CSS样式如何修改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式如何修改相关的知识,希望对你有一定的参考价值。
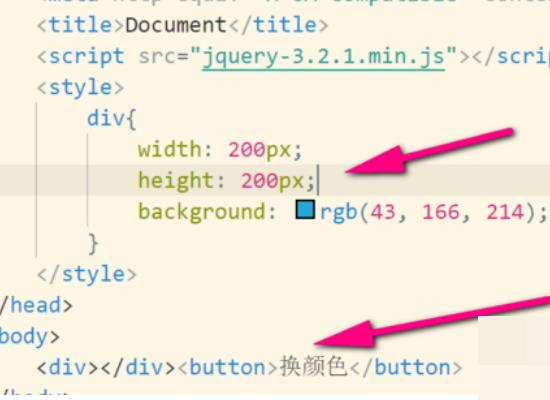
参考技术A1、引jQuery,然后定义元素的style样式,根据自己的元素来定义,这里随性定义div的style样式。

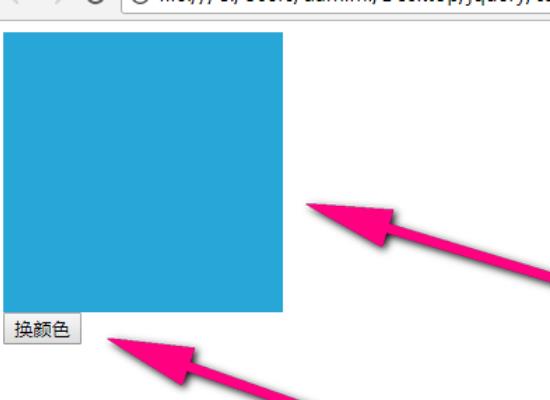
2、接着我们看样式所带来的效果,接着开始设置点击按钮会产生变化颜色等交互效果。

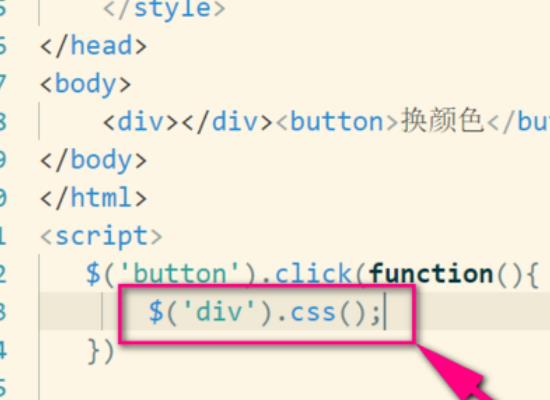
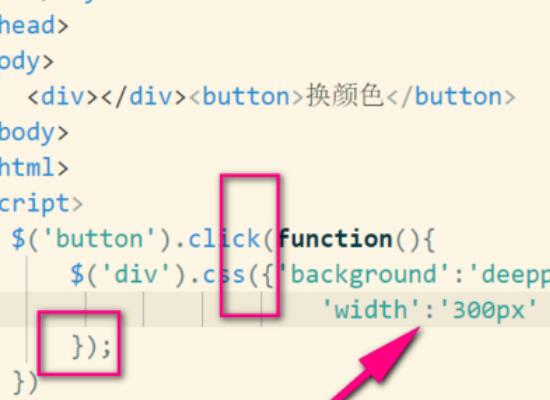
3、首先,自然是指定好触发变化颜色的事件,可以是经过触发等,这里我就点击即可触发颜色变化。

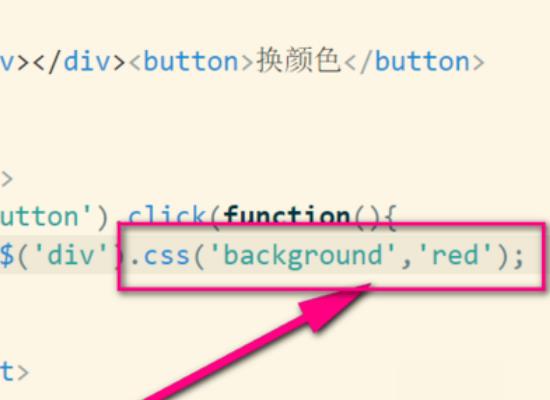
4、用css()便可以覆盖原来元素的样式了哦。

5、如果是修改元素单个样式,要用逗号隔开,不可以使用冒号哦。

6、这样就可以得到交互效果了,但是这只是一个样式的效果发生了变化,

7、可以用大括号裹住多个样式,逗号分隔样式,然后样式值用冒号

8、最后样式交互就大功告成了,多个样式就会被修改了

如何通过 Javascript 修改 CSS 模块样式
【中文标题】如何通过 Javascript 修改 CSS 模块样式【英文标题】:How to Modify CSS Module Style via Javascript 【发布时间】:2022-01-21 05:37:59 【问题描述】:我对 javascript 和 react 还很陌生,但我正在潜心研究并创建我的第一个 react 应用程序。
我想通过一个变量来修改屏幕上显示的“gridTemplateRows”的数量,并根据列表中的结果用一个新的数字来修改它(我现在已经硬编码为 6) ,但是我正在使用 CSS 模块,但我似乎无法让网格更改其行数并正确显示。
组件代码
import classes from "./TimeSlot.module.scss";
import AvailabilityCalendarData from "../../../../../FakeDB/AvailabilityCalendarData";
function TimeSlot()
const addTimeSlot = () =>
document.getElementsByClassName(
`$classes.time_interval`
).styles.gridTemplateRows = "repeat(6, 1fr)";
;
const timeSlotRow = AvailabilityCalendarData.map((timeSlot) => (
<div key=timeSlot.id>timeSlot.startTime</div>
));
return (
<div className=classes.time_interval onLoad=addTimeSlot()>
timeSlotRow
</div>
);
export default TimeSlot;
CSS
.time_interval
grid-area: time;
display: grid;
grid-template-rows: repeat(17, 1fr);
font-size: 14px;
& > div
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
box-shadow: inset 0 1px 0 0 #eceff1;
【问题讨论】:
【参考方案1】:只需设置style:
<div className=classes.time_interval
style= gridTemplateRows: `repeat($timeSlotRow.length, 1fr)`
>timeSlotRow</div>
或者你可以看看grid-auto-rows。
【讨论】:
以上是关于CSS样式如何修改的主要内容,如果未能解决你的问题,请参考以下文章