黑马前端pinkhtml综合案例:圣诞节的那些事小说排行榜案例注册页面
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马前端pinkhtml综合案例:圣诞节的那些事小说排行榜案例注册页面相关的知识,希望对你有一定的参考价值。
文章目录
综合案例1:圣诞节的那些事
目标

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
<ol>
<li>圣诞是怎样由来的</li>
<li><a href="#oldMan">圣诞老人的由来</a></li>
<li><a href="#Tree">圣诞树的由来</a></li>
</ol>
<h2>圣诞是怎样由来的</h2>
<p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。
这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas
Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。
在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p>
<img src="images/t1.gif">
<h2 id="oldMan">圣诞老人的由来</h2>
<p>圣诞节当然少不了<a href="">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?</p>
<img src="images/t2.jpg">
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。
</p>
<p>在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。?</p>
<h2 id="Tree">圣诞树的由来</h2>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。
</p>
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。
每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
<img src="images/t3.jpg">
<p>更多内容可以 <a href="http://www.baidu.com" target="_blank">百度一下</a></p>
</body>
</html>
效果:一模一样~

综合案例2:小说排行榜案例
目标

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" border="1" width="500" height="249" cellpadding="0" cellspacing="1">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>
效果:

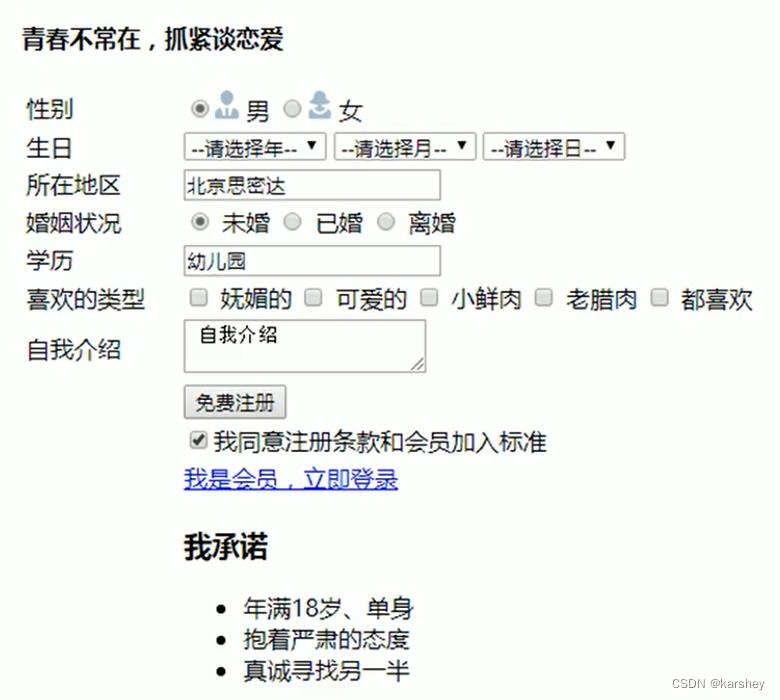
综合案例3:注册页面
目标

代码
<!DOCTYPE html>
<html lane="en">
<head>
<meta charset="UTF-8">
<title>综合案例1-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<!-- 单选按钮 -->
<!-- 把图片和按钮放在一个label里,这样可以点击图片时就选中 -->
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="images/man.jpg"> 男</label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年--</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="北京思密达">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩