css样式表怎么用啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css样式表怎么用啊相关的知识,希望对你有一定的参考价值。
CSS的调用,按照CSS出现在页面的不同位置,可以分为3种方法:元素中直接使用;
从页面头部调用;
采用链接的形式调用。
不同的调用方法有不同的写法和优先级。下面分别做一下介绍。
一、元素中直接使用
这种调用方式的写法如下:
<元素名称 style="属性:属性值;"></元素名称>
在样式中直接使用CSS,语法是使用style标签,在双引号中,样式的语法结构和独立样式表中完全相同。例如:
<div style="width:240px;height:80px;background-color:#cccccc;text-align:center;font-size:14px">
示例:元素中直接调用。</div>
该样式中定义了元素宽、高为360、80像素,背景色为灰色,字体大小为14像素。其应用到页面中的显示如图1。
二、从页面头部调用
从页面头部调用CSS是将CSS写在页面的head元素中,然后在页面中调用。其语法结构如下:
<style>
选择符属性:属性值;
</style>
页面上的所有样式都可以写在<style>和</style>中。使用这种方式调用CSS,在页面中必须有相应的调用代码。
其中,类选择符的调用代码如下:
<元素名称 class="类选择符名称"></元素名称>
ID选择符的调用代码如下:
<元素名称 id="id 类选择符名称"></元素名称>
下面我们来用一个示例演示一下。
<head>
<title>CSS调用方法</title>
<style>
.content
background-color: #cccccc;
font-size: 14px;
width: 240px;
height: 80px;
color: Blue;
text-align: center;
</style>
</head>
<body>
<div class="content">示例:从页面头部调用。</div>
</body>
该样式应用到页面的效果如图2所示。
三、采用链接的形式调用
采用链接的形式调用CSS通常有两种方法:
使用link元素
使用link元素调用CSS的语法如下:
<link rel="stylesheet" href="css文件路径" type="text/css"/>
其中rel="stylesheet"指这个link和其href之间的关联样式为样式表文件。type="text/css"指文件类型是样式表文本。
使用@import
使用@import调用和使用link元素调用的区别在于,使用@import的调用方法只能使用在样式文件中,即只能在调用的样式文件,或style元素中才能正常使用 参考技术A CSS的调用,按照CSS出现在页面的不同位置,可以分为3种方法:
元素中直接使用;
从页面头部调用;
采用链接的形式调用。
不同的调用方法有不同的写法和优先级。下面分别做一下介绍。
一、元素中直接使用
这种调用方式的写法如下:
<元素名称 style="属性:属性值;"></元素名称>
在样式中直接使用CSS,语法是使用style标签,在双引号中,样式的语法结构和独立样式表中完全相同。例如:
<div style="width:240px;height:80px;background-color:#cccccc;text-align:center;font-size:14px">
示例:元素中直接调用。</div>
该样式中定义了元素宽、高为360、80像素,背景色为灰色,字体大小为14像素。其应用到页面中的显示如图1。
二、从页面头部调用
从页面头部调用CSS是将CSS写在页面的head元素中,然后在页面中调用。其语法结构如下:
<style>选择符属性:属性值;
</style>
页面上的所有样式都可以写在<style>和</style>中。使用这种方式调用CSS,在页面中必须有相应的调用代码。
其中,类选择符的调用代码如下:
<元素名称 class="类选择符名称"></元素名称>
ID选择符的调用代码如下:
<元素名称 id="id 类选择符名称"></元素名称>
下面我们来用一个示例演示一下。
<head>
<title>CSS调用方法</title>
<style>
.content
background-color: #cccccc;
font-size: 14px;
width: 240px;
height: 80px;
color: Blue;
text-align: center;
</style>
</head>
<body>
<div class="content">示例:从页面头部调用。</div>
</body>
该样式应用到页面的效果如图2所示。
三、采用链接的形式调用
采用链接的形式调用CSS通常有两种方法:
使用link元素
使用link元素调用CSS的语法如下:
<link rel="stylesheet" href="css文件路径" type="text/css"/>
其中rel="stylesheet"指这个link和其href之间的关联样式为样式表文件。type="text/css"指文件类型是样式表文本。
使用@import
使用@import调用和使用link元素调用的区别在于,使用@import的调用方法只能使用在样式文件中,即只能在调用的样式文件,或style元素中才能正常使用 参考技术B 标签:样式表,css问题补充:CSS是Cascading Style Sheets(层叠样式表)的简称。CSS语言是一种标记语言,它不需要编译,可以直接由浏览器执行(属于浏览器解释型语言)。在标准网页设计中CSS负责网页内容(Xhtml)的表现。 CSS文件也可以说是一个文本文件,它包含了一些CSS标记,CSS文件必须使用css为文件名后缀。可以通过简单的更改CSS文件,改变网页的整体表现形式。在HTML中引入CSS的方式:1.直接插入式如:定义一个段落中首行缩进,<style type="text/css" <!-- .p text-indent: 2em -- </style2.使用 链接外部样式表<head<link href="main.css" rel="stylesheet" type="text/css"</head3.使用CSS"@import"导入样式表<style<!--@import "link.css".style1 color: #0099cc--</style4.在内部元素中使用"STYLE"标记来定义样式表等。<span你好</span</div顺序:浏览器在处理网页中的样式表是按照一定的顺序来处理的,首先检查页面中是否有直接插入式CSS,如果存在就先执行它,针对本句的其它CSS就不去管它了;接着检查网页源代码中的"STYLE"标记,有就执行了;接下来再依次检查执行"@import"导入的内部样式表和 链接的外部样式表。本回答被提问者采纳 参考技术C 只要在表格里面插入 class="这里是CSS文件里面定义的样式"
CSS样式表怎么做
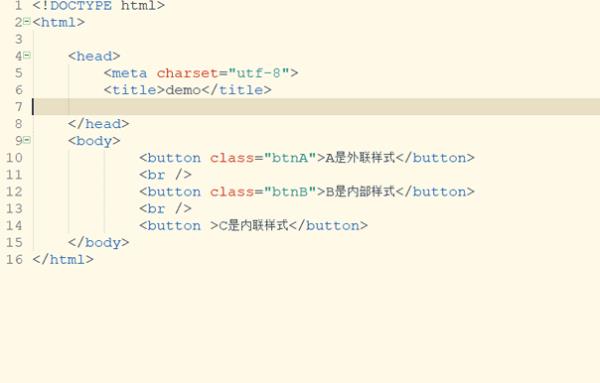
1、创建使用css样式表有三种,分别是外部样式表,内部样式表和内联样式。下面通过一个小demo演示它们的用法,首先新建一个html文件,放入3个button按钮,给前两个按钮分别设置class属性为btn1和btn2:

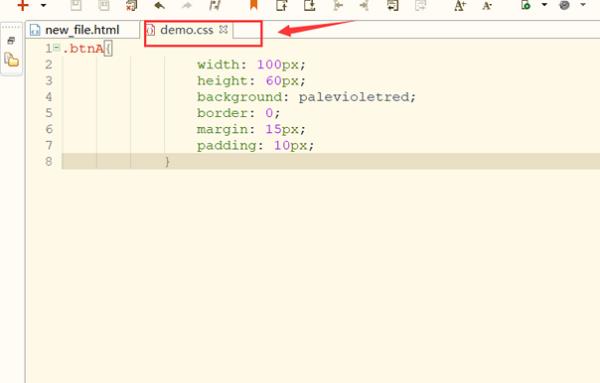
2、接着准备一个css文件,命名为demo.css,在文件内写入按钮A的样式,保存css文件:

3、回到刚才的html文件,在style标签中用link标签引入上一步创建的css文件,这就是外联样式的用法,总结就是创建好的css文件内写好样式,然后在html文件中用link标签引入即可,这也是大部分网站使用的方法,因为其引入方便,管理起来也比较方便:

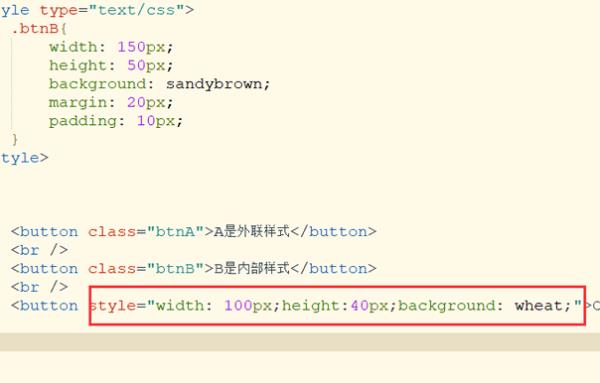
4、接着是内部样式表的使用,这里直接在head标签里创建style标签,在里面加入btn2的样式。对于内部样式表简单的html文件,内部样式是很方便的,但是结构复杂的html文件使用它就会让文件显得很混乱:

5、最后是内联样式的使用,直接在第三个标签内使用style属性加入样式就可以了:

6、最后保存html文件,打开浏览器可以看到三个按钮的样式都出现了。以上就是css样式表的制作方法:

一、内部规则 - 直接写在网页文件内部的样式
1.将以下代码插入在<HEAD>与</HEAD>之间可设定此页的默认的样式
<style type="text/css">
<!--
bodycolor=red;font-size=9pt
-->
</style>
2.在HTML行中加入样式规则
如:
<P STYLE="background: yellow; font-family: courier">Amaze your friends!</P>
二、外部规则 - 独立的样式表文件
1.链接样式表文件
方法:在<HEAD>内使用<LINK>标签:
如:<LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css">
并建立一个文本文件,起名mystyles.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
2.输入样式表文件(返回)
方法:在<HEAD>内插入列代码:
<STYLE TYPE="text/css">
<!--
@import url(company.css);
H1 color: orange; font-family: impact
-->
</STYLE>
并建立一个文本文件,起名company.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
可见该种方法的好处是可与网页的内部样式共存。
三、CSS举例
指定全文的文本格式:
bodybackground: yellow;color=red; font-size=9pt
指定局部的默认的文本格式:
P...
H1...
TH...
TD...
...
指定超链接的样式:
A:link text-decoration: none; color:#0000FF; font-family: 宋体
A:visited text-decoration: none; color: #800000; font-family: 宋体
A:active text-decoration: none; color: #FF0000; font-family: 宋体
A:hover text-decoration: underline; color:#FF0000
推荐你可以上菜鸟教程官网学习 参考技术B 在网页中使用CSS:
一、内部规则 - 直接写在网页文件内部的样式
1.将以下代码插入在<HEAD>与</HEAD>之间可设定此页的默认的样式
<style type="text/css">
<!--
bodycolor=red;font-size=9pt
-->
</style>
2.在HTML行中加入样式规则
如:
<P STYLE="background: yellow; font-family: courier">Amaze your friends!</P>
二、外部规则 - 独立的样式表文件
1.链接样式表文件
方法:在<HEAD>内使用<LINK>标签:
如:<LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css">
并建立一个文本文件,起名mystyles.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
2.输入样式表文件(返回)
方法:在<HEAD>内插入列代码:
<STYLE TYPE="text/css">
<!--
@import url(company.css);
H1 color: orange; font-family: impact
-->
</STYLE>
并建立一个文本文件,起名company.css (和上面对应)。文件内容如:
H1 color: green; font-family: impact
P background: yellow; font-family: courier
可见该种方法的好处是可与网页的内部样式共存。
三、CSS举例
指定全文的文本格式:
bodybackground: yellow;color=red; font-size=9pt
指定局部的默认的文本格式:
P...
H1...
TH...
TD...
...
指定超链接的样式:
A:link text-decoration: none; color:#0000FF; font-family: 宋体
A:visited text-decoration: none; color: #800000; font-family: 宋体
A:active text-decoration: none; color: #FF0000; font-family: 宋体
A:hover text-decoration: underline; color:#FF0000
指定行距:
用数字设行距,如:
B font-size: 12pt; line-height: 2
浏览器将利用字号来确定行距:它将字号乘以设定的参数值。在本例中,行高将是24点。
用长度单位设定行距,如:
B font-size: 12pt; line-height: 11pt
用比例设定行距,如:
B font-size: 10pt; line-height: 140%
在本例中,行距是长度10points的140%,即14points。本回答被提问者和网友采纳 参考技术C 在HTML中插入CSS的方法主要有三种,它们分别是内联样式、内部样式、链接式和外部样式。
1.内联样式
内联样式是在标记的style属性中设定CSS样式。如下面的例子将h1的内容标记为黑底白字。
2.内部样式表
内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。如对本网页所有的h1标记都设置为黑底白字:
3.外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。CSS样式定义在.css文件中,可以通过一定的规则在HTML页面中进行引用。 参考技术D 在dr中建立一个.css样式文件,写入css样式,然后导入到网页中即可!
以上是关于css样式表怎么用啊的主要内容,如果未能解决你的问题,请参考以下文章