html写静态页面容易写错总结
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html写静态页面容易写错总结相关的知识,希望对你有一定的参考价值。
html写静态页面容易写错总结
写静态页面的注意点,避免页面崩溃
1.整个页面在写之前首先应该先把大的框架搭出来,在去写里面小的细节。保证大的框架没有问题,里面有问题,大不了删了重写。(给大的框架加上background测试是最直观看到大框架是否正确的方式)
2.整个页面的布局,要尽可能的灵活,因为所有的元素都是不定高的,这是由于,后台要加什么东西前台页面是不知道的,如果写的很死,那么后台在写程序的时候,就会把页面撑乱,这是不可取的。
3.一定不要忘记清除浮动
4.前端写页面,必不可少的是注释,而且注释一定要清晰明了,HTML页面和CSS样式表都要写注释。
5.命名问题,一定要有一个命名规范,因为页面不是只有一个,通常一套网站会有好几个页面去写,那么命名的规范性就显得尤为重要,例如:网页头部,命名是不能都叫head,因为他们是共用一个CSS样式表的,要有所区分,首页头部,就叫index_head,列表页头部就叫list_head,总之,命名的规范性和区别一定要注意。
6.公共部分,能共用的,一定要写成公共区域,不要重复写一些相同的代码,代码应该尽量的简洁。
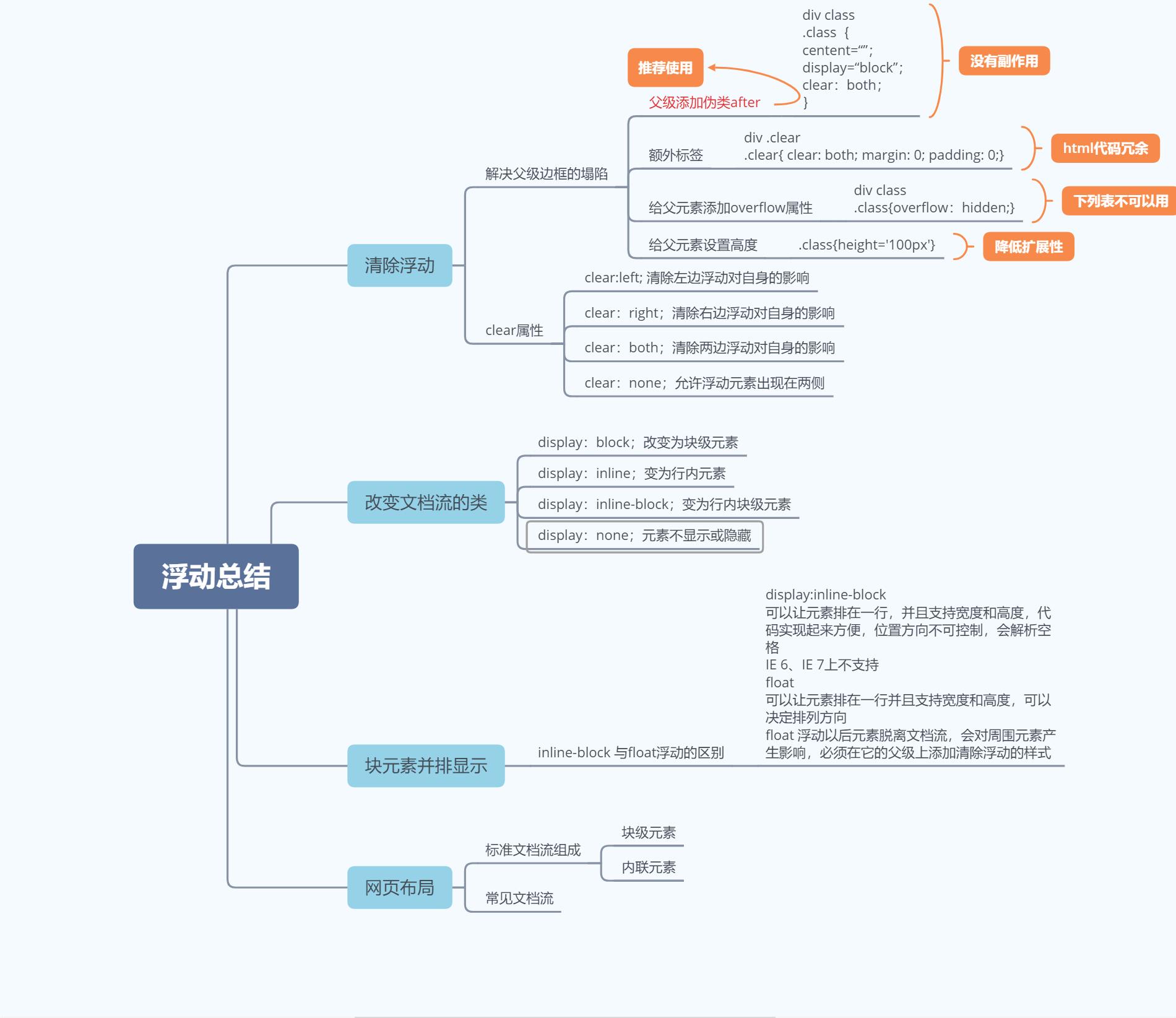
html中的浮动问题

塌陷解决
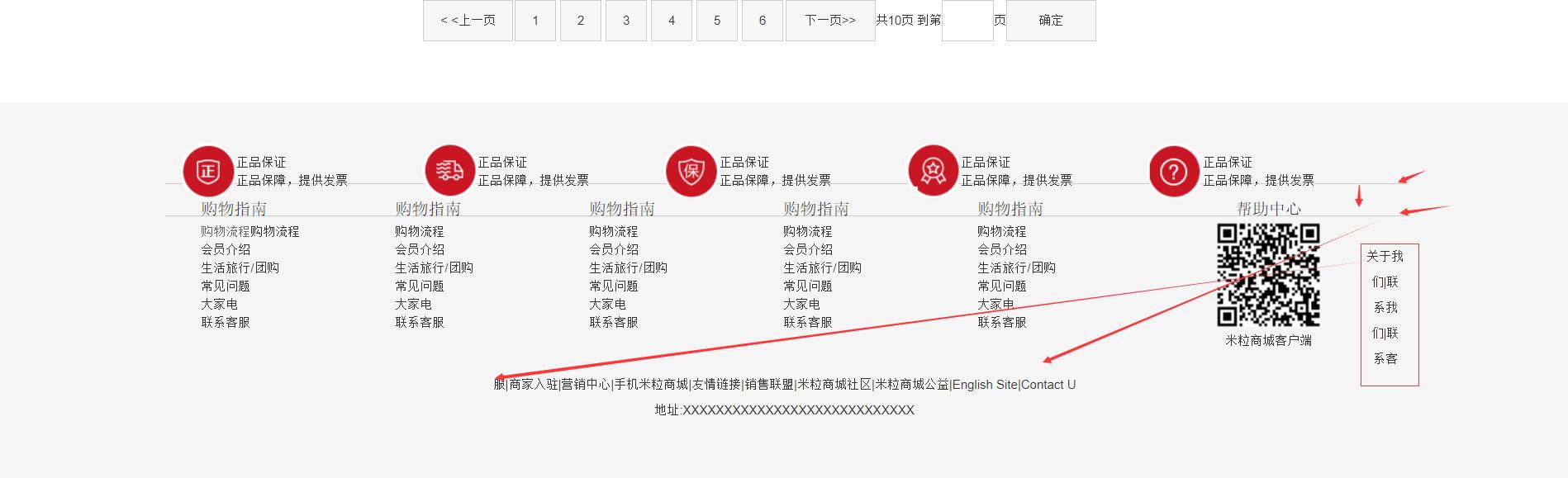
效果

解决代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width='device-width', initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="g-footer">
<div class="w1200">
<!-- 客户服务 -->
<div class="m-service clearfloat">
<div class="service-item">
<i class="service-icon icon-one"></i>
<div class="info">
<h6>正品保证</h6>
<p>正品保障,提供发票</p>
</div>
</div>
<div class="service-item">
<i class="service-icon icon-two"></i>
<div class="info">
<h6>正品保证</h6>
<p>正品保障,提供发票</p>
</div>
</div>
<div class="service-item">
<i class="service-icon icon-three"></i>
<div class="info">
<h6>正品保证</h6>
<p>正品保障,提供发票</p>
</div>
</div>
<div class="service-item">
<i class="service-icon icon-four"></i>
<div class="info">
<h6>正品保证</h6>
<p>正品保障,提供发票</p>
</div>
</div>
<div class="service-item">
<i class="service-icon icon-five"></i>
<div class="info">
<h6>正品保证</h6>
<p>正品保障,提供发票</p>
</div>
</div>
</div>
<!-- 客服帮助 -->
<div class="m-help clearfloat">
<dl>
<dt class="title">购物指南</dt>
<dd><a href="#">购物流程</a>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl>
<dt class="title">购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl>
<dt class="title">购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl>
<dt class="title">购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl>
<dt class="title">购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl class="erweima">
<dt class="title">帮助中心</dt>
<dd>
<img src="images/ewm.png" alt="">
</dd>
<dd>米粒商城客户端</dd>
</dl>
</div>
<!-- 网站信息 -->
<div class="m-copyreight">
<p>
关于我们|联系我们|联系客服|商家入驻|营销中心|手机米粒商城|友情链接|销售联盟|米粒商城社区|米粒商城公益|English Site|Contact U
</p>
<p>
地址:赤道
</p>
</div>
</div>
</div>
</body>
</html>
css代码+注释
/* 版心样式 */
html,body
height: 100%;
width: 100%;
min-width: 1200px !important;
min-height: 768px !important;
.w1200
width: 1200px;
margin: 0 auto;
.g-footer
position: relative;
background-color: #f5f5f5;
margin-top: 60px;
.g-footer .m-service
border-bottom: 1px solid #ccc;
padding: 39px 15px;
.g-footer .service-item
float: left;
width: 234px;
height: 55px;
line-height: 18px;
/* 清浮动 */
.clearfloat::after
content: "";
display: block;
/* 以块级元素显示 */
clear: both;
/* 清除两边浮动对自身的影响 */
.g-footer .service-icon
float: left;
width: 54px;
height: 54px;
background-image: url(../../images/icons.png);
border-radius: 50%;
.g-footer .icon-one
background-position: -250px 0px;
.g-footer .icon-two
background-position: -252px -52px;
.g-footer .icon-three
background-position: -254.5px -103px;
.g-footer .icon-four
background-position: -255px -155px;
.g-footer .icon-five
background-position: -255px -206px;
.g-footer .info
float: left;
margin-top: 10px;
.g-footer .m-help
border-bottom: 1px solid #ccc;
padding: 15px 35px;
.g-footer .m-help dl
float: left;
width: 188px;
.g-footer .m-help .title
font-size: 16px;
margin-bottom: 5px;
.g-footer .m-help dd
line-height: 18px;
.g-footer .m-help img
width: 100px;
.g-footer .m-help .erweima
text-align: center;
.g-footer .m-copyreight
text-align: center;
padding: 26px 0 56px;
line-height: 25px;
清除浮动后的效果

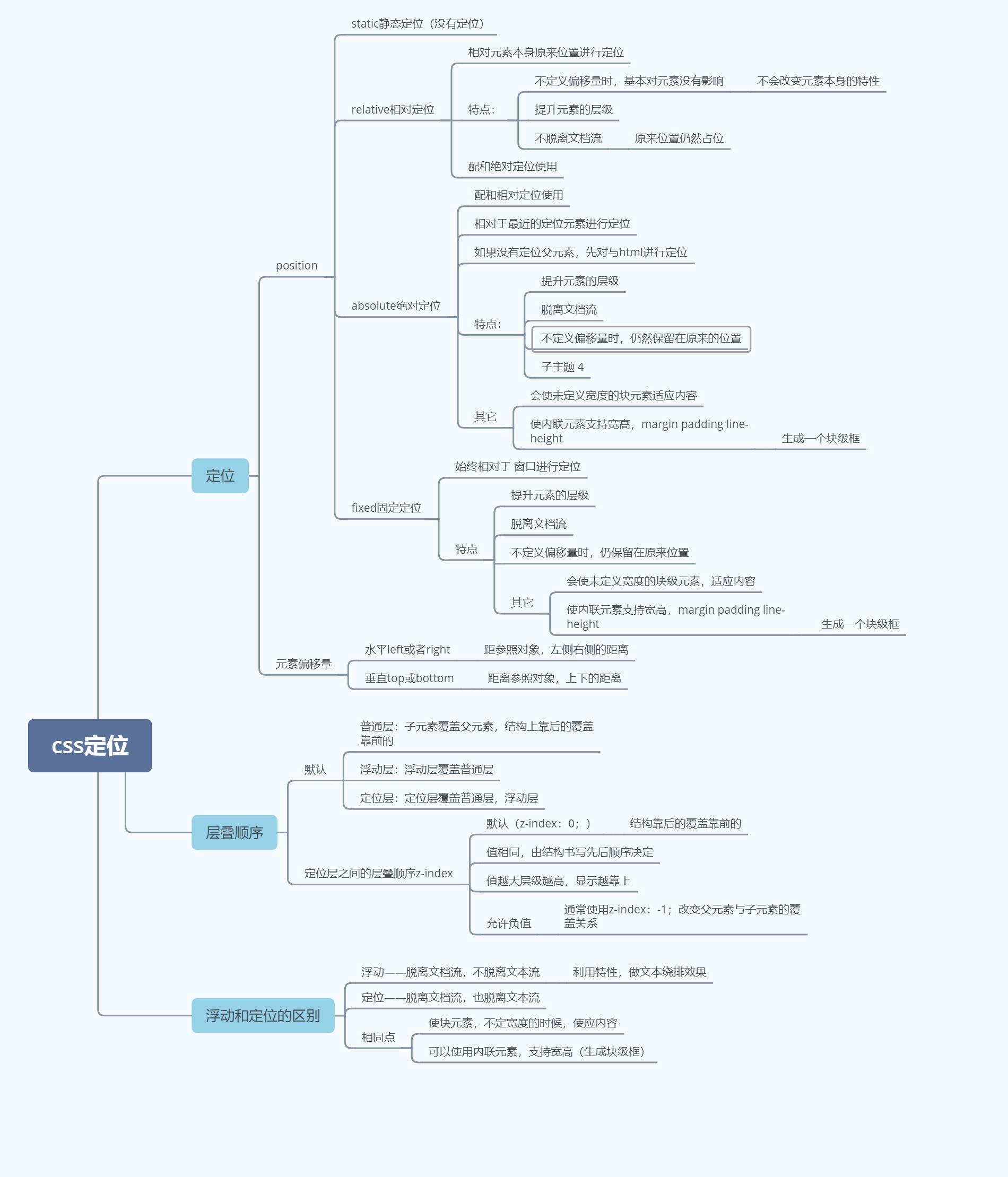
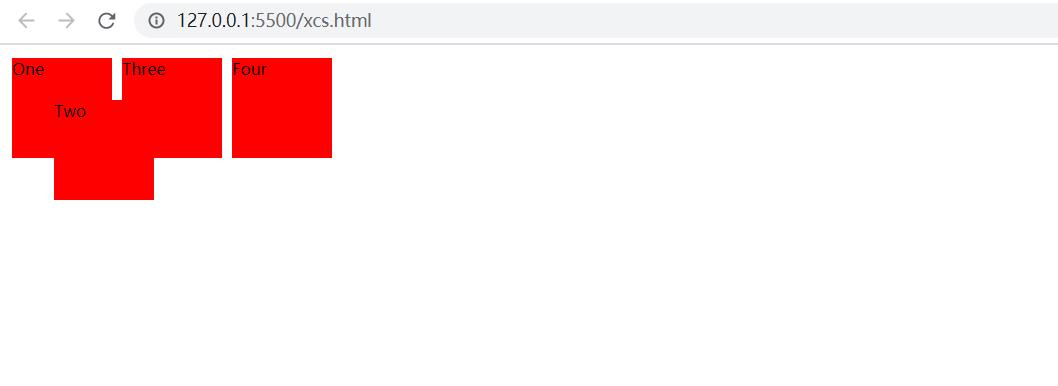
定位总结

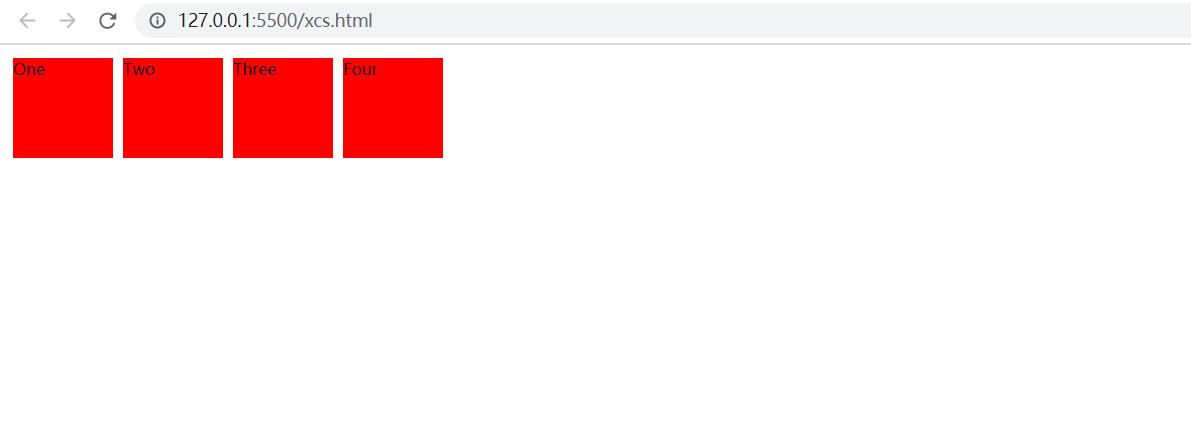
没有加定位的效果

加绝对定位代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
.two
position: absolute;
top: 50px;
left: 50px;
</style>
</head>
<body>
<div class="box">One</div>
<div class="box two">Two</div>
<div class="box">Three</div>
<div class="box">Four</div>
</body>
</html>
效果

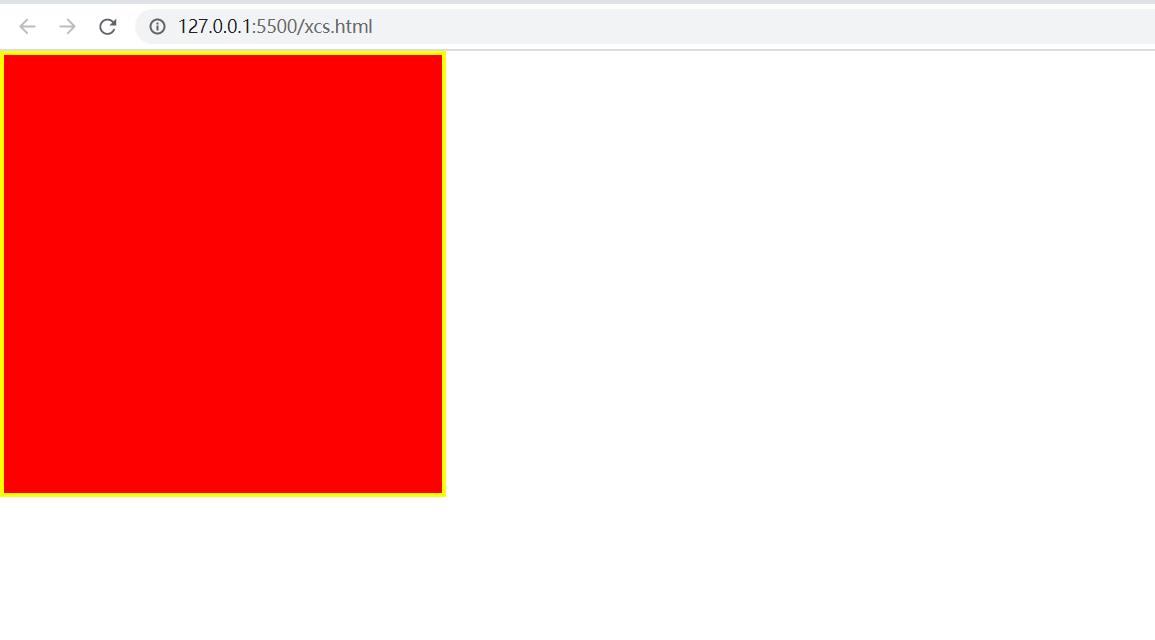
没有加固定定位的效果

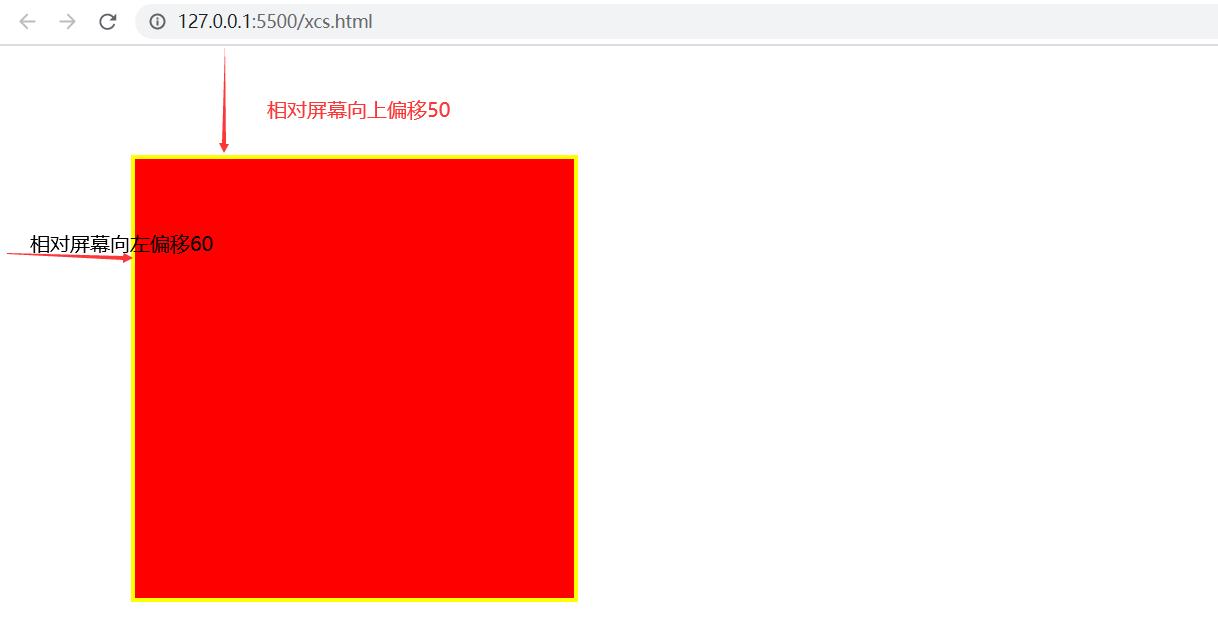
加固定定位效果

代码+注释
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*
margin: 0;
padding: 0;
.abc
width: 200px;
height: 200px;
background-color: red;
border: 2px solid yellow;
position: fixed;
top: 50px;
/* 相对屏幕向上偏移50 */
left: 60px;
/* 相对屏幕向左边偏移60 */
</style>
</head>
<body>
<div class="abc"></div>
</body>
</html>
以上是关于html写静态页面容易写错总结的主要内容,如果未能解决你的问题,请参考以下文章
虽然简单,但是面试时却容易写错的一个算法:二分查找(迭代和递归2种实现方式)