vue3自定义指令详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3自定义指令详解相关的知识,希望对你有一定的参考价值。
参考技术A 官方文档中给了一个很简单的示例,官方文档地址: 自定义指令然后给了一个使用示例:
示例非常简单,按照官方的说明写下这个案例后也能够正常运行。但实际使用肯定不止于此,我们必然会遇到需要传递参数的需求,而且官方文档后面又提到可以给自定义指令传递值和参数,并且给出了一个公式说明:
这里面的argument和value可以通过钩子函数中的binding参数获取到具体就是binding.value可以获取到自定义指令中的value,binding.arg可以获取到指令的动态参数argument。
我觉得按照官方文档上的介绍那我应该能得到binding.value是demo,binding.arg是direction,但实际我得到了两个undefined。我以为我应该是传递了两个字符串,这里其实没注意到vue的指令中我这样写实际是传递了一个需要在组件的data中定义的变量。也就是我必须在setup中定义出来这两个变量:
这样我在自定义指令的钩子函数中就可以得到正确的结果:
这里再看上面官方给的公式
这里面的argument和value实际是需要你定义的两个变量,可以接受的值也是可以多种类型的,基本类型或者对象字面量都可以。
比如我们想在elment-plus的组件上使用自定义指令,类似下面这样:
这里的el-input是element-plus提供的组件,它会被渲染成<div>包裹<input>的结构。
这个时候,自定义指令总是会被应用在组件的根节点上,这个时候我们获取input这个节点的方式就会有变化:
同时官方还给出一个注意点:当被应用在一个多根节点的组件上时,指令会被忽略,并且会抛出一个警告。
Vue基础系列(十六)自定义指令-生命周期详解-更新流程
和阿牛一起冲Vue
🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏⭐️留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年3月31日🌹
🆕最新更新时间:🎄2022年3月31日🎄
✉️愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
文章目录
自定义指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令</title>
</head>
<!-- 1、把绑定的数据放大10倍 -->
<!-- 2、 完成与v-bind相似的功能,并获取焦点-->
<body>
<div id="root">
<h2>当前的n是<span v-text="n"></span></h2>
<h2>放大后的10倍是:<span v-big="n"></span></h2>
<button @click="n++">点我n++</button>
<hr />
<input type="text" v-fbind:value="n">
</div>
</body>
<script src='../vue.js'></script>
<script>
Vue.config.productionTip = false;
new Vue(
el: '#root',
data:
n: 1
,
// 指令与元素成功绑定时
// 当指令所在的模板发送重新解析
directives:
big(element, binding)
element.innerText = binding.value * 10;
,
fbind:
// 函数名不能写错
// 指令与元素成功绑定时
bind(element, binding)
element.value = binding.value;
,
// 指令所在元素插入页面时
inserted(element, binding)
element.focus();
,
// 指令所在模板重新被解析
update(element, binding)
element.focus();
element.value = binding.value;
,
);
</script>
</html>
通过外部的定时器实现(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<!-- <h2 :style="opacity:opacity">勇敢牛牛,不怕困难</h2> -->
<h2 :style="opacity">勇敢牛牛,不怕困难</h2>
</div>
</body>
<script src='vue.js'></script>
<script>
Vue.config.productionTip = false;
const vm = new Vue(
el: '#root',
data:
name: 'jack',
opacity: 1
);
setInterval(() =>
vm.opacity -= 0.01;
if (vm.opacity <= 0)
vm.opacity = 1;
, 16)
</script>
</html>
写在定时器写在vm里面,但是在外部调用(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<!-- <h2 :style="opacity:opacity">勇敢牛牛,不怕困难</h2> -->
<h2 :style="opacity">勇敢牛牛,不怕困难</h2>
</div>
</body>
<script src='vue.js'></script>
<script>
Vue.config.productionTip = false;
const vm = new Vue(
el: '#root',
data:
name: 'jack',
opacity: 1
,
methods:
chang()
setInterval(() =>
this.opacity -= 0.01;
if (vm.opacity <= 0)
vm.opacity = 1;
, 16)
,
);
window.onload = () =>
vm.chang()
</script>
</html>
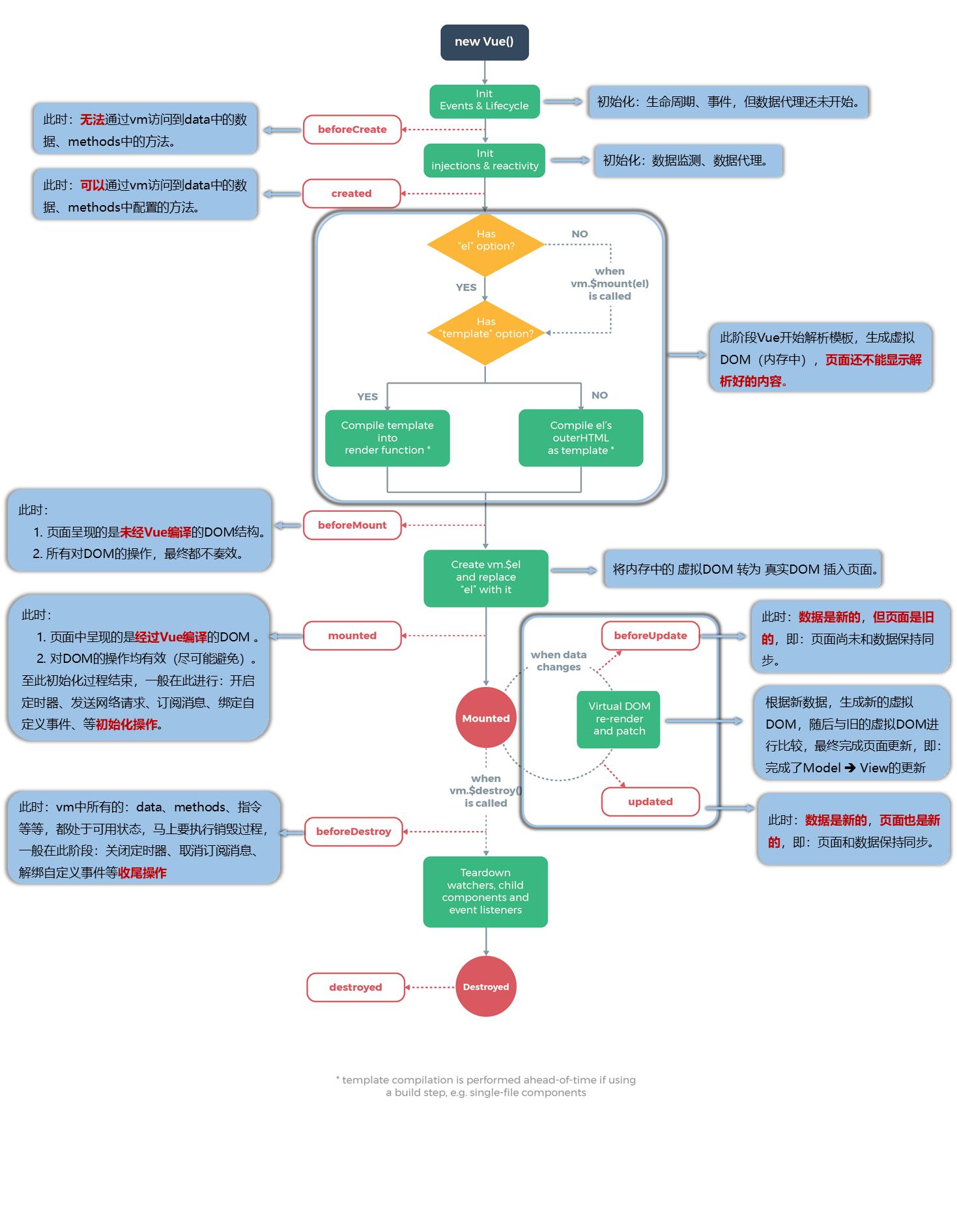
vue完成模板解析,并且把真实的DOM页面放在页面后(挂载完毕)调用mounted
引出生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
-
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。 -
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。 -
4.生命周期函数中的this指向是vm 或 组件实例对象。
分析生命周期

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:n</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue(
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:n</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:
n:1
,
methods:
add()
console.log('add')
this.n++
,
bye()
console.log('bye')
this.$destroy()
,
watch:
n()
console.log('n变了')
,
beforeCreate()
console.log('beforeCreate')
,
created()
console.log('created')
,
beforeMount()
console.log('beforeMount')
,
mounted()
console.log('mounted')
,
beforeUpdate()
console.log('beforeUpdate')
,
updated()
console.log('updated')
,
beforeDestroy()
console.log('beforeDestroy')
,
destroyed()
console.log('destroyed')
,
)
</script>
</html>
常用的生命周期钩子:
-
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。 2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
-
1.销毁后借助Vue开发者工具看不到任何信息。 2.销毁后自定义事件会失效,但原生DOM事件依然有效。 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>引出生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2 :style="opacity">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue(
el:'#root',
data:
opacity:1
,
methods:
stop()
this.$destroy()
,
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted()
console.log('mounted',this)
this.timer = setInterval(() =>
console.log('setInterval')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
,16)
,
beforeDestroy()
clearInterval(this.timer)
console.log('vm即将驾鹤西游了')
,
)
</script>
</html>
以上是关于vue3自定义指令详解的主要内容,如果未能解决你的问题,请参考以下文章