vue.js初学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js初学习相关的知识,希望对你有一定的参考价值。
一、简介
1.定义:
vue.js是当下很火的一个javascript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
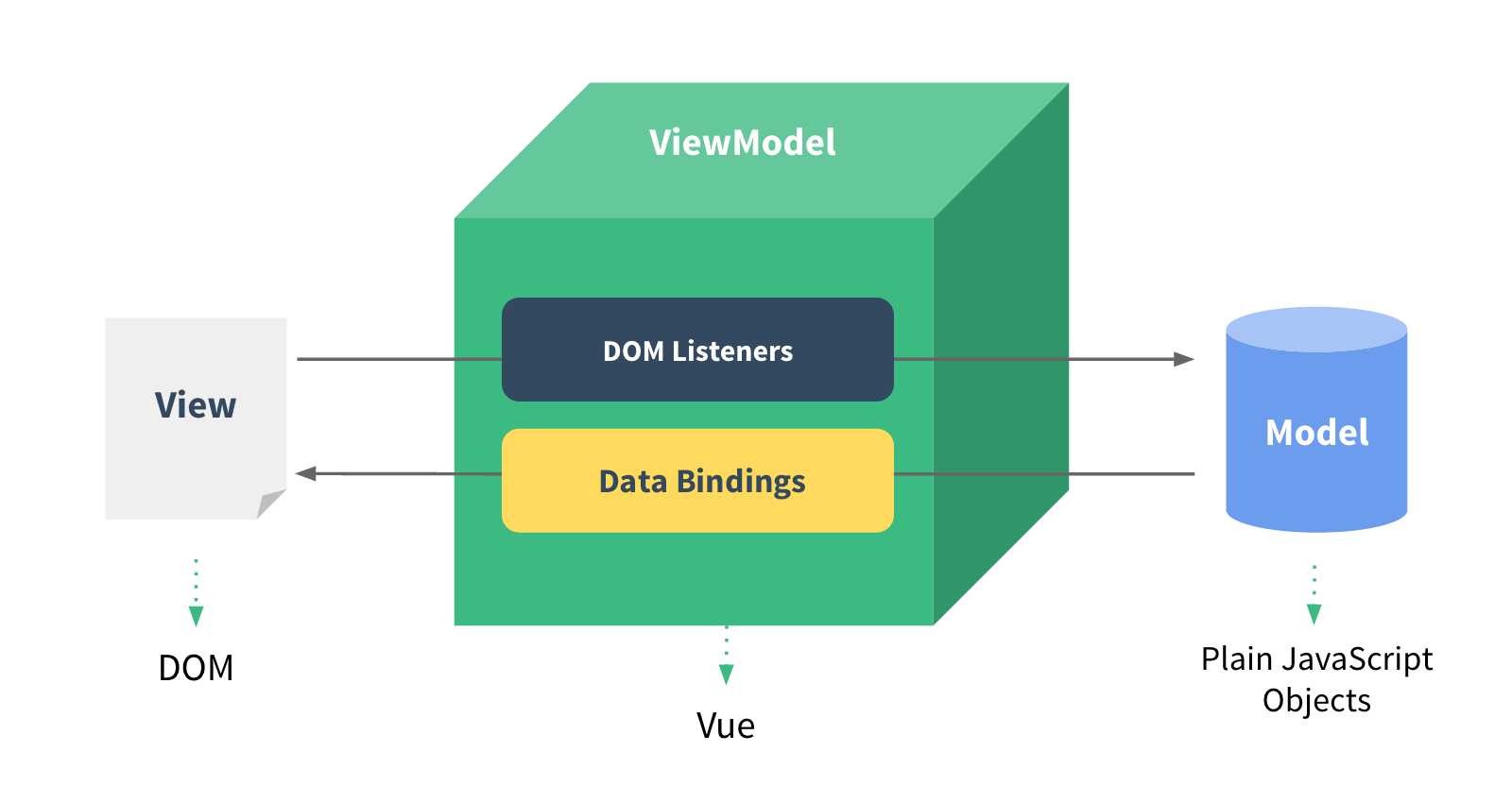
MVVM(Model-View-ViewModel),在常用的MVC(Model-View-Controller)模式的基础上,增加了一层ViewModel,核心,它能够实现数据驱动,也是常说的双向绑定的前提:不仅View的更改可以反映到Model,Model的更改也可以反映到View,二者实现的前提也就是ViewModel把二者联系起来了。
2.特点:
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化
3.响应的数据绑定:
Vue.js 的核心是一个响应的数据绑定系统,它让数据与 DOM 保持同步非常简单。

二、使用vue.js
简单的hello world的示例,让你看清双向绑定使用Vue.js的好处!
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>vuejs</title> </head> <body> <!--这是view--> <div id="app"> {{message}} </div> <script src="js/vue.min.js" type="text/javascript"></script> <script type="text/javascript"> // 这是model var model={ message:"hello vue.js" }; // 这是ViewModel,vue实例 // 连接view和model new Vue({ el: ‘#app‘,//Vue实例挂载到id为app标签上 data: model//数据来源于model对象 }); </script> </body> </html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程,如图中注释所示。
- 定义View
- 定义Model
- 创建一个View实例或"ViewModel",它用于连接View和Model
双向绑定演示:
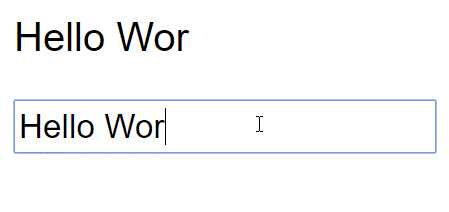
1、从View改变,绑定更新到Model,如图所示:

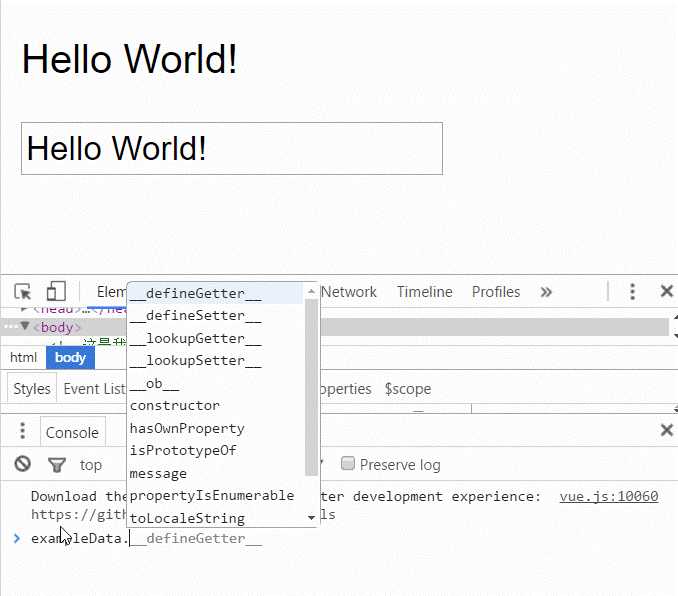
2、从Model改变,绑定更新到View,如图所示:

三、Vue.js常用指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
- v-model指令
v-if条件渲染
<div id ="example"> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <button v-on:click="changeOk">hello</div> </div> --------------------------------------------------- var vm = new Vue({ el:"example", data:{ ok:true, }, methods:{ changeOk:function(){ this.ok = false } } })
v-show指令
<div id="app"> <!-- v-show指令判断 --> <h1 v-show="hilo">hi</h1> </div> <script> var myvue=new Vue({ el: ‘#app‘, data: { hilo:true }); </script>
v-else指令
<div id="app"> <!-- if-else 判断 --> <div v-if="ok"> sorry </div> <div v-else> hello!! </div> </div> <script> var myvue=new Vue({ el: ‘#app‘, data: {
ok:true } }); </script>
v-for指令用于渲染列表。这个指令使用特殊的语法,形式为item in items,items 是数据数组,item 是当前数组元素的别名
<div id="app"> <!-- 循环 --> <ul> <li v-for="value in list"> {{value}} </li><br> <!-- 循环显示键值对 --> <li v-for="(value,key) in list"> {{key}}:{{value}} </li> </ul> </div> <scirpt> var myvue=new Vue({ el: ‘#app‘, data: { list:{ name:"lok", age:19, sex:"男" } } }); </script>
v-bind 指令用于响应地更新 HTML 特性
<!--html页面--> <div id="example"> <!--绑定url--> <a v-bind:href="url"></a> <!--绑定class--> <div v-bind:class="classA"></div> </div> -------------------------------------------------------------------- //js文件 var vm = new Vue({ el:"example", data:{ url:"http://cn.vuejs.org/", classA:"container", }, })
v-on指令用于监听 DOM 事件
<!--html页面--> <div id="example"> <p>{{msg}}</p> <button v-on:click="change">hello</button> </div> ---------------------------------------------- //js文件 var vm = new Vue({ el: ‘#example‘, data:{ msg:"first" }, method:{ change:function(){ this.msg = "second" }, }, })
v-model指令用于数据双向绑定
<!--html页面--> <div id="example"> <span>Message is: {{ message }}</span> <br> <input type="text" v-model="message" placeholder="edit me"> </div> --------------------------------------------------- //js文件 var vm = new Vue({ el:"example", data:{ message:‘‘, }, })
4、关于不同语言的for循环语法格式
vue.js for循环语法:
<li v-for = "变量名 in 数组"> {{变量名}}</li>
java for循环语法:
for(类名 别名 : 数组){ System.out.println(别名.属性); }
jstl for循环语法:
<c:forEach var="自定义变量名" items ="数组名"> <li>${变量名.属性}</li> </c:forEach>
oracle 循环语法:
CURSOR mycur IS SELECT NAME FROM T_STUDENT; BEGIN --打开 OPEN mycur; LOOP FETCH mycur INTO V_name; --无数据时退出 EXIT WHEN MYCUR%NOTFOUND; --打印显示: END LOOP; END;
以上是关于vue.js初学习的主要内容,如果未能解决你的问题,请参考以下文章