2.Vue的2种数据绑定方式
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2.Vue的2种数据绑定方式相关的知识,希望对你有一定的参考价值。
Vue的2种数据绑定方式
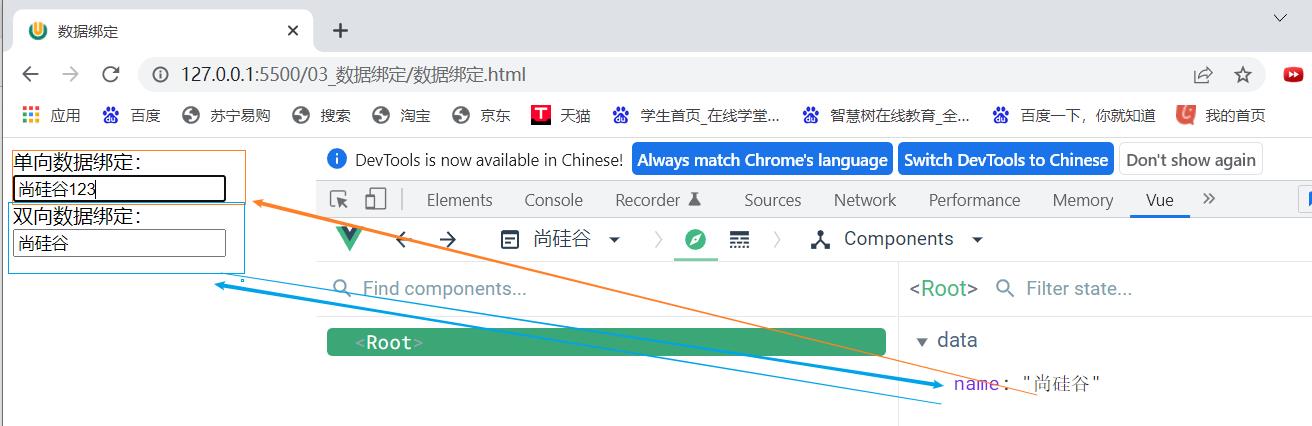
- 单项数据绑定【v-bind】
数据只能由data流向页面 - 双向数据绑定【v-model】
数据既能由data流向页面,又能由页面流向data
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue(
el:'#root',
data:
name:'尚硅谷'
)
</script>
</html>

以上是关于2.Vue的2种数据绑定方式的主要内容,如果未能解决你的问题,请参考以下文章
Vue 注意事项 模板语法 单双向绑定 语法格式 MVVM框架 Object.defineProperty和数据代理操作
Vue 计算属性和监视属性详解细节 class类绑定和style样式绑定