会员管理小程序实战开发08-低码中操作数据库
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发08-低码中操作数据库相关的知识,希望对你有一定的参考价值。
零基础入门低代码开发
第一章 总体介绍
第二章 数据源介绍
第三章 首页开发
第四章 用户登录及注册
第五章 权限设计
第六章 生命周期函数及自定义方法介绍
第七章 页面跳转
文章目录
前言
对于低码初学者而言,能够灵活自如的操作数据库是必备的能力,本篇教程就讲解一下低码中如何进行数据库的操作。
一、低码中的数据库
低码提供了一套线上的文档型数据库,文档型数据库最大的特点就是全部是通过对象的语法进行操作。有过关系型数据库使用经验的,常见的操作数据库的基本操作有:
-
插入
使用insert语句 -
更新
使用update语句 -
查询
使用select语句 -
删除
使用delete语句
低码的特点是对数据库的原子操作进行了进一步的封装,并不是直接操作数据库,它封装为云函数对外提供服务。
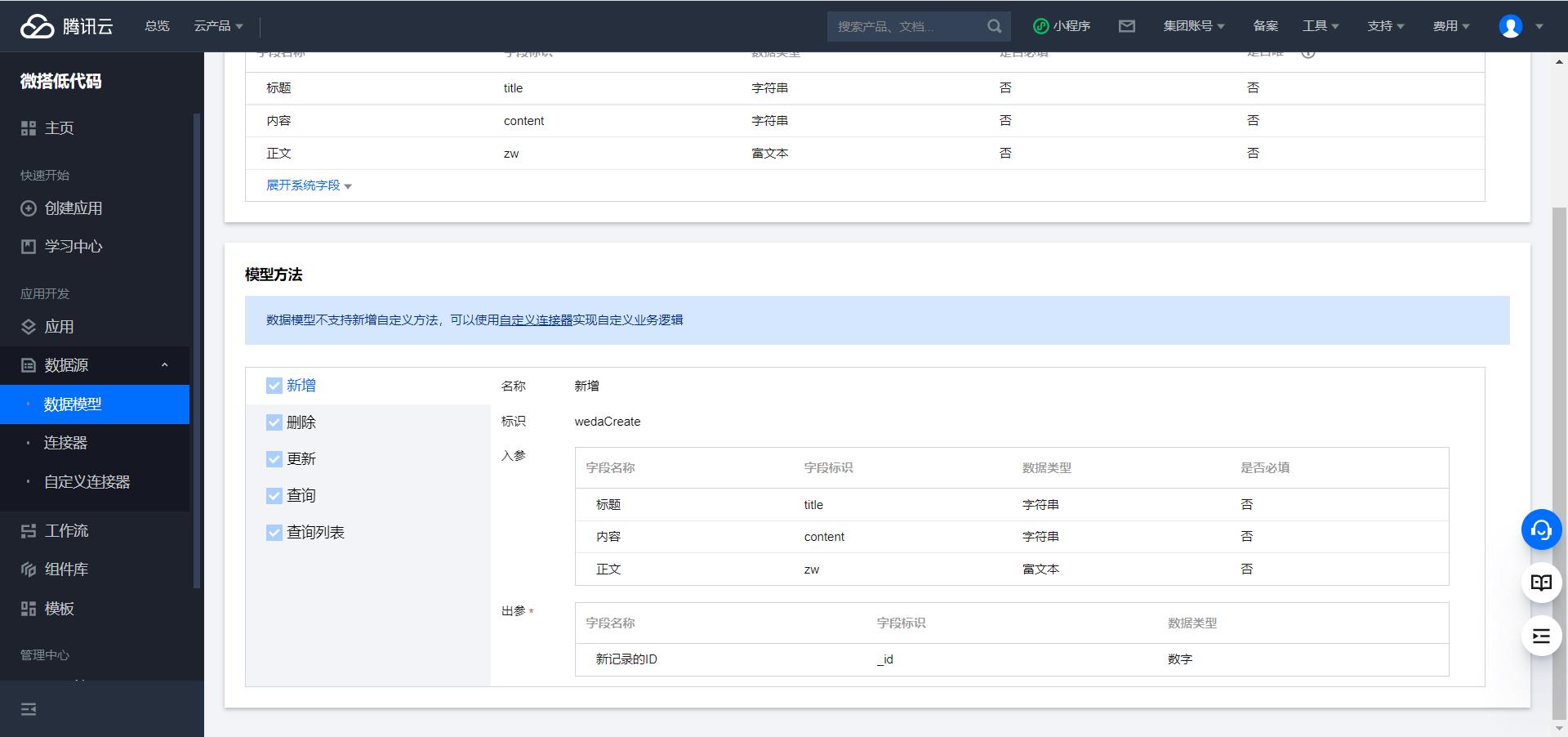
- 低码中的插入

使用wedaCreate方法进行数据的插入,插入的时候需要提供入参,插入成功后出参返回该条记录的主键即_id - 低码中的更新

使用wedaUpdate方法进行更新,入参需传入需要更新的字段,出参返回更新的记录条数 - 低码中的查询
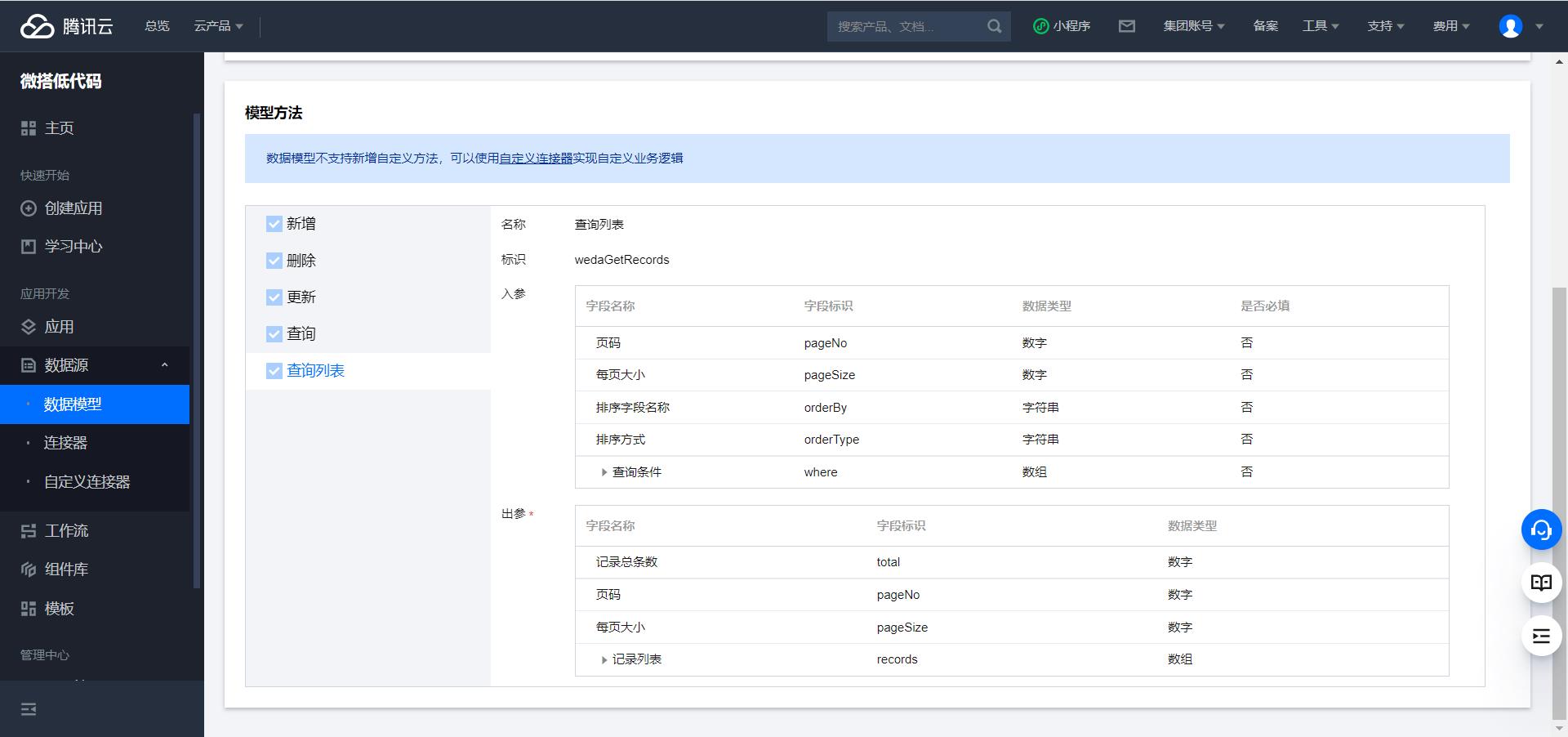
查询又分为查询列表和查询单条,查询列表是分页查询的意思,可以传递页码、每页的条数、排序字段及查询条件

出参的话返回查询的记录条数、页码、每页大小及查询结果,该方法常用在小程序列表功能里,比如下拉刷新获取最新的条数。
查询单条常用在详情页的功能,通过主键(_id)来获取单条记录

4. 低码中的删除
删除和查询单条一样,入参也需要传入主键(_id),返回删除的记录条数

二、低代码中操作数据库
我们先说说我们的需求,上一节我们是介绍了点击按钮时候跳转到新页面。在实际的业务中可能不是简单的跳转,在会员管理小程序我们的业务需求是如果是商家,点击按钮的时候我就往管理员表里写一条记录,这就用到低代码操作数据库的知识。
1.创建低代码方法
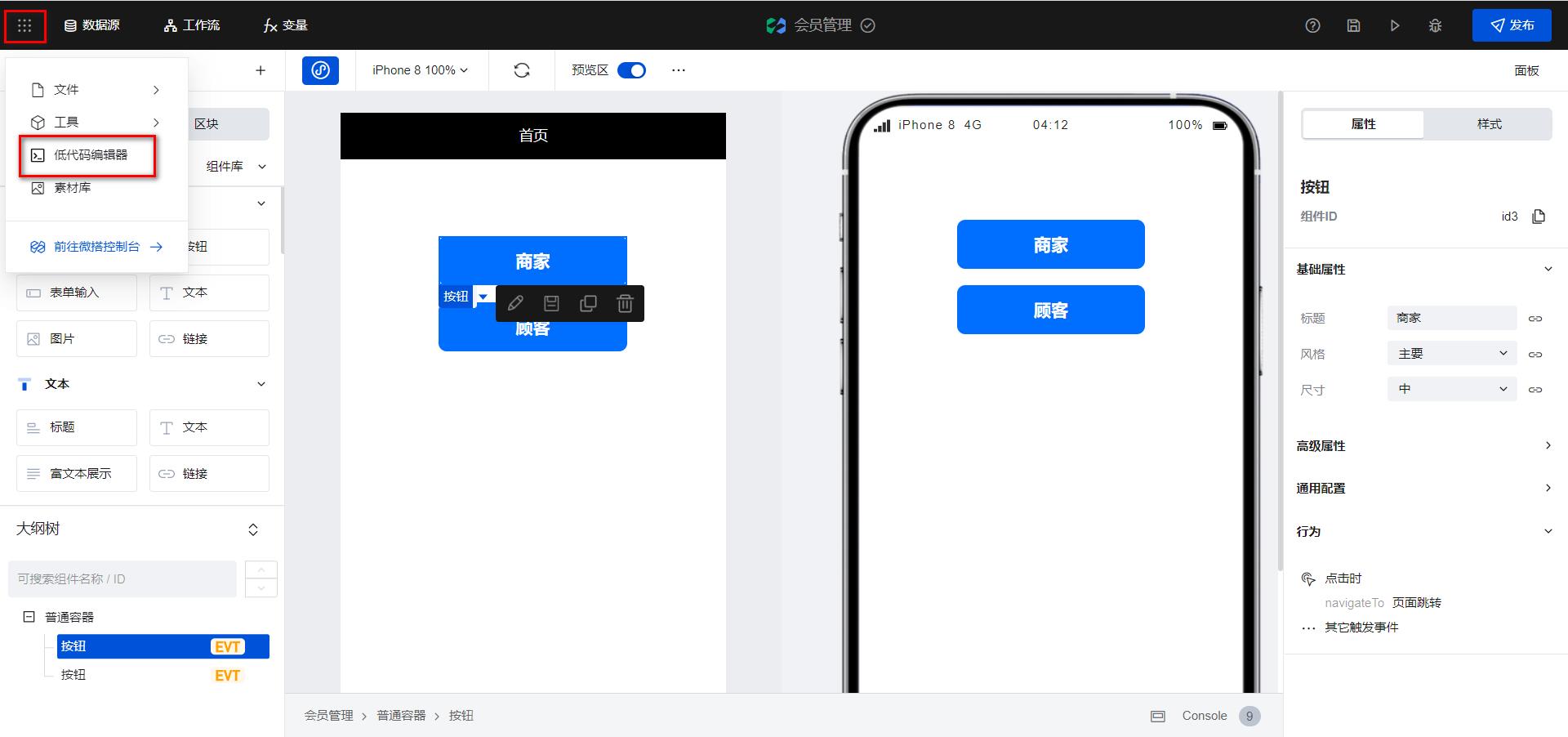
点击导航条左上角的菜单栏,点击低代码编辑器

在页面的handler旁边点击+号,创建低代码方法


我们的逻辑是啥?先需要获取用户的openid,我们在上一节介绍了通过调用自定义连接器来获取openid并且赋值给了全局变量,那么我们就可以直接通过全局变量来获取。可以定义个变量然后将全局变量赋值给这个变量
let openid = $app.dataset.state.openid
接着就需要调用数据源的新增方法,我们看一下官方文档这块如何介绍的
export default async function(event, data)
const result = await app.cloud.callModel(
name: '数据模型标识',
methodName: '方法标识',
params: , // 方法入参
);
需要传递三个参数,数据模型标识、方法标识、方法入参。
数据模型标识可以在数据模型的列表上获取到

点击数据源标题可以看到方法标识

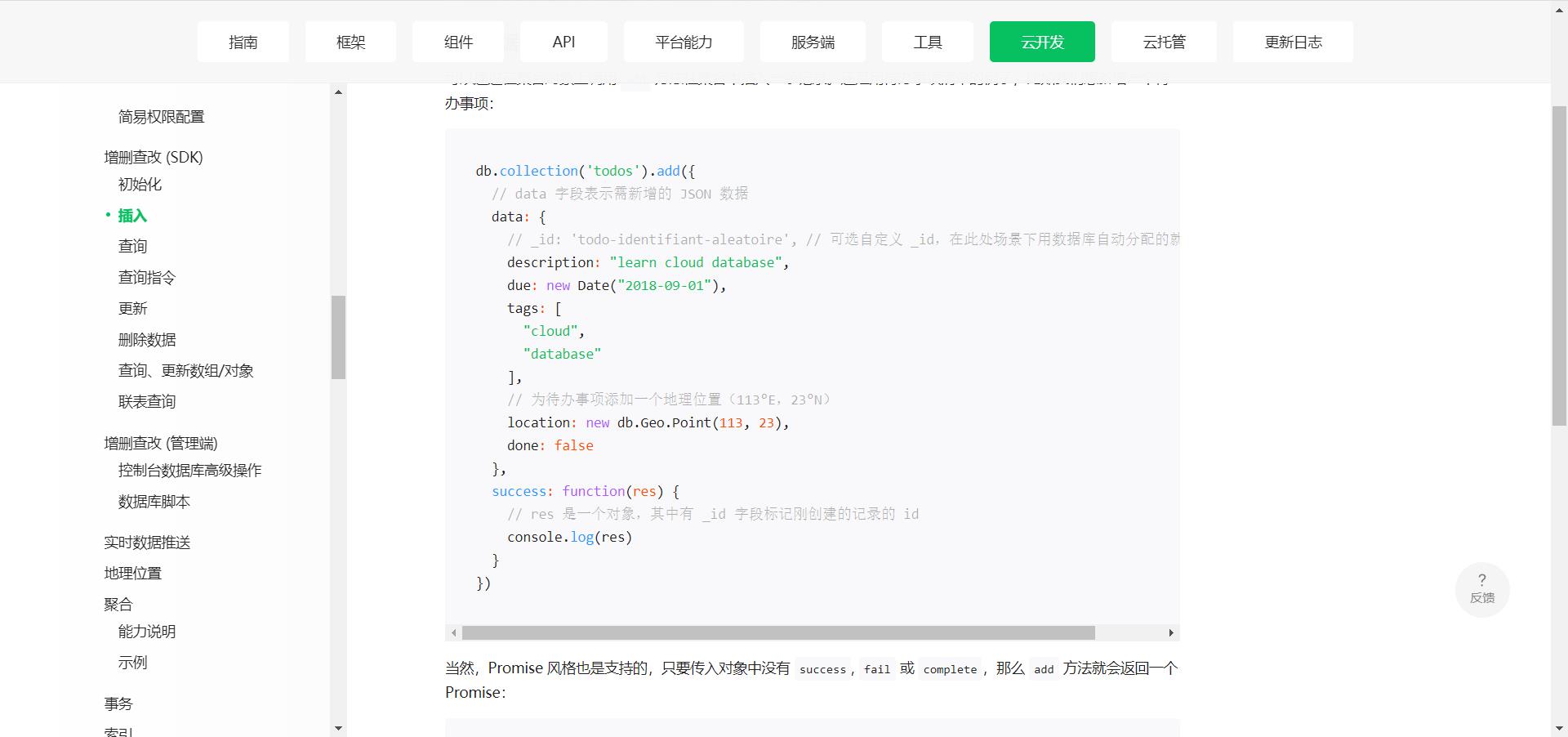
但是官方文档没有讲入参怎么传,其实我们可以看一下小程序云开发的介绍,基本上思路是一致的

具体可以参考其中data后边的内容,其实就是构造入参,那我们这个管理员数据表只有一个字段,我们入参可以这样构造
openid:openid
左边是我们的字段名称,右边是值,因为我们上边定义了一个变量,这里可以直接通过变量来获取值。最后的完整代码是
export default async function(event, data)
let openid = $app.dataset.state.openid
const result = await app.cloud.callModel(
name: 'admin_nf515cx',
methodName: 'wedaCreate',
params:
openid:openid
, // 方法入参
);
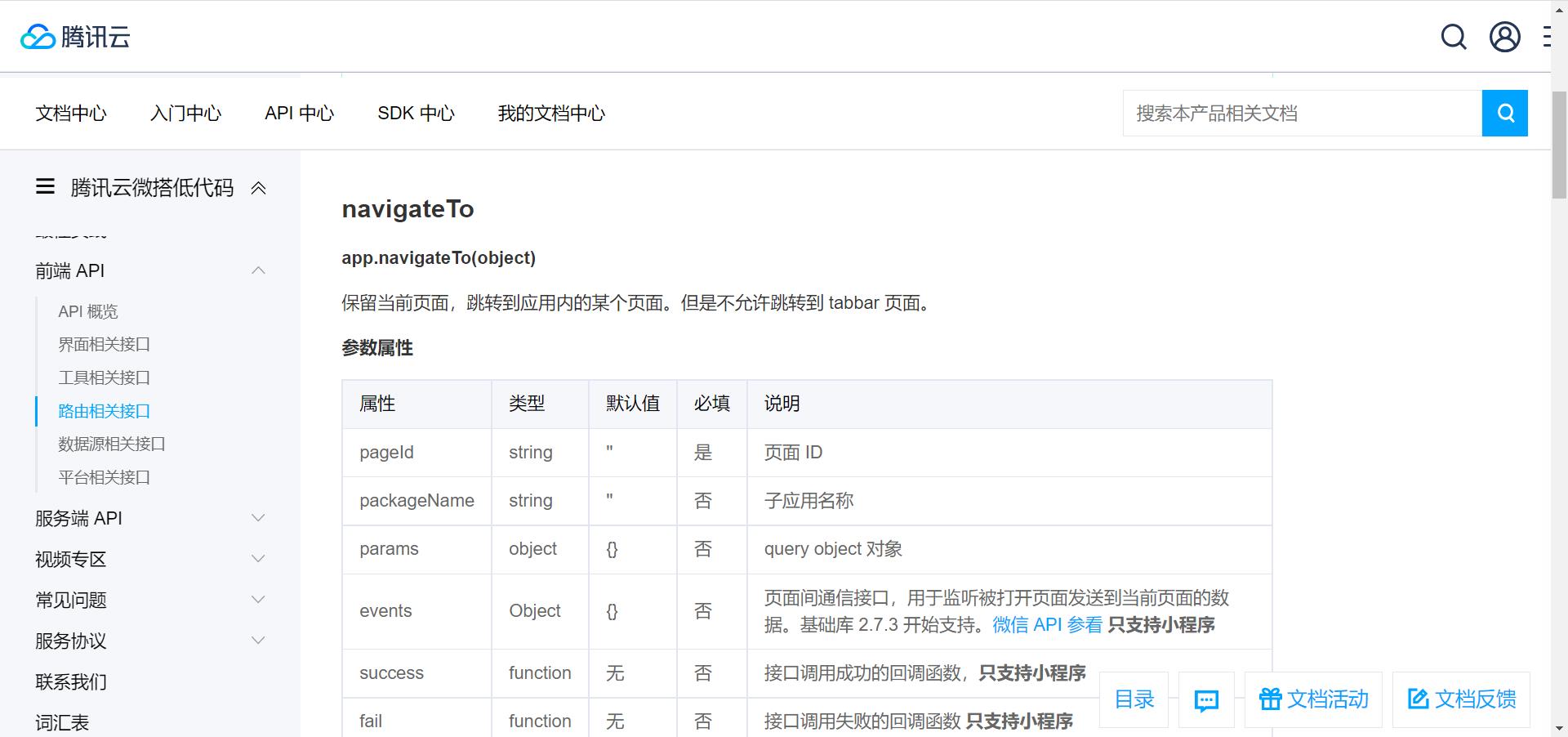
调用完数据源之后我们还需要做页面跳转,这个时候可以参考官方文档的前端API

调用代码是
app.navigateTo(
pageId: 'index', // 页面 Id
params: key: 'value',
);
有两个参数pageId和params,那这个pageId怎么找呢,点击左上角的页面管理

在文字下边的英文就是页面的ID,因为我们只是做页面的跳转参数就不需要传递了
最终的代码:
export default async function(event, data)
//1.获取小程序用户的openid
let openid = $app.dataset.state.openid
//2.将用户信息写入管理员表
const result = await app.cloud.callModel(
name: 'admin_nf515cx',
methodName: 'wedaCreate',
params:
openid:openid
, // 方法入参
);
//跳转到管理员首页
app.navigateTo(
pageId: 'business' // 页面 Id
);
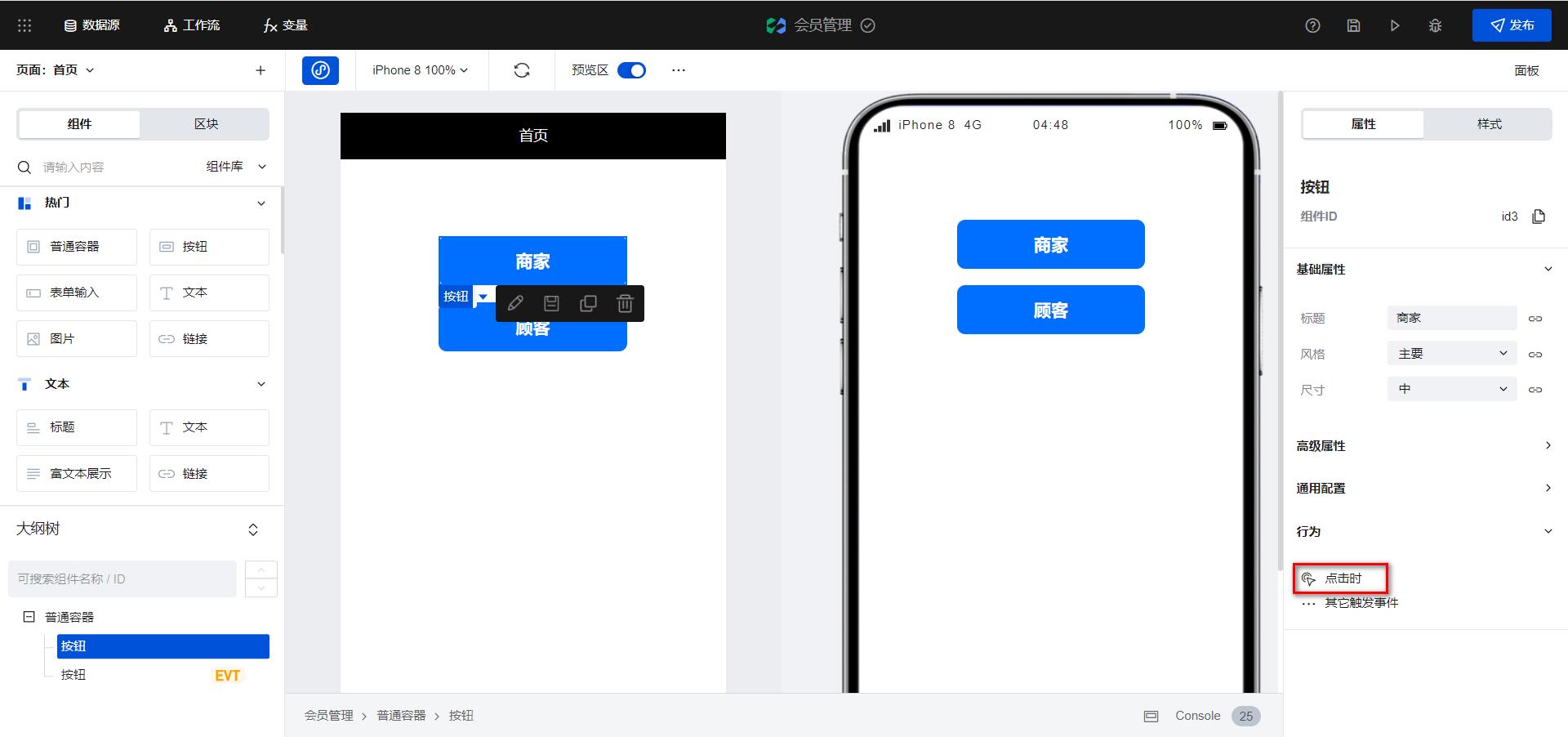
2.组件上绑定低代码方法
低代码方法定义好之后组件如何使用呢,选中按钮组件,点击行为

然后选中自定义方法,选择我们刚才创建的低码方法就可以了

总结
本篇我们介绍了数据源的各个方法,及如何在组件中调用低码方法。里边涉及的知识点比较多,对于新手来说理解起来可能比较吃力。不过我还是坚持我那个观点,编程是个技能,要想掌握,多练习就好了。如果本文对你有帮助,记得点赞、关注加评论,你的支持就是我前进最大的动力。
以上是关于会员管理小程序实战开发08-低码中操作数据库的主要内容,如果未能解决你的问题,请参考以下文章