Web APIs 综合案例-Tab栏切换 丨黑马程序员
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs 综合案例-Tab栏切换 丨黑马程序员相关的知识,希望对你有一定的参考价值。
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象学过了以上内容,今天我们来做一个综合的案例: Tab栏切换
需求:点击不同的选项卡,底部可以显示 不同的内容

分析:
①:点击当前选项卡,当前添加类,其余的兄弟移除类, 排他思想 ②:下面模块盒子全部隐藏,当前的模块显示html代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
*
margin: 0;
padding: 0;
ul
list-style: none;
.wrapper
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
.tab
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
.tab li
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
.tab span
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
.products
width: 1002px;
border: 1px solid #ddd;
height: 476px;
.products .main
float: left;
display: none;
.products .main.active
display: block;
.tab li.active
border-color: red;
border-bottom: 0;
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
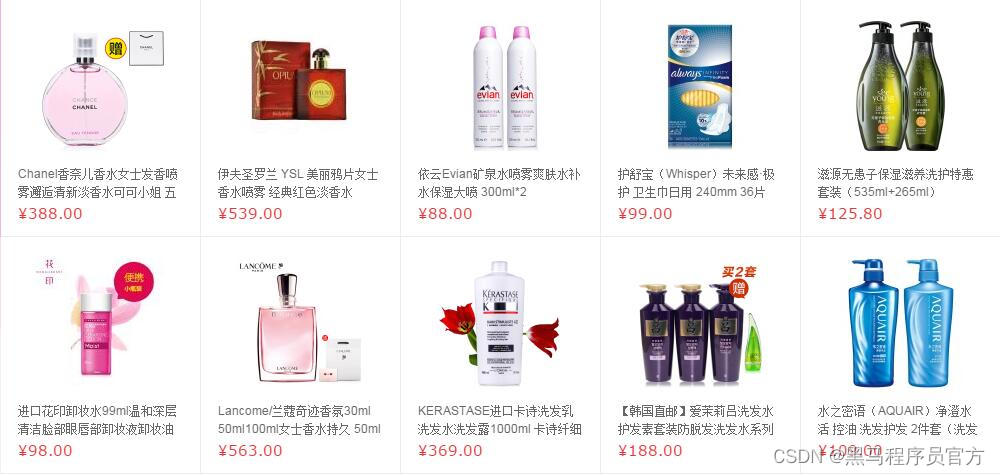
<li class="tab-item active">国际大牌<span>◆</span></li>
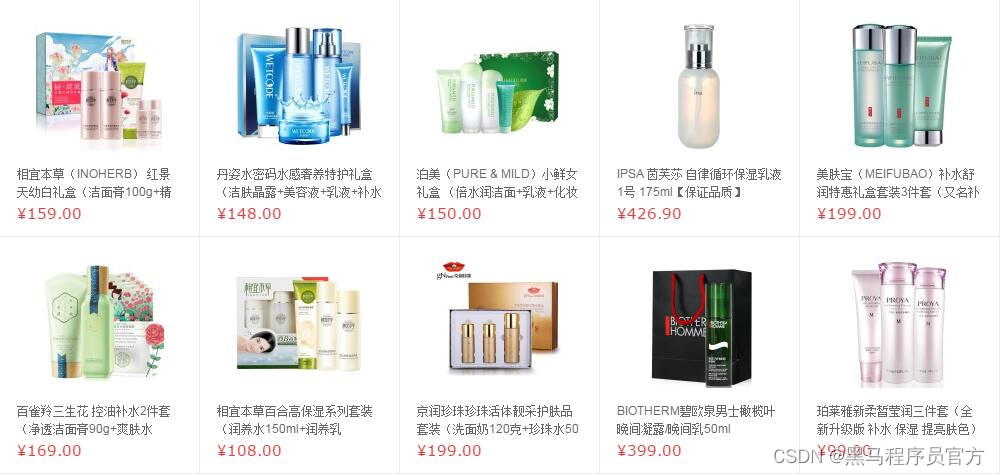
<li class="tab-item">国妆名牌<span>◆</span></li>
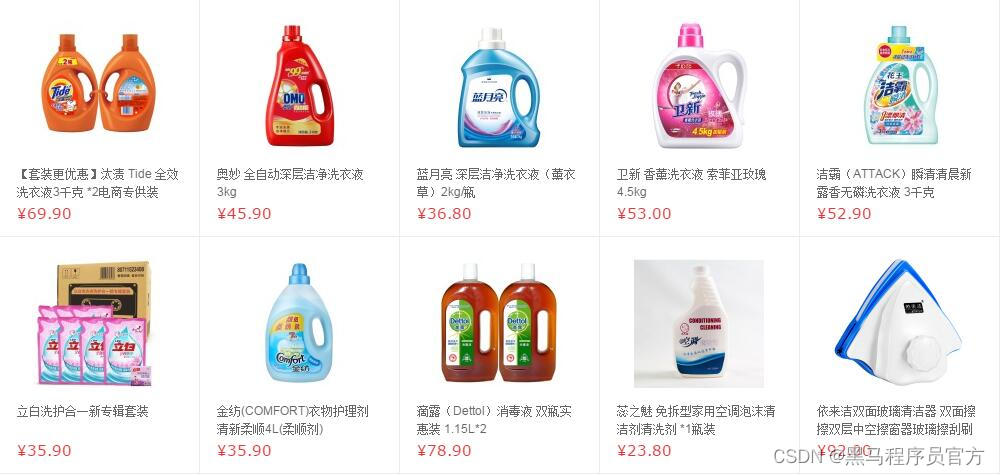
<li class="tab-item">清洁用品<span>◆</span></li>
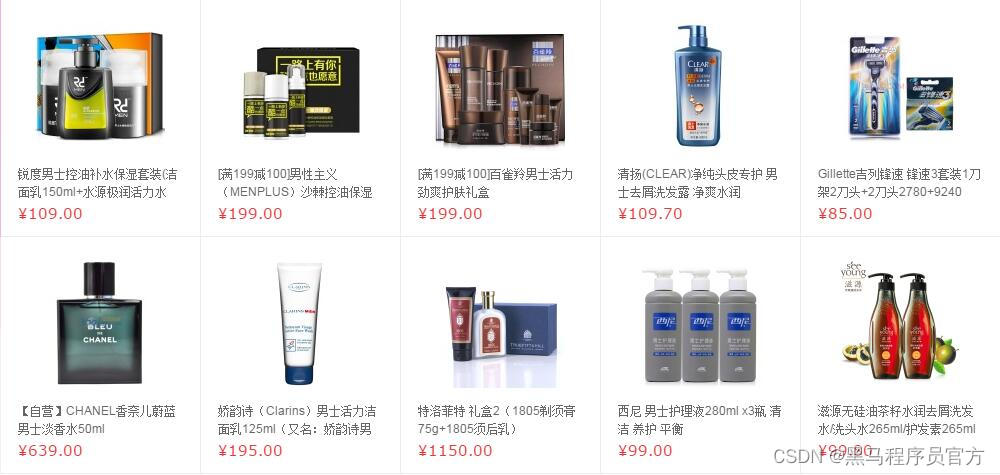
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main active">
<a href="###"><img src="imgs/guojidapai.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/guozhuangmingpin.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/qingjieyongpin.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/nanshijingpin.jpg" alt="" /></a>
</div>
</div>
</div>
<script>
// 0. 获取元素
// 得到所有的小li
let lis = document.querySelectorAll('.tab .tab-item')
let divs = document.querySelectorAll('.products .main')
// 1. 头部tab栏切换模块
// 1.1 先给4个小li添加点击事件
for (let i = 0; i < lis.length; i++)
lis[i].addEventListener('click', function ()
// console.log(11)
// 找到以前的active 类,移除掉
document.querySelector('.tab .active').classList.remove('active')
// 当前的元素添加
this.classList.add('active')
// 2. 底部显示隐藏模块 一定要写到点击事件的里面
document.querySelector('.products .active').classList.remove('active')
// div对应序号的那个加上active
divs[i].classList.add('active')
)
</script>
</body>
</html>素材图片:



你做的怎么样呢?评论去可以告诉我哦~~
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于Web APIs 综合案例-Tab栏切换 丨黑马程序员的主要内容,如果未能解决你的问题,请参考以下文章