Vue 常用的指令有哪些?并且说明其作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 常用的指令有哪些?并且说明其作用相关的知识,希望对你有一定的参考价值。
参考技术A 1.v-model 多用于表单元素实现双向数据绑定2.v-for 循环数组
3.v-show 显示内容
4.v-hide 隐藏内容
5.v-if 显示与隐藏 (dom 元素的删除添加 同 angular 中的 ng-if 默认值为 false)v-else-if
必须和 v-if 连用 v-else 必须和 v-if 连用 不能单独使用 否则报错 模板编译错误
6.v-bind 属性绑定
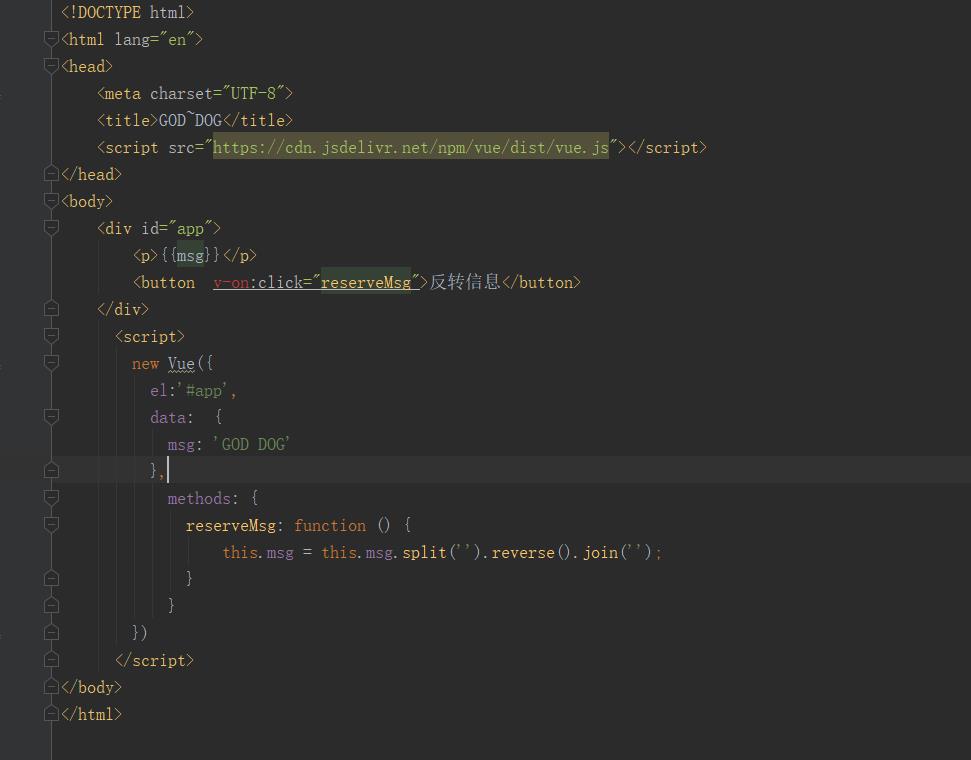
7.v-on:click 给标签绑定函数,可以缩写为@
8.v-text 解析文本
9.v-html 解析 html 标签
10.v-bind:class 三种绑定方法 1、对象型 'red:isred' 2、三元型 'isred?"red":"blue"' 3、
数组型 '[red:"isred",blue:"isblue"]'
11.v-once 进入页面时 只渲染一次 不在进行渲染
12.v-cloak 防止闪烁
13.v-pre 把标签内部的元素原位输出
vue中的v-on指令怎么是红色的?怎么解决
哪里出问题求大神解决

第二步主题元素插入div标签元素并其插入input输入框按钮利用v-on指令绑定点击事件queryDate
第三步div标签编写vue.js点击事件事件获取前期
第四步让输入框按钮间距设置body元素
第五步预览该静态页面点击按钮发现输入框没值调试发现错误缺少jquery核js文件!
以上是关于Vue 常用的指令有哪些?并且说明其作用的主要内容,如果未能解决你的问题,请参考以下文章