如何修改CSS样式表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改CSS样式表?相关的知识,希望对你有一定的参考价值。
我对CSS样式表不怎么懂,在做网站是别人帮我做好了CSS样式表,但是有一个网页我想把链接时鼠标碰上去的颜色改一改,但是一改全部都改了,我只是这几个链接,请问哪位高手告诉我怎么弄?最好说详细一点,我将不胜感激!
这是一个继承关系的问题依你的情况举例如下:
<a href="">链接1</a>
<div class="test"><a href="">链接2</a></div>
你要改的是链接2的属性 而不是链接1的
css代码如下:(只针对链接2)
.test a
.test a:hover
.test a:active
..............
应该理解意思了吧? 就是把父子关系写出来就可以了 参考技术A 那你可以再写一个css样式表,属性设成只对文档生效
在里面改成你相要的样式
然后把你想设成此种样式的地方的class设置成这个样式表属性就ok了
CSS样式如何修改
我想要修改一个CSS样式,边框呀什么的都要修改 ,就像图中一样的,请问应该如何修改。q364801331

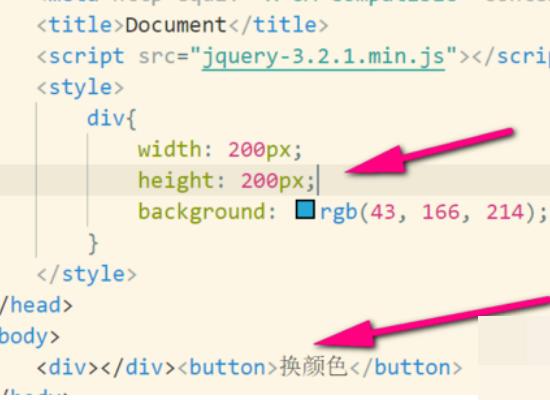
1、引jQuery,然后定义元素的style样式,根据自己的元素来定义,这里随性定义div的style样式。

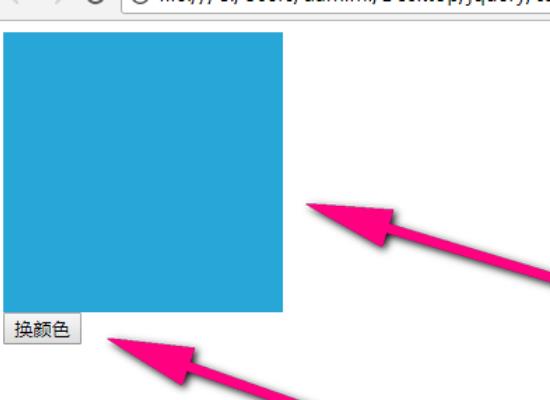
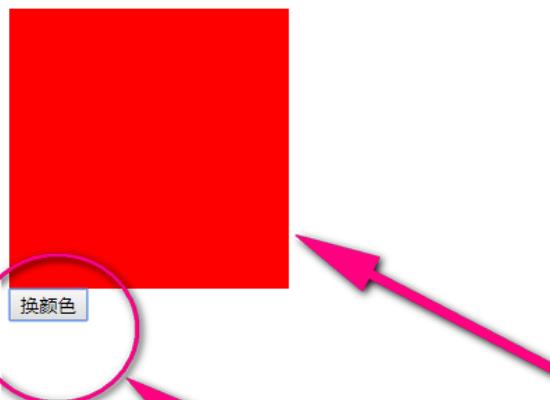
2、接着我们看样式所带来的效果,接着开始设置点击按钮会产生变化颜色等交互效果。

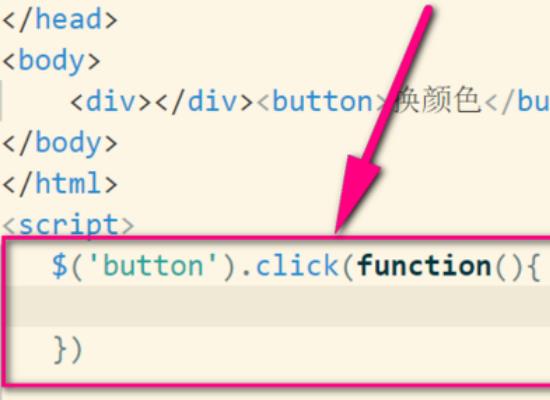
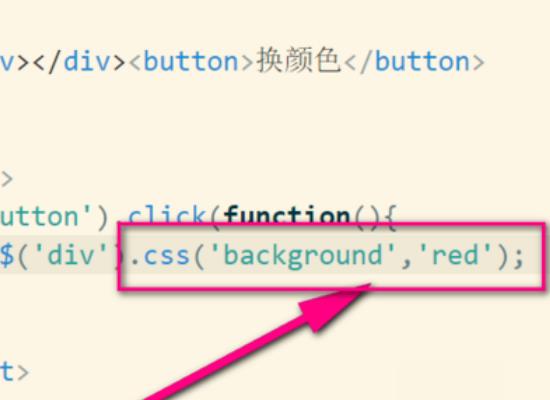
3、首先,自然是指定好触发变化颜色的事件,可以是经过触发等,这里我就点击即可触发颜色变化。

4、用css()便可以覆盖原来元素的样式了哦。

5、如果是修改元素单个样式,要用逗号隔开,不可以使用冒号哦。

6、这样就可以得到交互效果了,但是这只是一个样式的效果发生了变化,

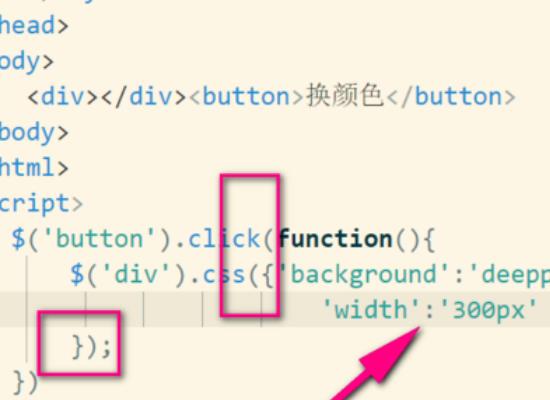
7、可以用大括号裹住多个样式,逗号分隔样式,然后样式值用冒号

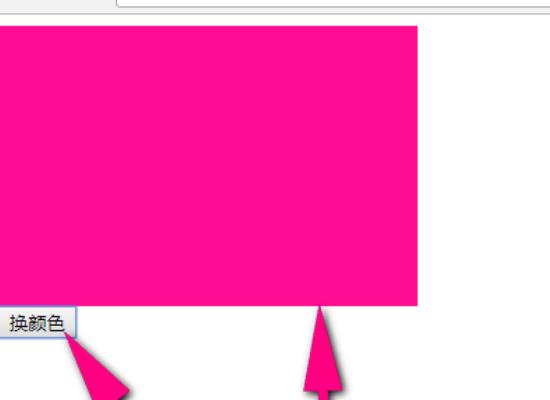
8、最后样式交互就大功告成了,多个样式就会被修改了

以上是关于如何修改CSS样式表?的主要内容,如果未能解决你的问题,请参考以下文章