vue的created函数中方法执行的顺序设置方法
Posted 中芯12341
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的created函数中方法执行的顺序设置方法相关的知识,希望对你有一定的参考价值。
1.vue的created钩子函数中,方法的执行顺序

1.1情景:vue框架中通常在created钩子函数里执行访问数据库的方法,然后返回数据给前端,前端data中定义全局变量接收数据
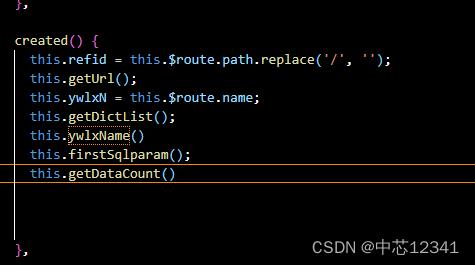
1.2误区:我们可能会思考按照自己设定好的逻辑走,譬如我现在的created的执行顺序this.getUrl()然后是this.ywlxN、this.getDictList()......这样的顺序那么就大错特错了
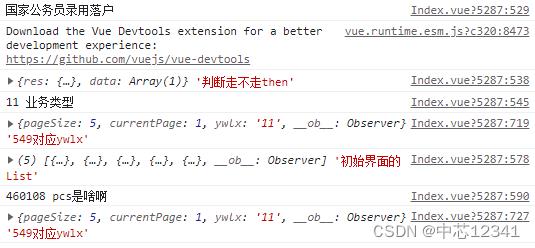
误区的原因:这是因为js中默认执行网络请求是异步的,他们会按顺序发出请求之后就不管了,谁先返回是不确定的,所以这就是我们的问题所在,这样在我的代码中就是先执行tthis.getDataCount(),这里就先执行了719行的this.getDataCount(),ywlx是上传不进去的,所以就会导致请求接口返回数据有问题(并不是报错)

这样在加载数据的时候不会因为某个网络请求慢,而在一直等待那个请求,导致其他请求阻塞,效率,体验很差
解决方法:
单页面应用都是一次加载页面需要执行多个网络请求,并且对返回的数据顺序是有要求的,就用.then()函数,当这个函数执行完后再执行下个函数
按照我这边我自己的逻辑顺序那么就是
1.3具体要求:
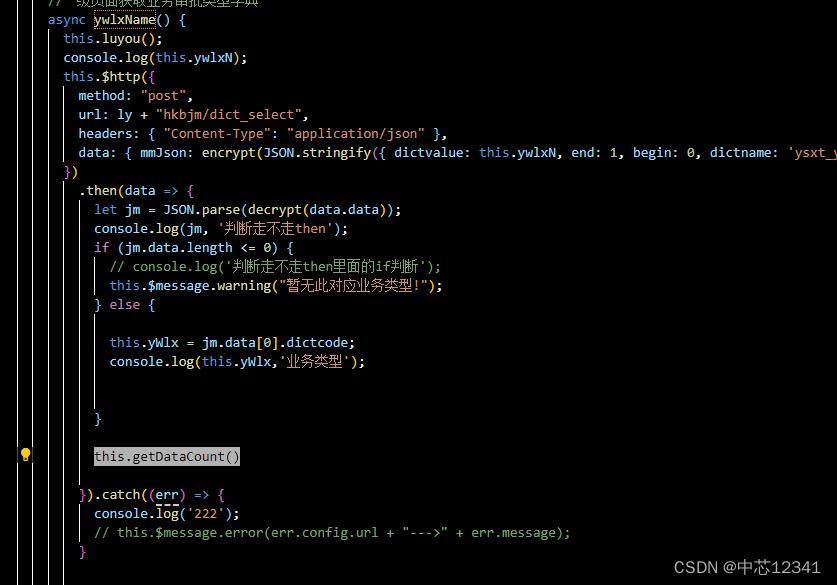
要this.ywlxName()这边请求完成之后才能再去请求this.getDataCount()
1.3.1实现:
废话不多说直接上图


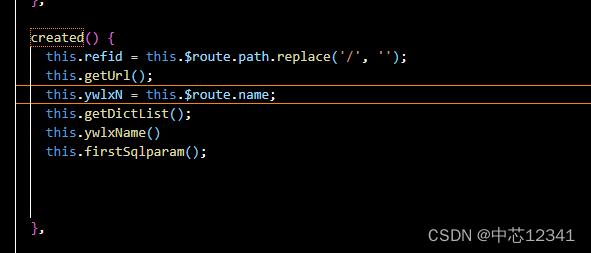
保存原有的this.getDataCount()事件不要删除,在ywlxName()请求的then()中去进行这个this.getDataCount()的请求!(意思就是我必须请求了ywlxName()的事件必须请求完成之后才能去请求this.getDataCount),并且删除了created对this.getDataCount()的引用,即可!
注意:一定要删除created()里面我们编写的this.getDataCount()
在 Vue 中,您可以从方法中调用 created() 函数吗?
【中文标题】在 Vue 中,您可以从方法中调用 created() 函数吗?【英文标题】:In Vue can you call the created() function from a method? 【发布时间】:2019-06-06 13:32:45 【问题描述】:所以我在 vue 中制作了一个应用程序,在页面加载时,它需要一个带有用户 zip 的 cookie 并使用该 zip 执行搜索,但如果它错误,用户也可以更改该 zip,所以我想成为能够在更改 zip 时运行的常规方法中调用创建的方法,这在 Vue 中是否可行?
【问题讨论】:
created 是一个生命周期钩子,无法以这种方式调用
那么有没有更好的方法来做到这一点,而无需在我的方法部分复制函数?
创建一个方法在创建的钩子中调用它并在你的新方法中再次调用它
【参考方案1】:
已编辑:我认为这是不可能的,但正如@RoyJ 指出的那样,显然,你可以但下面是 替代解决方案,而不是调用
created()钩子。
您可以做的是在您的 methods 属性下定义另一个函数,您可以在 created 挂钩期间调用该函数,当 zip 发生更改时,您可以调用相同的函数。
这样,您只需在一个地方定义逻辑,并在需要时重用它。
methods:
zipCodeRelatedRequest()
// core logic here
,
handleZipChange()
this.zipCodeRelatedRequest()
,
created()
this.zipCodeRelatedRequest();
【讨论】:
【参考方案2】:可能使用$options。但正如 Ana 指出的那样,您应该定义created 调用的方法。调用 created 会混淆其用途。其他方法的命名方式应明确其用途。
使用$options 的示例,只是为了展示可能性:
new Vue(
el: '#app',
created()
console.log("Created");
);<script src="https://unpkg.com/vue@latest/dist/vue.js"></script>
<div id="app">
<button @click="$options.created">Run</button>
</div>【讨论】:
我只是很好奇,不过,您将如何从您的一种方法中调用它。如果您将它作为事件处理程序附加它会起作用,但是当我尝试使用this.$options.created() 从我的函数中调用它时,它会导致错误提示 created 不是函数。
由于某种原因,this.$options.created 似乎是一个包含函数的数组,您可以使用 this.$options.created[0]() 调用它
这很有趣。我以为它会是一种函数,因为它是这样声明的,从没想过会是这样。谢谢。以上是关于vue的created函数中方法执行的顺序设置方法的主要内容,如果未能解决你的问题,请参考以下文章