外部js怎么引用css?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了外部js怎么引用css?相关的知识,希望对你有一定的参考价值。
a.js ,b.html, c.css我用js的addclass()方法给html中的span加一个css中的样式该怎么做
你说的是用jQuery里的addClass方法吧(抱歉js原生暂时没发现该方法),那就要先引入jQuery.js,然后再引入a.js,可以这样做:1、在c.css里写好你的样式:.cssStyle 你的样式;
2、然后在a.js里加入$('span').addClass('cssStyle')即可。
如果你的意思不是这个,那我猜你应该是想说怎么直接在js里操作css样式吧,那就可以这样:
var spanEl = document.querySelectorAll('span');
然后根据你的要求写样式,比如你要修改背景颜色为红色:
spanEl .style.background = ‘red’;
希望我的回答能帮助到你,谢谢!追问
我的意思是我在c.css.abccolor:red,a.js写$("span").addClass("abc"),在html外部引用了js和css,但是没有效果
jquery.js也引了
追答是不是你把css放在了js后面来引用了,记住是必须要保证css文件在js文件之前引用才行
追问解决了,谢谢,还有一个问题,form表单给一个返回值false还是会被提交
参考技术A 1、首先需要引用c.css文件1.1方法一、直接页面<head>内添加<link rel="stylesheet" href="c.css的目录地址"/>
1.2方法二、js里动态加载css
var link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = 'c.css的目录地址';
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
2、js里给span添加样式。追问
我在html引用了外部css和js,在js中使用addClass()添加样式,样式在css中,引用不到
vue文件里面怎么引用外部的js文件
步骤:
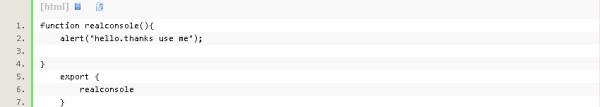
首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到以下及相应代码:


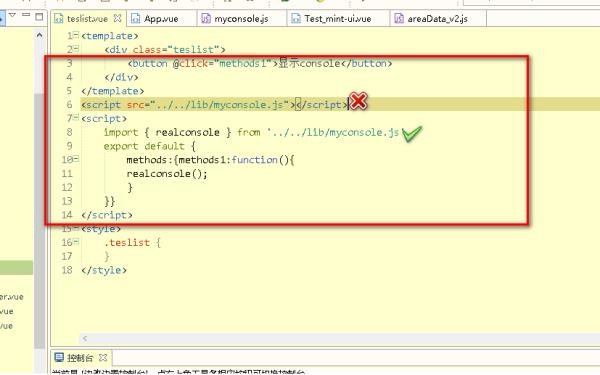
其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法如下及相应代码:


注意红色叉的部分,那是我们es5的写法,绿色才是正确的;接着是效果图:


其他方法:直接@import就行了
<style>
@import "../../scss/retinaLine";
@import "../../scss/css3Module";
...
</style>
<style lang='sass'>
@import "../../scss/retinaLine";
@import "../../scss/css3Module";
...
</style>本回答被提问者和网友采纳 参考技术B 直接在<head></head>里面,常规地引入js文件
以上是关于外部js怎么引用css?的主要内容,如果未能解决你的问题,请参考以下文章