会员管理实战教程09-低码中的调试方法
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理实战教程09-低码中的调试方法相关的知识,希望对你有一定的参考价值。
微搭低代码从入门到精通
第一章 总体介绍
第二章 数据源介绍
第三章 首页开发
第四章 用户登录及注册
第五章 权限设计
第六章 生命周期函数及自定义方法介绍
第七章 页面跳转
第八章 低码中操作数据库
目录
前言
作为一名程序员,熟悉自己的开发工具,并能熟练的调试程序是必备的技能。低码开发也不例外,本篇教程就讲解一下在低码中如何进行调试程序。
一、熟练使用控制台
要想调试程序,就得了解我们有哪些途径可以进行调试。不同于传统开发工具支持断点调试,低码工具是在线的开发工具,只能通过控制台输出信息来进行调试。
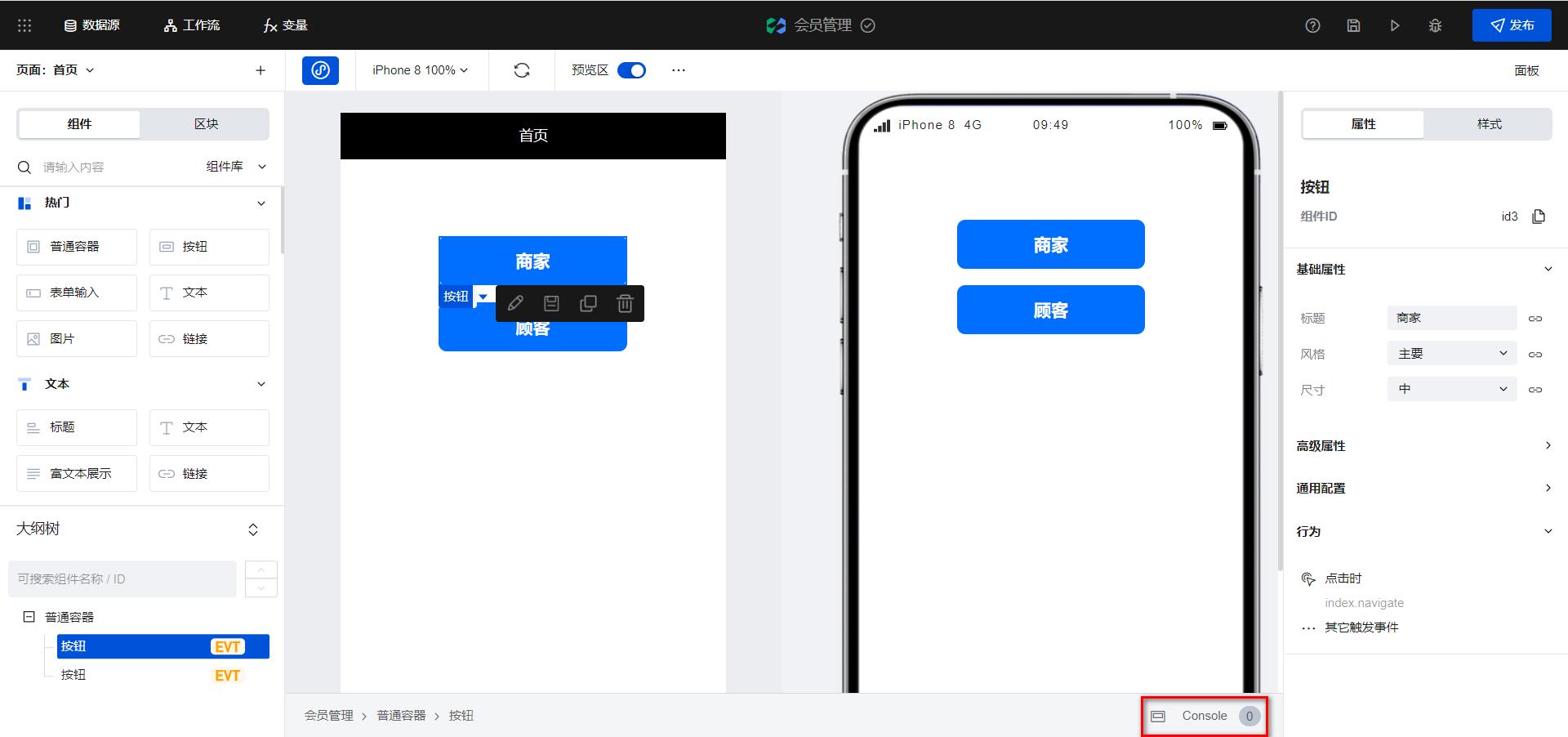
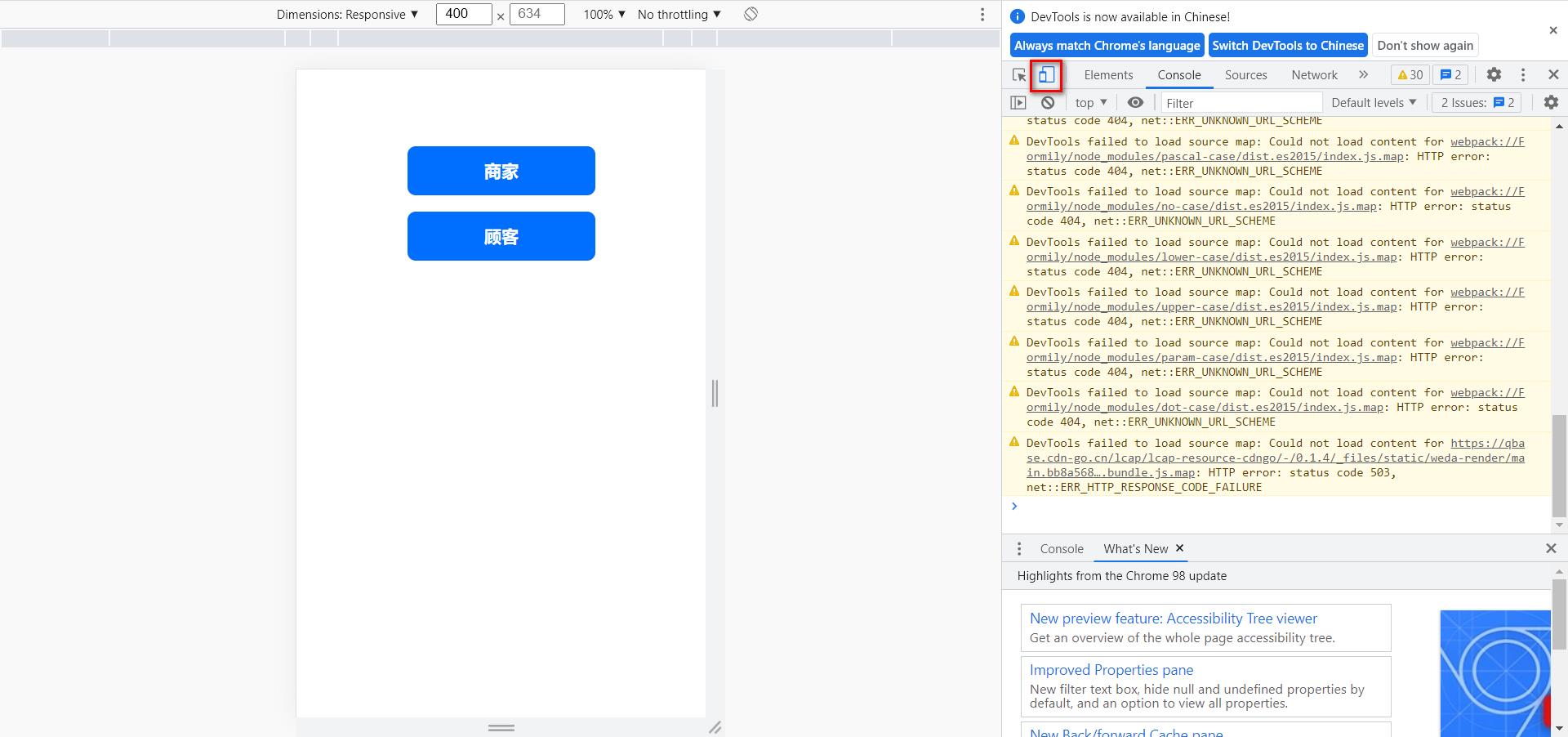
打开应用编辑器,点击控制台的图标

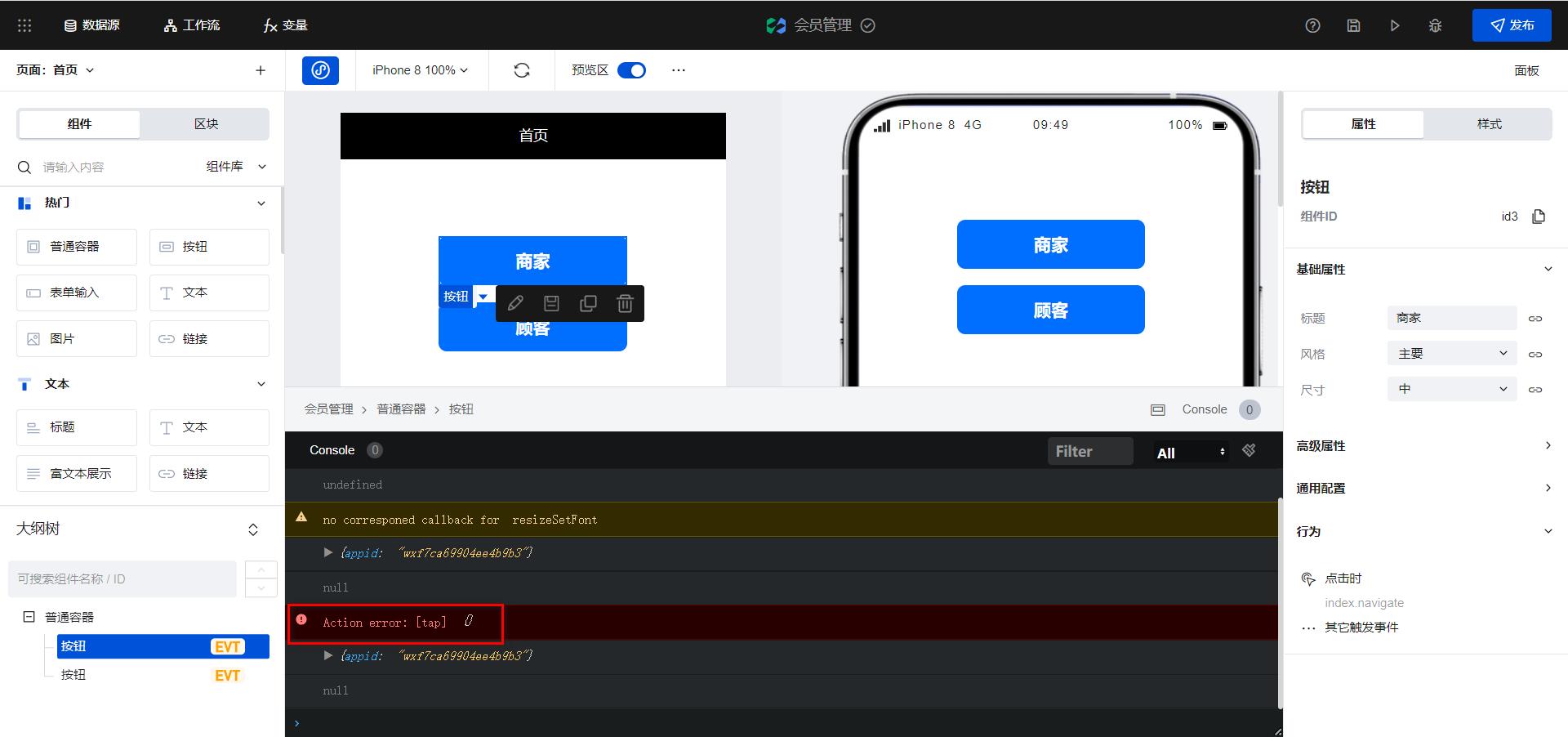
展开控制台后,点击商家按钮,发现控制台有报错信息

但是控制台的信息不明确,只是提示有错,没有明确提出来错在了哪里,也不好定位。
二、使用实时预览进行调试
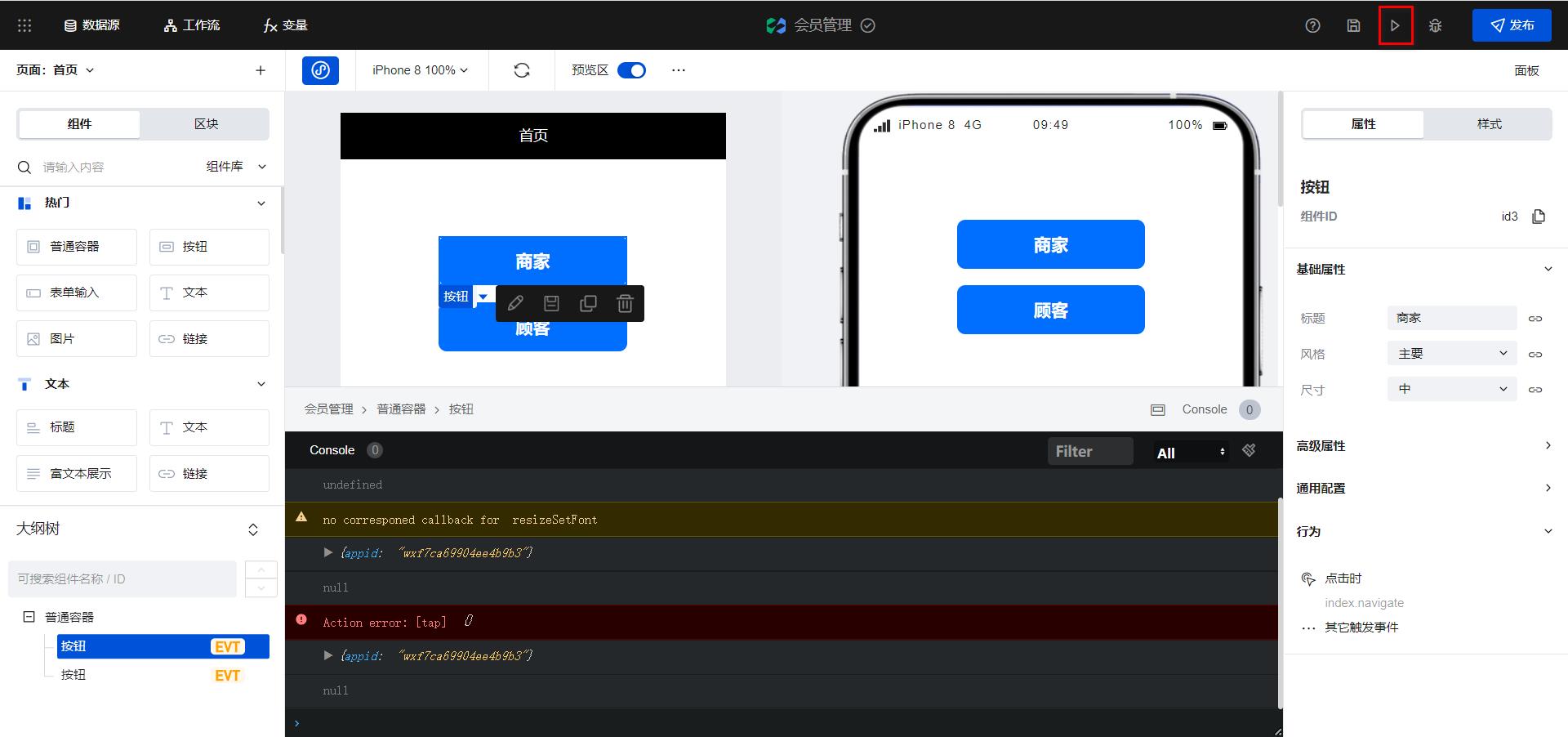
如果控制台的报错信息不明确的,我们可以点击导航栏的实时预览图标


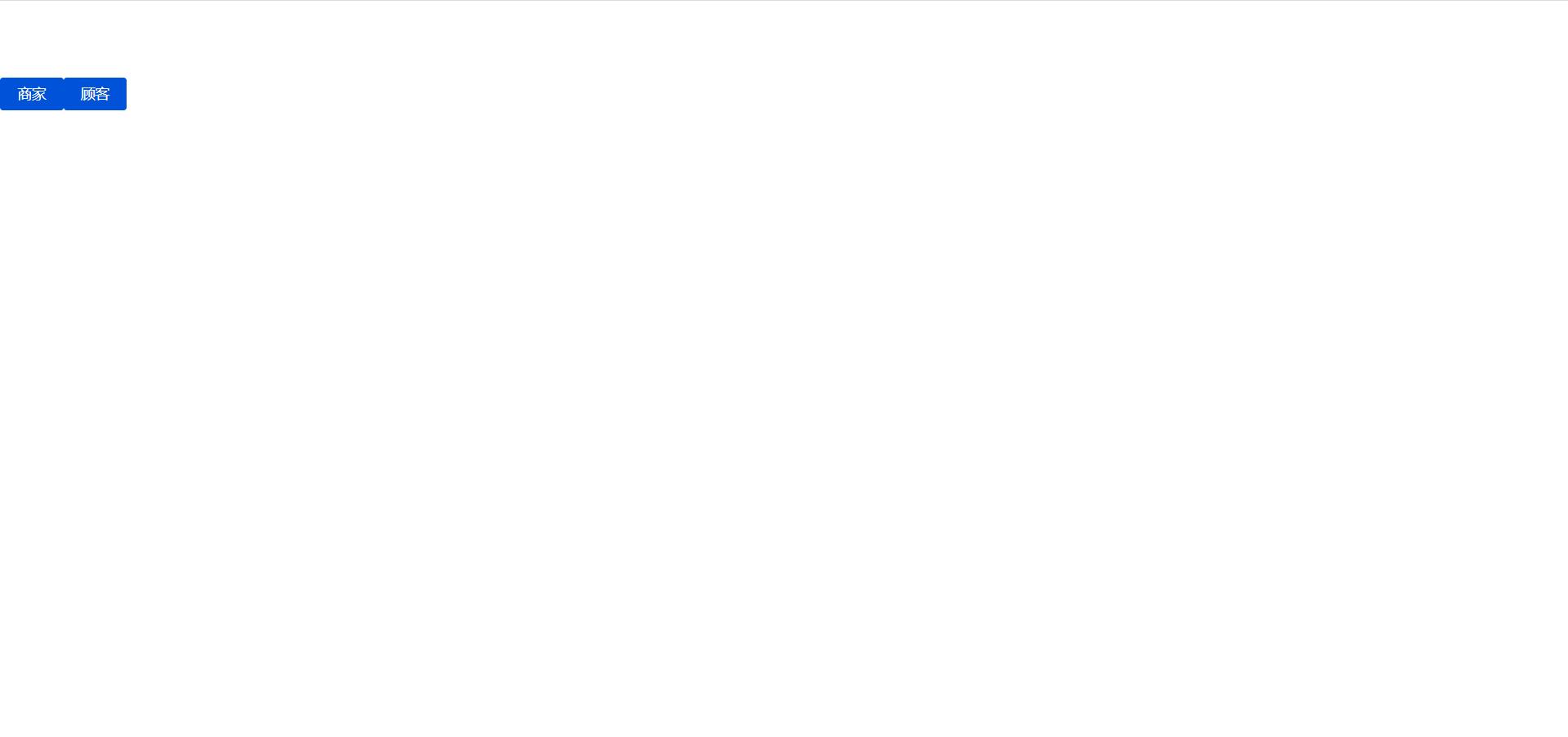
实时预览貌似和我们在编辑器里看到的效果不一样,这是因为在浏览器里它是按照PC端的大小渲染的。我们可以先打开浏览器的开发者工具,我这里推荐使用谷歌浏览器,打开速度快也方便调试。
开发者工具的快捷键是F12,打开之后可以看到有一个调试窗口

点那个手机的图标就把模式切换成了手机版,这样效果就和编辑器的一致了。
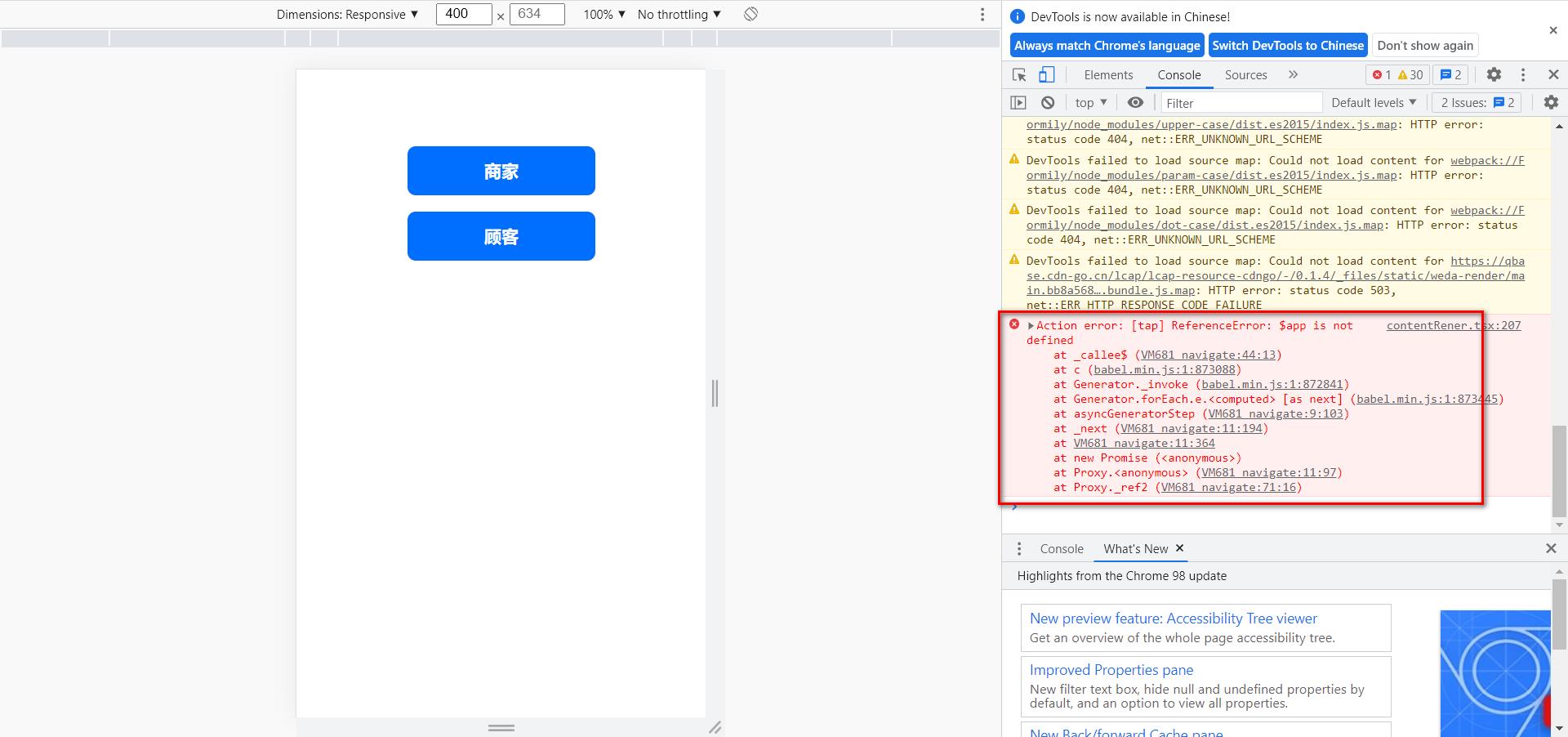
这次在浏览器里点击商家按钮,看一下报错信息

红颜色的就表示程序有错误,需要解决,我们看一下错误:
contentRener.tsx:207 Action error: [tap] ReferenceError: $app is not defined
at _callee$ (VM681 navigate:44:13)
at c (babel.min.js:1:873088)
at Generator._invoke (babel.min.js:1:872841)
at Generator.forEach.e.<computed> [as next] (babel.min.js:1:873445)
at asyncGeneratorStep (VM681 navigate:9:103)
at _next (VM681 navigate:11:194)
at VM681 navigate:11:364
at new Promise (<anonymous>)
at Proxy.<anonymous> (VM681 navigate:11:97)
at Proxy._ref2 (VM681 navigate:71:16)
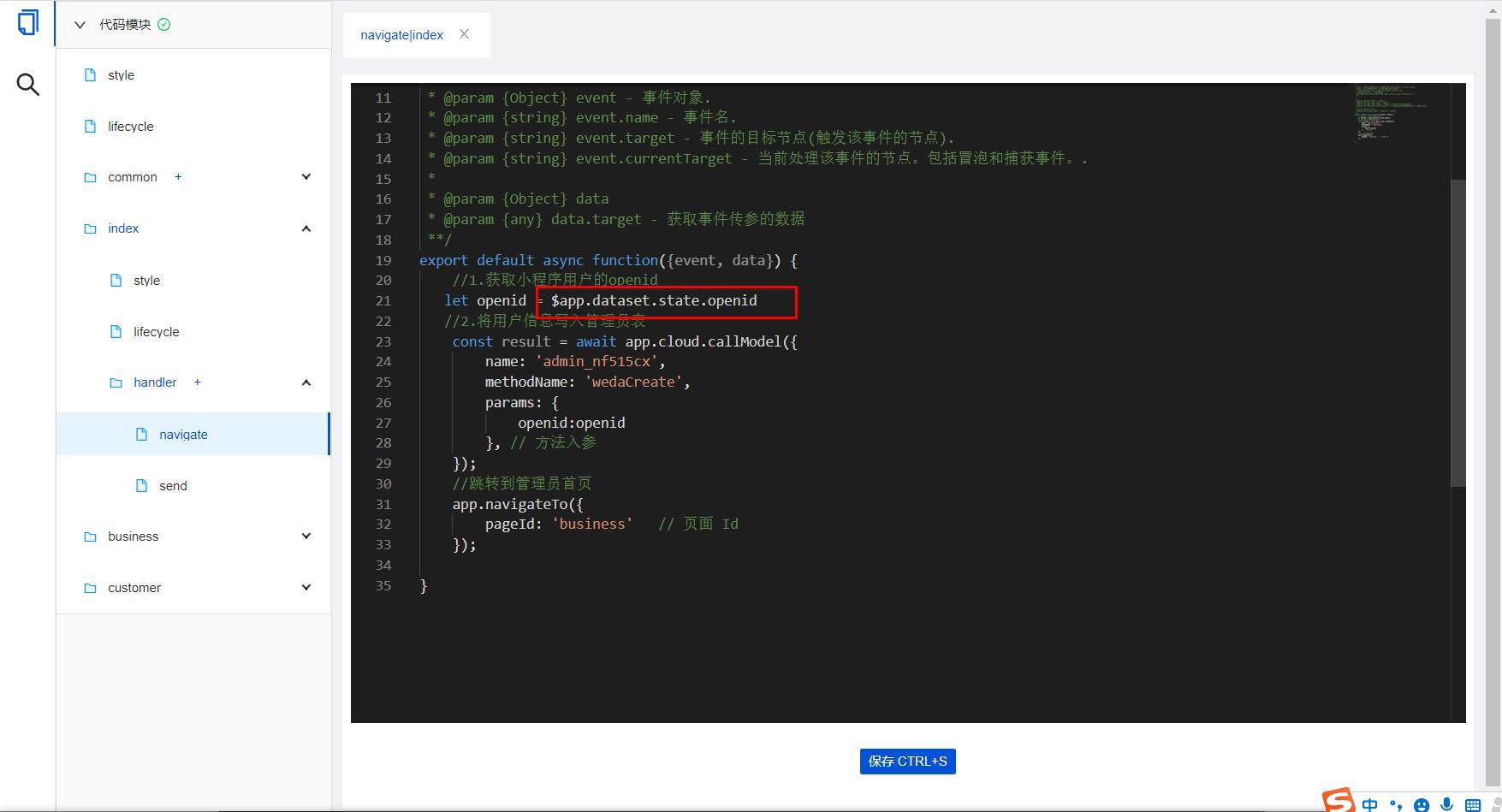
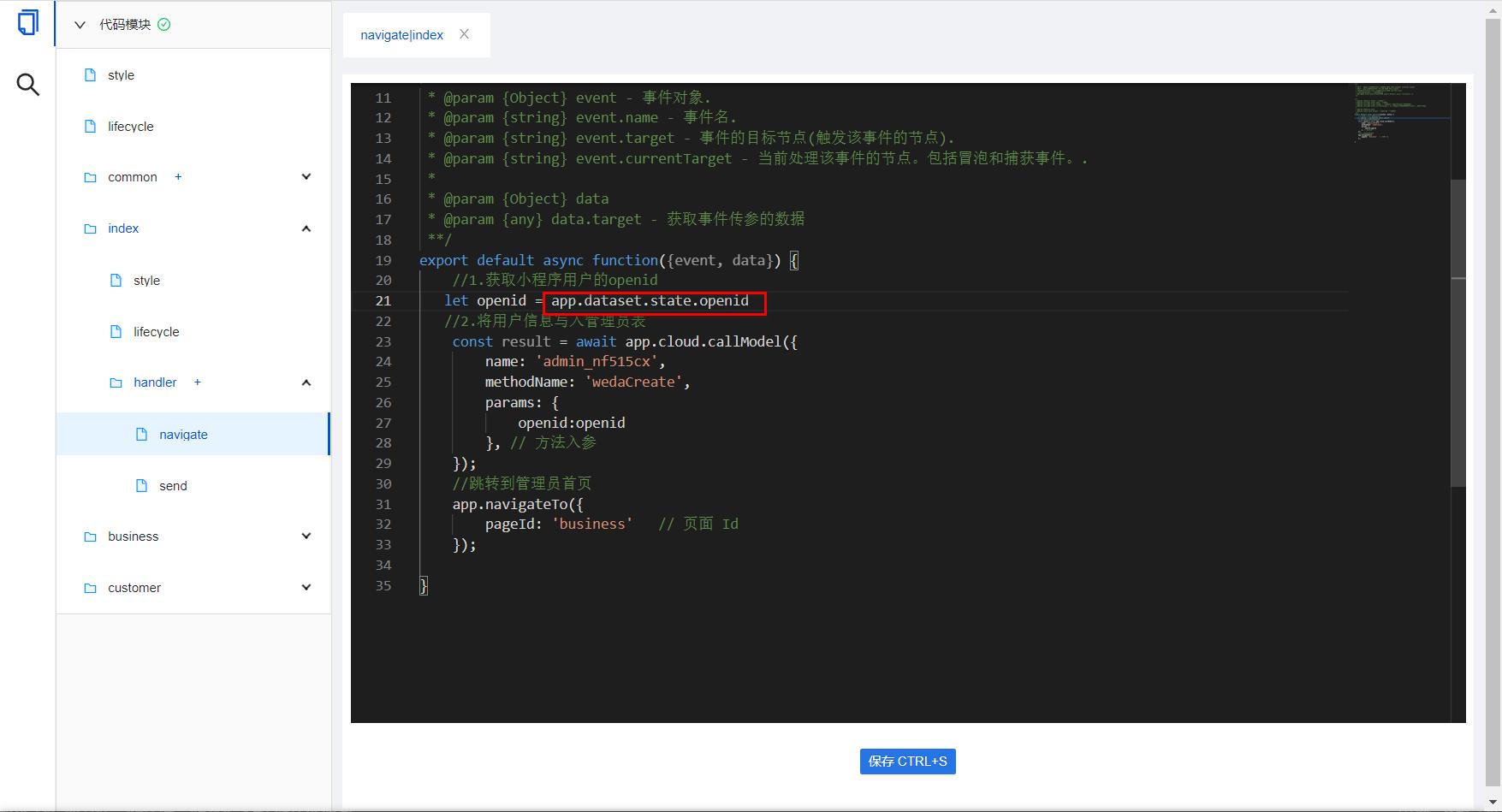
提示$app未定义,应该是我们的低码方法里出现了错误,我们打开我们的低码方法

它提示这一句现在未定义,那该如何在低码里使用全局变量呢?
解决思路是几个,当然大家最熟悉的是百度。但是目前进入到这个领域的人非常少,可参考的资料也非常少,很少能百度出来的。
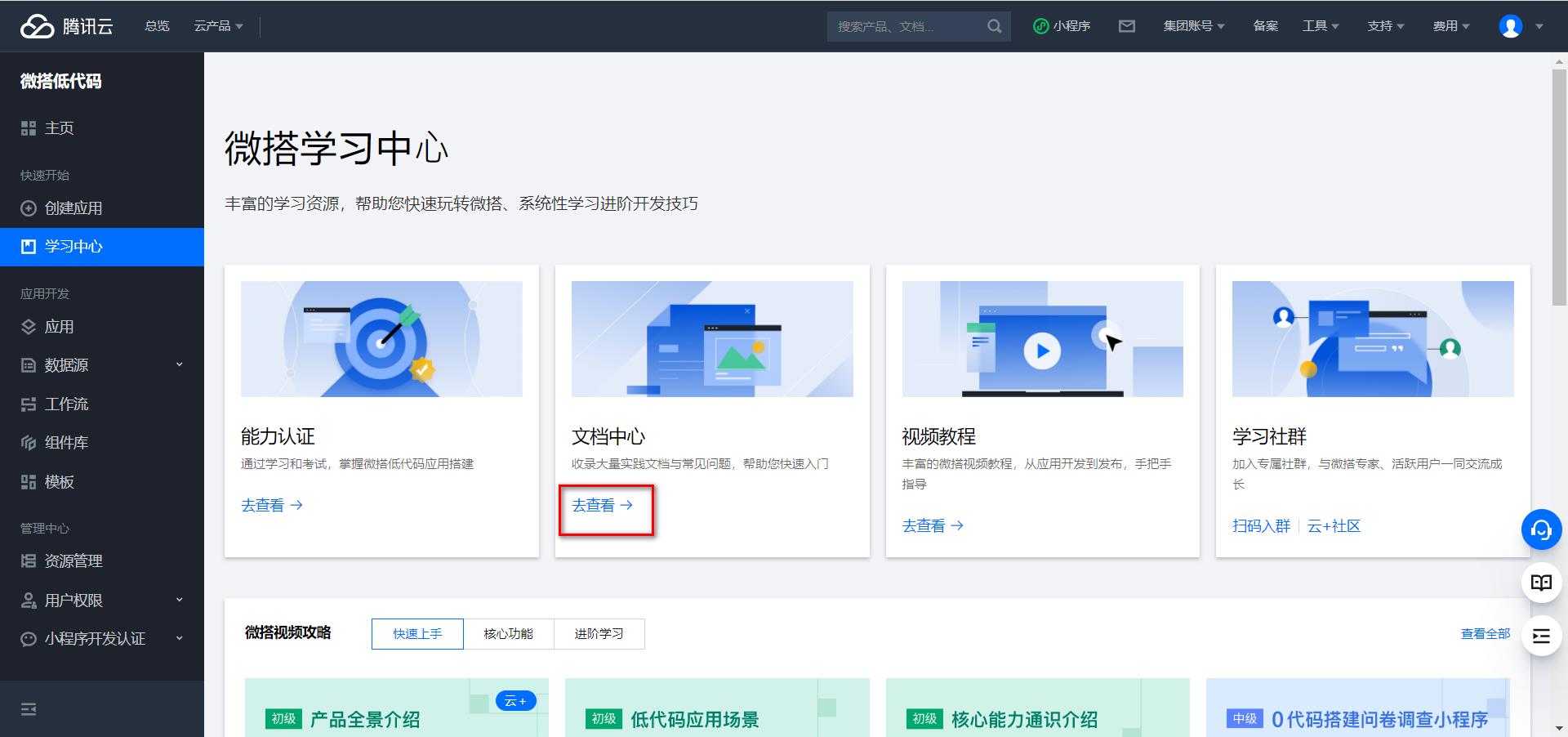
那就看看官方文档里有没有介绍,打开学习中心,进入到官方文档

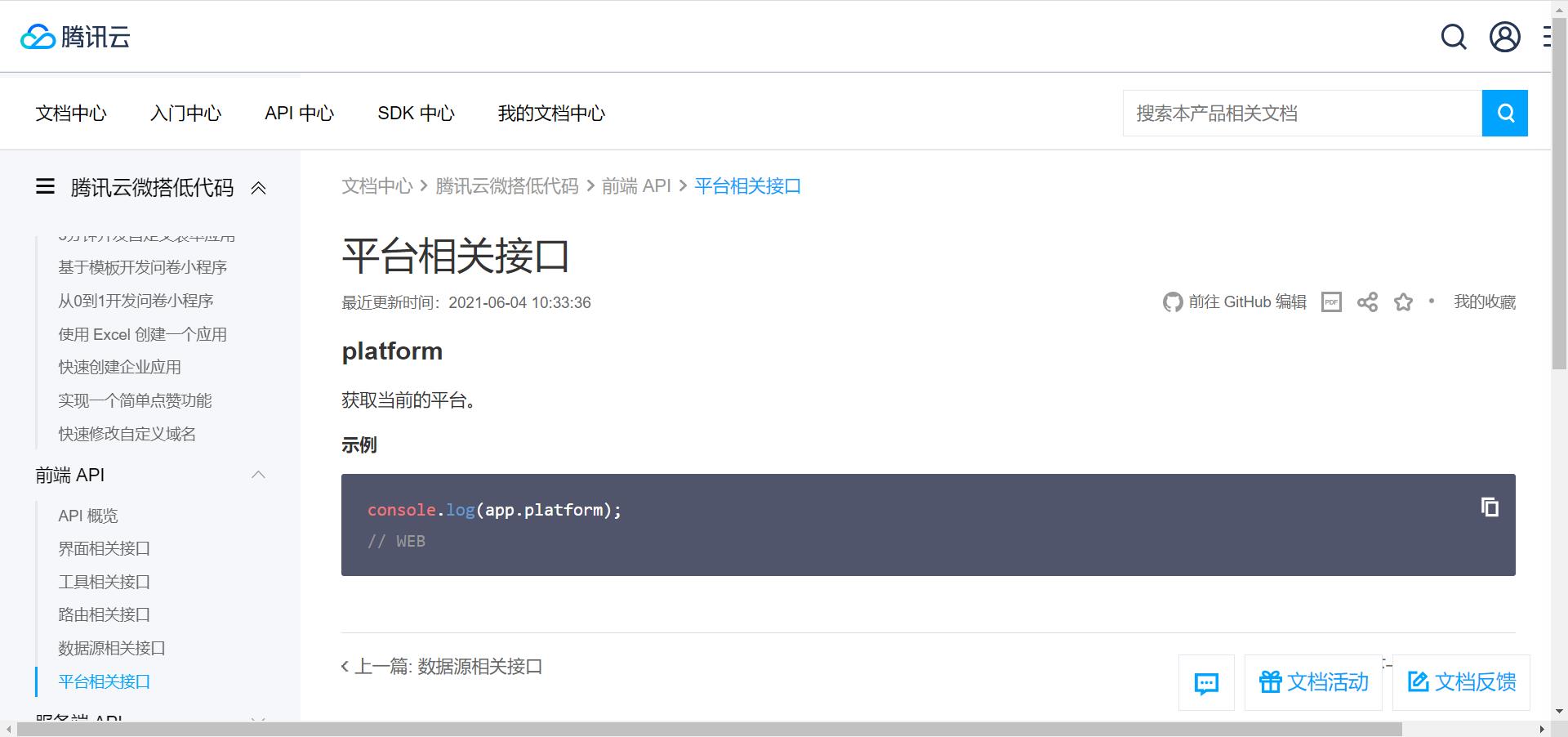
我们看一下前端API

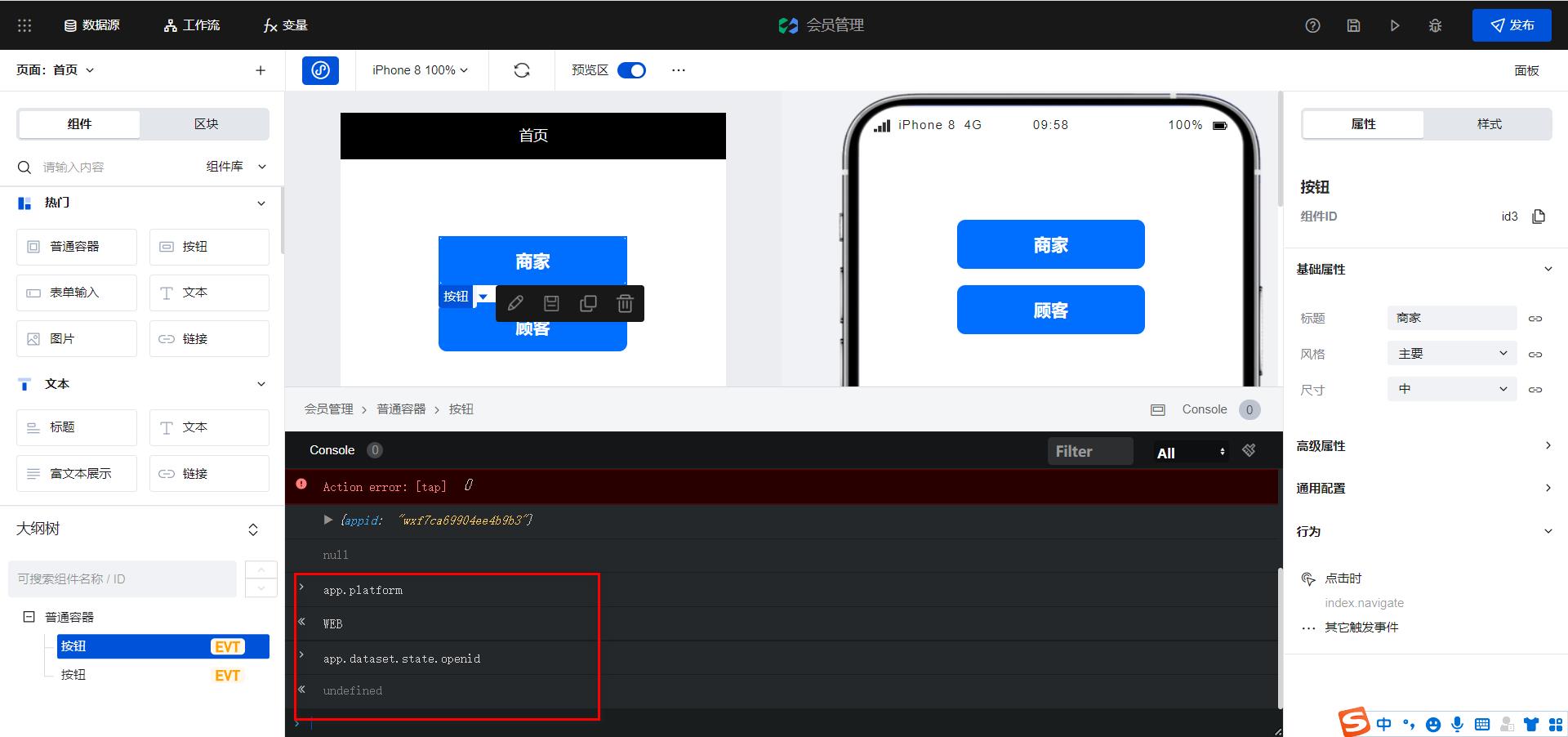
它这里是可以通过app对象来直接获取的,那么我们在控制台里直接输入看打印的是啥

看来在低码中直接可以通过app来获取值,我们把$去掉,再调试一下

去掉之后发现跳转正常了,说明这个问题得到了解决
三、在数据源中验证信息
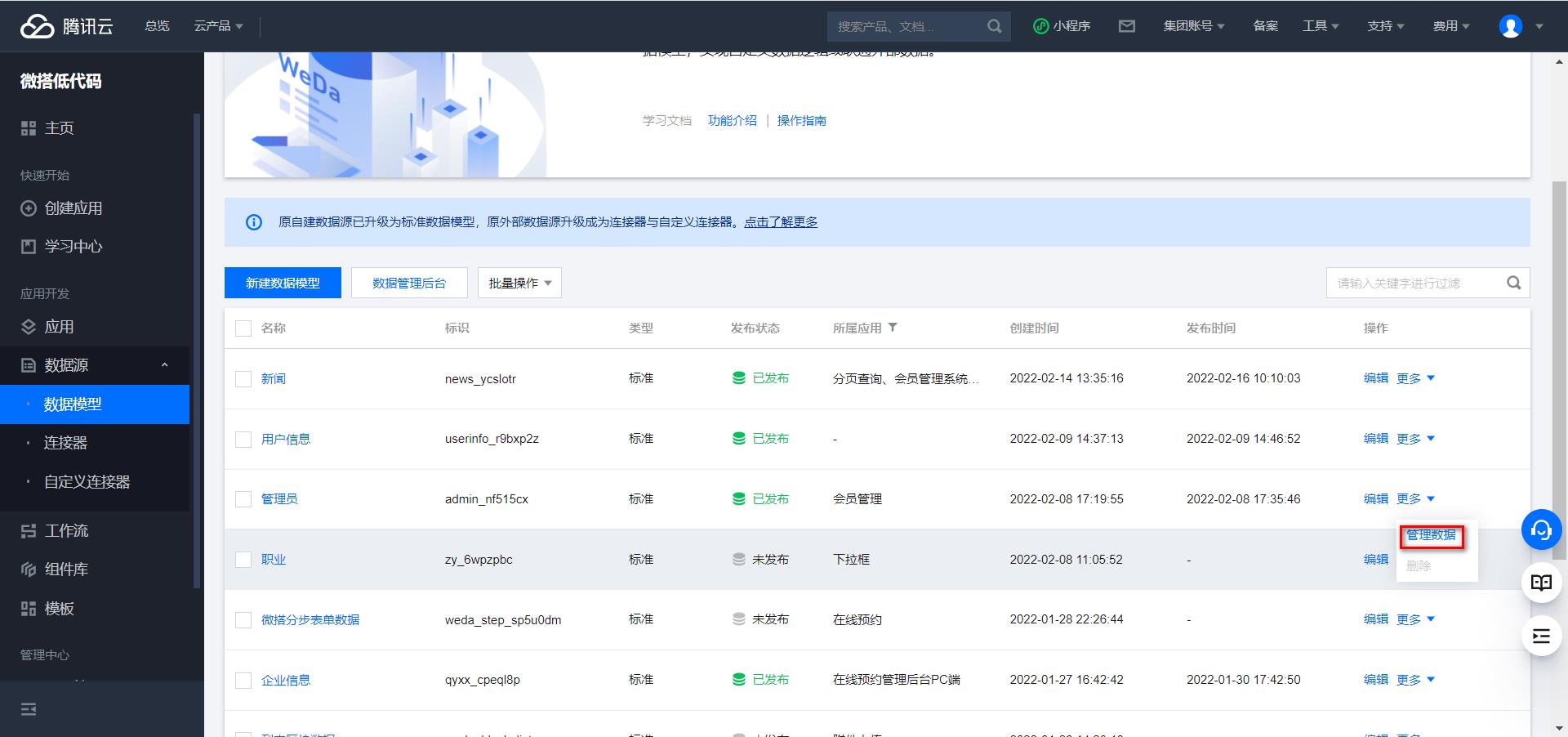
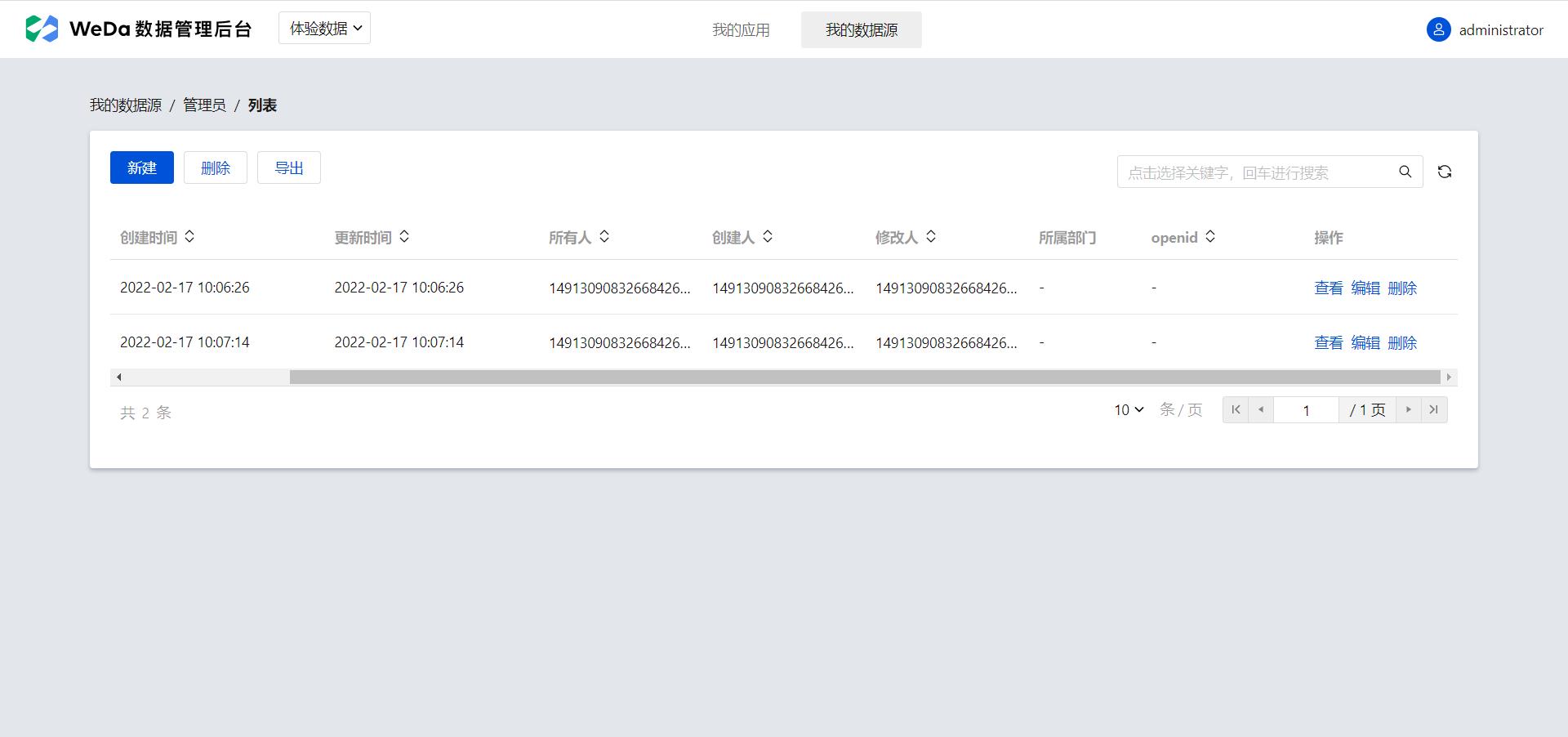
页面可以正常跳转之后,我们需要知道数据是否正常提交到数据源里了。打开数据源,在更多里点击管理数据。

可以看到数据已经写入,但是openid里没有值。这是因为在web里获取不到数据,需要在小程序里才可以获取

四、在小程序里调试
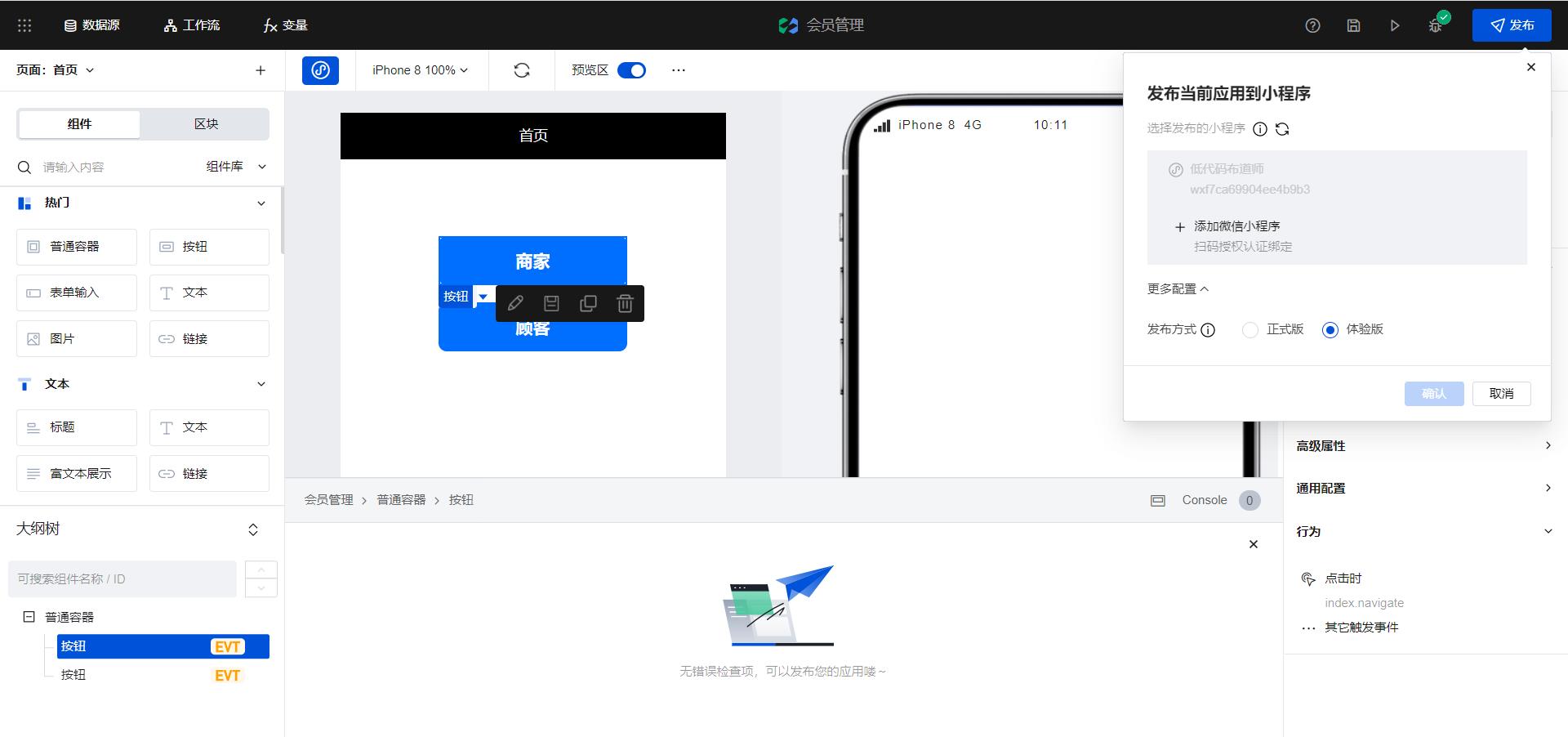
要想在小程序里调试,需要先把应用发布到小程序里,点击导航条的发布按钮,发布成体验版

为啥我这里的确定按钮是灰色的呢?因为一个账号只允许发布一个小程序,我已经有一个应用和小程序绑定了,就不允许我再次发布了。
按照要求和微信小程序绑定,然后在小程序里点击按钮,你就会发现提交的数据里包含openid了。
总结
本节我们主要介绍了低码中如何进行调试,熟练的掌握调试的方法是开发小程序的必备技能。如果确实调试不出来,在群里咨询也是一个不错的方法。
以上是关于会员管理实战教程09-低码中的调试方法的主要内容,如果未能解决你的问题,请参考以下文章