会员管理系统实战开发教程-发票管理功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理系统实战开发教程-发票管理功能相关的知识,希望对你有一定的参考价值。
上篇回顾
我们在上一篇中详细的介绍了消费功能开发,通过新增消费记录字段并新增了减少余额的自定义方法。而且我们也介绍了通过克隆页面来快速实现功能的开发。
本篇介绍
本篇讲解一下日常对发票的管理功能,作为会员的话如果能够提供开发票的服务,无疑能提高会员的使用体验。开发流程和我们低码的方式一样,包括
- 新增数据源
- 新增页面
- 开发页面功能
- 预览发布
新增数据源
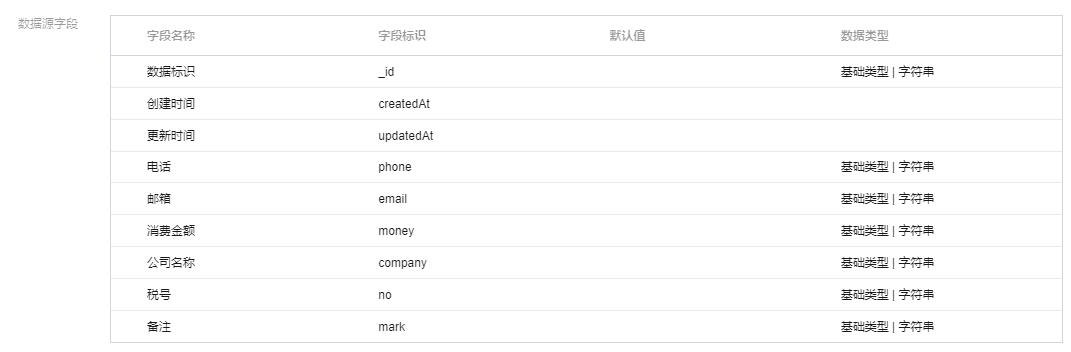
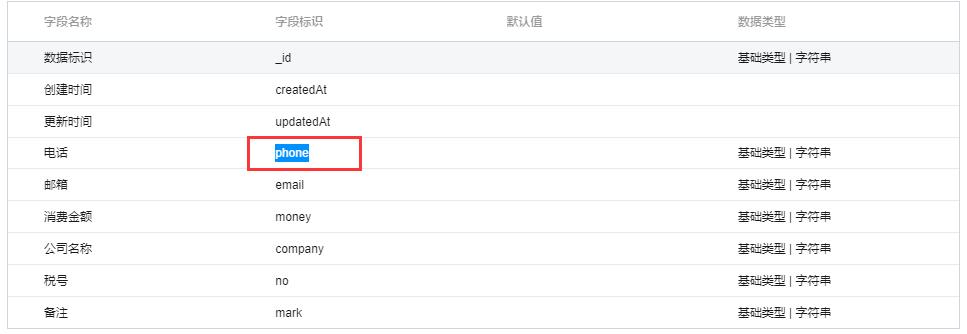
我们在数据源管理新增发票管理的数据源,建立发票收集时需要的必要信息

方法的话使用平台生成的就可以满足我们的需求
新增页面
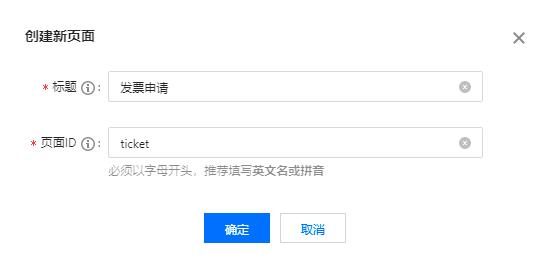
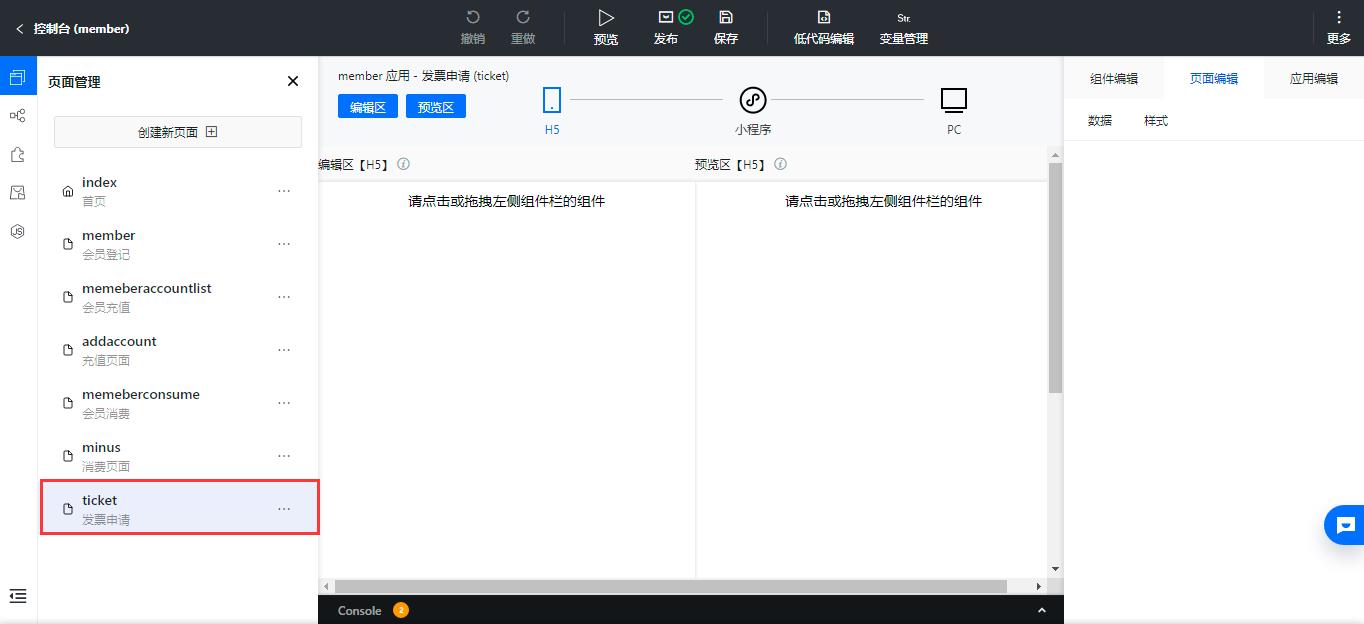
我们在页面管理里创建一个新的页面,发票申请



开发页面
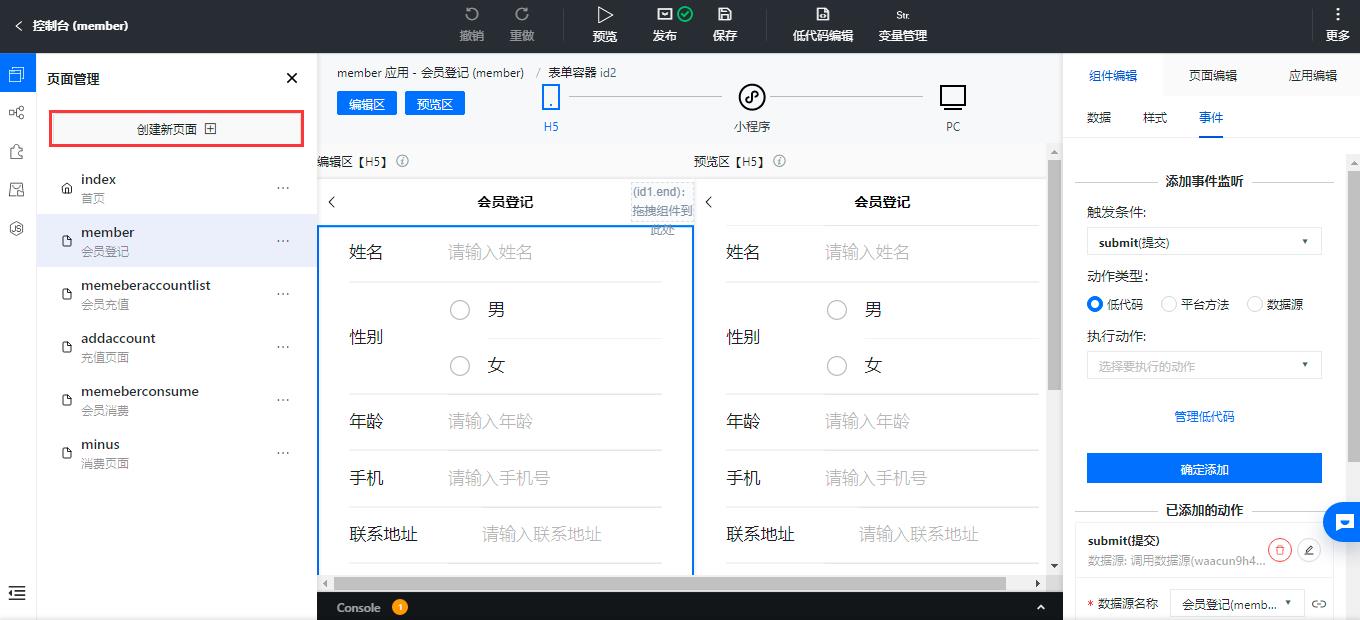
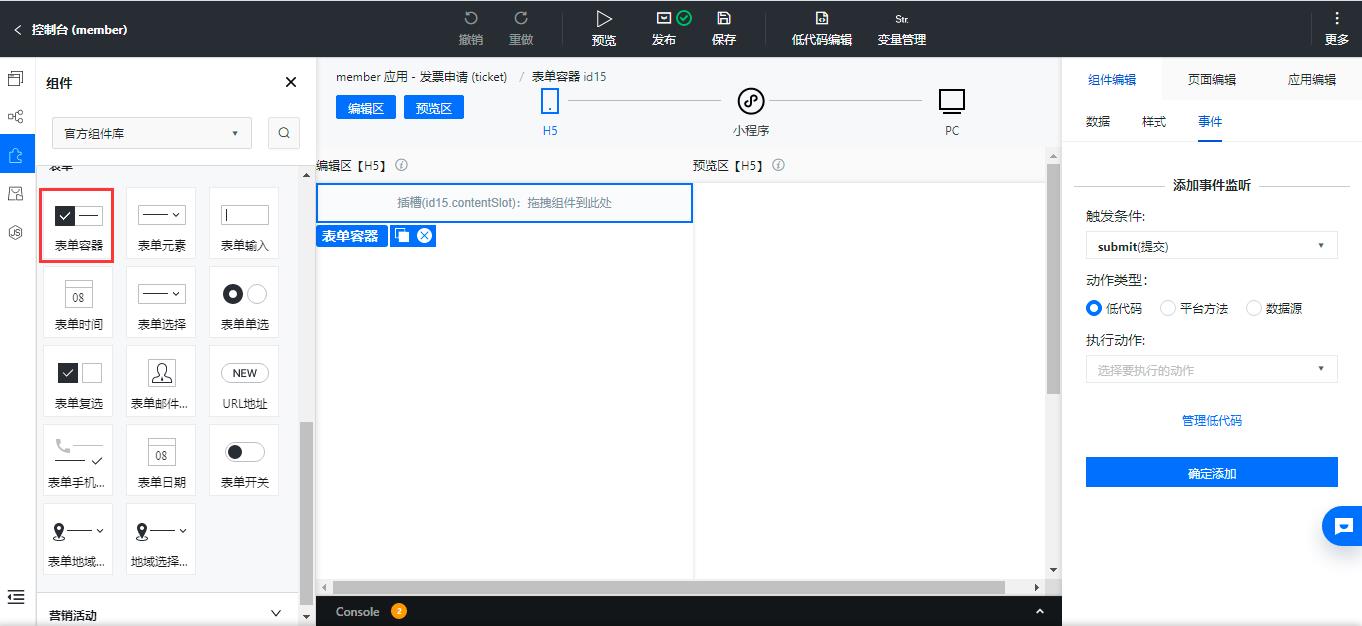
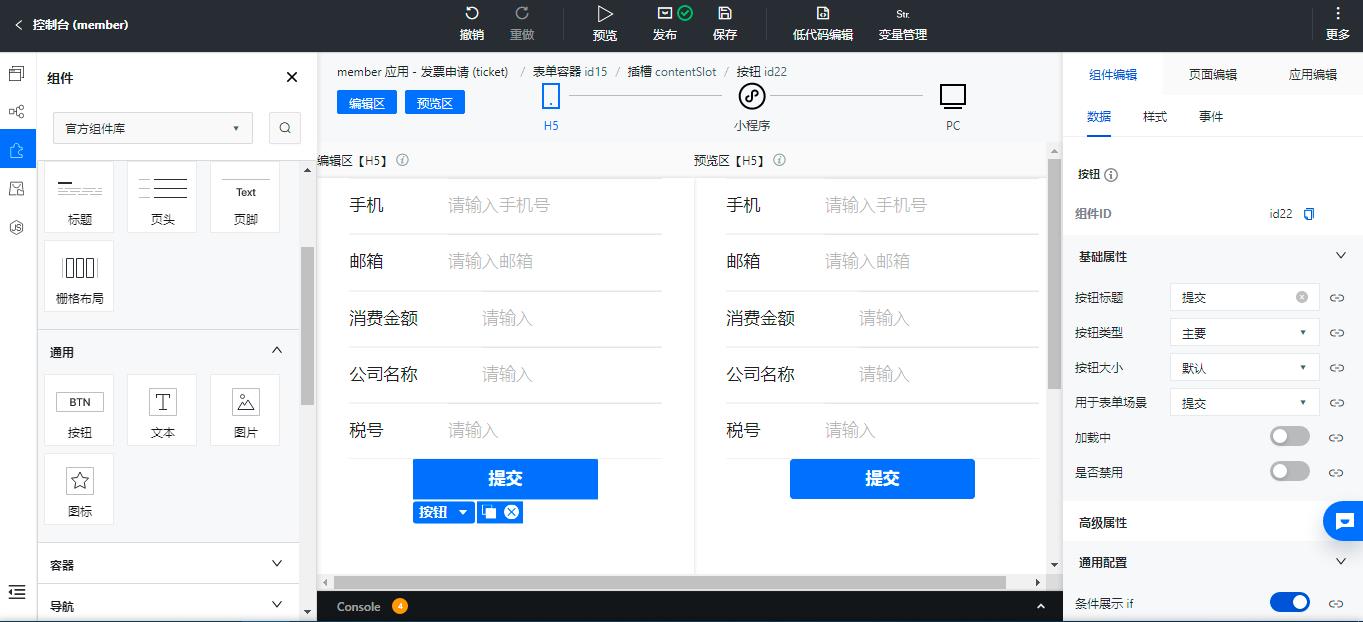
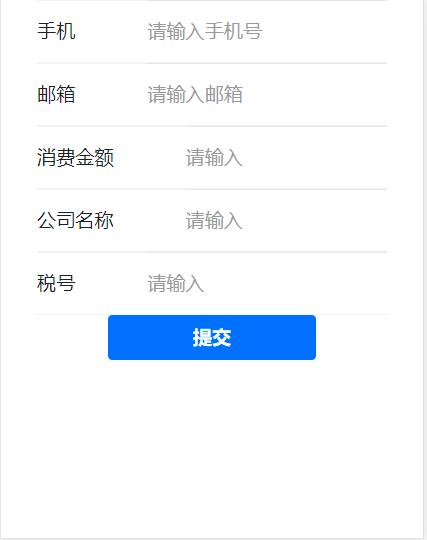
申请页面的逻辑比较简单,会员输入发票的必要信息,提交就可以。为了实现表单的提交功能,我们先需要增加一个表单容器的组件

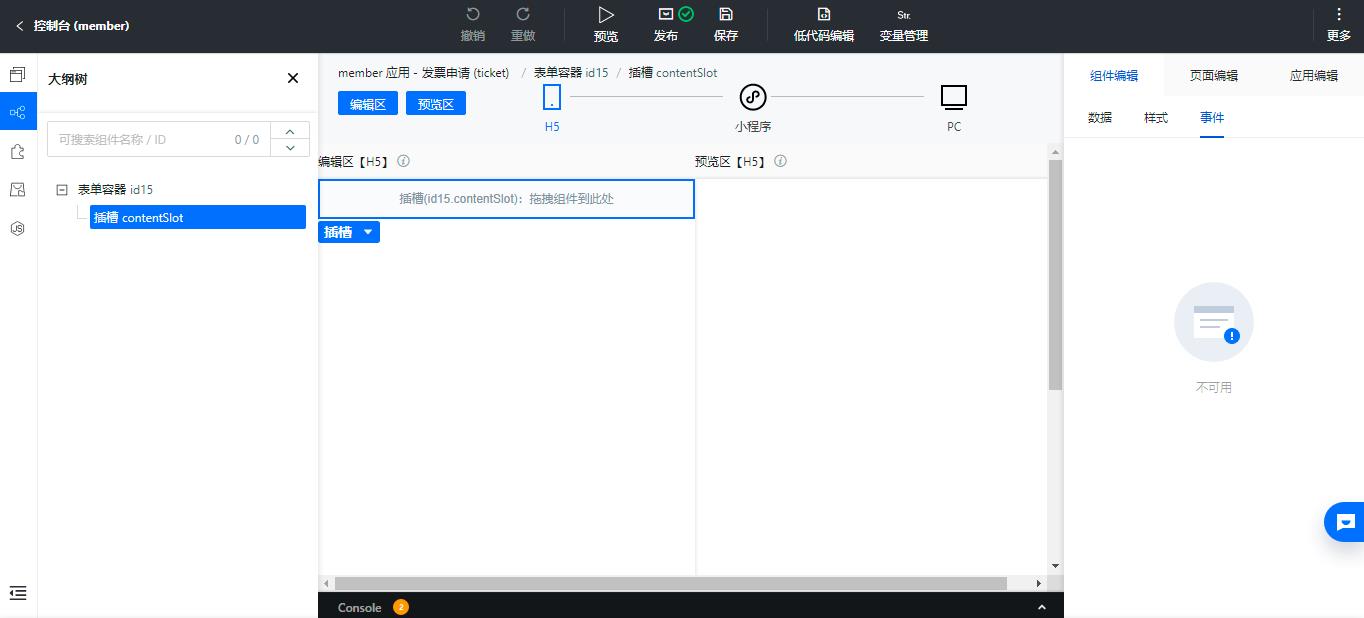
选中表单容器的插槽,在里边依次添加需要的字段

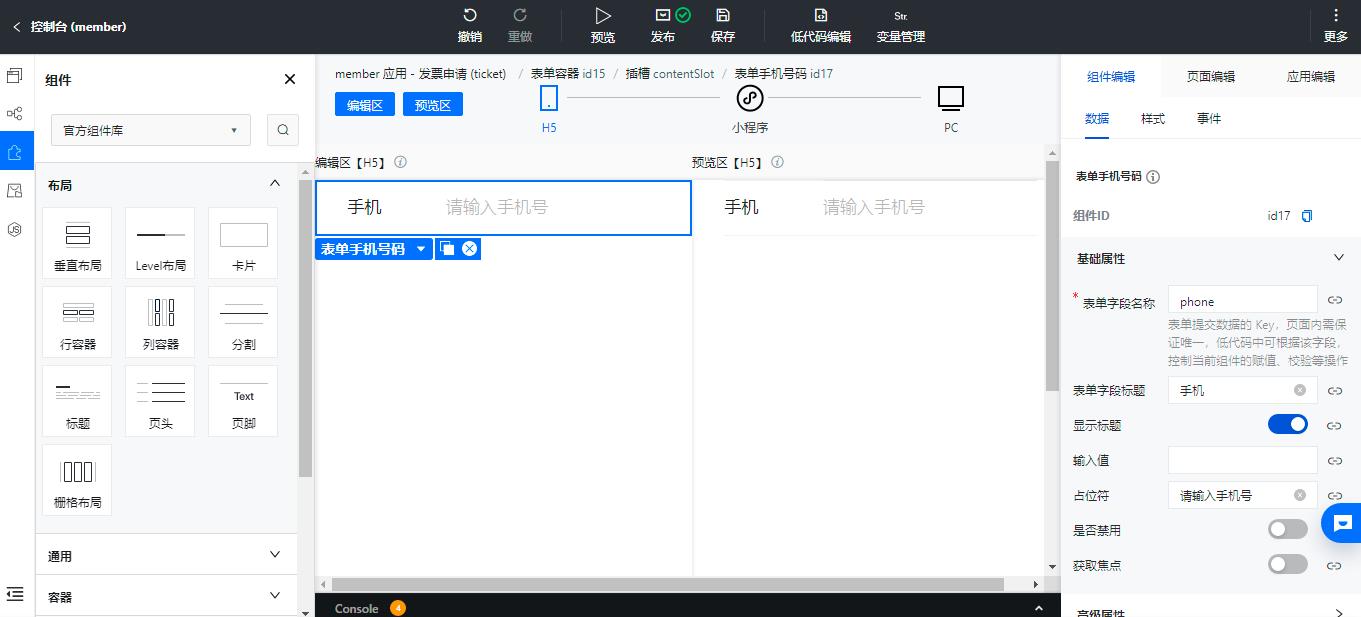
先增加一个表单手机组件,修改表单字段名称和数据源的字段保持一致


按照同样的方法增加剩余字段,字段添加完毕后增加按钮组件

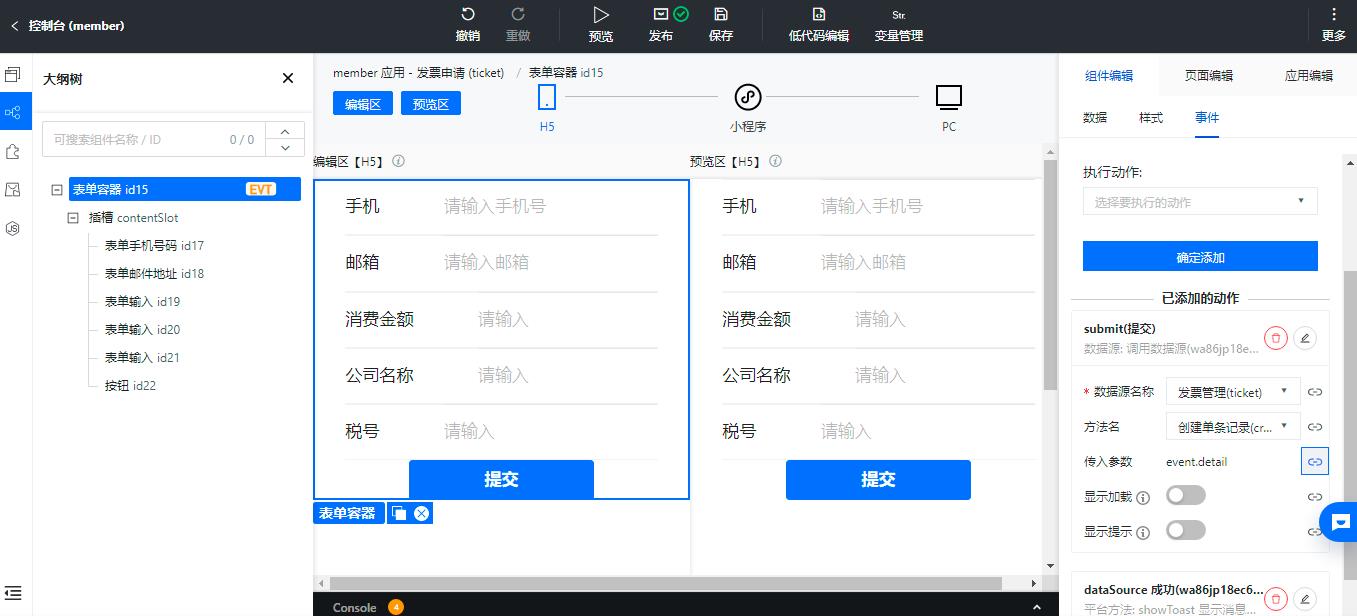
然后在表单容器上设置提交事件,选取数据源为发票管理即可

我们需要从首页跳转到发票申请的页面,从iconfont上下载需要的图标

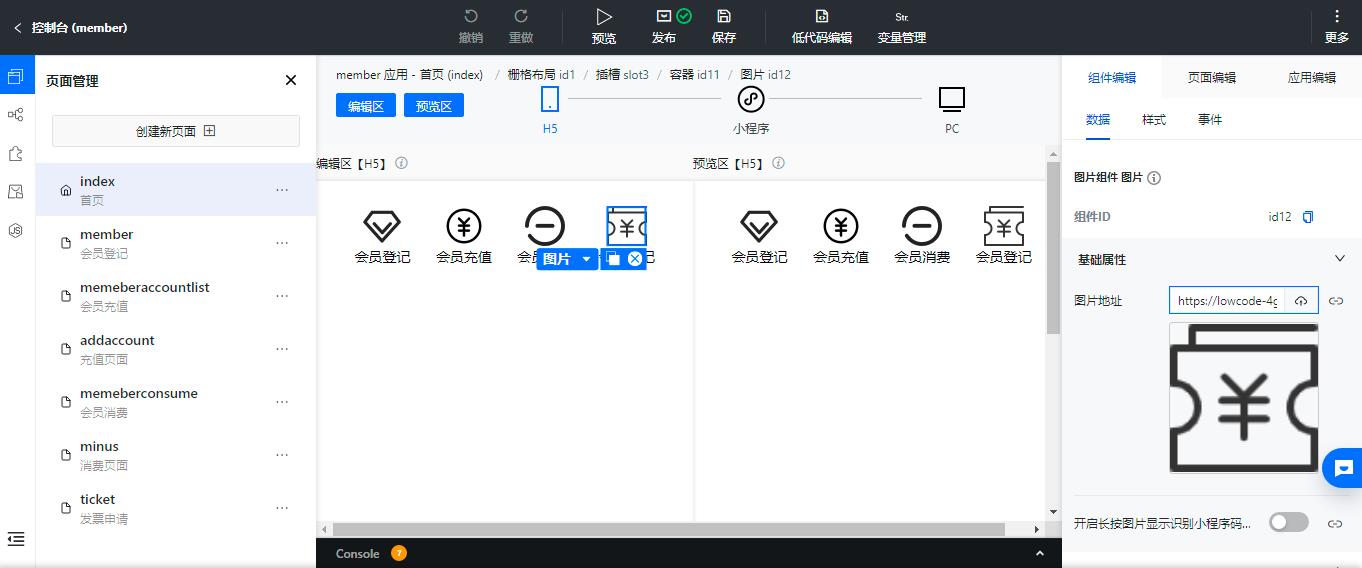
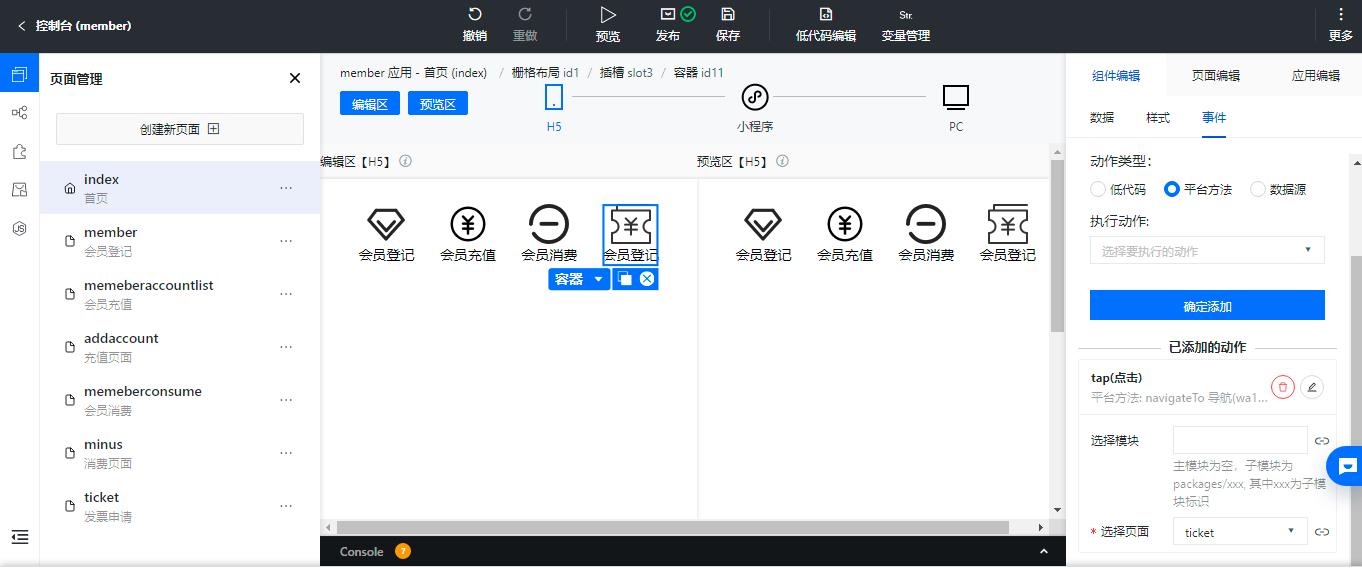
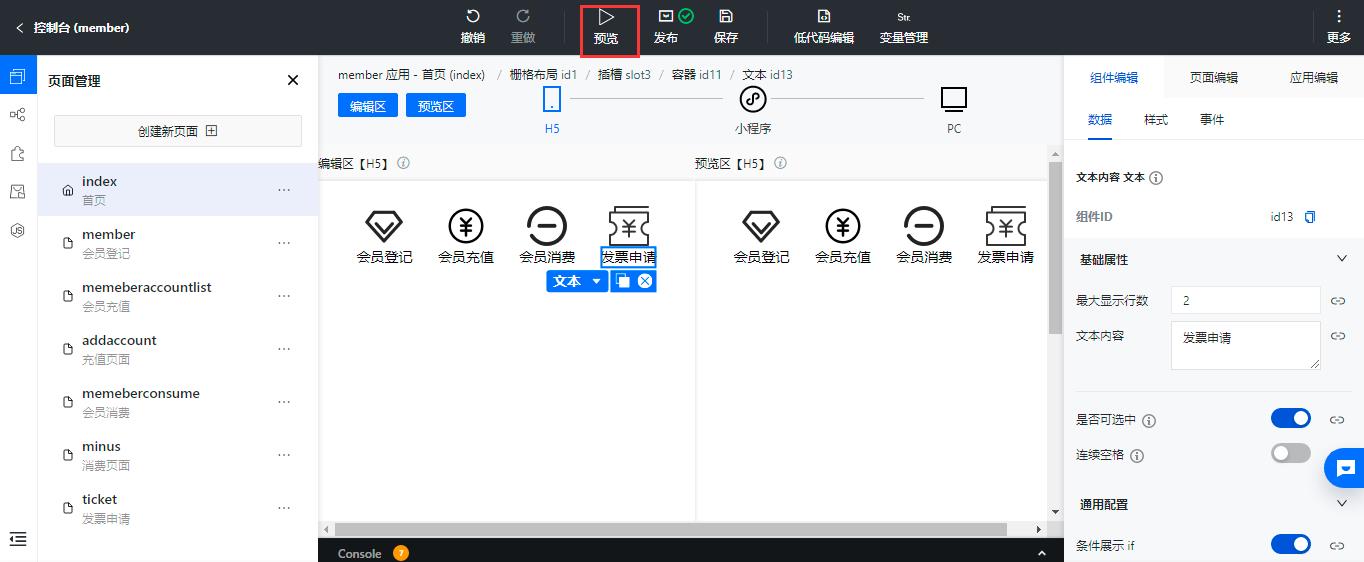
在首页上选中图片组件将资源上传上去,并且修改文字的内容为发票申请

给容器组件增加一个点击事件,跳转到发票申请页面即可

预览发布
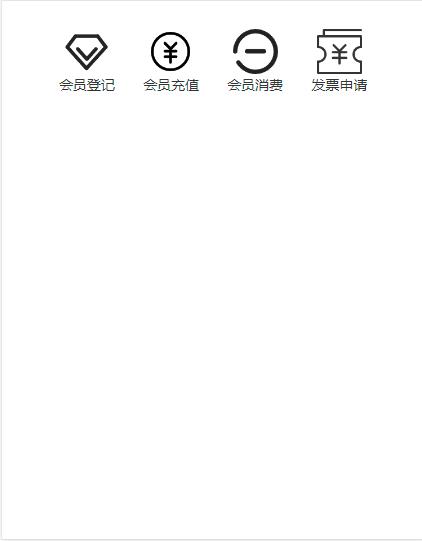
点击预览进行功能测试



下篇预告
我们利用了一定的篇幅介绍了会员管理系统的开发,马上就进入到尾声了。下篇我们给小程序底部增加个导航条,可以切换首页和会员功能,会员功能除了查询基本信息外,还可以查询会员历史的充值记录和消费记录。好了,我们下期见。
以上是关于会员管理系统实战开发教程-发票管理功能的主要内容,如果未能解决你的问题,请参考以下文章