微信小程序(分包)
Posted 会飞的战斗鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序(分包)相关的知识,希望对你有一定的参考价值。
文章目录
分包
概念
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
作用
对小程序进行较好的优化
- 优化小程序首次启动的加载时间
- 多人开发的过程中可以更好的解耦
分包后的项目构成
分包后的小程序由1个主包+多个分包组成
- 主包:启动界面或TabBar页面,以及所有分包都需要用到的公共资源
- 分包:只包含和当前分包有关的页面和私有资源

分包的加载规则
- 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar页面需要放到主包中
- 当用户进入某个页面,客户端下载对应分包,下载完成后再展示
- 非tabBar页面可以按照功能的不同,划分为不同的分包
分包的体积限制
- 整个小程序所有分包体积不能大于16M(主包+分包)
- 单个分包/主包大小不能超过2M
配置方法


小程序打包原则
- 小程序会按照
subPackages的配置进行分包,subPackages之外的目录将会被打包到主包中 - 主包也可以有自己的pages
- tabBar页面必须在主包内
- 分包之间不能相互嵌套
引用原则
- 主包无法引用分包的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
独立分包
独立分包本质也是分包,它特殊在可以独立于主包和其他分包而单独运行(独立于主包的分包)
它的好处在于,不依赖主包,可以提高页面启动速度
在配置层面,它和普通分包的区别仅仅是
为在分包的最后添加"independent":true属性
独立分包和普通分包以及主包之间的资源都是相互隔绝的
分包预下载
在进入小程序的某个页面时,框架自动预下载可以需要的分包,从而提升后序分包页面的启动速度
分包预下载的行为会在用于进入某一页面的时候进行

同一个分包中的页面享有共同的预下载大小限额2M
微信小程序分包
微信小程序分包
1.为什么要分包
在微信小程序上线时,要求整个小程序所有分包大小不超过 16M(主包 + 所有分包, 单个分包/主包大小不能超过 2M。如果你主包大小大于2M则需要做一些处理,比如分包或者把一些大的资源如图片放在服务器上,然后从服务器上选取所用的图片
2.分包组成方式:
分包后,小程序项目由1 个主包+ 多个分包组成:
主包:一般只包含项目的启动页面或TabBar 页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源
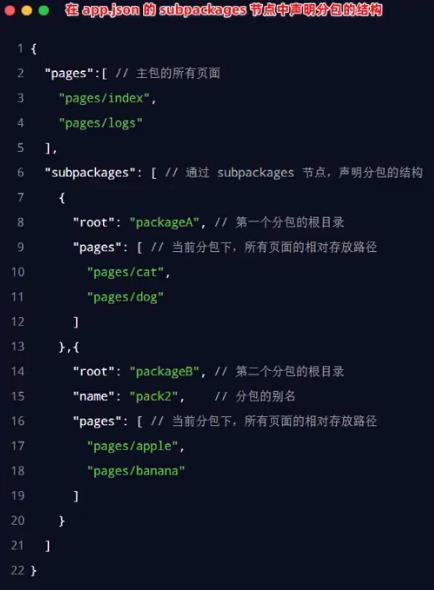
3.配置方法:


4.普通分包以及主包之间引用原则:
主包里的资源(js, template, wxss, components, 图片)都是全局的,可以被公用;而每个分包相当于有自己的“作用域”,自己的资源,只能用自己的或者使用主包的,但不能使用其他子包的资源
5.独立分包:
当小程序从普通的分包页面启动时,需要首先下载主包。而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。注意:一个小程序中可以有多个独立分包
独立分包的配置方法:


独立分包引用规则:
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
①主包无法引用独立分包内的私有资源
②独立分包之间,不能相互引用私有资源
③独立分包和普通分包之间,不能相互引用私有资源
④特别注意:独立分包中不能引用主包内的公共资源
6.分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
预下载分包的行为,会在进入指定的页面时触发。在app.json 中,使用preloadRule节点定义分包的预下载规则,示例代码如下:

分包预下载的限制:
同一个分包中的页面享有共同的预下载大小限额2M


以上是关于微信小程序(分包)的主要内容,如果未能解决你的问题,请参考以下文章