vue 方法按照顺序执行
Posted ---清心寡欲---
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 方法按照顺序执行相关的知识,希望对你有一定的参考价值。
在调用后台方法的时候,由于调用了多个方法,但是执行的时候并没有按照顺序执行,前端需要后台返回的数据,对数据进行页面展示,由于没有按照顺序执行,导致前台页面报错。解决办法采用new Promise单独执行每个方法,并返回resolve。以下是实现方法:
方式一:
// 获取标签和绘制曲线数据
mainMethod()
// 执行方法1
this.method1().then((val) =>
// 方法2
this.method2().then((val) =>
// 方法3
this.method3().then((val) =>
// 等待方法1、2、3 执行完成后执行方法“lastMethod”
this.lastMethod();
);
);
);
,
// 方法1
method1()
return new Promise((resolve, reject) =>
// 调用后端接口getMethod1
getMethod1("CT01").then((response) =>
this.detail_method1 = response.data;
resolve( this.detail_method);
);
);
,
// 方法2
method2()
return new Promise((resolve, reject) =>
// 调用后端接口getMethod2
getMethod2("CT02").then((response) =>
this.detail_method2= response.data;
resolve(this.detail_method2);
);
);
,
// 方法3
method3()
return new Promise((resolve, reject) =>
// 调用后端接口getMethod3
getMethod3( "CT03").then((response) =>
this.detail_method3 = response.data;
resolve(this.detail_method3);
);
);
,
lastMethod()
// 需要执行的方法内容
方式二:
vue一个页面很多接口时,异步请求的优化
1.使用 Promise.all()
Promise.all() 方法接收一个promise的iterable类型(注:Array,Map,Set都属于ES6的iterable类型)的输入,并且只返回一个Promise实例, 那个输入的所有promise的resolve回调的结果是一个数组。这个Promise的resolve回调执行是在所有输入的promise的resolve回调都结束,或者输入的iterable里没有promise了的时候。它的reject回调执行是,只要任何一个输入的promise的reject回调执行或者输入不合法的promise就会立即抛出错误,并且reject的是第一个抛出的错误信息
let p1 = new Promise((resolve, reject) =>
getNumber()
resolve('成功了p1')
)
let p2 = new Promise((resolve, reject) =>
getName()
resolve('成功了p2')
)
let p3 = new Promise((resolve, reject) =>
setTimeout(resolve, 100, 'foo');
);
Promise.all([p1, p2, p3]).then((result) =>
console.log(result) // ['成功了p1', '成功了p2', 'foo']
).catch((error) =>
)
Promise.all 在任意一个传入的 promise 失败时返回失败。例如,如果你传入的 promise中,有四个 promise 在一定的时间之后调用成功函数,有一个立即调用失败函数,那么 Promise.all 将立即变为失败。
var p1 = new Promise((resolve, reject) =>
setTimeout(resolve, 1000, 'one');
);
var p2 = new Promise((resolve, reject) =>
setTimeout(resolve, 2000, 'two');
);
var p3 = new Promise((resolve, reject) =>
reject('reject');
);
Promise.all([p1, p2, p3]).then(values =>
console.log(values);
).catch(reason =>
console.log(reason)
);
2.Promise.race(iterable) 方法返回一个 promise,一旦迭代器中的某个promise解决或拒绝,返回的 promise就会解决或拒绝。
var p1 = new Promise(function(resolve, reject)
setTimeout(resolve, 500, "one");
);
var p2 = new Promise(function(resolve, reject)
setTimeout(resolve, 100, "two");
);
Promise.race([p1, p2]).then(function(value)
console.log(value); // "two"
// 两个都完成,但 p2 更快
);
3.Promise.all()与Promise.race()请求时的区别
Promise.all() 适合于后面的异步请求接口依赖前面的接口请求的数据时使用。
Promise.race() 没有先后顺序,那个先请求回来那个先显示
参考链接:
https://www.csdn.net/tags/MtTaEgzsNjAwMzY5LWJsb2cO0O0O.html https://www.csdn.net/tags/MtTaEgzsNjAwMzY5LWJsb2cO0O0O.html
https://www.csdn.net/tags/MtTaEgzsNjAwMzY5LWJsb2cO0O0O.html
vue的created函数中方法执行的顺序设置方法
1.vue的created钩子函数中,方法的执行顺序

1.1情景:vue框架中通常在created钩子函数里执行访问数据库的方法,然后返回数据给前端,前端data中定义全局变量接收数据
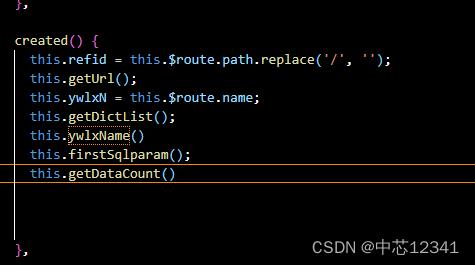
1.2误区:我们可能会思考按照自己设定好的逻辑走,譬如我现在的created的执行顺序this.getUrl()然后是this.ywlxN、this.getDictList()......这样的顺序那么就大错特错了
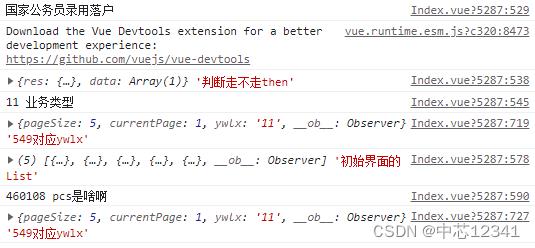
误区的原因:这是因为js中默认执行网络请求是异步的,他们会按顺序发出请求之后就不管了,谁先返回是不确定的,所以这就是我们的问题所在,这样在我的代码中就是先执行tthis.getDataCount(),这里就先执行了719行的this.getDataCount(),ywlx是上传不进去的,所以就会导致请求接口返回数据有问题(并不是报错)

这样在加载数据的时候不会因为某个网络请求慢,而在一直等待那个请求,导致其他请求阻塞,效率,体验很差
解决方法:
单页面应用都是一次加载页面需要执行多个网络请求,并且对返回的数据顺序是有要求的,就用.then()函数,当这个函数执行完后再执行下个函数
按照我这边我自己的逻辑顺序那么就是
1.3具体要求:
要this.ywlxName()这边请求完成之后才能再去请求this.getDataCount()
1.3.1实现:
废话不多说直接上图


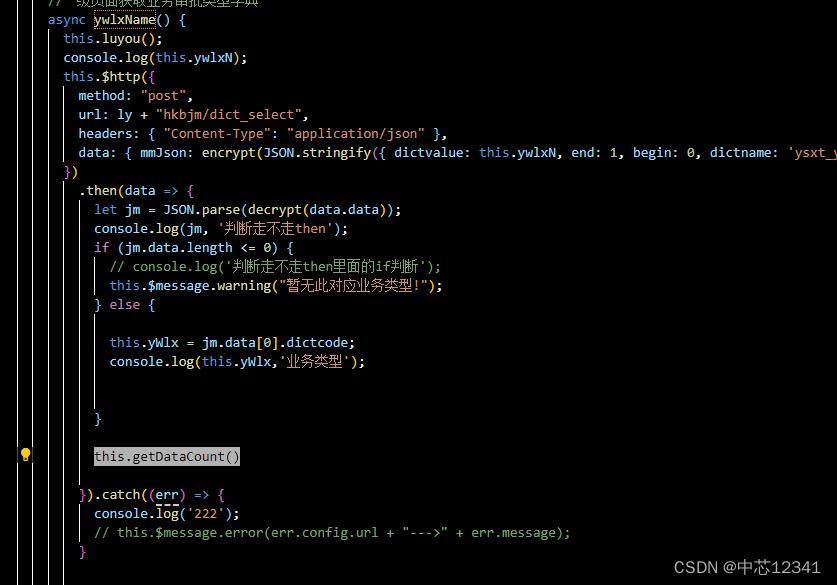
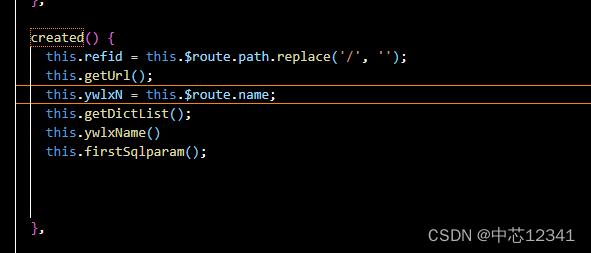
保存原有的this.getDataCount()事件不要删除,在ywlxName()请求的then()中去进行这个this.getDataCount()的请求!(意思就是我必须请求了ywlxName()的事件必须请求完成之后才能去请求this.getDataCount),并且删除了created对this.getDataCount()的引用,即可!
注意:一定要删除created()里面我们编写的this.getDataCount()
以上是关于vue 方法按照顺序执行的主要内容,如果未能解决你的问题,请参考以下文章