微信小程序绘制二维码(附微信小程序开发学习手册)
Posted Android开发骆驼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序绘制二维码(附微信小程序开发学习手册)相关的知识,希望对你有一定的参考价值。
一、前言
在日常的小程序项目中,会经常遇到需要动态绘制二维码的需求。使用场景很多,例如绘制在海报上,例如制作票务码、核销码等等。
这篇文章是应一位好友的需求而写的,也希望能够给有需要的同学一些帮助。
二、实现原理
使用微信小程序的canvas组件进行绘制,但是在该组件用起来并不是很顺手,所以使用了第三方的框架:
Painter
Painter的Github地址
用你的方法,把这个框架下载下来,里面会有示范代码,我们只需要把其中的核心代码拿出来就行。
对于框架的使用介绍,大家可以前往github浏览,我这就直接上手了。
painter能做的不仅仅只是绘制一个二维码。戳下面链接查看带参海报绘制。
实战篇-制作微信小程序码宣传海报
三、实现代码
前期准备
1、新建components文件夹,放置painter核心代码

2、新建palette文件夹,放置绘制实现代码

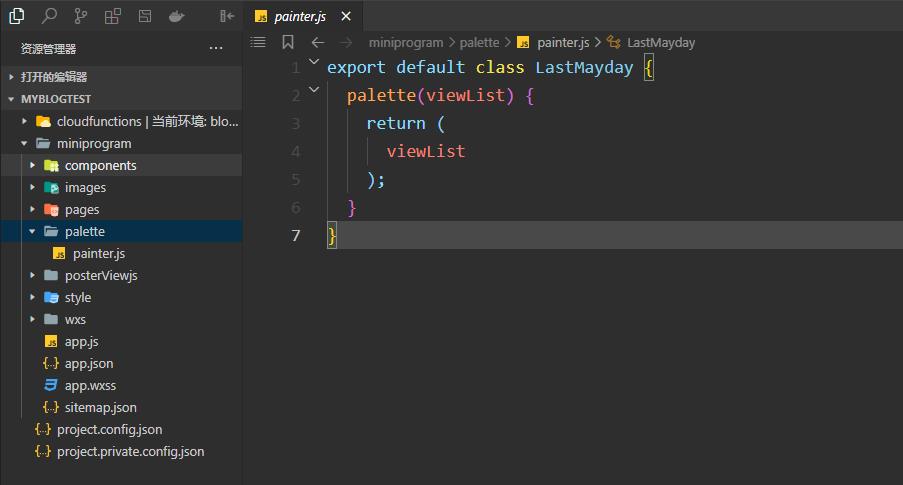
painter.js代码
export default class LastMayday
palette(viewList)
return (
viewList
);
3、新建绘制的具体属性信息文件夹posterViewjs,放置例如绘制的大小、位置等信息js。

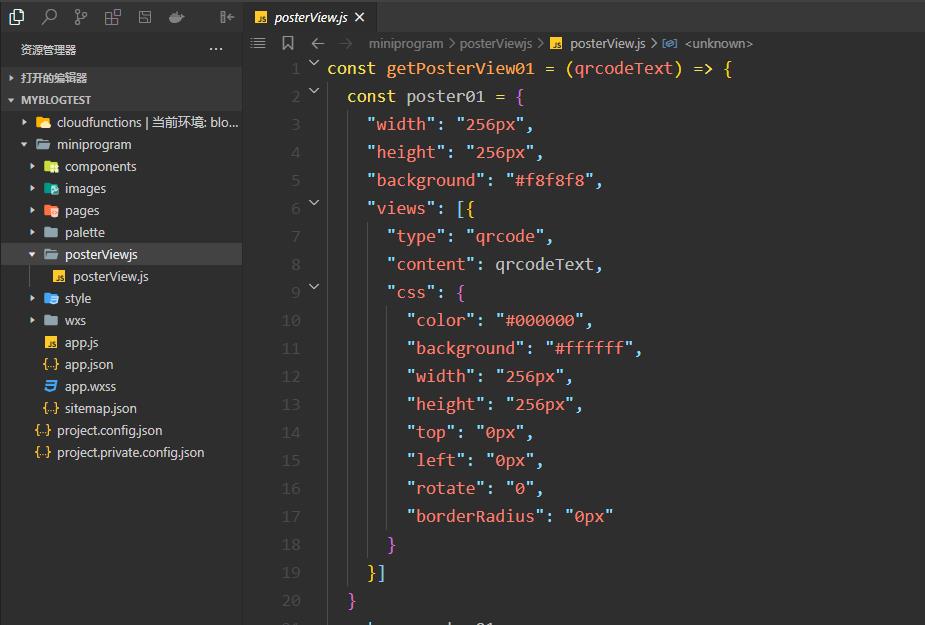
二维码绘制属性信息js代码
const getPosterView01 = (qrcodeText) =>
const poster01 =
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [
"type": "qrcode",
"content": qrcodeText,
"css":
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
]
return poster01
module.exports =
getPosterView01: getPosterView01
实现
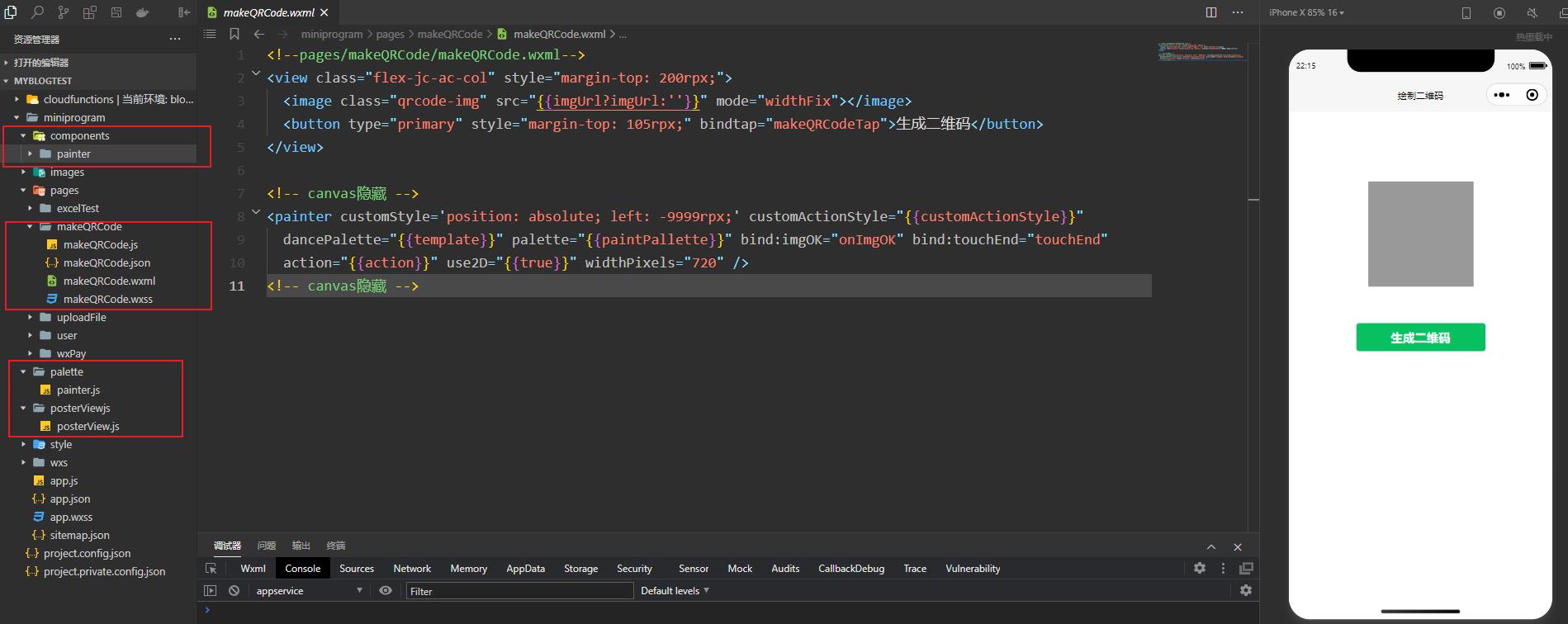
实现页面目录结构

wxml代码
<view class="flex-jc-ac-col" style="margin-top: 200rpx;">
<image class="qrcode-img" src="imgUrl?imgUrl:''" mode="widthFix"></image>
<button type="primary" style="margin-top: 105rpx;" bindtap="makeQRCodeTap">生成二维码</button>
</view>
<!-- canvas隐藏 -->
<painter customStyle='position: absolute; left: -9999rpx;' customActionStyle="customActionStyle"
dancePalette="template" palette="paintPallette" bind:imgOK="onImgOK" bind:touchEnd="touchEnd"
action="action" use2D="true" widthPixels="720" />
<!-- canvas隐藏 -->
wxss代码
.qrcode-img
background-color: #999999;
height: 300rpx;
width: 300rpx;
json代码
注意记得在使用的页面引用painter组件
"usingComponents":
"painter":"/components/painter/painter"
,
"navigationBarTitleText": "绘制二维码"
JS代码
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page(
/**
* 页面的初始数据
*/
data:
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
,
/**
* 生命周期函数--监听页面加载
*/
onLoad()
,
/**
* 生命周期函数--监听页面显示
*/
onShow ()
,
/** 生成海报点击监听 */
makeQRCodeTap()
wx.showLoading(
title: '获取海报中',
mask: true
)
// 绘制海报
this.makePoster(this.data.QRCodeText)
,
/** 绘制完成后的回调函数*/
onImgOK(res)
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData(
imgUrl: res.detail.path
)
,
/** 生成海报 */
makePoster(qrcodeText)
wx.showLoading(
title: '生成海报中',
)
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData(
paintPallette: new poster().palette(viewList)
)
,
/**
* 用户点击右上角分享
*/
onShareAppMessage()
)
实现效果

四、最后结语(学习指南)
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。
最后,微信小程序作为近几年“微服务”的杰出代表,应用十分广泛。小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序作为未来移动应用开发的大趋势,具有以下优势:
1、不用安装APP,即开即用,用完就关闭,省时省流量,更不会占用手机内存;
2、只需要用户扫码即可,不管是流量环境还是wifi环境,都不是问题,最大程度减少了用户的耐心损耗;
3、程序简化,只需开发只涉及网页前端和服务器后端,不需要像APP一样,考虑两个手机系统,节省了大量的时间和人力;
4、对于用户来说,微信小程序UI和操作流程会更统一,这也会降低用户的使用难度;
5、可跨平台,微信应用号本身是网页,可以在群里被转发,可以搭建到公众号商,传播起来非常方便;
6、微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户。
综上,微信小程序可以说是作为前端、移动端开发人员必备技能,而如今小程序开发人才紧缺,在北上广深这样的一线城市,仅是应届生甚至大专学历,就可以收获10k以上的月薪!

不少编程专业的同学都面临着“毕业=失业”的窘境,像热门主流的Java开发和Web前端岗位竞争实在太过激烈。而小程序可以说是内卷狂沙中的一片绿洲。
如果你苦于学校并没有开设小程序的课程,或者没有一份系统完整的学习资料,请你务必收下今天这篇文章!4504页《微信小程序零基础入门开发文档》助你零基础入门微信小程序开发!毫不夸张的说,啃完这份笔记,你绝对能达到企业级的开发水准,保你在毕业时能惊艳所有人!
废话不多说,我们直接开始上硬菜!!
(ps:请务必点赞+收藏文章,把他分享给更多的人!)
由于内容过多,下面以截图展示目录及部分内容,完整文档领取方式【扫描下方二维码】直接找我免费获取!
第一章:起步指南
这一章节是真正的入门篇,从零开始教你搭建、编码、运行你的第一个微信小程序。

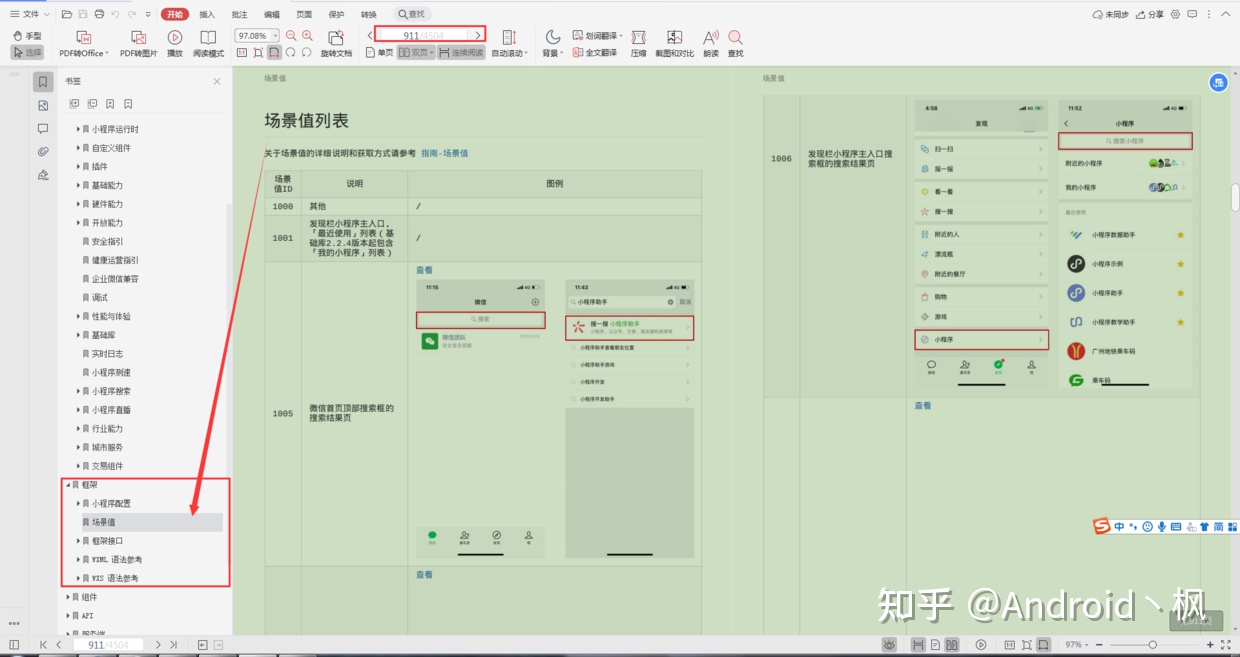
第二章:框架

第三章:组件

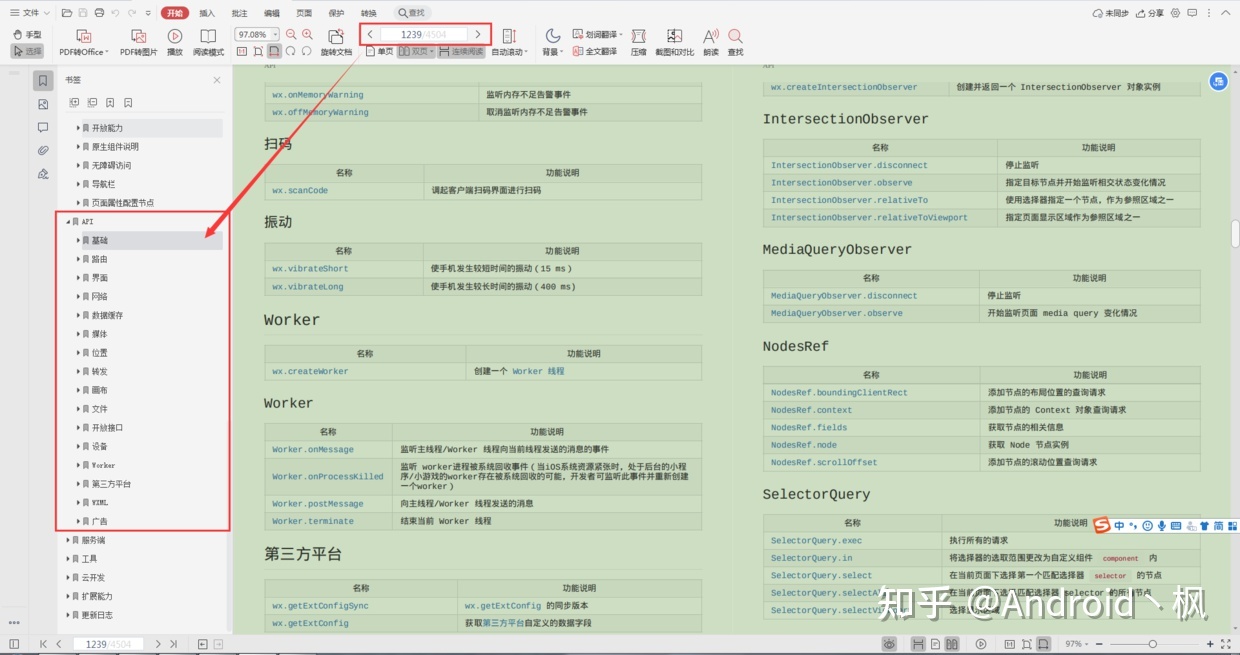
第四章:API

内容过多,快速入手通道扫描文中二维码直接找我免费获取!
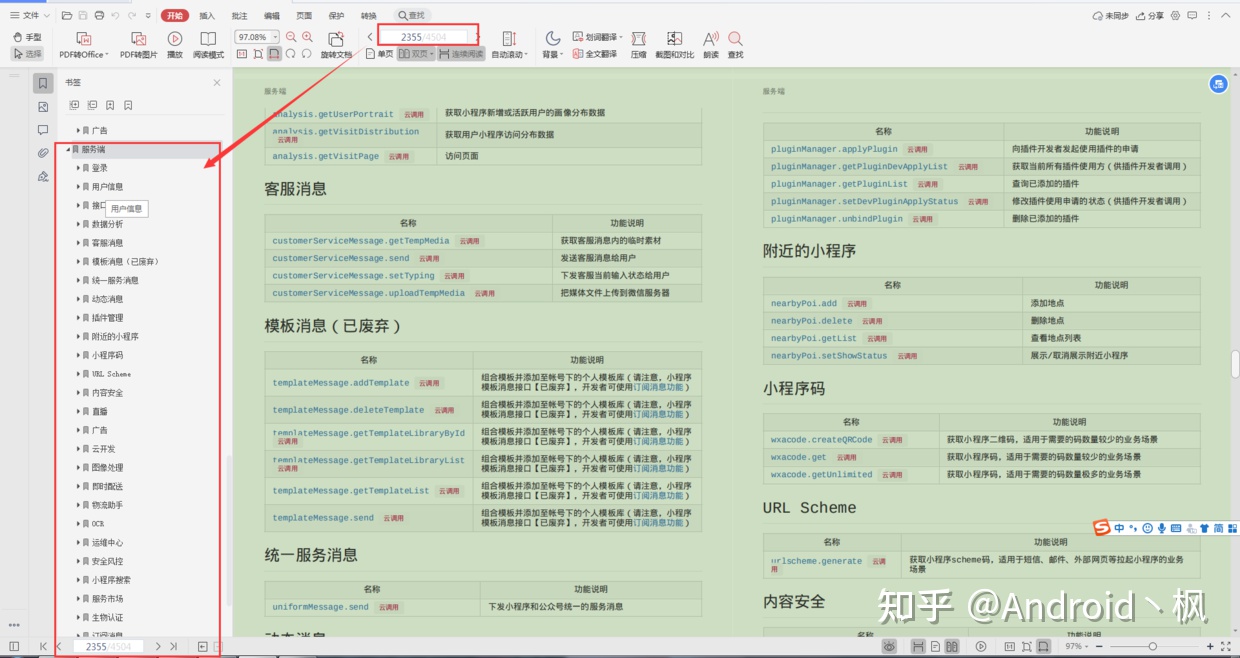
第五章:服务

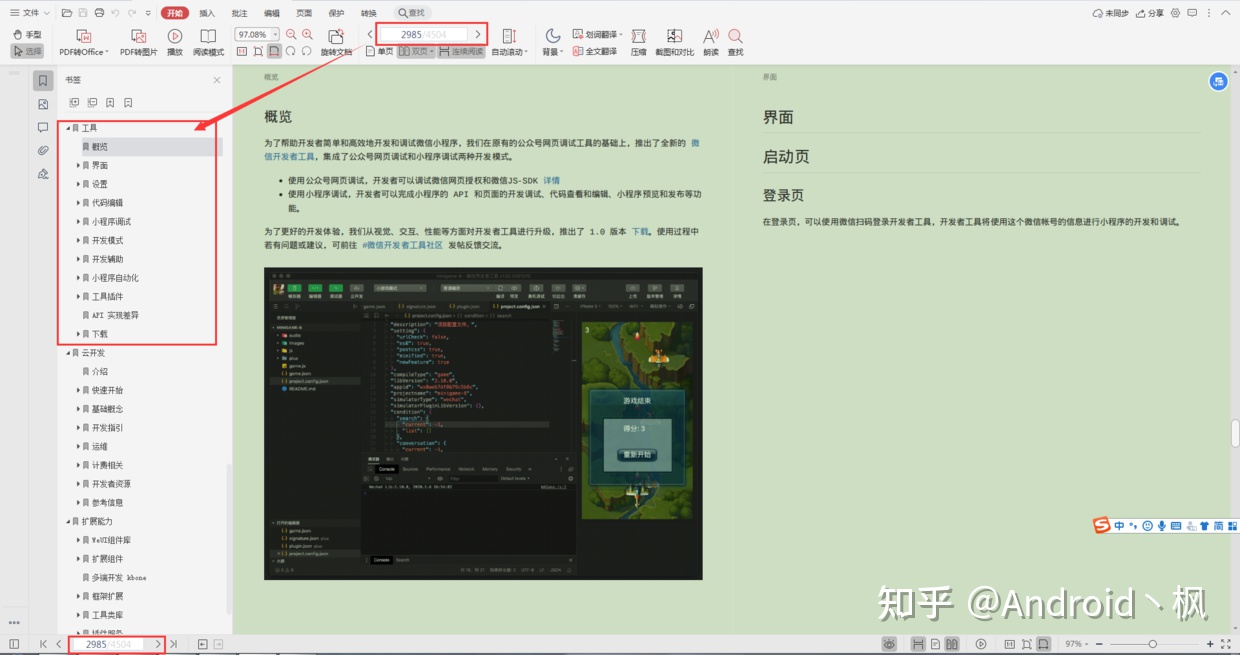
第六章:工具

第七章:云开发

第八章:扩展能力

由于内容过多,下面以截图展示目录及部分内容,完整文档领取方式【扫描下方二维码】直接找我免费获取!
文末
如果这份笔记对你有帮助,请务必点赞+收藏这篇文章,把他分享给更多的小伙伴,一起学习进步!
追梦的路上总是艰难,路漫漫其修远兮,吾将上下而求索。即便未必能够如愿抵达,未必能够得偿所愿,但能进一步是一步,每前进一步总有一步的欣喜,也多少会见到一些新的风景。
我不知道读者里有多少这样前路迷茫需要鼓舞的人,希望今天这篇文章能够给你们一点鼓励和力量,勇敢地出发,朝着自己梦想的地方前进。你也可以点赞关注我,与我一起前进。
以上是关于微信小程序绘制二维码(附微信小程序开发学习手册)的主要内容,如果未能解决你的问题,请参考以下文章
