css3怎么让3d旋转的层近大远小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3怎么让3d旋转的层近大远小相关的知识,希望对你有一定的参考价值。
参考技术A <style>body
-webkit-transform-style: preserve-3d;
//3D模式
perspective: 500;
-webkit-perspective: 500; /* Safari 和 Chrome */
//这里设置perspective和3D模式;
#div
width:300px;height:500px;baxkground:#000;
-webkit-transform:rotatex(45deg);
//尝试旋转查看效果
<sytle>
<body>
<div id="div">
<div>
</body>本回答被提问者和网友采纳
unity 3d音效如何设置?,近大远小
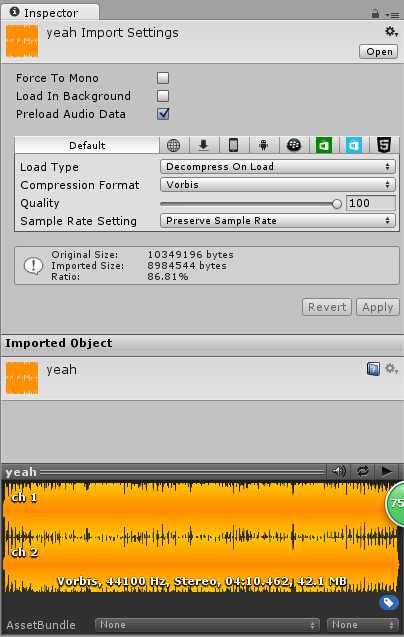
请问怎么将导入的音频文件设置为“3D Sound”?这是我导入的音频文件:

现在3D音效的设置不在导入音效文件的地方,
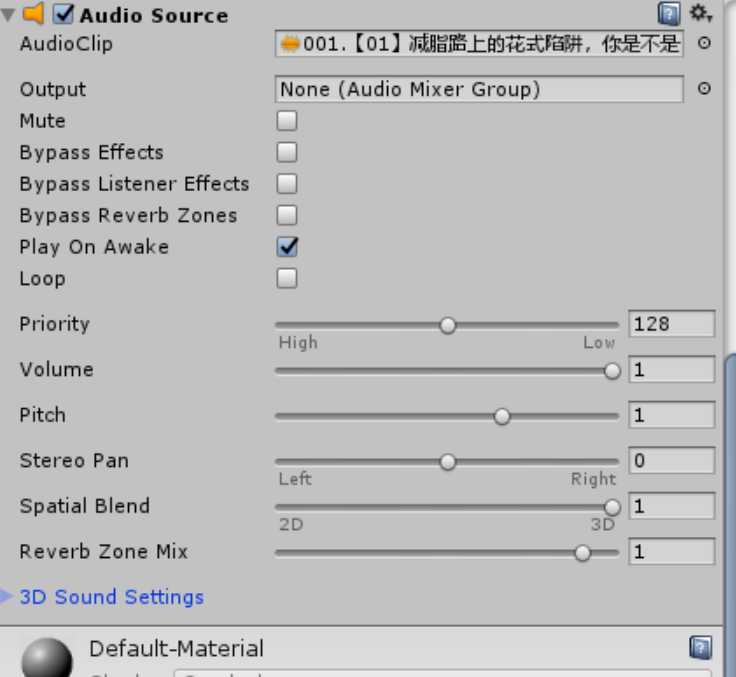
而是在AudioSource的SpatialBlend属性,0表示2D,1表示3D

这样离AudioListener远的物体 声音就小,近就大,
AudioListener组件默认加在摄像头上,可在别的物体也加上,但同一时间只允许一个AudioListener起作用
以上是关于css3怎么让3d旋转的层近大远小的主要内容,如果未能解决你的问题,请参考以下文章