如何调试html网页中的js代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何调试html网页中的js代码相关的知识,希望对你有一定的参考价值。
以谷歌浏览器Chrome为例(火狐类似),说下前端打“断点”:
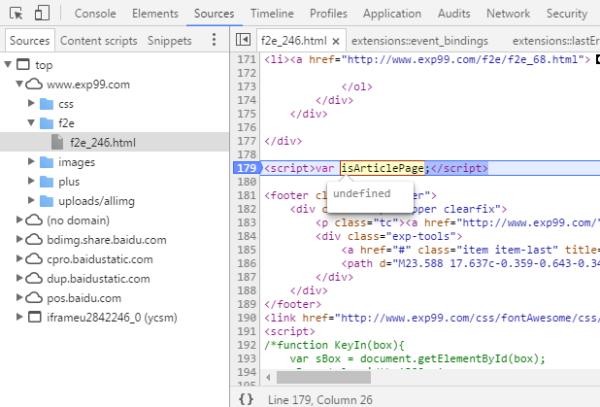
一、按F12快捷键打开Chrome控制台,点击“Sources”选项卡,如图:

二、刷新当前网页,代码执行到“断点”处会停住,如上图蓝色区域;
三、按F8快捷键可以在不同的断点之间切换、按F10快捷键程序代码会一步步执行,这样就能很方便定位到错误区域,排查错误。
说明:火狐浏览器的操作方法和谷歌类似,当然界面略有不同。
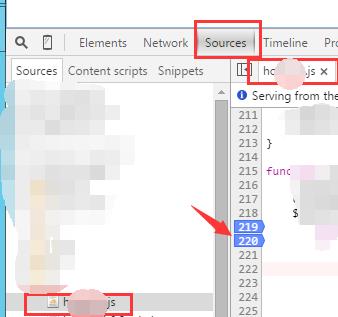
参考技术A页面运行后 在浏览器中调试js 一般浏览器都是按F12打开开发者工具,然后
蓝色便签是设置的断点,就可以调试js啦~
参考技术B JavaScript被称作以原型(prototype)为基础的语言。这种语言有很多特色,比如动态和弱类型,它还有一等函数(first class function)。另一个特点是它是一个多范型(multi-paradigm)语言,支持面向对象、声明式、函数式的编程风格。JavaScript在这技术高速发展的同时变得非常受欢迎。因为受欢迎JavaScript也改进了许多,修改JavaScript脚本有很多事要做。这次我们为开发者带来了几个非常有用的JavaScript调试工具。
1)Drosera
可以调试任何WebKit程序,不仅仅是Safari浏览器。
2)Dragonfly
源代码视图有语法高亮,可以设置断点。强大的搜索功能,支持正则表达式。
3)Getfirebug
可以在任何网页编辑、调试和实时监视CSS、HTML和JavaScript。
4)Debugbar
5)Venkman
Venkman是Mozilla的JavaScript调试器名称。它旨在为以Mozilla为基础的浏览器(Firefox, Netscape 7.x/9.x and SeaMonkey)提供一个强大的JavaScript调试环境。
以上是关于如何调试html网页中的js代码的主要内容,如果未能解决你的问题,请参考以下文章
在Chrome上面按F12修改页面的源代码里面的JS代码为啥无法生效
js中的console对象(读书笔记-阮一峰的js标准参考教程)