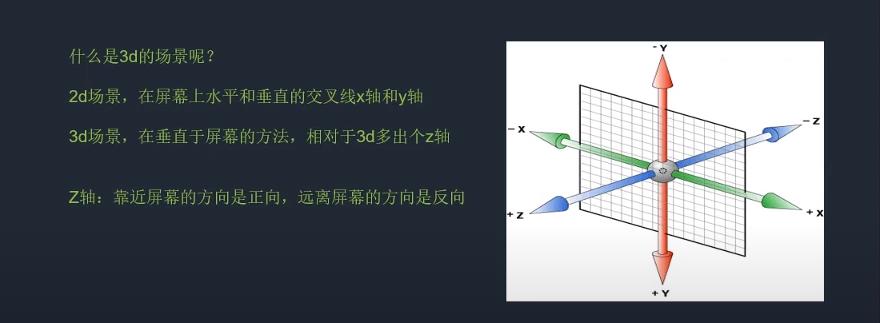
CSS3 3D位移和旋转
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 3D位移和旋转相关的知识,希望对你有一定的参考价值。





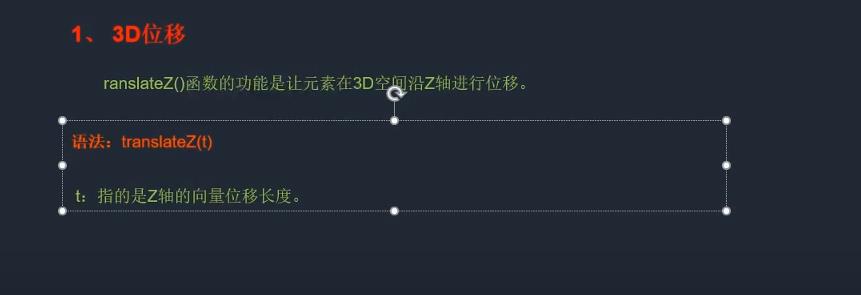
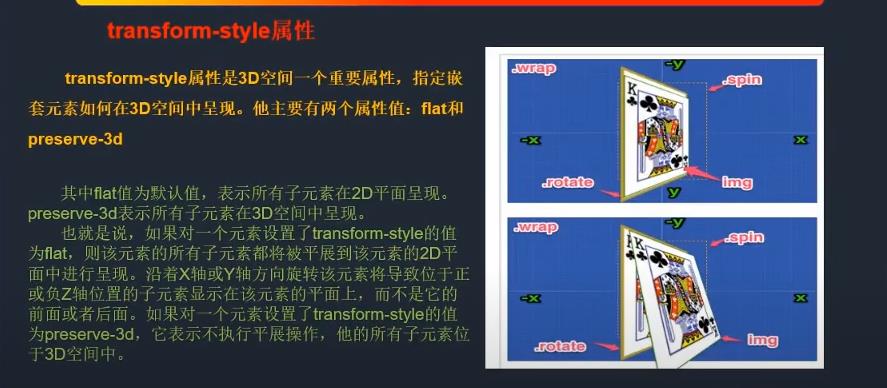
transform-style:preserve-3d 设定父元素为一个3d空间

小例子:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
section{
width: 500px;
height: 300px;
background: orange;
margin: 100px auto;
/* 设置父元素为3d空间,3d的舞台 */
transform-style: preserve-3d;
transform: rotateY(30deg);
}
div{
width: 30px;
height: 100px;
background: red;
transform: translateZ(200px);
transition: 1s;
}
/* 测试 */
section:hover div{
transform: rotateX(50deg);
}
</style>
</head>
<body>
<section>
<div></div>
</section>
</body>
</html>

基本不会使用。
以上是关于CSS3 3D位移和旋转的主要内容,如果未能解决你的问题,请参考以下文章