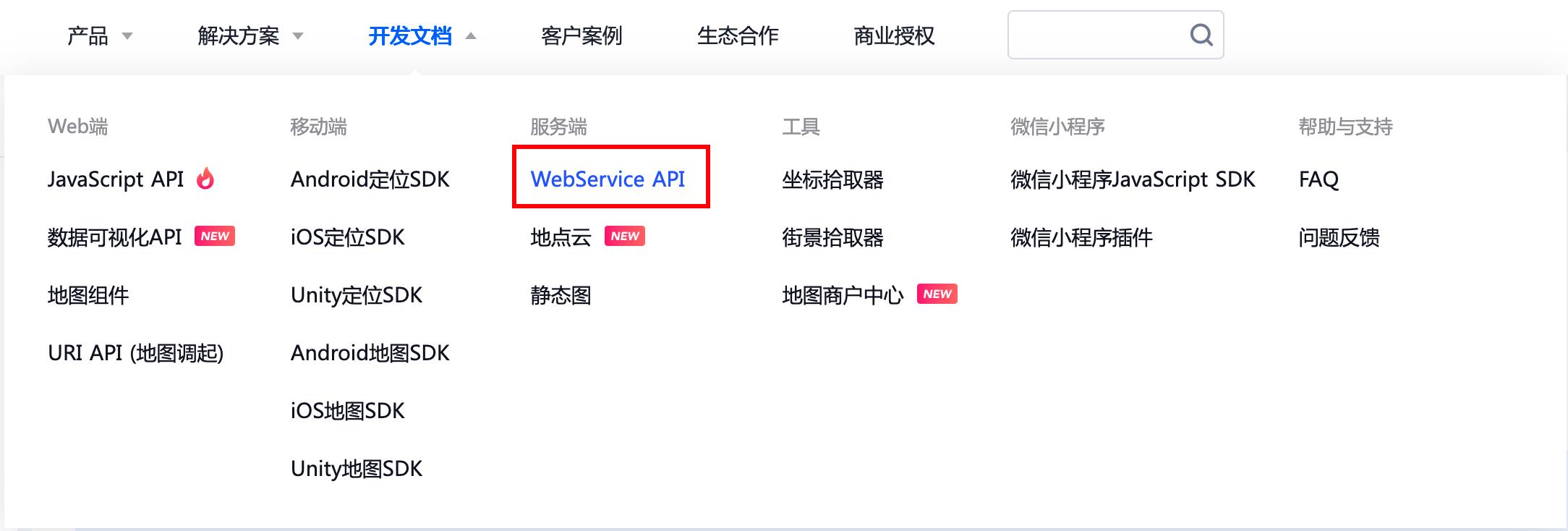
滑动到上方菜单的开发文档 -> 选择服务端下的WebService API:

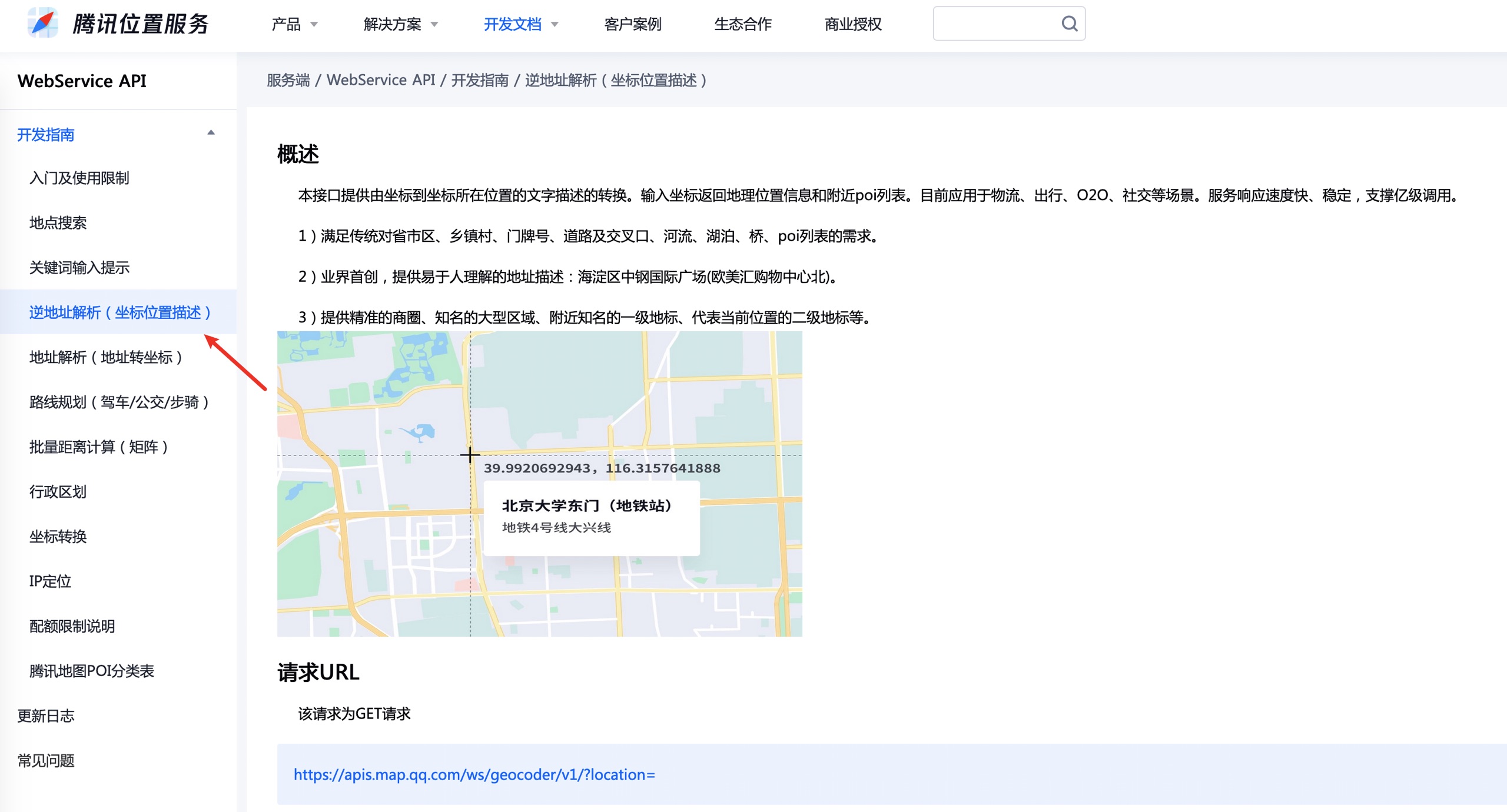
点击左侧的逆地址解析(坐标位置描述):

直达地址:https://lbs.qq.com/service/webService/webServiceGuide/webServiceGcoder
2. 接口测试
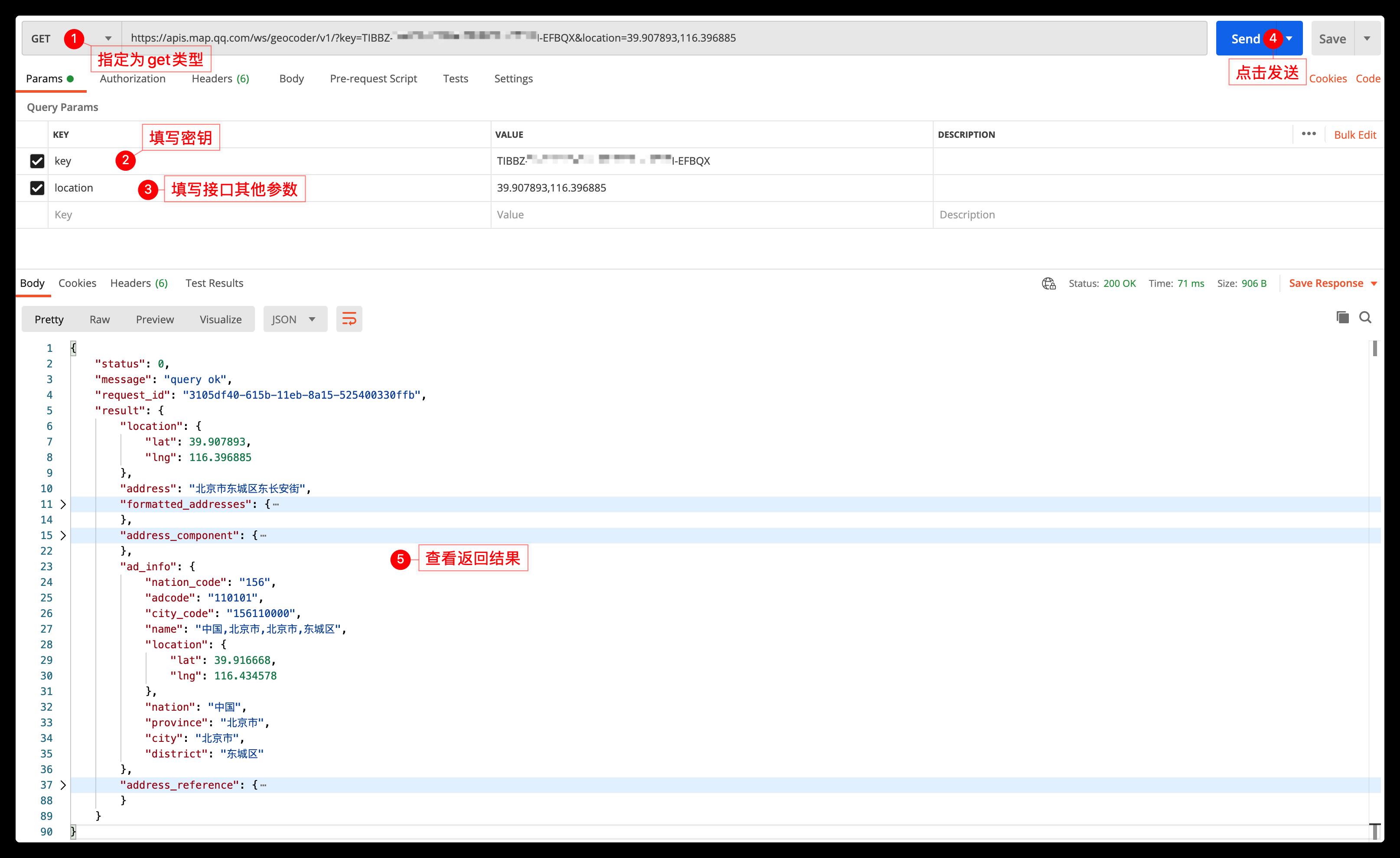
可以直接使用Postman工具来测试,或者使用Postwomen(Postman他女朋友,唉,连工具都成双入对了,写个代码都要被虐,罢了,好好打工)。
由文档可知,接口的请求类型为GET,默认的数据返回格式为JSON。必填参除了开发者密钥还有location字段。

3. 返回结果
接口的返回包括转换后的各级详细信息,如果开启周边信息(使用get_poi参数)则还会返回一个POI数组,在使用时可以提取出较为丰富的信息。
"status": 0,
"message": "query ok",
"request_id": "3105df40-615b-11eb-8a15-525400330ffb",
"result":
"location":
"lat": 39.907893,
"lng": 116.396885
,
"address": "北京市东城区东长安街",
"formatted_addresses":
"recommend": "天安门南",
"rough": "天安门南"
,
"address_component":
"nation": "中国",
"province": "北京市",
"city": "北京市",
"district": "东城区",
"street": "东长安街",
"street_number": "东长安街"
,
"ad_info":
"nation_code": "156",
"adcode": "110101",
"city_code": "156110000",
"name": "中国,北京市,北京市,东城区",
"location":
"lat": 39.916668,
"lng": 116.434578
,
"nation": "中国",
"province": "北京市",
"city": "北京市",
"district": "东城区"
,
"address_reference":
"street_number":
"id": "",
"title": "",
"location":
"lat": 39.907883,
"lng": 116.407722
,
"_distance": 1,
"_dir_desc": ""
,
"crossroad":
"id": "640275",
"title": "东长安街/西长安街(路口)",
"location":
"lat": 39.907681,
"lng": 116.395714
,
"_distance": 97.6,
"_dir_desc": "东"
,
"town":
"id": "110101001",
"title": "东华门街道",
"location":
"lat": 39.923271,
"lng": 116.396828
,
"_distance": 0,
"_dir_desc": "内"
,
"street":
"id": "5138301611741736025",
"title": "东长安街",
"location":
"lat": 39.907883,
"lng": 116.407722
,
"_distance": 1,
"_dir_desc": ""
,
"landmark_l2":
"id": "15103389097764433256",
"title": "天安门",
"location":
"lat": 39.908821,
"lng": 116.397469
,
"_distance": 28.1,
"_dir_desc": "南"
四、使用案例
在直接调用接口的时候来获取数据是比较简单的。如果希望在地图上滑动查看后,直接显示相关信息(包括地址及坐标),可以先自己模拟一个坐标拾取器,实时获取坐标点,然后再调用接口查询地址信息。
没接触过地图构建的小伙伴可以进入传送门:腾讯位置 - 地图构建入门(结尾附视频)。
1. 地图坐标拾取
首先构建一个基本的地图,并绑定鼠标滑动事件,能够将当前对应的坐标信息直接标记在地图上,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#container
/*地图(容器)显示大小*/
width: 800px;
height: 400px;
</style>
<!--引入所需的jquery库文件-->
<script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=替换为自己的key"></script>
<script>
//定义初始中心点坐标
var center = new TMap.LatLng(40.046394, 116.285335);
//定义全局变量map
var map;
//地图初始化函数
function initMap()
//调用 TMap.Map() 构造函数创建地图
map = new TMap.Map(document.getElementById('container'),
center: center, //设置地图中心点坐标
zoom: 17, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
);
// 页面加载完成后执行
$(function()
//初始化显示地图
initMap();
//初始化label
var label = new TMap.MultiLabel(
id: 'label-layer',
map: map,
styles: //样式可以进行自定义
'label': new TMap.LabelStyle(
'color': '#3777FF', //颜色属性
'size': 20, //文字大小属性
'offset':
x: 0,
y: 0
, //文字偏移属性单位为像素
'angle': 0, //文字旋转属性
'alignment': 'center', //文字水平对齐属性
'verticalAlignment': 'middle' //文字垂直对齐属性
)
);
//定义事件处理方法
var mousemoveHandler = function(evt)
var lat = evt.latLng.getLat().toFixed(6);
var lng = evt.latLng.getLng().toFixed(6);
label.updateGeometries([
'id': 'label_1', //点图形数据的标志信息
'styleId': 'label', //样式id
'position': new TMap.LatLng(lat, lng), //标注点位置
'content': lat + ',' + lng //标注文本
]);
var mouseleaveHandler = function(evt)
label.remove(['label_1']);
var clickHandler = function(evt)
var lat = evt.latLng.getLat().toFixed(6);
var lng = evt.latLng.getLng().toFixed(6);
//此处调用接口查询数据,在地图上进行文本标记
//Map实例创建后,通过on方法绑定点击事件
map.on("mousemove", mousemoveHandler);
map.on("click",clickHandler);
//鼠标移出地图区域后清除label
$("#container").on("mouseleave", mouseleaveHandler);
);
</script>
</head>
<body>
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
</html>
效果:

2. 位置点击查询
接下来补全点击事件,在调试完成后,如果不需要实时显示坐标,可以移除鼠标滑动事件。
var clickHandler = function(evt)
var lat = evt.latLng.getLat().toFixed(6);
var lng = evt.latLng.getLng().toFixed(6);
//此处调用接口查询数据,在地图上进行文本标记
$.ajax(
url:"https://apis.map.qq.com/ws/geocoder/v1/",
type:"get",
dataType:"json",
data:
"key":"替换为自己的key",
"location":lat + "," + lng
,success:function(resp)
//在地图上放置另一个标记,注意区分id
label.updateGeometries([
'id': 'label_2', //点图形数据的标志信息
'styleId': 'label', //样式id
'position': new TMap.LatLng(lat, lng), //标注点位置
'content': resp.result.address//标注文本
]);
);
效果如下:

移除鼠标滑动事件后:

本例中只是用了返回数据中的address作为显示信息,具体效果可以进一步调整。
3. 完整案例源码

五、视频直达
视频地址:https://www.bilibili.com/video/BV1uz4y1D7Eb,喜欢的小伙伴儿一定要三连加关注哦~
腾讯位置 - 逆地址解析
写在结尾:作者力求做到将每个知识点细化,并且对于有关联的知识点都会使用传送门挂载链接。文章采用:“文字 + 配图 + 视频”的方式来进行展现,均是挤时间所作,希望看到这里能留下评论点个赞,略表支持!
扫描下方二维码,加入官方粉丝微信群,可以与我直接交流,还有更多福利哦~

以上是关于腾讯位置 - 逆地址解析(结尾附视频)的主要内容,如果未能解决你的问题,请参考以下文章