如何定位到html代码中的内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何定位到html代码中的内容相关的知识,希望对你有一定的参考价值。
1、先进行全局定义。比如*margin:0; padding:0;
body,div,inputmargin:0; padding:0;(还可以加别的元素进去),各浏览器的不同大部分也就是对于边距的解释不同。
2、实现效果的方法有很多,尽量用科学合理的方法。比如你的这个input,你是用input去贴合一整张大背景图片。但其实可以把你的这个图片中输入框的部分单独做成图片,然后在input的样式表里定义背景。这样就算input跑偏了,也不会出现你图中这样与背景图分离的情况。这种方法虽然繁琐一点,但在方法上却是科学合理的。图片体积也小了,浏览器解释起来也快一些。
3、代码科学规范。不同的写法可能会有不同的效果,也会造成元素移位。比如明明设置了margin-top:10px却不起作用,这就跟上下文的写法相关。这个具体要看情况,不好作出说明。自己摸索吧。 参考技术A 1、使用id定位:
代码如下:
<a href="#1F" name="1F">锚点1</a>
<div name="1F">
<p>
11111111111
</br>
11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>
</p>
</div>
这样的定位可以针对任何标签来定位。
2、使用name定位:本回答被提问者采纳
如何调试html网页中的js代码
以谷歌浏览器Chrome为例(火狐类似),说下前端打“断点”:
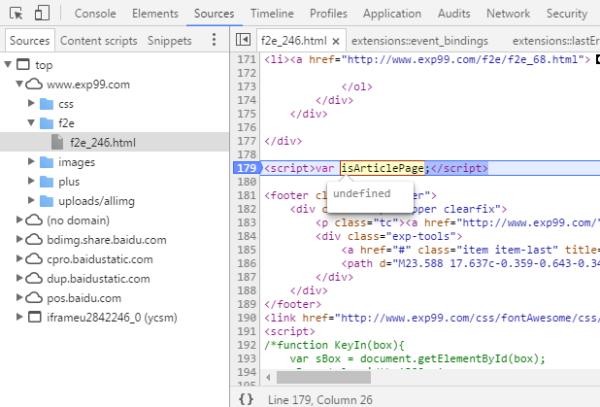
一、按F12快捷键打开Chrome控制台,点击“Sources”选项卡,如图:

二、刷新当前网页,代码执行到“断点”处会停住,如上图蓝色区域;
三、按F8快捷键可以在不同的断点之间切换、按F10快捷键程序代码会一步步执行,这样就能很方便定位到错误区域,排查错误。
说明:火狐浏览器的操作方法和谷歌类似,当然界面略有不同。
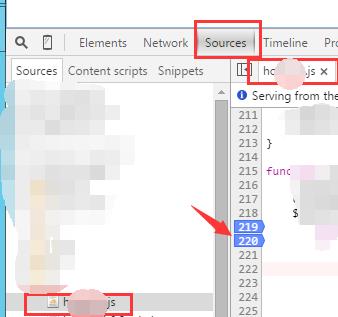
参考技术A页面运行后 在浏览器中调试js 一般浏览器都是按F12打开开发者工具,然后
蓝色便签是设置的断点,就可以调试js啦~
参考技术B JavaScript被称作以原型(prototype)为基础的语言。这种语言有很多特色,比如动态和弱类型,它还有一等函数(first class function)。另一个特点是它是一个多范型(multi-paradigm)语言,支持面向对象、声明式、函数式的编程风格。JavaScript在这技术高速发展的同时变得非常受欢迎。因为受欢迎JavaScript也改进了许多,修改JavaScript脚本有很多事要做。这次我们为开发者带来了几个非常有用的JavaScript调试工具。
1)Drosera
可以调试任何WebKit程序,不仅仅是Safari浏览器。
2)Dragonfly
源代码视图有语法高亮,可以设置断点。强大的搜索功能,支持正则表达式。
3)Getfirebug
可以在任何网页编辑、调试和实时监视CSS、HTML和JavaScript。
4)Debugbar
5)Venkman
Venkman是Mozilla的JavaScript调试器名称。它旨在为以Mozilla为基础的浏览器(Firefox, Netscape 7.x/9.x and SeaMonkey)提供一个强大的JavaScript调试环境。
以上是关于如何定位到html代码中的内容的主要内容,如果未能解决你的问题,请参考以下文章