Web APIs DOM- 网页特效篇-元素大小和位置
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web APIs DOM- 网页特效篇-元素大小和位置相关的知识,希望对你有一定的参考价值。
前期更新笔记内容: Web API 基本认知 / 获取DOM元素 / 设置/修改DOM元素内容和元素属性 / 定时器-间歇函数 / 事件基础 / 高阶函数 / 环境对象 / 综合案例-Tab栏切换 / DOM节点 /DOM 时间对象/DOM 重绘和回流/ DOM- 事件对象/DOM- 事件流 / DOM- 事件委托 +综合案例 /Web APIs DOM- 网页特效篇-滚动事件和加载事件
一、元素大小和位置
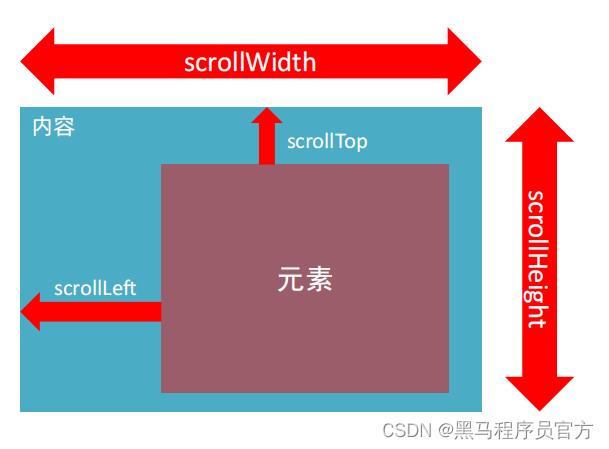
1.1 scroll家族
使用场景:
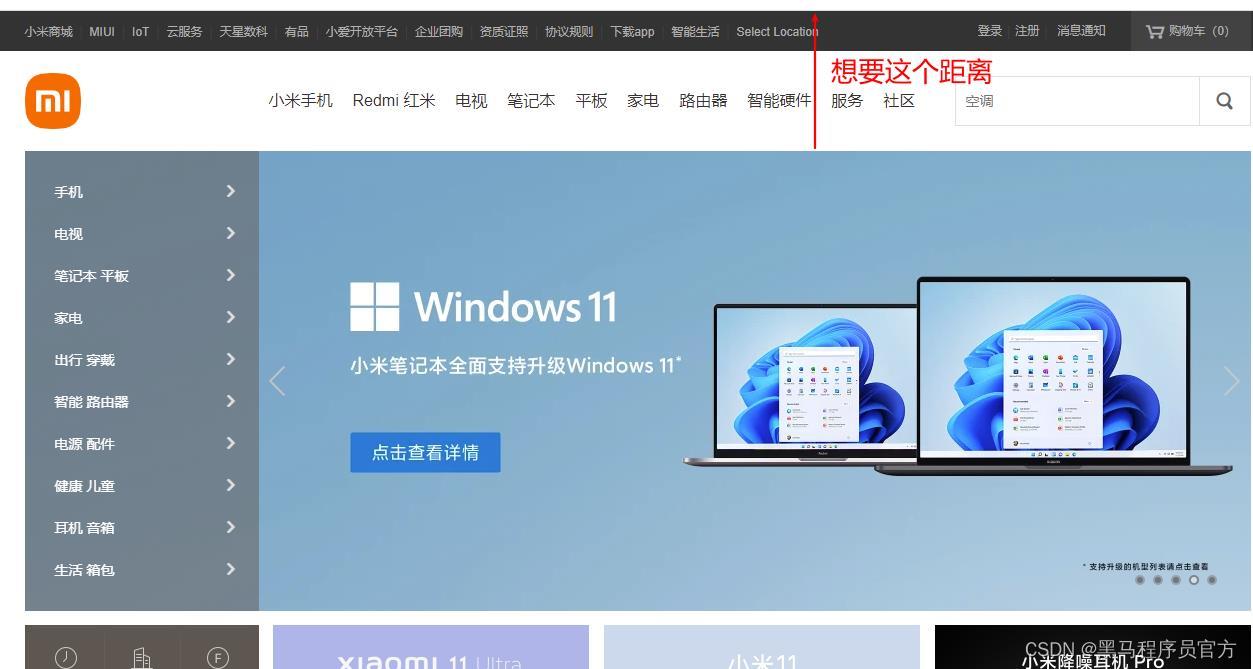
我们想要页面滚动一段距离,比如100px,就让某些元素
显示隐藏,那我们怎么知道,页面滚动了100像素呢?
就可以使用scroll 来检测页面滚动的距离~~~

获取宽高:
- 获取元素的内容总宽高(不包含滚动条)返回值不带单位
- scrollWidth和scrollHeight
获取位置:
- 获取元素内容往左、往上滚出去看不到的距离
- scrollLeft和scrollTop
- 这两个属性是可以修改的

开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素


小结
1. scrollWidth和scrollHeight是得到元素什么的宽高?
- 内容
- 不包含滚动条
2. 被卷去的头部或者左侧用那个属性?是否可以读取和修改?
- scrollTop / scrollLeft
- 可以读取,也可以修改(赋值)
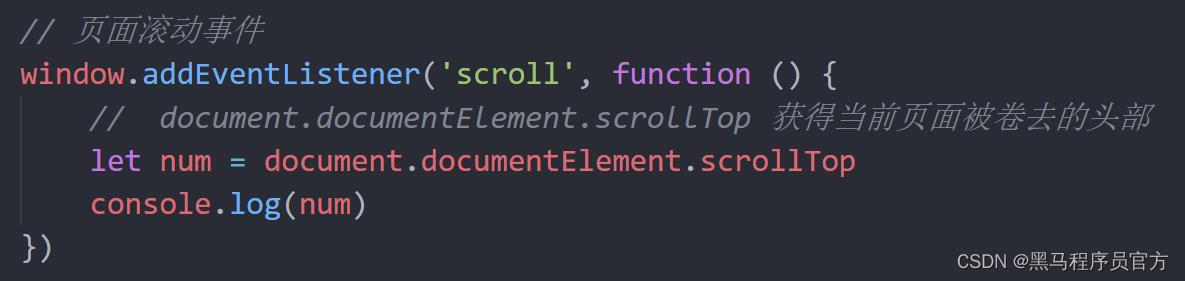
3. 检测页面滚动的头部距离(被卷去的头部)用那个属性?
- document.documentElement.scrollTop
案例:页面滚动显示返回顶部按钮

需求:当页面滚动500像素,就显示返回顶部按钮,否则隐藏, 同时点击按钮,则返回顶部 分析: ①:用到页面滚动事件 ②:检测页面滚动大于等于100像素,则显示按钮 ③:点击按钮,则让页面的scrollTop 重置为 0 检测页面滚动的距离html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body
height: 3000px;
</style>
</head>
<body>
<script>
console.log(document.documentElement) // 返回 html 元素
// 可以修改 但是不要带单位
// 先做页面滚动事件
window.addEventListener('scroll', function ()
// console.log(11)
// 在得到页面滚动的距离 scrollTop
console.log(document.documentElement.scrollTop)
// document.documentElement.scrollTop = 500
)
</script>
</body>
</html>1.2 offset家族
使用场景:- 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。 简单说,就是通过js的方式,得到元素在页面中的位置这样我们可以做,页面滚动到这个位置,就可以返回顶部的小盒子显示…

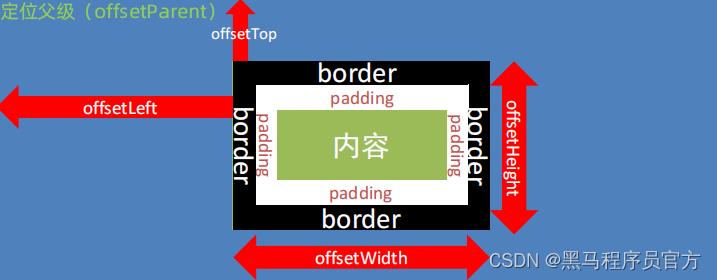
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeight
获取位置:
- 获取元素距离自己定位父级元素的左、上距离
- offsetLeft和offsetTop 注意是只读属性

小结
1. offsetWidth和offsetHeight是得到元素什么的宽高?
- 内容 + padding + border
2. offsetTop和offsetLeft 得到位置以谁为准?
- 带有定位的父级
- 如果都没有则以 文档左上角 为准
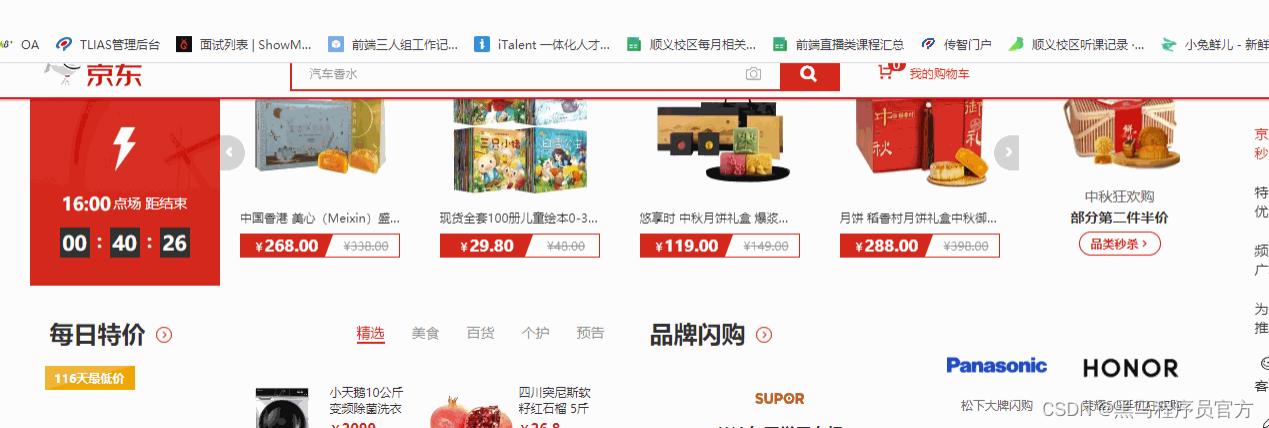
案例1: 仿京东固定导航栏案例

需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出
分析:
①:用到页面滚动事件
②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
box-sizing: border-box;
.content
overflow: hidden;
width: 1000px;
height: 3000px;
background-color: pink;
margin: 0 auto;
.backtop
display: none;
width: 50px;
left: 50%;
margin: 0 0 0 505px;
position: fixed;
bottom: 60px;
z-index: 100;
.backtop a
height: 50px;
width: 50px;
background: url(./images/bg2.png) 0 -600px no-repeat;
opacity: 0.35;
overflow: hidden;
display: block;
text-indent: -999em;
cursor: pointer;
.header
position: fixed;
top: -80px;
left: 0;
width: 100%;
height: 80px;
background-color: purple;
text-align: center;
color: #fff;
line-height: 80px;
font-size: 30px;
transition: all .3s;
.sk
width: 300px;
height: 300px;
background-color: skyblue;
margin-top: 600px;
</style>
</head>
<body>
<div class="header">我是顶部导航栏</div>
<div class="content">
<div class="sk">秒杀模块</div>
</div>
<div class="backtop">
<img src="./images/close2.png" alt="">
<a href="javascript:;"></a>
</div>
<script>
let sk = document.querySelector('.sk')
let header = document.querySelector('.header')
// 1. 页面滚动事件
window.addEventListener('scroll', function ()
// console.log(11)
// 要检测滚动的距离
// console.log(document.documentElement.scrollTop)
// console.log(sk.offsetTop)
// 2. 要检测滚动的距离 >= 秒杀模块的offsetTop 则滑入
if (document.documentElement.scrollTop >= sk.offsetTop)
// alert('改吃饭了')
header.style.top = '0'
else
header.style.top = '-80px'
)
</script>
</body>
</html>
案例2: 电梯导航案例
需求:点击可以页面调到指定效果
分析:
- ①:点击当前 小导航,当前添加active,其余移除active
- ②:得到对应 内容 的 offsetTop值
- ③:让页面的 scrollTop 走到 对应 内容 的 offsetTop
案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
body
height: 3000px;
.aside
position: fixed;
left: 0;
top: 50%;
transform: translateY(-50%);
.item
height: 40px;
line-height: 40px;
text-align: center;
padding: 0 10px;
cursor: pointer;
.active
background-color: red;
color: #fff;
.content
width: 660px;
margin: 400px auto;
.neirong
height: 300px;
margin-bottom: 20px;
color: #fff;
.content1
background-color: red;
.content2
background-color: blue;
.content3
background-color: orange;
.content4
background-color: yellowgreen;
</style>
</head>
<body>
<div class="aside">
<div class="item active">男装/女装</div>
<div class="item">儿童服装/游乐园</div>
<div class="item">电子产品</div>
<div class="item">电影/美食</div>
</div>
<div class="content">
<div class="neirong content1">男装/女装</div>
<div class="neirong content2">儿童服装/游乐园</div>
<div class="neirong content3">电子产品</div>
<div class="neirong content4">电影/美食</div>
</div>
<script>
// 1. 获元取素
let items = document.querySelectorAll('.item')
// 内容的盒子获取
let neirongs = document.querySelectorAll('.neirong')
// 2. 左侧aside 模块 点击谁,谁高亮
for (let i = 0; i < items.length; i++)
items[i].addEventListener('click', function ()
// 找到上一个active 移除类
document.querySelector('.aside .active').classList.remove('active')
// 点击谁谁添加类
this.classList.add('active')
// 3. 右侧内容跟随走动 让页面滚动到对应的offsetTop值位置
// console.log(neirongs[i].offsetTop) 不用给单位
document.documentElement.scrollTop = neirongs[i].offsetTop
)
</script>
</body>
</html>1.3 client家族
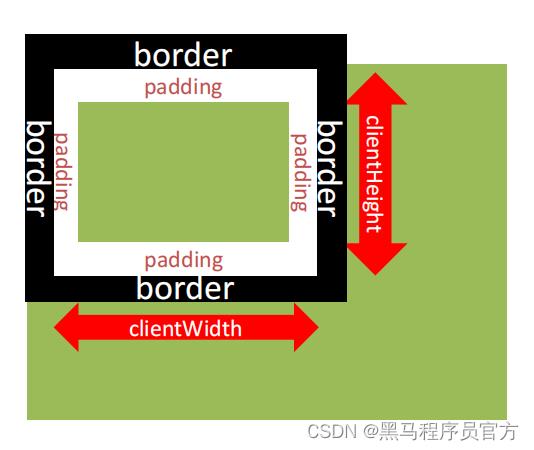
获取宽高:
- 获取元素的可见部分宽高(不包含边框,滚动条等)
- clientWidth和clientHeight
获取位置:
- 获取左边框和上边框宽度
- clientLeft和clientTop 注意是只读属性

- resize

检测屏幕宽度:
client家族代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body
background-color: pink;
</style>
</head>
<body>
<script>
// 当窗口变化的时候触发的事件
window.addEventListener('resize', function ()
// console.log(111)
let w = document.documentElement.clientWidth
// console.log(document.documentElement.clientWidth)
if (w >= 1920)
document.body.style.backgroundColor = 'pink'
else if (w > 540)
document.body.style.backgroundColor = 'hotpink'
else
document.body.style.backgroundColor = 'deeppink'
)
</script>
<script src="../素材/flexible.js"></script>
</body>
</html>小结
1. offset家族
- 获取元素自身大小:包括自身设置的宽高、padding、border
- 获取元素距离定位父级的左和上距离 只读属性
2. client家族
- 获取元素可见区域的大小
- 获取元素左、上边框距离 只读属性
3. scroll家族
- 获取元素内容的总大小
- 获取元素向左向上滚出去看不见的距离 可读写属性
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于Web APIs DOM- 网页特效篇-元素大小和位置的主要内容,如果未能解决你的问题,请参考以下文章