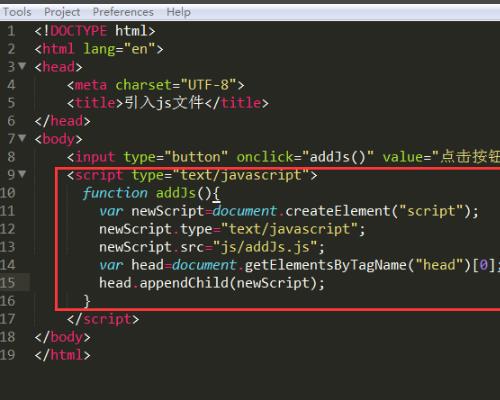
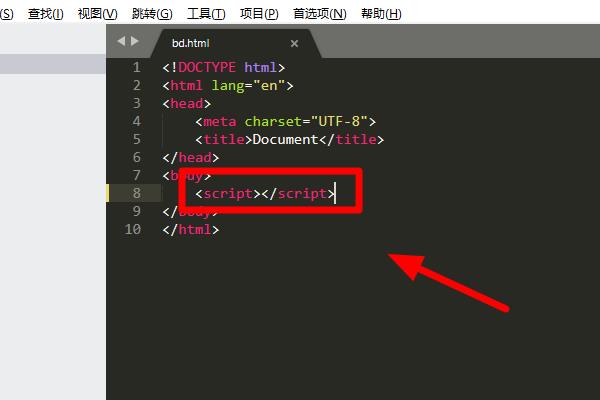
如何把JS文件添加到HTML里?JS代码如图:
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把JS文件添加到HTML里?JS代码如图:相关的知识,希望对你有一定的参考价值。
1、首先,找到我们需要修改的js文件。

2、js文件直接可以用记事本打开,但是,使用记事本打开格式非常乱,不方便我们查看和修改。

3、这里,我们使用Intellij IDEA打开js文件。如图,格式很规范,内容我们可以一目了然。

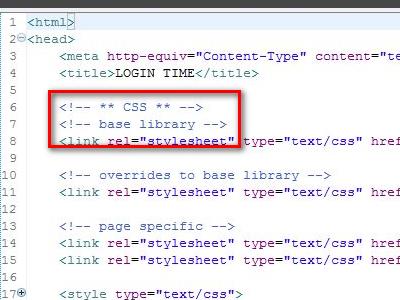
4、然后,我们通过快捷键【Ctrl】+【F】快速定位到我们需要修改的位置。

5、回到html文件,在按钮输入框后面创建一个script标签,然后添加用来引入addJs.js文件的addJs事件。

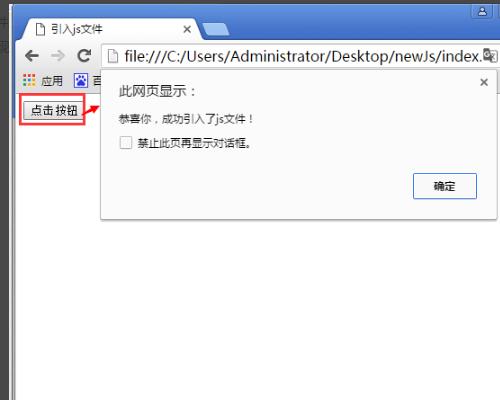
6、保存html文件后使用浏览器打开,点击按钮即可看到出现一个弹出。

1、J首先输入s_file01.js,//程序代码 document.write(" <script language=\\"javascript\\" src="\\/com\\/ Js_file02.js \\" > <\\/script>")。

2、 html代码 代码如下:<html> <body> <input type="button" value="ok" onclick="javascript:fun_b()"> </body> //必须在这个位置,也即<body>...</body>之下: <script language="JAVASCRIPT" src='Js_b.js'> </script> </html> 。

3、Js_file01.js 代码如下://程序代码 document.scripts[0].src=" Js_file02.js"。

4、看到自己的JS文件。

5、可以看到js插入成功了。

html引入外部js文件可以用script标签。
1、新建html文档,文档中添加script标签,为了提升网页性能,可以在body标签末尾添加script标签:

2、为script标签添加“src”属性,属性值为需要添加的js文件链接,这时js文件就被添加到html文档中了:

3、由于js文件是最后引入网页中的,网页中的元素还没有加载完成,所以需要在js文件中使用“win.onload”事件等待网页加载完成后再执行js脚本:

1,直接在html里面写JS代码:
<script language="javascript">
var aa = "ssss";
alert(aa);
</script>
2,通过外部引用JS文件:
<script type="text/javascript" src="xxx.js"></script>
然后把代码写在xxx.js里面(引用时路径一定要写对了)本回答被提问者采纳 参考技术D <script type="text/javascript" src="XXX.js"></script>
js里的固定代码可不可以写到配置文件中,如何写?
参考技术A 当然可以写到配置文件中。<br> 你可以在appsettings节点中添加一个<br><add key="jsstring" value="alert('1')" /><br><br>后台代码中获得这个value.<br>public string jsstr = configurationmanager.appsettings["jsstring"];<br>前台调用这个value复制给前台<br>可以直接复制在前台js代码中,<br>function test()<br> <%=jsstr %><br><br><a href='javascript:void(0);' onclick='test' >点击显示配置文件中js代码</a>以上是关于如何把JS文件添加到HTML里?JS代码如图:的主要内容,如果未能解决你的问题,请参考以下文章