vue.js核心思想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js核心思想相关的知识,希望对你有一定的参考价值。
1、数据驱动(基于操作 dom 的方式)
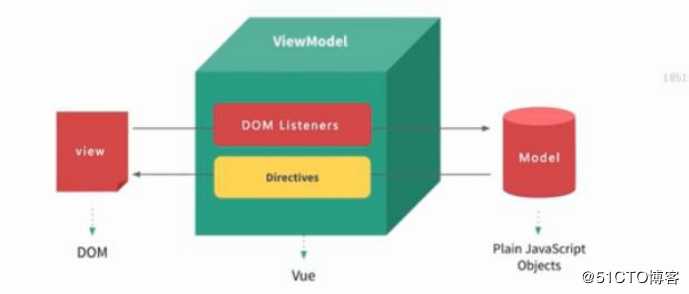
(1)、Dom 是数据的一种自然映射(双向数据绑定)手动改变 DOM 非常麻烦使用vue.js之后,只需要改变数据,通过改变 Directives 指令,当数据发生变化,会通过数据指令去修改对应的 DOM
(2)、Vue.js 还会对事件进行一定的监听,当我们改变视图(view)的时候通过 DOM Listeners 来改变数据
通过以上两点就实现了数据的双向绑定
2、组件化
Vue-cli:(它是 vue 的脚手架工具)
作用:帮助我们完成基础的代码(包括:目录结构、本地调试、代码部署、热加载、单元测 试)
页面上每一个独立的可视/可交互区域视为一个组件
每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护 展示面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
以上是关于vue.js核心思想的主要内容,如果未能解决你的问题,请参考以下文章