使用Yeoman搭建React项目
Posted 穿山甲到底说了什么
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Yeoman搭建React项目相关的知识,希望对你有一定的参考价值。
1、安装Yeoman
安装yeoman之前,需要先安装:
1)Nodejs v4 或者更高版本
2)npm
3)git
确认安装好上述内容后,通过以下命令安装 Yeoman:
npm install -g yo
2、安装Yeoman生成器
通过如下命令安装 react-webpack :
npm install -g generator-react-webpack
3、使用生成器
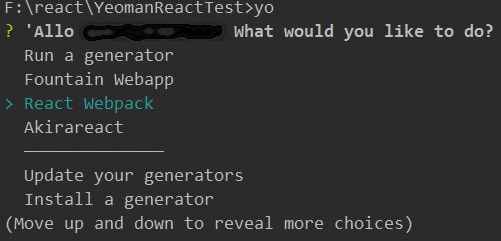
运行 yo
选中 React Webpack,按回车 enter 运行生成器。

或者直接运行 yo react-webpack 命令,Yeoman 会自动搭建 app,获取依赖包。
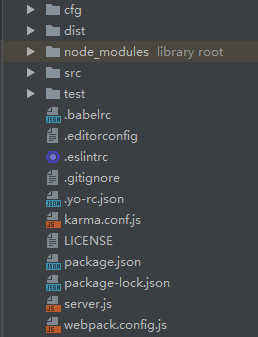
生成的目录结构:

4、启动服务
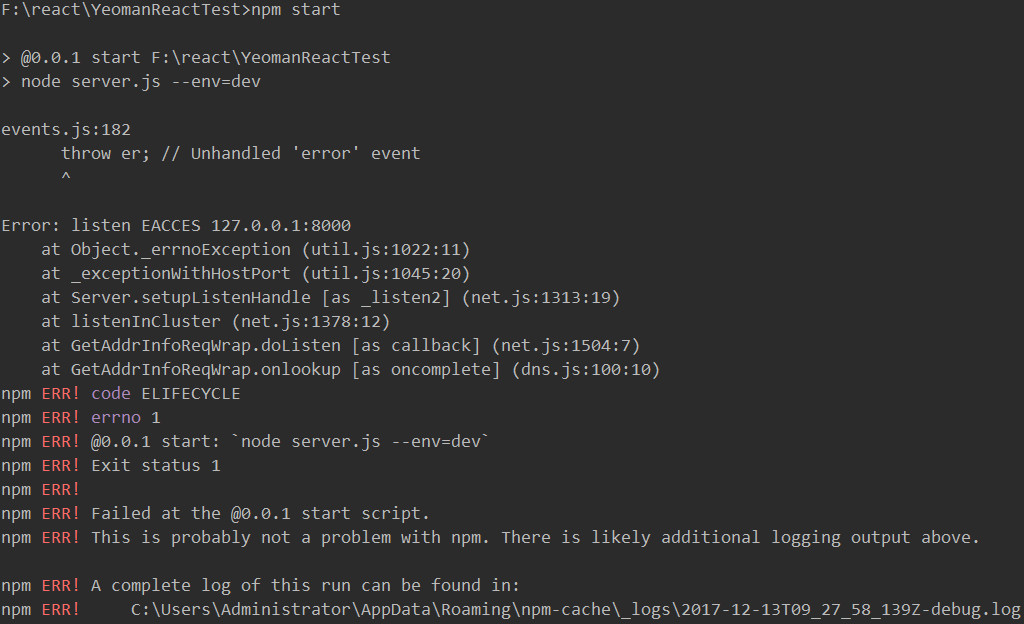
运行 npm start 或者 npm run serve 可以启动服务。
如果报如下错误:

将 cfg 目录下的 defaults.js 文件中 dfltPort 由默认的 8000 改为其它端口号,如3000 即可。
浏览器访问:

以上是关于使用Yeoman搭建React项目的主要内容,如果未能解决你的问题,请参考以下文章