Yeoman
Posted coderlin_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Yeoman相关的知识,希望对你有一定的参考价值。
Yeoman
yeoman官网
Yeoman 是一个通用的脚手架系统允许创建任何的 app 。它可以迅速的搭建一个新项目,并且能够简化了现有项目的维护。
使用步骤:
1 明确需求 ( npm i -g Yo)
2 找到合适的Generator
3 全局范围安装Generator (npm i -g generator-node)
4 通过Yo 运行对应的Generator( Yo node)
5 通过命令行交互填写选项、
6 生成项目结构
自定义Generator
Generator实际上就是一个npm模块。
npm init -y初始一个npm模块
/**
* 此文件作为Generator的核心入口
* 需要导出一个继承自Yeoman Generator的类型
* Yeoman Generator在工作的时候,会自动调用我们在此类型中定义的一些生命周期方法
* 我们在这些方法中可以通过调用父类提供的一个工具方法实现一些功能,比如文件写入
*/
const Genertaor = require("yeoman-generator");
module.exports = class extends Genertaor
writing()
// 自动生成文件阶段调用此方法
this.fs.write(this.destinationPath("temp.txt"), Math.random().toString());
;
继承Genertaor 类,父类提供了很多方法,比如this.fs,他是在node的fs的模块上面更进一层的封装。
根据模板创建文件
模板就是ejs模板,可以写入数据。
writing()
// 自动生成文件阶段调用此方法
//this.fs.write(this.destinationPath("temp.txt"), Math.random().toString());
// 模板文件路径
const tmpl = this.templatePath("foo.txt");
//输出目标
const output = this.destinationPath("foo.txt");
const context = title: "aa", test: "dd" ;
this.fs.copyTpl(tmpl, output, context);
templatePath会自动去templates目录下找对应名字的模板,然后可以定义传给ejs模板的数据,通过copyTpl生成新的文件。
用户交互
module.exports = class extends Genertaor
prompting()
/**
* Yeoman在询问用户环节会自动调用此方法
* 在此方法中可以调用父类的prompt()方法发出对用户的命令询问
*/
return this.prompt(
type: 'input',
name: "name",
message: 'Your project name',
default: this.appname, //项目生成目录名称
).then(answers=>
this.answers = answers
)
writing()
// 自动生成文件阶段调用此方法
//this.fs.write(this.destinationPath("temp.txt"), Math.random().toString());
// 模板文件路径
const tmpl = this.templatePath("foo.txt");
//输出目标
const output = this.destinationPath("foo.txt");
const context = this.answers
this.fs.copyTpl(tmpl, output, context);
;
通过prompting方法可以实现与用户的交互
实现react的模板
与普通脚手架不同的是,自定义generator模板可实现一些其他的东西,比如集成redux,router,等,封装很多基础的hooks等等。基础的功能+业务化的功能,就可以采用Yeoman。而对于普通的react项目,create-react-app即可。Yemoan更像是一个平台,在平台基础上,可以自定义更多的项目模板。
Plop
小而美的脚手架工具。项目的每个模块的结构骨架都非常相似,引入模版内容相同就可以使用Plop来实现自动化了,
Plop旨在根据模板文件自动化创建组件。
基本用法:
- 将plop模块作为项目开发依赖安装
- 在项目根目录下创建一个plopfile.js文件
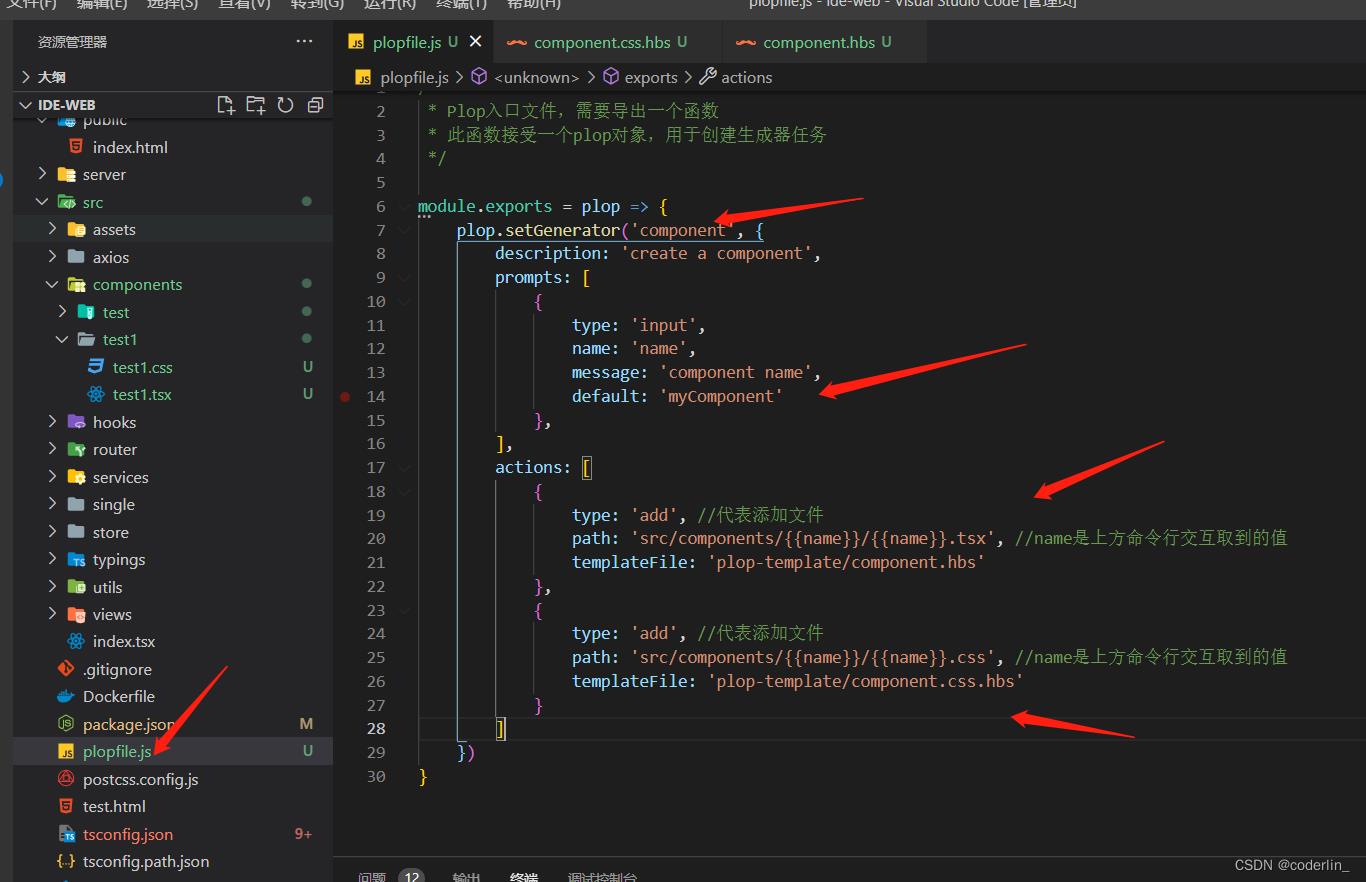
- 在plopfile.js文件中定义脚手架任务
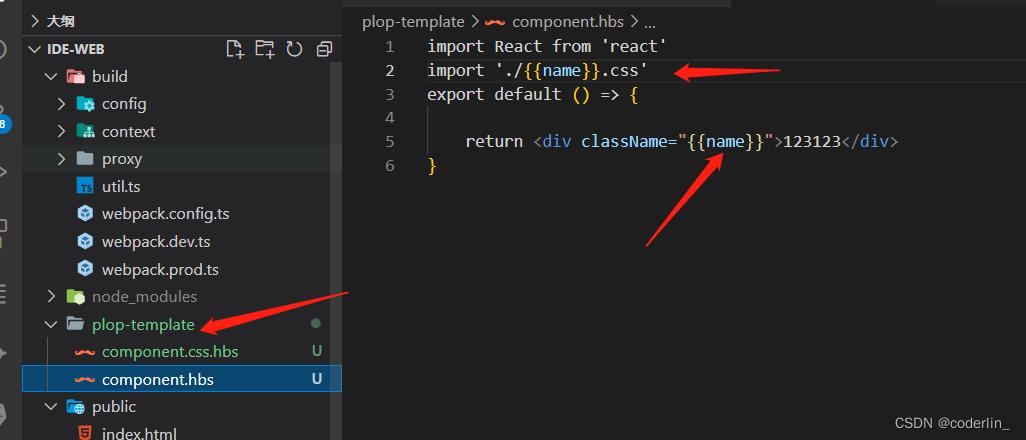
- 编写用于生成特定类型文件的模板
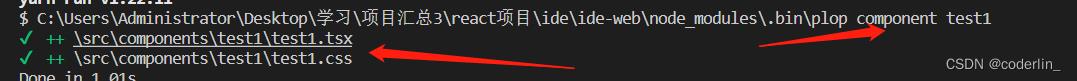
- 通过plop提供的cli运行脚手架工具。

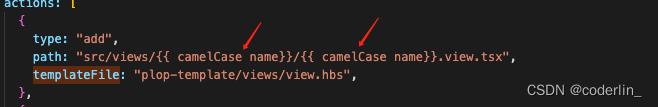
定义模板



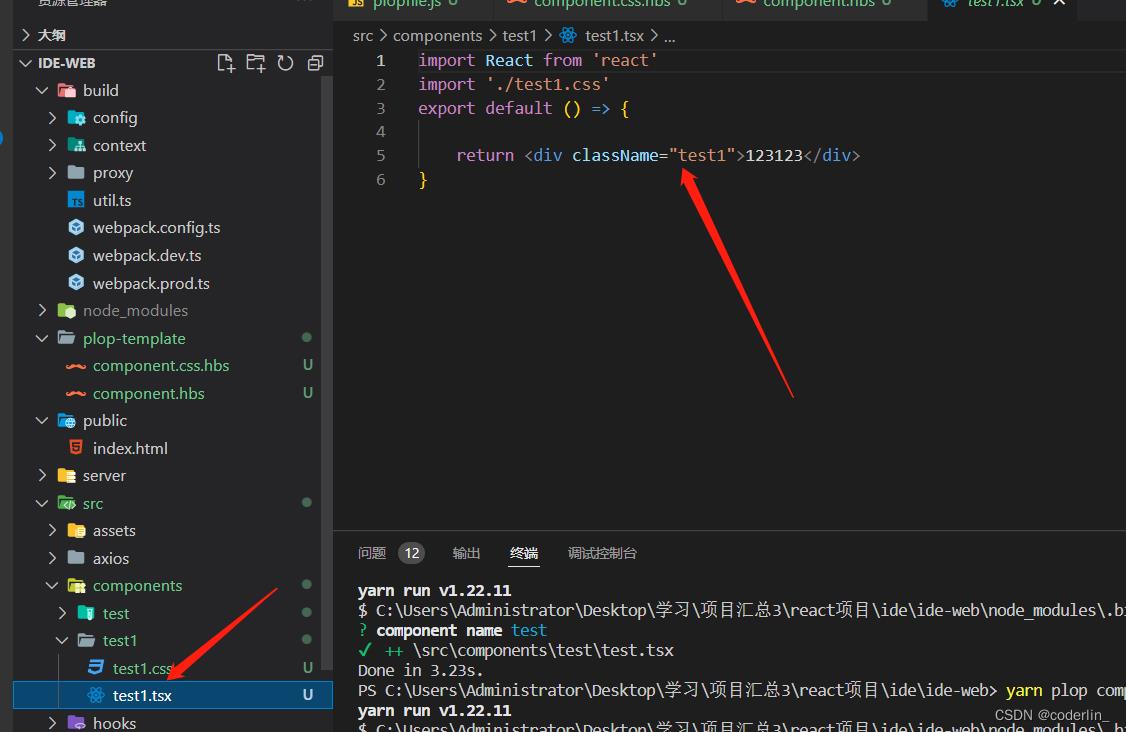
创建成功,以后开发可以自己生成组件模板,避免重复操作。
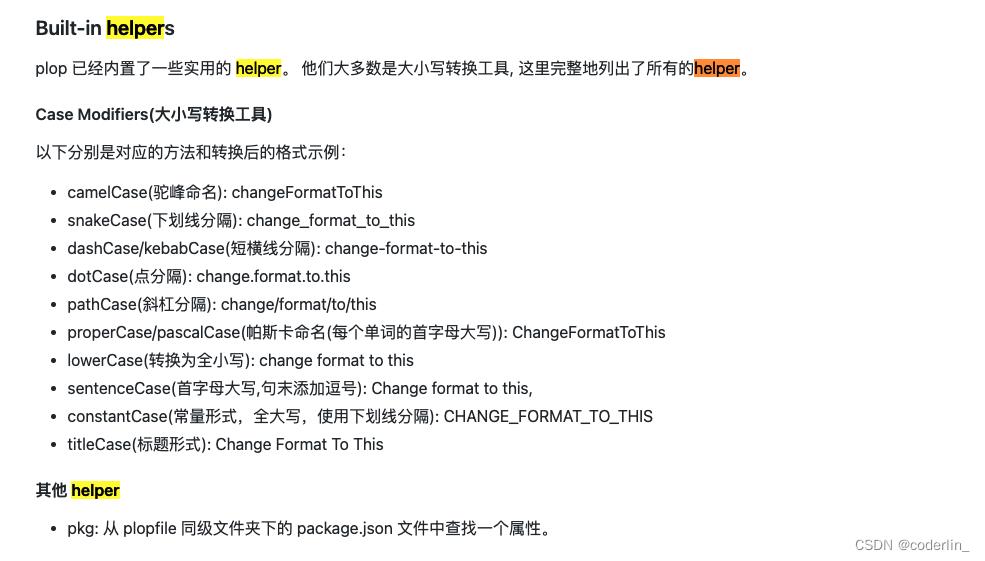
内建helper
name可能会面临大小写的困惑,我们可以使用plop提供的很多内建的helper

如驼峰命名,
只需要在name前面加上camelCase,就会自动变成驼峰命名。不仅如此,在模版里面也可以使用

都会自动转为驼峰。
除此之外还可以自定义helper
plop.setHelper("upperCase", function (text)
return text.toUpperCase();
);
使用方式同上。
追加或修改
plop的type有add apend 和modify。
modify适合修改文件,比如我们新增一个页面,需要在router文件中也配置导航。那么
第一步:
const A = import('...')
// [PLOP_NEW_IMPORTS]
现在router.ts中配置注释,该注释用来给plop匹配并且替换。
接着只需要
type: "modify",
path: "src/common/router/routermenu.tsx",
pattern: /\\/\\/ \\[PLOP_NEW_IMPORTS\\]/g,
template:
"const camelCase name = import('@views/ camelCase name/camelCase name.view');\\n// $1",
transform: (fileContents) =>
fileContents.replace(/\\$1/g, "[PLOP_NEW_IMPORTS]"),
,
pattern表示匹配,template则是用来取代pattern匹配的字符串,也就是刚才写的注释。然后$1是一个变量。transform用来转换文件内容。如将$1再次转为[PLOP_NEW_IMPORTS],这样
router.ts的文件就会被修改成如下:
// [PLOP_NEW_IMPORTS]
就会变成
const = import('...')
// [PLOP_NEW_IMPORTS]
下次依旧可以匹配。
按照这个特点,我们还可以修改添加redux等的设置。
以上是关于Yeoman的主要内容,如果未能解决你的问题,请参考以下文章
Yeoman 官网教学案例:使用 Yeoman 构建 WebApp
ReactNative进阶(三十二):前端构建工具--Yeoman