怎么建立css外部样式文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么建立css外部样式文件相关的知识,希望对你有一定的参考价值。
CSS是一门指定文档该如何呈现给用户的语言。
一、CSS帮助您将文档信息的内容和如何展现它的细节相分离
创建html文档

创建样式表
在与前面相同的目录中,新建另一个文本文件。该文件将成为您的样式表。请将它命名为:style1.css

在您的CSS文件中,复制、粘贴下面的行,并保存该文件:

二、连接您的文档和样式表
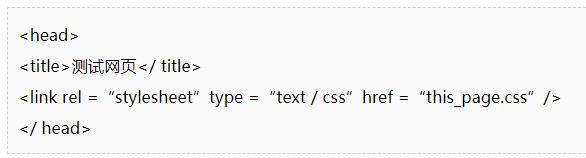
为将您的文档和样式表相连,请编辑您的HTML文件。并添加下面高亮的行:

保存该文件并刷新您的浏览器。该样式表将首字母显示为红色,如下所示:

三、rel=“stylesheet”是什么意思呢

范例中呈现的是标准HTML <link>标签嵌入css档案的写法,其中「rel="stylesheet" type="text/css"」所代表的意思,就是告诉浏览器要导入一个在外部的css档案,透过href导入名为xxxx.css的样式档案。
参考技术A 新建一个后缀为 .css 的文件名 并在该文件内些css代码在需要使用的页面通过 <link rel="stylesheet" href="文件路径"> 引入即可
为啥在html中调用外部css样式表没有效果
这是关于怎么在网页html页面中调用css样式文件问题,详细调用方法如下:1、直接在html页面中使用style属性hello这种方法可以灵活的将样式应用于各个标签中,方便代码的编写。缺点是没有整篇文件的“统一性”,在修改样式时变得困难,不方便维护。2、使用style标签,通常在网页之间写调用方法:要使用CSS啊3、利用link标签调用外部css样式文件以上两种方法CSS样式代码和HTML代码都在一个页面上,本方法可以调用外部的CSS文件,比如style.css,CSS文件的后缀为.css,可以用Dreamweaver或者笔记本编写。css调用实例也是在head里调用的。基本上第一种和第三种方法常用到。 参考技术A 要引入路径,才能用。 参考技术B 试试清除浏览器缓存 参考技术C 应该是没有加载进来吧以上是关于怎么建立css外部样式文件的主要内容,如果未能解决你的问题,请参考以下文章