大佬教你微信小程序分包(附微信小程序开发学习手册)
Posted BUGgogogo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大佬教你微信小程序分包(附微信小程序开发学习手册)相关的知识,希望对你有一定的参考价值。
今天逛博客发现大佬的神仙技术分享,现在分享给大家,希望对大家的学习和工作有所帮助。
大佬原文地址:https://blog.csdn.net/atu1111/article/details/120487943
微信小程序分包
1.为什么要分包
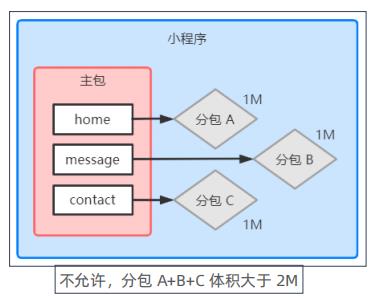
在微信小程序上线时,要求整个小程序所有分包大小不超过 16M(主包 + 所有分包, 单个分包/主包大小不能超过 2M。如果你主包大小大于2M则需要做一些处理,比如分包或者把一些大的资源如图片放在服务器上,然后从服务器上选取所用的图片
2.分包组成方式:
分包后,小程序项目由1 个主包+ 多个分包组成:
主包:一般只包含项目的启动页面或TabBar 页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源
3.配置方法:


4.普通分包以及主包之间引用原则:
主包里的资源(js, template, wxss, components, 图片)都是全局的,可以被公用;而每个分包相当于有自己的“作用域”,自己的资源,只能用自己的或者使用主包的,但不能使用其他子包的资源
5.独立分包:
当小程序从普通的分包页面启动时,需要首先下载主包。而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。注意:一个小程序中可以有多个独立分包
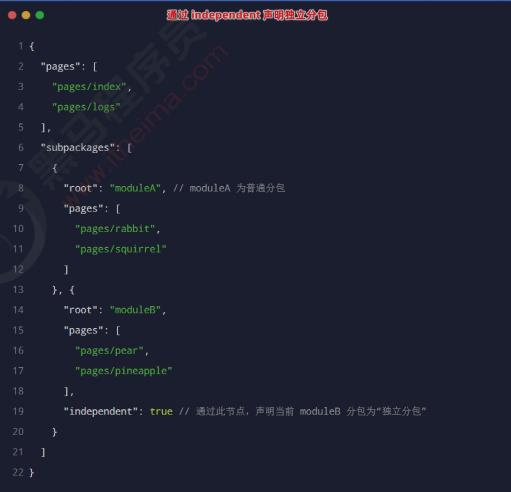
独立分包的配置方法:


独立分包引用规则:
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
①主包无法引用独立分包内的私有资源
②独立分包之间,不能相互引用私有资源
③独立分包和普通分包之间,不能相互引用私有资源
④特别注意:独立分包中不能引用主包内的公共资源
6.分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
预下载分包的行为,会在进入指定的页面时触发。在app.json 中,使用preloadRule节点定义分包的预下载规则,示例代码如下:

分包预下载的限制:
同一个分包中的页面享有共同的预下载大小限额2M


如果你苦于学校并没有开设小程序的课程,或者没有一份系统完整的学习资料,请你务必收下今天这篇文章!4504页《微信小程序零基础入门开发文档》助你零基础入门微信小程序开发!毫不夸张的说,啃完这份笔记,你绝对能达到企业级的开发水准,保你在毕业时能惊艳所有人!
废话不多说,我们直接开始上硬菜!!
(ps:请务必点赞+收藏文章,把他分享给更多的人!)
第一章:起步指南
这一章节是真正的入门篇,从零开始教你搭建、编码、运行你的第一个微信小程序。

第二章:框架

第三章:组件

第四章:API

这份笔记免费开源分享,有需要的朋友直接【一键三连】,然后直接【
扫描下方二维码】找我免费获取。
↓↓↓↓↓
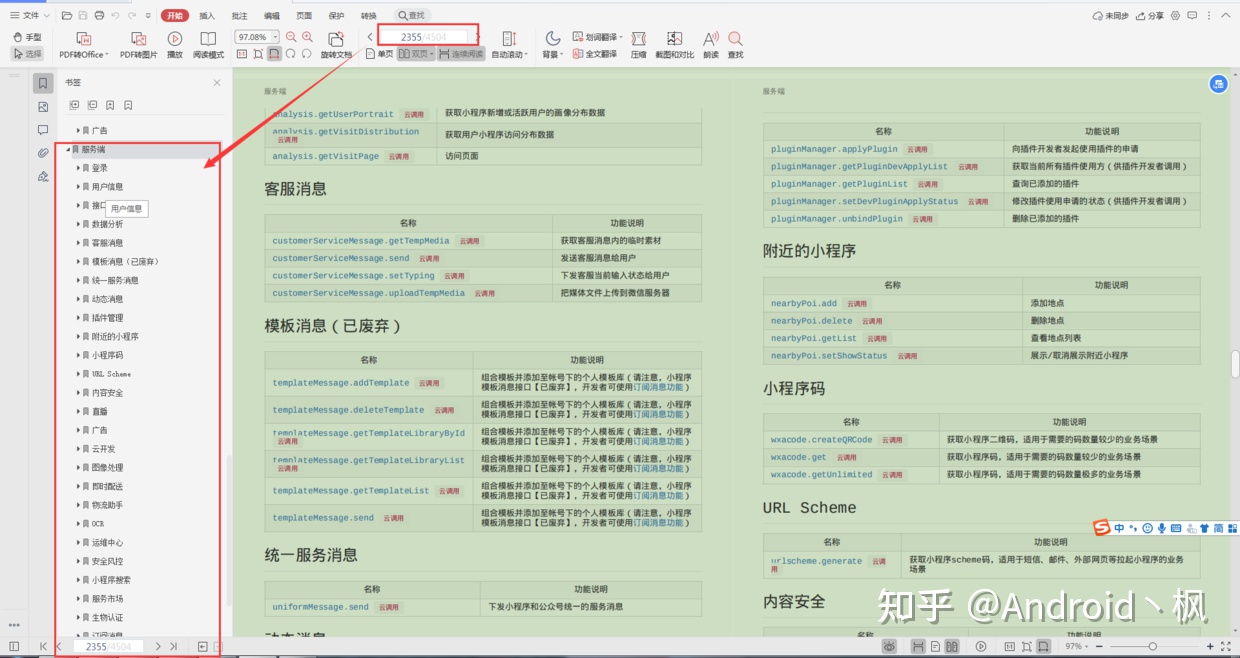
第五章:服务

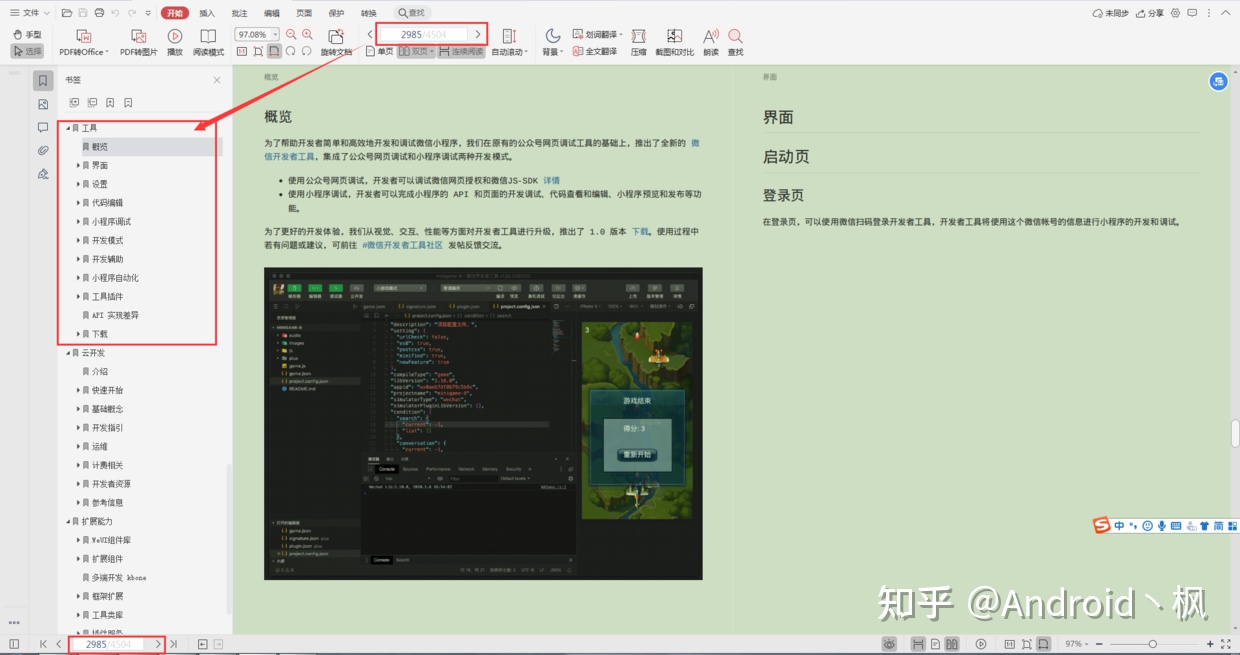
第六章:工具

第七章:云开发

第八章:扩展能力

这份笔记免费开源分享,有需要的朋友直接【一键三连】,然后直接【
扫描下方二维码】找我免费获取。
↓↓↓↓↓
文末
如果这份笔记对你有帮助,请务必点赞+收藏这篇文章,把他分享给更多的小伙伴,一起学习进步!
追梦的路常常不是坦途,但能进一步是一步,每前进一步总有一步的欣喜,也多少会见到一些新的风景。
希望今天这篇文章能够给你们一点鼓励和力量,勇敢地出发,朝着自己梦想的地方前进。
以上是关于大佬教你微信小程序分包(附微信小程序开发学习手册)的主要内容,如果未能解决你的问题,请参考以下文章
