Yeoman 官网教学案例:使用 Yeoman 构建 WebApp
Posted 于继海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Yeoman 官网教学案例:使用 Yeoman 构建 WebApp相关的知识,希望对你有一定的参考价值。
STEP 1:设置开发环境

与 Yeoman 的所有交互都是通过命令行。Mac 系统使用 terminal.app,Linux 系统使用 shell,windows 系统可以使用 cmder/PowerShell/cmd.exe。
1.1 安装条件
安装yeoman之前,你需要先安装如下内容
- Nodejs v4 或者更高版本
- npm
- git
通过以下命令检查是否安装 Node 环境以及 npm 管理工具。
$ node -v && npm -v
npm 默认随 Node 一起安装。有些 Node 版本可能安装的是旧版本的 npm,你可以通过以下命令更新 npm
$ npm install -g npm@latest
通过以下命名检查是否安装git
$ git --version
1.2 安装yeoman工具箱
如果已经安装了 node 环境,可以通过以下命令安装 Yeoman
$ npm install -g yo
1.3 确认安装
首先确认 Yeoman 是否正确安装
$ yo --version
STEP 2:安装Yeoman生成器
在传统的 web开发中,你需要花大量时间为你的 webapp 设置模板代码、下载依赖包以及手动创建文件目录结构。Yeoman 的生成器会帮你搞定这一切。让我为 FountainJS 项目安装一个生成器。
2.1安装生成器
你可以通过 npm 命令安装 Yeoman 生成器,目前可用的生成器超过了 3500 个,大多数都是开源社区贡献的。
通过以下命令安装 generator-fountain-webapp
$ npm install -g generator-fountain-webapp
该命令将安装生成器所需的node包。
和使用 npm install 一样,你可以通过 Yeoman 的交互菜单搜索 generators。
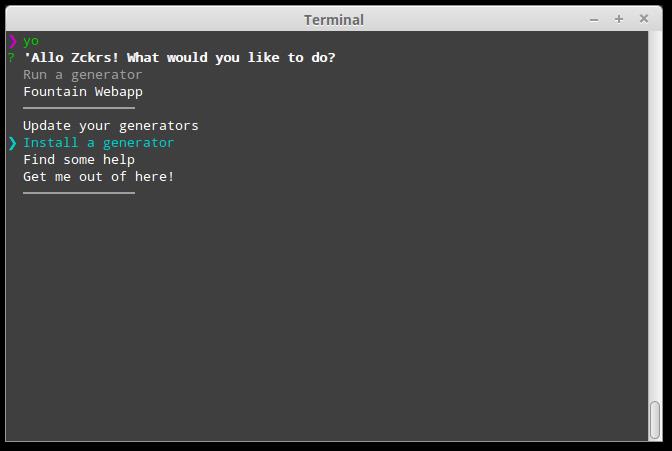
运行 yo 然后选择 Install a generator 来搜索发布的生成器。

STEP 3:使用生成器搭建我们的app
我们已经使用多次“脚手架”这个词,但是你可能还不知道它是什么意思。在 Yeoman的 语境中,脚手架材料表示通过一些配置为你的 webapp 生成文件。在这一步中,你会看到 Yeoman 如何为你喜欢的库及框架生成文件,以及使用如 webpack/babel/Sass 等一些额外的库的配置。
3.1 创建项目文件夹
创建 mytodo 文件夹
$ mkdir mytodo && cd mytodo
生成器生成的脚手架文件会放在这个文件夹中。
3.2 通过 Yeoman 菜单使用生成器
再次运行 yo
$ yo
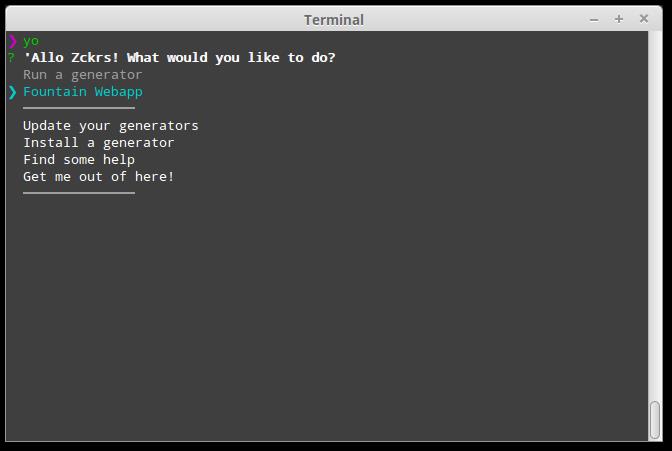
如果你已经安装了多个 generator,你需要从中选择一个。选中 Fountain Webapp,按回车 enter 运行生成器。

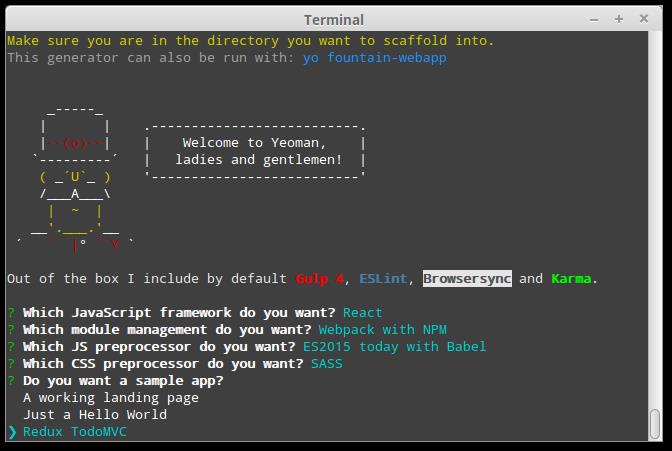
3.3 配置生成器
为了加快开发环境的初始化设置,有些生成器也会提供选项来自定义你的app的基础开发库。
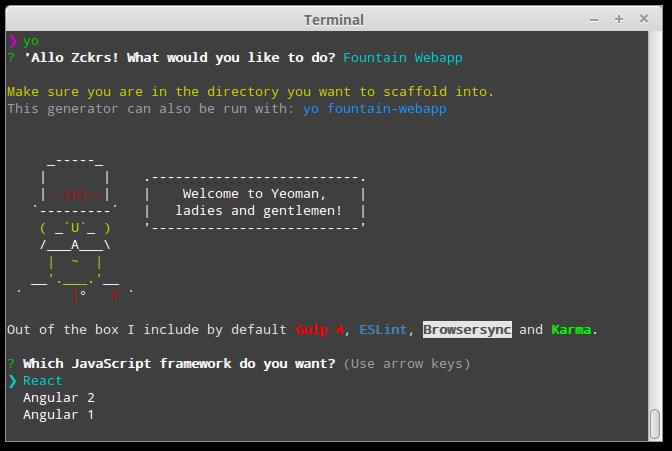
FountainJS 生成器提供一些选项来匹配你的喜好。
- 框架(React,Angular2,Angular1)
- 模块管理工具(Webpack,SystemJS,none with bower)
- javascript预处理器(babel,TypeScript,none)
- css 预处理器(Sass,Less,none)
- 三个模板app(a landing page,hello world,TodoMVC)
在该案例中,我们会使用 React, Webpack, Babel, SASS,Redux TodoMVC 模板。

方向键选择,回车键确认。

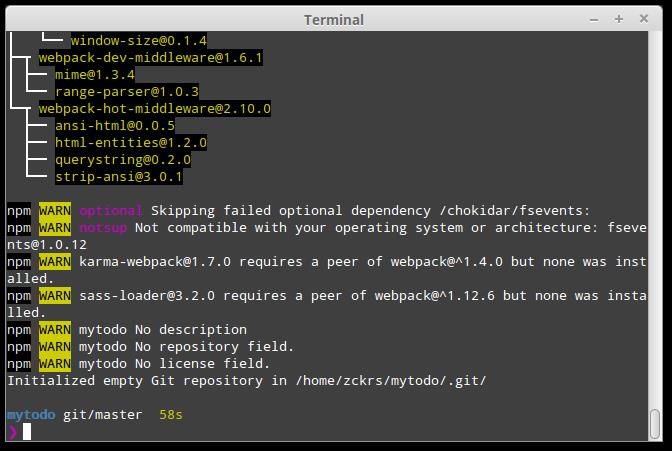
Yeoman 会自动搭建你的 app,获取依赖包。几分钟之后我们将进行下一步。

STEP 4:查看Yeoman生产的app的目录结构
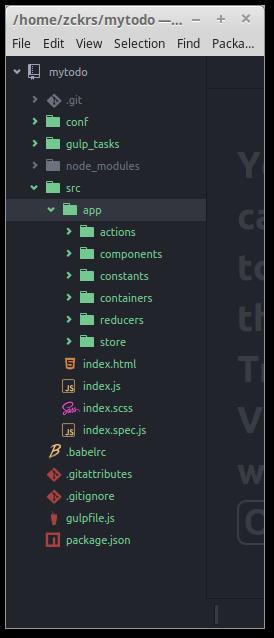
打开你的 mytodo
目录,看一下脚手架搭建了什么。应该如下图所示:

在 mytodo 文件夹中,我们有:
src: web应用的父目录
app:React+Redux的代码index.html:基础html文件index.js:TodoMVC app 的入口文件
conf:配置文件及第三方工具的父目录(Bowersync,Webpack,Gulp,karma)
gulp_tasks 和 gulpfile.js:构建任务
.babelrc,package.json,node_modules:配置以及所需依赖包
.gitattributes 和 .gitignore:git的配置
STEP 5:在浏览器中预览你的app
如果想要在你喜欢的浏览器上预览你的 web app,你无须在电脑上做任何事情来设置本地服务器。这些都是 Yeoman 所做的一部分。
5.1 打开服务器
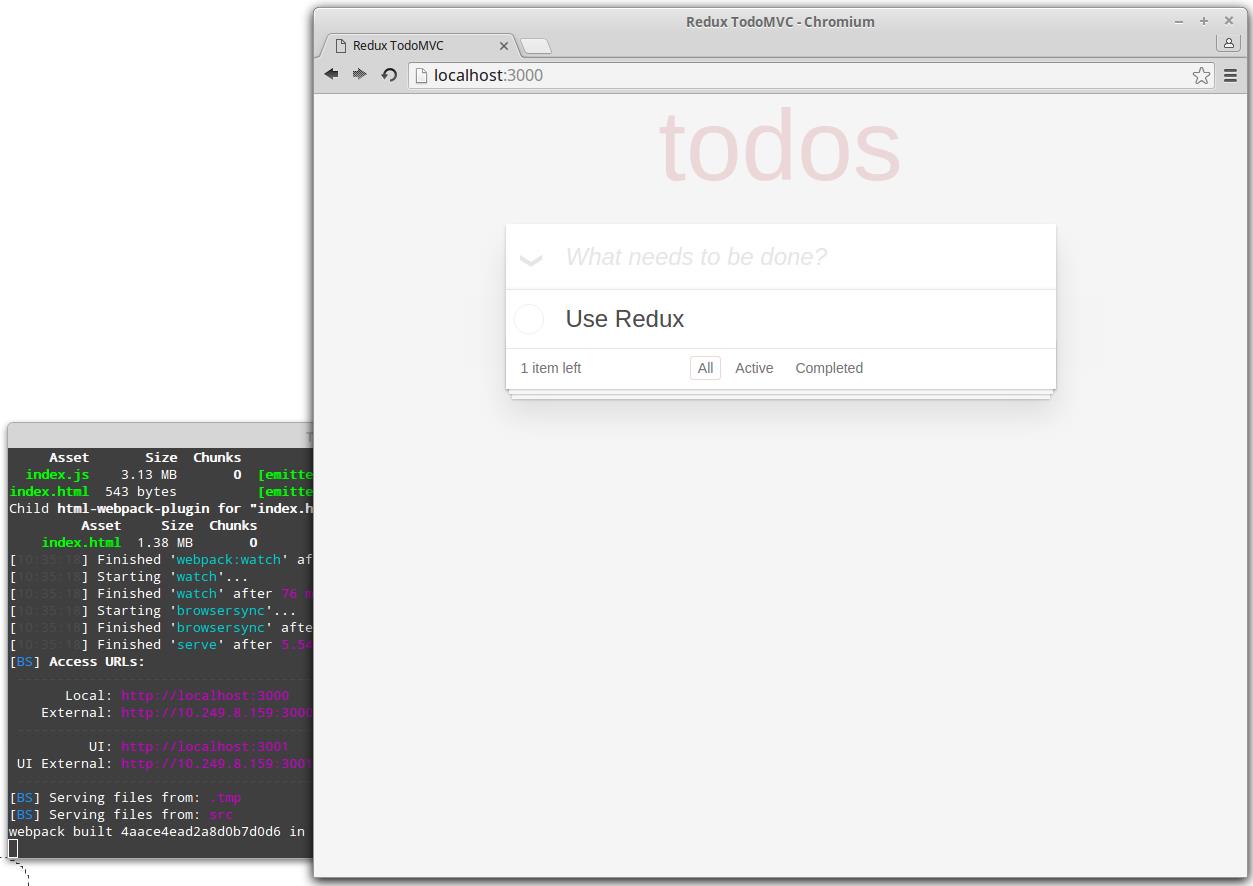
运行 npm 脚本,创建在 localhost:3000 (或者127.0.0.1:3000) 上预览的基于 node 的本地 http 服务器。
$ npm run serve
在浏览器的新页面打开localhost:3000

5.2 停止服务器
如果你想停止服务器,按 Ctrl + C 停止当前CLI的进程
注意:你不能在同一端口运行多个http服务器(默认3000)
5.3 查看你的文件
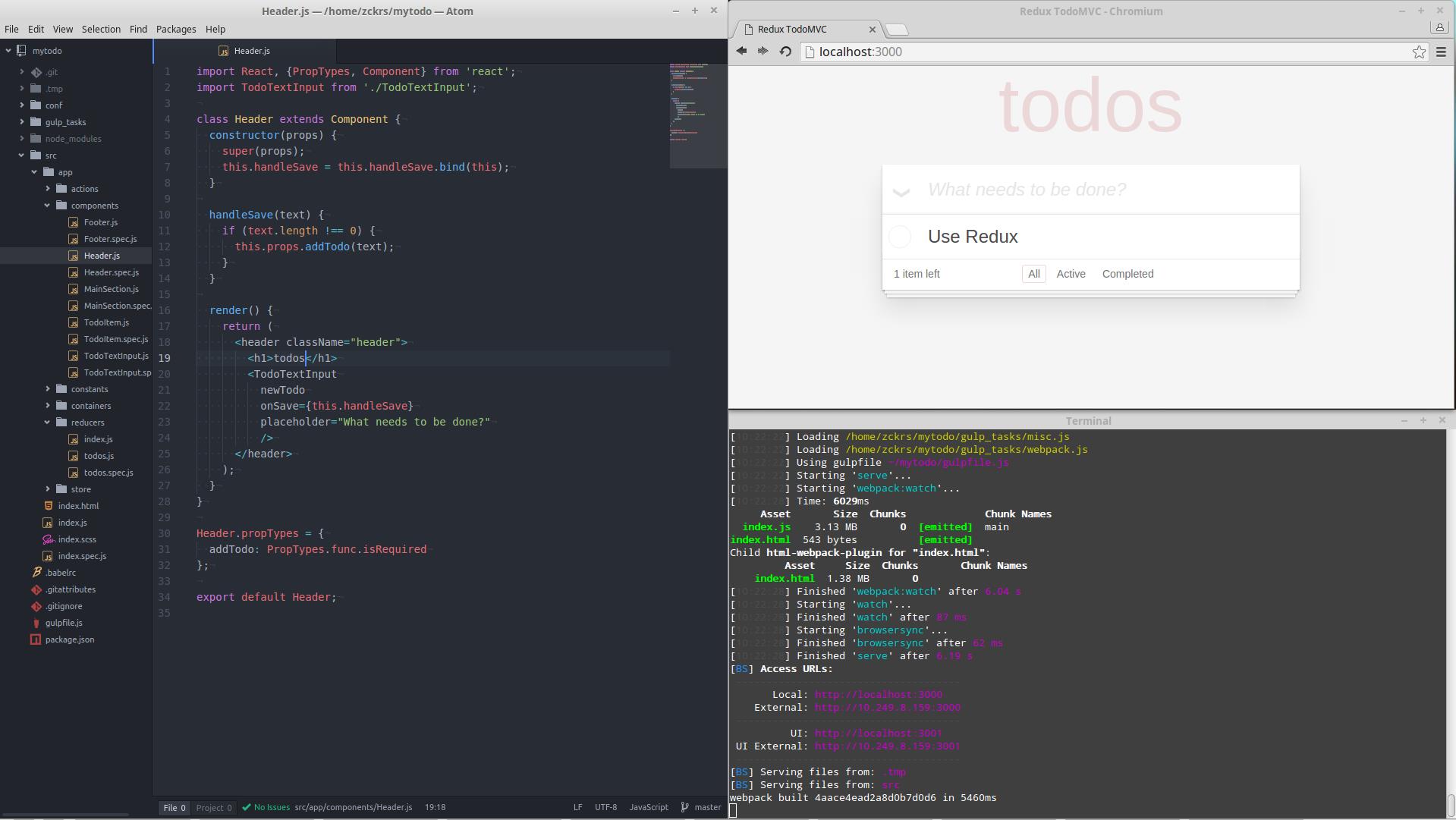
打开你喜欢的文本编辑器开始做点改变。每一次改变都会强制浏览器刷新而不需要你亲自操作。这种方式叫做即时加载(live reloading),可以实时查看app状态。
即时加载的功能是通过配置 gulpfile.js 中的 gulp tasks 以及 gulp_tasks/browsersync.js 中的 Browsersync 实现的。它会监测你的文件的变化然后自动加载。
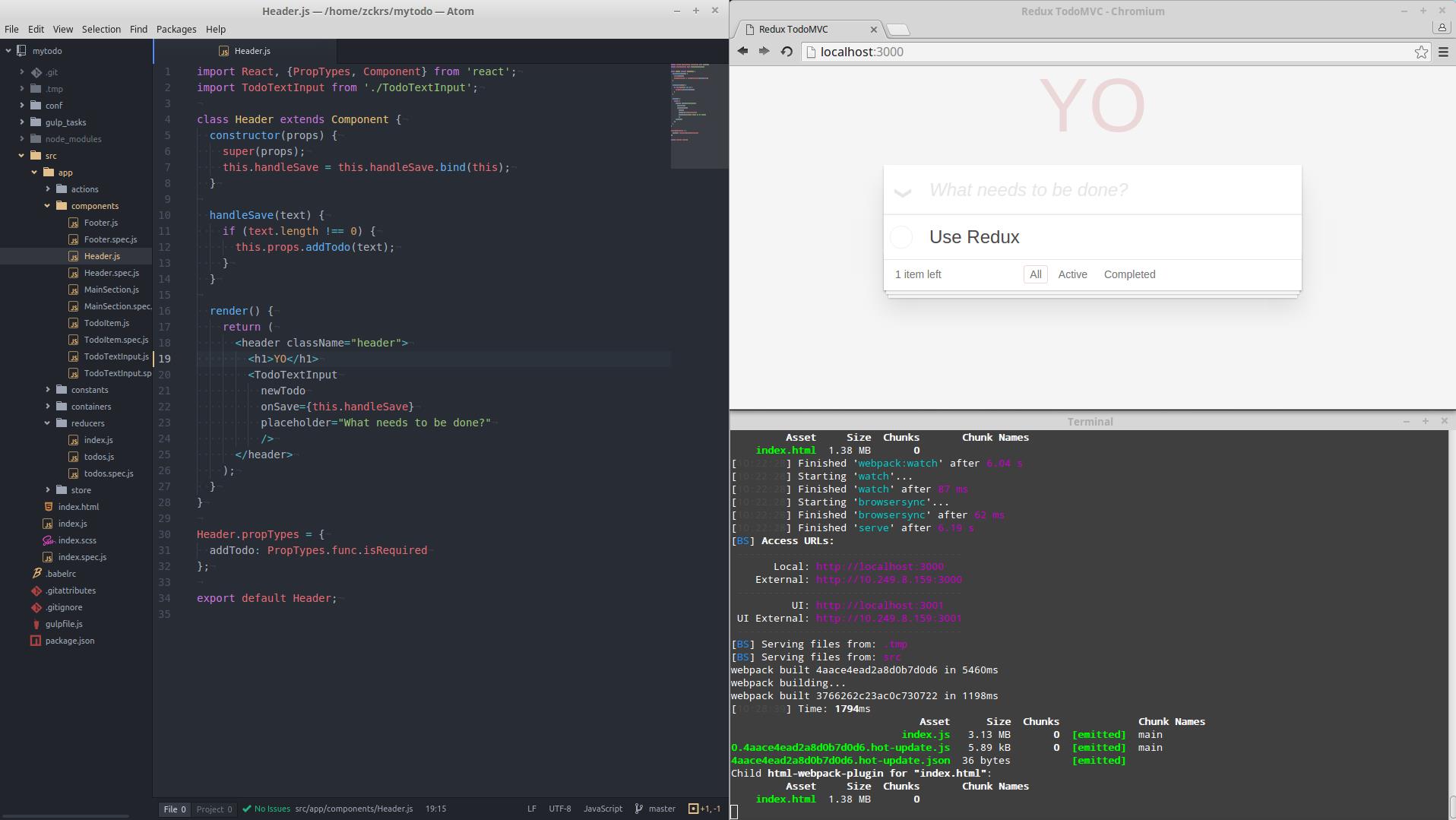
如下,我们编辑 src/app/components 路径下的 Header.js

修改立即生效

STEP 6:使用karma和jasmine测试
有些人可能不熟悉Karma,它是不依赖于框架的测试运行器。Fountainjs 生成器中已经包含 jasmine 测试框架。。。。
6.1 运行测试单元
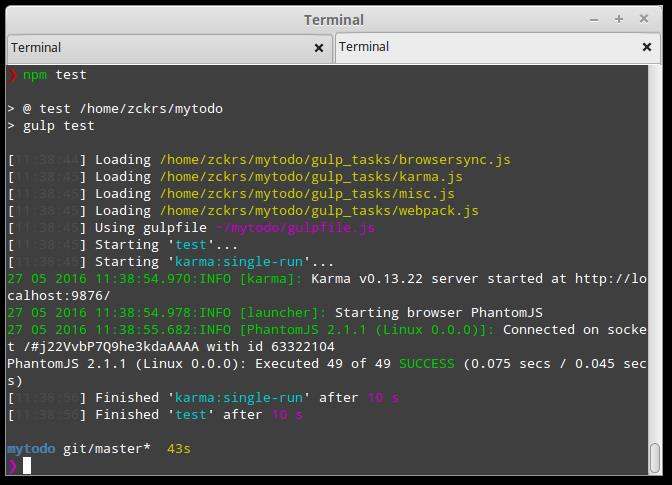
让我们返回命令行按 Ctrl+C 停止本地服务器。package.json 中已经有了运行测试单元的 npm 脚本。可以如下运行
$ npm test
每一个测试都应该通过.
6.2 升级单元测试
你可以在 src 文件夹中找到单元测试脚本,打开 src/app/reducers/todos.spec.js 。这是为 Todos reducers 编写的单元测试。举个例子,我们看一下验证初始状态的第一个测试。
it(\'should handle initial state\', () => {
expect(
todos(undefined, {})
).toEqual([
{
text: \'Use Redux\',
completed: false,
id: 0
}
]);
});
按如下修改
it(\'should handle initial state\', () => {
expect(
todos(undefined, {})
).toEqual([
{
text: \'Use Yeoman\', // <=== here
completed: false,
id: 0
}
]);
});
重新运行 npm test,可以看到如下错误
if you want run test automatically on change you can use npm run test:auto instead
打开 src/app/reducers/todos.js
把初始状态改成
你成功修复了测试

如果你的 app 越来越大或者更多的开发者参与进来,编写单元测试可以更容易的发现 bug。
STEP 7:使用 Local Storage 永久保存 todos
让我们重新看一下当刷新浏览器时 React/Redux mytodo 不能保存的问题。
7.1 安装 npm 包
为了轻松解决这个问题,我们可以使用另一个Redux模块“redux-localstorage”,它可以快速执行local storage。
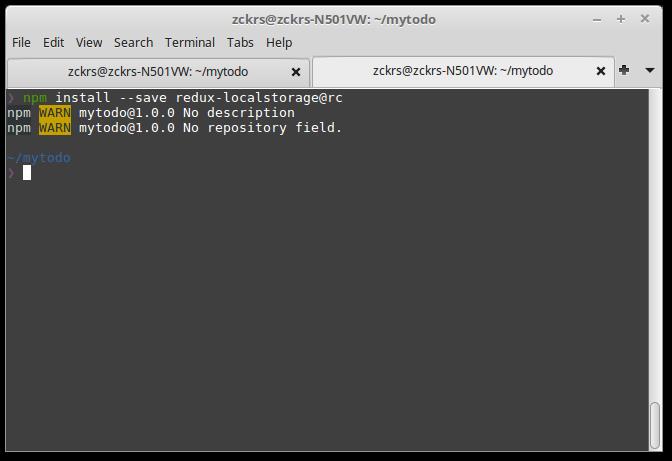
运行以下命令
$ npm install --save redux-localstorage@rc

7.2 使用redux-localstorage
Redux 需要配置才能使用,将 src/app/store/configureStore.js 修改如下
import {compose, createStore} from \'redux\';
import rootReducer from \'../reducers\';
import persistState, {mergePersistedState} from \'redux-localstorage\';
import adapter from \'redux-localstorage/lib/adapters/localStorage\';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, \'state\')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept(\'../reducers\', () => {
const nextReducer = require(\'../reducers\').default;
store.replaceReducer(nextReducer);
});
}
return store;
}
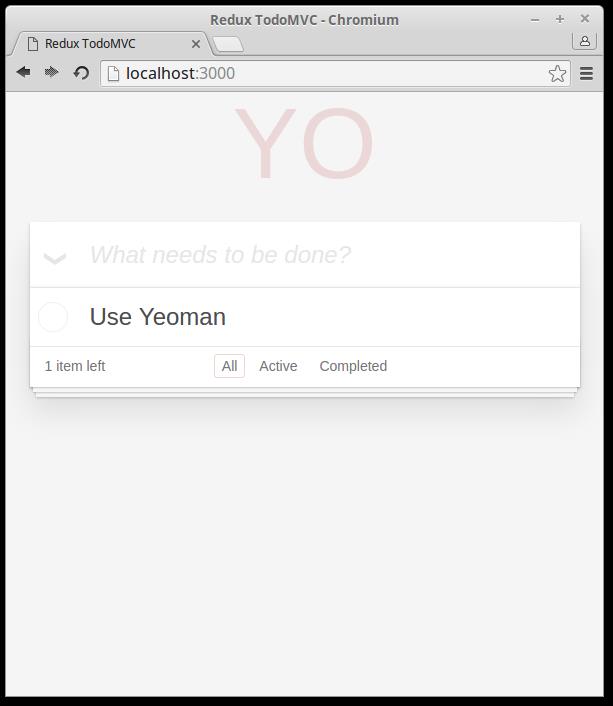
如果你浏览器中查看应用程序,你会在待办事项列表看到一项“Use Yeoman”。
应用程序初始化时,如果本地存储是空的,则列表中不会有事项。

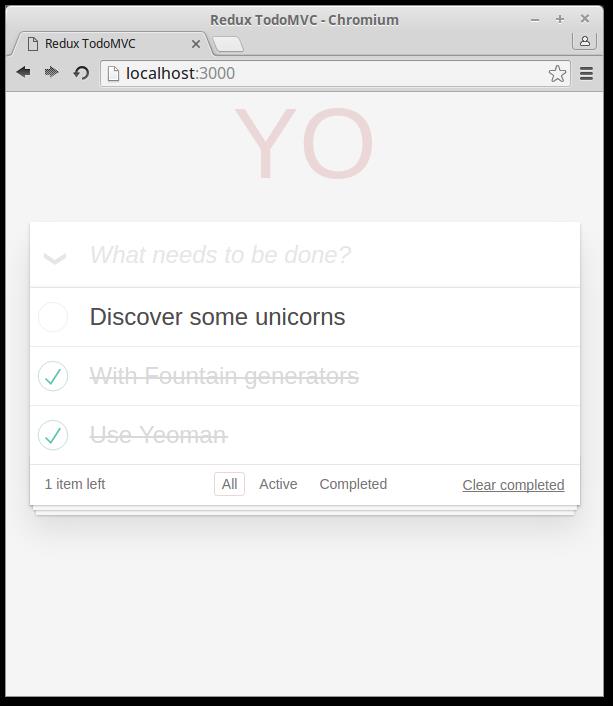
继续前进,并添加一些项目到列表中:

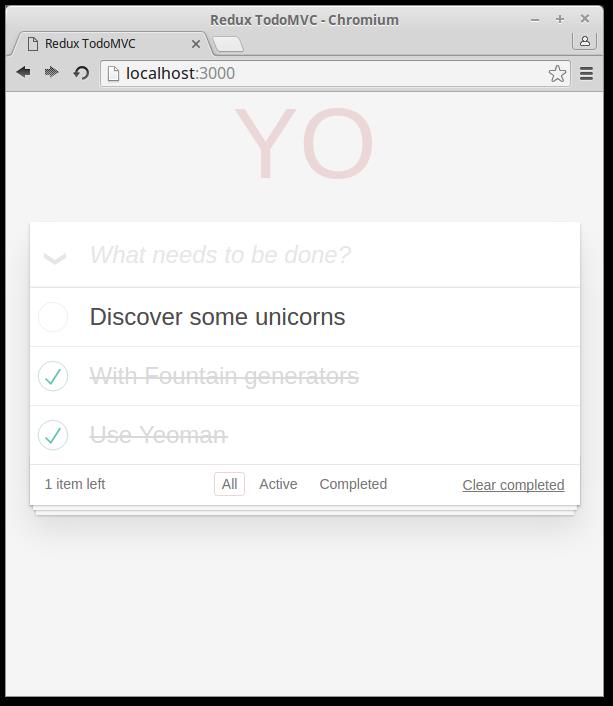
现在当我们刷新浏览器列表项依然存在。万岁!
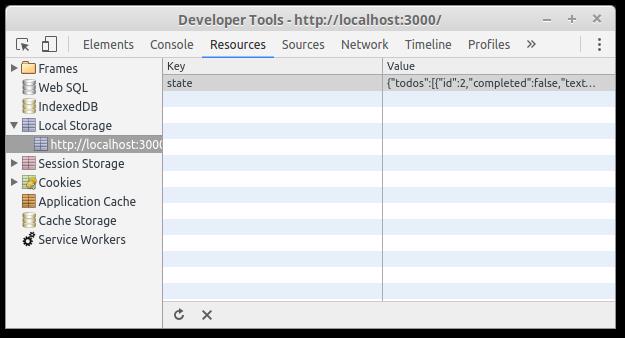
我们可以确认一下数据是否保存在本地存储中,打开chrome浏览器的检查工具,产看 Resources 面板,从左边栏选择 Local Storage

STEP 8:为生产做准备
准备好把你 todo 应用程序展示给世界了吗?让我们尝试建立一个准备生产的版本。
8.1 优化产品文件
为了创建应用程序的生产版本,我们需要
- lint 代码
- 合并和缩小我们的脚本及样式来拯救那些网络请求,
- 编译预处理器的输出结果,
- 使应用程序更精炼
哇!令人惊讶的是,所有运行都可以通过:
$ npm run build
你的准备就绪的应用程序在 mytodo 项目的 dist 目录下,你可以使用FTP发布到服务器。
8.2 建立及预览生产的应用程序
如果想在本地预览 app,可以运行下面的 npm 脚本
$ npm run serve:dist
它会创建你的项目并且启动本地服务器。

以上是关于Yeoman 官网教学案例:使用 Yeoman 构建 WebApp的主要内容,如果未能解决你的问题,请参考以下文章
